Deseja alterar a cor da barra de endereço no navegador do celular para combinar com seu site WordPress?
Muitos sites populares, como BBC e Facebook, usam as cores de suas próprias marcas para a barra de endereços em navegadores móveis. Ao fazer isso, você pode criar uma experiência mais coesa e de marca para seus usuários e aumentar o envolvimento.
Neste artigo, mostraremos como alterar facilmente a cor da barra de endereço em um navegador móvel para que corresponda ao seu site WordPress.

Por que combinar a cor da barra de endereço no navegador móvel?
Os temas mais populares do WordPress são responsivos para dispositivos móveis. Isso faz com que seu site tenha uma ótima aparência em dispositivos móveis. No entanto, ele ainda tem a aparência de um site.
Ao combinar a cor da barra de endereços com o seu site WordPress, você pode proporcionar uma sensação de aplicativo nativo. Isso melhora a experiência do usuário, o que, em última análise, aumenta as vendas e as conversões.

Uma cor de barra de endereço bem escolhida pode até mesmo fazer com que seu site pareça mais profissional e visualmente atraente.
Dito isso, vamos ver como combinar facilmente a barra de endereço no navegador do celular com seu tema do WordPress.
Observação: lembre-se de que esse método atualmente só funciona para o navegador da Web Google Chrome em dispositivos Android que usam o Lollipop ou versões mais recentes.
Como alterar a cor da barra de endereços no navegador móvel para corresponder ao seu site WordPress
Você pode alterar facilmente a cor da barra de endereço no navegador móvel adicionando um código personalizado ao arquivo header.php do seu tema ou tema filho, logo antes da tag de fechamento </head>.
No entanto, o menor erro pode danificar seu site e torná-lo inacessível.
É por isso que recomendamos o uso do WPCode. Ele é o melhor plug-in de snippets de código para WordPress do mercado e a maneira mais segura de adicionar código personalizado ao seu site.
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: o plug-in WPCode também tem uma versão gratuita que você pode usar para este tutorial. No entanto, o upgrade para o plano pago lhe dará acesso a recursos como biblioteca de snippets de código, lógica condicional, opção CSS Snippet e muito mais.
Após a ativação, visite a página Code Snippets ” + Add Snippet na barra lateral do administrador do WordPress.
Aqui, clique no botão “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.

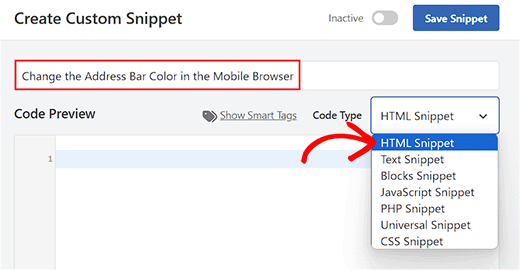
Isso o levará à página “Create Custom Snippet” (Criar snippet personalizado), onde você poderá começar adicionando um nome para o snippet de código. Esse nome não será exibido no front-end e serve apenas para sua identificação.
Em seguida, selecione “HTML Snippet” como o tipo de código no menu suspenso à direita.

Agora, tudo o que você precisa fazer é copiar e colar o seguinte trecho de código na caixa “Code Preview” (Visualização de código).
<meta name="theme-color" content="#ff6600" />
Depois de fazer isso, você pode adicionar o código hexadecimal da cor de sua escolha ao lado da linha content= no código.
Essa cor será usada em sua barra de endereços no navegador móvel.
Dica: você pode obter o valor HEX de uma cor usando qualquer software de edição de imagens, como Adobe Photoshop, Gimp, Paint etc.

Depois disso, role para baixo até a seção “Insertion” (Inserção) e escolha o modo “Auto Insert” (Inserção automática).
Dessa forma, o código será executado automaticamente em seu site após a ativação.

Por fim, role de volta para a parte superior e alterne a chave “Inactive” (Inativo) para “Active” (Ativo).
Em seguida, clique no botão “Save Snippet” para armazenar suas configurações e executar o código.

