Möchten Sie die Farbe der Adressleiste im mobilen Browser an Ihre WordPress-Website anpassen?
Viele beliebte Websites wie BBC und Facebook verwenden ihre eigenen Markenfarben für die Adressleiste in mobilen Browsern. Auf diese Weise können Sie ein kohärenteres und markenbezogenes Erlebnis für Ihre Nutzer schaffen und die Beteiligung erhöhen.
In diesem Artikel zeigen wir Ihnen, wie Sie die Farbe der Adressleiste in einem mobilen Browser ganz einfach ändern können, um sie an Ihre WordPress-Website anzupassen.

Warum die Farbe der Adressleiste im mobilen Browser anpassen?
Die meisten beliebten WordPress-Themes sind für Mobilgeräte geeignet. Dadurch sieht Ihre Website auf mobilen Geräten großartig aus. Sie sieht aber immer noch wie eine Website aus und fühlt sich auch so an.
Indem Sie die Farbe der Adressleiste an Ihre WordPress-Website anpassen, können Sie ein natives App-ähnliches Gefühl vermitteln. Dies verbessert die Nutzererfahrung, was letztlich den Umsatz und die Konversionen steigert.

Eine gut gewählte Farbe der Adressleiste kann Ihre Website sogar professioneller und optisch ansprechender erscheinen lassen.
Sehen wir uns nun an, wie Sie die Adressleiste des mobilen Browsers an Ihr WordPress-Theme anpassen können.
Hinweis: Bitte beachten Sie, dass diese Methode derzeit nur für den Google Chrome-Webbrowser auf Android-Geräten mit Lollipop oder neueren Versionen funktioniert.
Ändern der Farbe der Adressleiste im mobilen Browser passend zu Ihrer WordPress-Website
Sie können die Farbe der Adressleiste im mobilen Browser ganz einfach ändern, indem Sie einen benutzerdefinierten Code in die Datei header.php Ihres Themes oder Child-Themes kurz vor dem abschließenden </head>-Tag einfügen.
Allerdings kann der kleinste Fehler dazu führen, dass Ihre Website nicht mehr funktioniert und nicht mehr zugänglich ist.
Aus diesem Grund empfehlen wir die Verwendung von WPCode. Es ist das beste WordPress Code Snippets Plugin auf dem Markt und der sicherste Weg, um benutzerdefinierten Code zu Ihrer Website hinzuzufügen.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Das WPCode-Plugin hat auch eine kostenlose Version, die Sie für dieses Tutorial verwenden können. Mit einem Upgrade auf die kostenpflichtige Version erhalten Sie jedoch Zugriff auf Funktionen wie die Code-Snippet-Bibliothek, bedingte Logik, CSS-Snippet-Option und mehr.
Besuchen Sie nach der Aktivierung die Seite Code Snippets “ + Add Snippet in der WordPress-Admin-Seitenleiste.
Klicken Sie hier auf die Schaltfläche „Snippet verwenden“ unter der Option „Eigenen Code hinzufügen (neues Snippet)“.

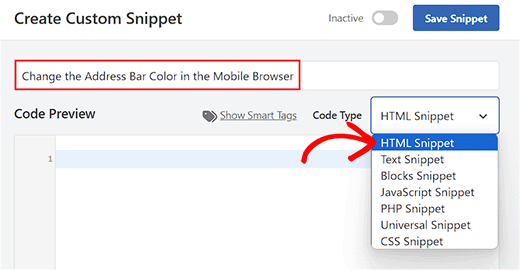
Dies führt Sie zur Seite „Benutzerdefiniertes Snippet erstellen“, wo Sie zunächst einen Namen für das Code-Snippet eingeben können. Dieser Name wird im Frontend nicht angezeigt und dient nur zu Ihrer Identifikation.
Wählen Sie dann aus dem Dropdown-Menü auf der rechten Seite „HTML Snippet“ als Code-Typ aus.

Jetzt müssen Sie nur noch den folgenden Codeschnipsel kopieren und in das Feld „Codevorschau“ einfügen.
<meta name="theme-color" content="#ff6600" />
Danach können Sie den Hex-Code für die Farbe Ihrer Wahl neben der content=-Zeile in den Code einfügen.
Diese Farbe wird dann für Ihre Adressleiste im mobilen Browser verwendet.
Tipp: Sie können den HEX-Wert einer Farbe mit jeder Bildbearbeitungssoftware wie Adobe Photoshop, Gimp, Paint usw. ermitteln.

Danach blättern Sie zum Abschnitt „Einfügen“ und wählen den Modus „Automatisch einfügen“.
Auf diese Weise wird der Code bei der Aktivierung automatisch auf Ihrer Website ausgeführt.

Blättern Sie schließlich zurück nach oben und schalten Sie den Schalter „Inaktiv“ auf „Aktiv“ um.
Klicken Sie anschließend auf die Schaltfläche „Snippet speichern“, um Ihre Einstellungen zu speichern und den Code auszuführen.

