¿Quieres añadir enlaces siguientes / anteriores en WordPress?
Los enlaces siguiente y anterior son enlaces dinámicos que permiten a los usuarios ver la entrada siguiente o anterior.
En este artículo, le mostraremos cómo añadir fácilmente enlaces siguientes/anteriores en WordPress y cómo sacarles el máximo partido.

¿Qué son los enlaces siguientes / anteriores en WordPress?
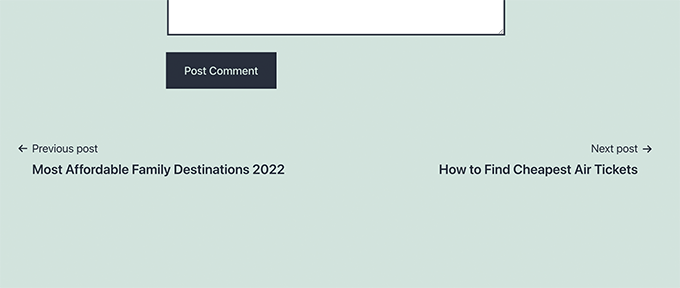
Los enlaces Siguiente / Anterior son enlaces dinámicos añadidos por un tema de WordPress que permiten a los usuarios navegar fácilmente a la entrada siguiente o anterior. Esto puede ayudar a aumentar las páginas vistas y reducir la tasa de rebote.
Por defecto, las entradas del blog de WordPress se muestran en orden cronológico inverso (las entradas más recientes primero).
Esto significa que la siguiente entrada es la que se publica después de la entrada actual que está viendo un usuario, y la entrada anterior es la que se publicó antes de la entrada actual.

Los enlaces siguiente/anterior permiten a los usuarios navegar fácilmente por artículos individuales y páginas de archivo del blog. También le ayudan a conseguir más páginas vistas para su blog.
La mayoría de los temas de WordPress incorporan enlaces a entradas siguientes y anteriores que se muestran automáticamente al final de cada entrada. Sin embargo, algunos temas no los muestran, o es posible que desee personalizar dónde y cómo aparecen en su sitio web de WordPress.
Dicho esto, veamos cómo añadir fácilmente los enlaces siguiente y anterior en WordPress.
A continuación figura la lista de los debates que trataremos en este artículo.
- Cómo enlazar un tema de WordPress con el siguiente o el anterior mediante un plugin
- Enlazar enlaces siguientes/anteriores a un tema de WordPress
- Estilizar enlaces siguientes / anteriores en WordPress
- Añadir enlaces siguientes/anteriores a páginas
- Cómo enlazar enlaces siguientes/anteriores con miniaturas
- Quitar / Eliminar Enlaces Siguientes / Anteriores en WordPress
Añadir enlaces siguientes / anteriores a WordPress mediante un plugin
Este método es más sencillo y recomendable para principiantes que no se sienten cómodos añadiendo código a sus sitios web.
En primer lugar, debe instalar y activar el plugin CBX Next Previous Article. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
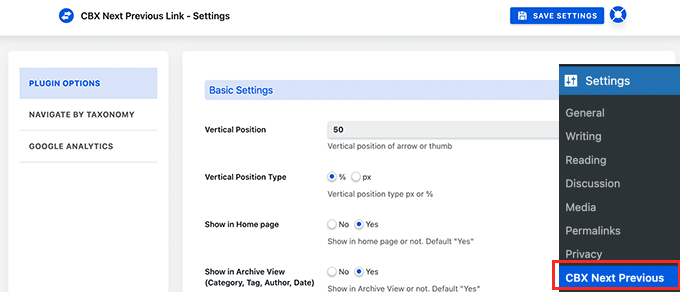
Una vez activado, debe visitar la página Ajustes ” CBX Siguiente Anterior. Desde aquí, puede elegir dónde desea mostrar los enlaces siguiente y anterior en su sitio web.

El plugin te permite enlazar las flechas Siguiente y Anterior en entradas individuales, páginas, páginas de archivo y más.
Para que sus enlaces siguientes y anteriores sean más relevantes, también puede optar por mostrar las entradas siguientes y anteriores de la misma categoría o etiqueta.
La versión gratuita del plugin solo permite mostrar flechas para los artículos siguiente y anterior. Puede actualizar a la versión Pro para desbloquear otras opciones de visualización como deslizar / ventana emergente.