É isso aí! Esperamos que este artigo tenha ajudado você a aprender como alterar a cor da barra de endereço em um navegador móvel para que ela corresponda ao seu site WordPress. Talvez você também queira ver nosso guia para iniciantes sobre como personalizar cores em seu site WordPress e nossas escolhas de especialistas para os melhores plug-ins de construtor de páginas para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the instructions. I used them on my website and it works great. Too bad it only works on mobile Chrome.
WPBeginner Support says
Maybe in the future it will be more likely for desktop browsing.
Administrador
Jiří Vaněk says
Thank you for the instructions. I used them on my website, and now the Chrome browser on mobile displays it with the colors of the website’s header. It looks much better. It’s just a pity that, most likely, no other browser besides mobile Chrome supports it.
WPBeginner Support says
Some other mobile browsers are starting to adopt it so it should hopefully start to be seen more often
Administrador
Ankit Sahu says
Absolutely working
Thanks for this
WPBeginner Support says
Glad our guide was helpful!
Administrador
Sarah says
This seems to have stopped working… I implemented this on my website back in Feb and I just applied it to another one… upon checking the new one doesn’t work and neither does the old! Did something change here in Chrome mobile app?
WPBeginner Support says
If you’re using dark mode for your browser, chrome will override this setting.
Administrador
Naveen Rana says
Where to find theme or child theme‘s header.php file?
WPBeginner Support says
You would either find your theme’s files under Appearance>Theme Editor, using your hosting provider’s file manager, or using an FTP tool following our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/
For FTP or your host’s file manager, you would want to go under your wp-content>Themes and find the folder with the same name as your active theme.
Administrador
Manshant Singh says
Great post and it is working but not working on category page and when I open a post.
WPBeginner Support says
You would want to check with the support for your specific theme that thee is not a different header styling being assigned to those pages.
Administrador
Aditya Savita says
First of all thank you for this great tutorial but now I’m facing a problem the address bar color is not showing on the homepage of my site. It’s perfectly showing on all pages and posts of my site except my homepage.
What should I do now? Please help!
WPBeginner Support says
You may want to check with the support for your specific theme that it is not set on the homepage template that could be overriding your settings.
Administrador
Almesh says
I was able to get it done by one shot. thank you
WPBeginner Support says
Glad our guide was helpful
Administrador
Craige Wilson says
Does it takes time to update?
WPBeginner Support says
It can and browser caching would also delay the change as well.
Administrador
Ebrahim Talebi says
Thanks a lot.
But, be aware that this trick won’t work if the user has enabled dark mode on its phone because it overrides everything else. (Some phones has an option called dark mode)
WPBeginner Support says
Thank you for sharing that in case someone ran into that issue
Administrador
Arif says
Mind-Blowing and simplest
WPBeginner Support says
Glad our guide was helpful
Administrador
kafi says
I just needed to say man,
you guys are the BEST.
WPBeginner Support says
Thank you, glad you like our content
Administrador
Fred says
Another very easy tutorial from your team!
I would like to add a gradient color to the address bar.
Is it possible?
WPBeginner Support says
Not at the moment with this method.
Administrador
Fred says
Thanks for your reply
Valli M says
Thank you so much:)
WPBeginner Support says
You’re welcome
Administrador
Amit Ayalon says
Work very well! super easy to set up.
Thank you very much!
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Administrador
Rafael says
Works perfectly!
thanks
WPBeginner Support says
Glad our guide was helpful
Administrador
Sunil Ilanthila says
Address bar color changed but text is in black, I wan it in Waite, how?
WPBeginner Support says
Unless I hear otherwise, that is decided by the mobile browser, not a color you set.
Administrador
Deborah says
Thank you. Very quick and easy to do, and gives my website a rather posh look.
WPBeginner Support says
Glad our tutorial could help
Administrador
Rohit says
Anyonebhelp me will it only work in Chrome and can it be used for asp.net also ?
WPBeginner Support says
For the moment it will only work on chrome.
Administrador
Nasim says
If using elementor Page Builder How To Do That
Syaz Amirin says
It’s the same. The same process I meant, even using Elementor.
M.Surana says
Any snippet for this?
Philarpy says
Wonderful, it’s working for me as well. Thanks.
Mark says
brilliant, 2 minute job and works a treat! Thanks
Phil Duffney says
Thank you so much, that was a huge help!
Nitish says
It is working in android kit kat too…I think they updated chrome…
JEEiEE says
Thank you
but what about iphone and windows
Craig Jon Smith says
Worked great for me on Weebly. Instead of messing with the code just go to settings, and drop it in the section that literally says header code. I’ve done it to two sites, now. One more to go
Diego says
Very nice… and it works! But how do we get the text to to change to white?
Taylor says
Thanks so much! Just what I was looking and worked just the way you described its setup!
Akash gupta says
Simply add this code in your theme or child theme‘s header.php file just before the closing tag.
but it is not work in one website . why?
ethann says
looks like it works on android version 5.0 and above
enack says
Great tip, worked great for my site (as your site always does) do let me know if you get the code for iphones also but either way can’t complain. Thanks!
Irfan abbas says
Can this method work on newspaper 7 themes.
Hamid Roshaan says
Exactly what I want to know
Thomyum says
You’re rock!
zakaria says
hello, thanks for this tip but is that working on blogger s templates? if yes how to add it? i ve tried many times but blogger always showing error.
Saikot Hc says
Awesome boss! Thanks…!!
Xaif says
It didn’t work for me. I was having eleven40 child theme but it is not working
Queven says
Hi! It’s supported in what browsers?
WPBeginner Support says
Google Chrome on Android devices.
Administrador
Terri says
Love this! Thanks for the tip
dhiravat says
Very applicable trick. Thanks!
Alessio says
This is really cool! Thanks!
Gerard Jimenez says
Great piece of info, just changed my site.
Bobby says
Nice tip. Let’s figure out how to do that for all browsers on mobile.
Shu says
Thanks. Much appreciated
jehangir says
Very informative.
Ahmad Fatah says
Wow look simple.. i will try on my blog.
Terima Kasih