Das war’s! Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie die Farbe der Adressleiste in einem mobilen Browser ändern können, um sie an Ihre WordPress-Website anzupassen. Vielleicht interessieren Sie sich auch für unsere Anleitung für Einsteiger, wie Sie Farben auf Ihrer WordPress-Website anpassen können, und für unsere Expertenauswahl der besten Page-Builder-Plugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the instructions. I used them on my website and it works great. Too bad it only works on mobile Chrome.
WPBeginner Support says
Maybe in the future it will be more likely for desktop browsing.
Admin
Jiří Vaněk says
Thank you for the instructions. I used them on my website, and now the Chrome browser on mobile displays it with the colors of the website’s header. It looks much better. It’s just a pity that, most likely, no other browser besides mobile Chrome supports it.
WPBeginner Support says
Some other mobile browsers are starting to adopt it so it should hopefully start to be seen more often
Admin
Ankit Sahu says
Absolutely working
Thanks for this
WPBeginner Support says
Glad our guide was helpful!
Admin
Sarah says
This seems to have stopped working… I implemented this on my website back in Feb and I just applied it to another one… upon checking the new one doesn’t work and neither does the old! Did something change here in Chrome mobile app?
WPBeginner Support says
If you’re using dark mode for your browser, chrome will override this setting.
Admin
Naveen Rana says
Where to find theme or child theme‘s header.php file?
WPBeginner Support says
You would either find your theme’s files under Appearance>Theme Editor, using your hosting provider’s file manager, or using an FTP tool following our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/
For FTP or your host’s file manager, you would want to go under your wp-content>Themes and find the folder with the same name as your active theme.
Admin
Manshant Singh says
Great post and it is working but not working on category page and when I open a post.
WPBeginner Support says
You would want to check with the support for your specific theme that thee is not a different header styling being assigned to those pages.
Admin
Aditya Savita says
First of all thank you for this great tutorial but now I’m facing a problem the address bar color is not showing on the homepage of my site. It’s perfectly showing on all pages and posts of my site except my homepage.
What should I do now? Please help!
WPBeginner Support says
You may want to check with the support for your specific theme that it is not set on the homepage template that could be overriding your settings.
Admin
Almesh says
I was able to get it done by one shot. thank you
WPBeginner Support says
Glad our guide was helpful
Admin
Craige Wilson says
Does it takes time to update?
WPBeginner Support says
It can and browser caching would also delay the change as well.
Admin
Ebrahim Talebi says
Thanks a lot.
But, be aware that this trick won’t work if the user has enabled dark mode on its phone because it overrides everything else. (Some phones has an option called dark mode)
WPBeginner Support says
Thank you for sharing that in case someone ran into that issue
Admin
Arif says
Mind-Blowing and simplest
WPBeginner Support says
Glad our guide was helpful
Admin
kafi says
I just needed to say man,
you guys are the BEST.
WPBeginner Support says
Thank you, glad you like our content
Admin
Fred says
Another very easy tutorial from your team!
I would like to add a gradient color to the address bar.
Is it possible?
WPBeginner Support says
Not at the moment with this method.
Admin
Fred says
Thanks for your reply
Valli M says
Thank you so much:)
WPBeginner Support says
You’re welcome
Admin
Amit Ayalon says
Work very well! super easy to set up.
Thank you very much!
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Admin
Rafael says
Works perfectly!
thanks
WPBeginner Support says
Glad our guide was helpful
Admin
Sunil Ilanthila says
Address bar color changed but text is in black, I wan it in Waite, how?
WPBeginner Support says
Unless I hear otherwise, that is decided by the mobile browser, not a color you set.
Admin
Deborah says
Thank you. Very quick and easy to do, and gives my website a rather posh look.
WPBeginner Support says
Glad our tutorial could help
Admin
Rohit says
Anyonebhelp me will it only work in Chrome and can it be used for asp.net also ?
WPBeginner Support says
For the moment it will only work on chrome.
Admin
Nasim says
If using elementor Page Builder How To Do That
Syaz Amirin says
It’s the same. The same process I meant, even using Elementor.
M.Surana says
Any snippet for this?
Philarpy says
Wonderful, it’s working for me as well. Thanks.
Mark says
brilliant, 2 minute job and works a treat! Thanks
Phil Duffney says
Thank you so much, that was a huge help!
Nitish says
It is working in android kit kat too…I think they updated chrome…
JEEiEE says
Thank you
but what about iphone and windows
Craig Jon Smith says
Worked great for me on Weebly. Instead of messing with the code just go to settings, and drop it in the section that literally says header code. I’ve done it to two sites, now. One more to go
Diego says
Very nice… and it works! But how do we get the text to to change to white?
Taylor says
Thanks so much! Just what I was looking and worked just the way you described its setup!
Akash gupta says
Simply add this code in your theme or child theme‘s header.php file just before the closing tag.
but it is not work in one website . why?
ethann says
looks like it works on android version 5.0 and above
enack says
Great tip, worked great for my site (as your site always does) do let me know if you get the code for iphones also but either way can’t complain. Thanks!
Irfan abbas says
Can this method work on newspaper 7 themes.
Hamid Roshaan says
Exactly what I want to know
Thomyum says
You’re rock!
zakaria says
hello, thanks for this tip but is that working on blogger s templates? if yes how to add it? i ve tried many times but blogger always showing error.
Saikot Hc says
Awesome boss! Thanks…!!
Xaif says
It didn’t work for me. I was having eleven40 child theme but it is not working
Queven says
Hi! It’s supported in what browsers?
WPBeginner Support says
Google Chrome on Android devices.
Admin
Terri says
Love this! Thanks for the tip
dhiravat says
Very applicable trick. Thanks!
Alessio says
This is really cool! Thanks!
Gerard Jimenez says
Great piece of info, just changed my site.
Bobby says
Nice tip. Let’s figure out how to do that for all browsers on mobile.
Shu says
Thanks. Much appreciated
jehangir says
Very informative.
Ahmad Fatah says
Wow look simple.. i will try on my blog.
Terima Kasih