Vous souhaitez modifier la couleur de la barre d’adresse dans le navigateur mobile pour qu’elle corresponde à celle de votre site WordPress ?
De nombreux sites populaires comme BBC et Facebook utilisent leurs propres couleurs de marque pour la barre d’adresse dans les navigateurs mobiles. En faisant cela, vous pouvez créer une expérience plus cohérente et plus marquée pour vos utilisateurs/utilisatrices et augmenter l’engagement.
Dans cet article, nous allons vous afficher comment modifier facilement la couleur de la barre d’adresse d’un navigateur mobile pour qu’elle corresponde à votre site WordPress.

Pourquoi faire correspondre la couleur de la barre d’adresse dans le navigateur mobile ?
La plupart des thèmes WordPress les plus populaires sont responsifs pour les mobiles. Cela permet à votre site d’avoir une belle apparence sur les appareils mobiles. Cependant, il a toujours l’apparence et la sensation d’un site web.
En faisant correspondre la couleur de la barre d’adresse à votre site WordPress, vous pouvez donner l’impression d’une application native. Cela améliore l’expérience des utilisateurs/utilisatrices, ce qui, au final, stimule les ventes et les conversions.

Une couleur de barre d’adresse bien choisie peut même donner à votre site un aspect plus professionnel et plus attrayant.
Cela dit, voyons comment faire correspondre facilement la barre d’adresse du navigateur mobile à votre thème WordPress.
Note : Veuillez vous rappeler que cette méthode fonctionne actuellement uniquement pour le navigateur web Google Chrome sur les appareils Android utilisant Lollipop ou des versions plus récentes.
Comment modifier la couleur de la barre d’adresse dans le navigateur mobile pour qu’elle corresponde à votre site WordPress
Vous pouvez facilement modifier la couleur de la barre d’adresse dans le navigateur mobile en ajoutant un code personnalisé au fichier header.php de votre thème ou de votre thème enfant, juste avant l’identifiant </head> de fermeture.
Pourtant, la moindre erreur peut briser votre site et le rendre inaccessible.
C’est pourquoi nous vous recommandons d’utiliser WPCode. C’est la meilleure extension d’extraits de code WordPress sur le marché et le moyen le plus sûr d’ajouter du code personnalisé à votre site.
Tout d’abord, vous devez installer et activer l’extension WPCode. Pour des instructions détaillées, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Note : L’extension WPCode dispose également d’une version gratuite que vous pouvez utiliser pour ce tutoriel. Cependant, passer à l’offre payante vous donnera accès à des fonctionnalités telles que la bibliothèque d’extraits de code, la logique conditionnelle, l’option d’extraits CSS, et plus encore.
Une fois activé, visitez la page Code Snippets » + Add Snippet » depuis la colonne latérale de l’administration de WordPress.
Cliquez sur le bouton « Utiliser l’extrait » sous l’option « Ajouter votre code personnalisé (nouvel extrait) ».

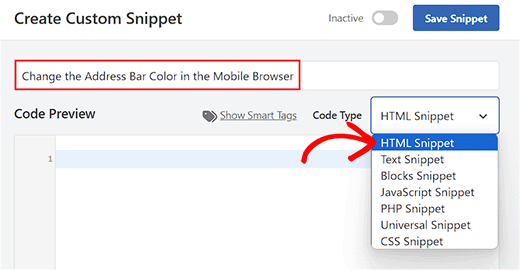
Vous accéderez à la page « Créer un extrait personnalisé » où vous pourrez commencer par ajouter un nom à l’extrait de code. Ce nom ne sera pas affiché sur l’interface publique et sert uniquement à vous identifier.
Ensuite, sélectionnez « Extrait HTML » comme type de code dans le menu déroulant de droite.

Il ne vous reste plus qu’à copier et à coller l’extrait de code suivant dans la case « Prévisualisation du code ».
<meta name="theme-color" content="#ff6600" />
Une fois que vous avez fait cela, vous pouvez ajouter le code hexadécimal de la couleur de votre choix à côté de la ligne content= dans le code.
Cette couleur sera ensuite utilisée pour votre barre d’adresse dans le navigateur mobile.
Astuce : Vous pouvez obtenir la valeur HEX d’une couleur en utilisant n’importe quel logiciel de modification d’image comme Adobe Photoshop, Gimp, Paint, etc.

Ensuite, défilez jusqu’à la section « Insertion » et choisissez le mode « Insertion automatique ».
De cette manière, le code sera automatiquement activé sur votre site.

Enfin, défilez vers le haut et permutez le commutateur « Inactif » sur « Actif ».
Cliquez ensuite sur le bouton « Enregistrer l’extrait » pour stocker vos réglages et exécuter le code.

Voilà, c’est fait ! Nous espérons que cet article vous a aidé à apprendre comment modifier la couleur de la barre d’adresse dans un navigateur mobile pour correspondre à votre site WordPress. Vous pouvez également consulter notre guide du débutant sur la façon de personnaliser les couleurs sur votre site WordPress et nos choix d’experts pour les meilleurs plugins de constructeur de page pour WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the instructions. I used them on my website and it works great. Too bad it only works on mobile Chrome.
WPBeginner Support says
Maybe in the future it will be more likely for desktop browsing.
Administrateur
Jiří Vaněk says
Thank you for the instructions. I used them on my website, and now the Chrome browser on mobile displays it with the colors of the website’s header. It looks much better. It’s just a pity that, most likely, no other browser besides mobile Chrome supports it.
WPBeginner Support says
Some other mobile browsers are starting to adopt it so it should hopefully start to be seen more often
Administrateur
Ankit Sahu says
Absolutely working
Thanks for this
WPBeginner Support says
Glad our guide was helpful!
Administrateur
Sarah says
This seems to have stopped working… I implemented this on my website back in Feb and I just applied it to another one… upon checking the new one doesn’t work and neither does the old! Did something change here in Chrome mobile app?
WPBeginner Support says
If you’re using dark mode for your browser, chrome will override this setting.
Administrateur
Naveen Rana says
Where to find theme or child theme‘s header.php file?
WPBeginner Support says
You would either find your theme’s files under Appearance>Theme Editor, using your hosting provider’s file manager, or using an FTP tool following our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/
For FTP or your host’s file manager, you would want to go under your wp-content>Themes and find the folder with the same name as your active theme.
Administrateur
Manshant Singh says
Great post and it is working but not working on category page and when I open a post.
WPBeginner Support says
You would want to check with the support for your specific theme that thee is not a different header styling being assigned to those pages.
Administrateur
Aditya Savita says
First of all thank you for this great tutorial but now I’m facing a problem the address bar color is not showing on the homepage of my site. It’s perfectly showing on all pages and posts of my site except my homepage.
What should I do now? Please help!
WPBeginner Support says
You may want to check with the support for your specific theme that it is not set on the homepage template that could be overriding your settings.
Administrateur
Almesh says
I was able to get it done by one shot. thank you
WPBeginner Support says
Glad our guide was helpful
Administrateur
Craige Wilson says
Does it takes time to update?
WPBeginner Support says
It can and browser caching would also delay the change as well.
Administrateur
Ebrahim Talebi says
Thanks a lot.
But, be aware that this trick won’t work if the user has enabled dark mode on its phone because it overrides everything else. (Some phones has an option called dark mode)
WPBeginner Support says
Thank you for sharing that in case someone ran into that issue
Administrateur
Arif says
Mind-Blowing and simplest
WPBeginner Support says
Glad our guide was helpful
Administrateur
kafi says
I just needed to say man,
you guys are the BEST.
WPBeginner Support says
Thank you, glad you like our content
Administrateur
Fred says
Another very easy tutorial from your team!
I would like to add a gradient color to the address bar.
Is it possible?
WPBeginner Support says
Not at the moment with this method.
Administrateur
Fred says
Thanks for your reply
Valli M says
Thank you so much:)
WPBeginner Support says
You’re welcome
Administrateur
Amit Ayalon says
Work very well! super easy to set up.
Thank you very much!
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Administrateur
Rafael says
Works perfectly!
thanks
WPBeginner Support says
Glad our guide was helpful
Administrateur
Sunil Ilanthila says
Address bar color changed but text is in black, I wan it in Waite, how?
WPBeginner Support says
Unless I hear otherwise, that is decided by the mobile browser, not a color you set.
Administrateur
Deborah says
Thank you. Very quick and easy to do, and gives my website a rather posh look.
WPBeginner Support says
Glad our tutorial could help
Administrateur
Rohit says
Anyonebhelp me will it only work in Chrome and can it be used for asp.net also ?
WPBeginner Support says
For the moment it will only work on chrome.
Administrateur
Nasim says
If using elementor Page Builder How To Do That
Syaz Amirin says
It’s the same. The same process I meant, even using Elementor.
M.Surana says
Any snippet for this?
Philarpy says
Wonderful, it’s working for me as well. Thanks.
Mark says
brilliant, 2 minute job and works a treat! Thanks
Phil Duffney says
Thank you so much, that was a huge help!
Nitish says
It is working in android kit kat too…I think they updated chrome…
JEEiEE says
Thank you
but what about iphone and windows
Craig Jon Smith says
Worked great for me on Weebly. Instead of messing with the code just go to settings, and drop it in the section that literally says header code. I’ve done it to two sites, now. One more to go
Diego says
Very nice… and it works! But how do we get the text to to change to white?
Taylor says
Thanks so much! Just what I was looking and worked just the way you described its setup!
Akash gupta says
Simply add this code in your theme or child theme‘s header.php file just before the closing tag.
but it is not work in one website . why?
ethann says
looks like it works on android version 5.0 and above
enack says
Great tip, worked great for my site (as your site always does) do let me know if you get the code for iphones also but either way can’t complain. Thanks!
Irfan abbas says
Can this method work on newspaper 7 themes.
Hamid Roshaan says
Exactly what I want to know
Thomyum says
You’re rock!
zakaria says
hello, thanks for this tip but is that working on blogger s templates? if yes how to add it? i ve tried many times but blogger always showing error.
Saikot Hc says
Awesome boss! Thanks…!!
Xaif says
It didn’t work for me. I was having eleven40 child theme but it is not working
Queven says
Hi! It’s supported in what browsers?
WPBeginner Support says
Google Chrome on Android devices.
Administrateur
Terri says
Love this! Thanks for the tip
dhiravat says
Very applicable trick. Thanks!
Alessio says
This is really cool! Thanks!
Gerard Jimenez says
Great piece of info, just changed my site.
Bobby says
Nice tip. Let’s figure out how to do that for all browsers on mobile.
Shu says
Thanks. Much appreciated
jehangir says
Very informative.
Ahmad Fatah says
Wow look simple.. i will try on my blog.
Terima Kasih