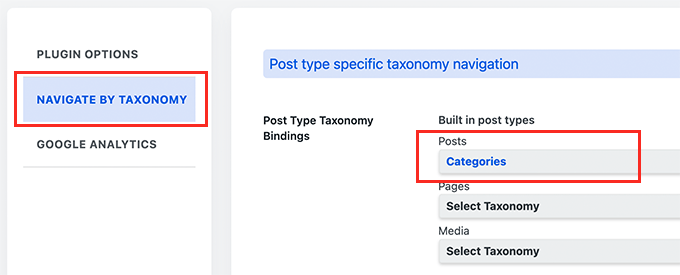
Si elige mostrar entradas siguientes / anteriores de la misma taxonomía, entonces debe cambiar a la pestaña Navegar por taxonomía.
A partir de aquí, debe elegir qué taxonomía desea utilizar para enlazar los enlaces siguiente y anterior.

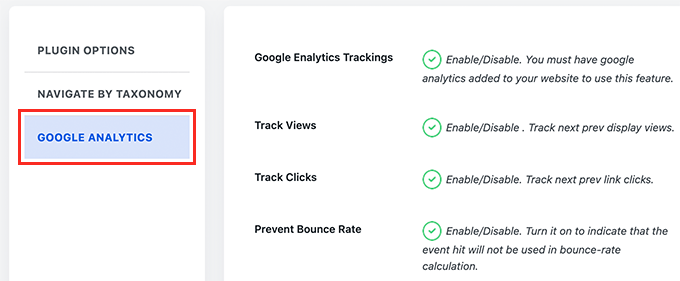
Opcionalmente, el plugin también permite realizar un seguimiento de los clics mediante Google Analytics. Para utilizar esta característica, primero tendrá que instalar Google Analytics en WordPress.
Después de eso, cambie a la pestaña de Google Analytics en los ajustes del plugin y active las opciones de seguimiento de clics.

Cuando hayas terminado, no olvides hacer clic en el botón Guardar ajustes para guardar los cambios.
Ahora puede visitar su sitio web de WordPress para ver los enlaces siguientes/anteriores en acción.

Este método es más sencillo, pero no ofrece mucha flexibilidad. Por ejemplo, la versión gratuita no muestra el título de la entrada siguiente o anterior.
Si necesita más flexibilidad, siga leyendo.
Enlazar enlaces siguientes / anteriores a un tema de WordPress
Para este método, necesitarás editar los archivos de tu tema de WordPress. Si no lo has hecho antes, echa un vistazo a nuestra guía sobre cómo copiar y pegar código en WordPress.
A continuación, deberá conectarse a su sitio web WordPress mediante un cliente FTP o utilizando la aplicación Administrador de archivos del panel de control de su alojamiento WordPress.
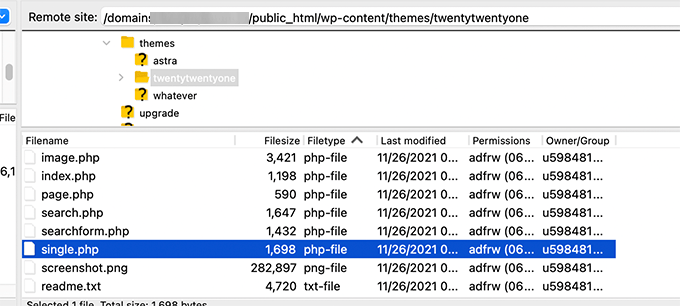
Una vez conectado, debe navegar a la carpeta /wp-content/themes/your-current-theme/.

Ahora, tendrá que localizar el archivo single.php. Este es el archivo responsable de mostrar los elementos / entradas individuales en su sitio web.
Algunos temas de WordPress pueden hacer referencia a otros archivos dentro del archivo single.php. Estos archivos se denominan partes de la plantilla y se encuentran dentro de la carpeta template-parts del tema de WordPress.
Para más detalles, consulte nuestro artículo sobre qué archivos editar en el tema de WordPress.
A continuación, sólo tiene que copiar y pegar el siguiente código en el lugar del archivo de plantilla donde desee enlazar los enlaces siguiente y anterior.
<?php the_post_navigation(); ?>
Ahora puede guardar los cambios y visitar su sitio web para ver en acción los enlaces Siguiente / Anterior.

La etiqueta de plantilla anterior mostrará simplemente el enlace a las entradas siguiente y anterior con el título de la entrada como texto de anclaje. No dice que estos son los enlaces a los artículos siguiente y anterior.
Vamos a cambiar esto un poco y proporcionar a los usuarios algo de contexto acerca de estos enlaces. Para ello, añadiremos los parámetros disponibles para la etiqueta de plantilla the_post_navigation.
Basta con sustituir el código anterior por el siguiente:
<?php the_post_navigation( array(
'prev_text' => __( 'Previous Article: %title' ),
'next_text' => __( 'Next Article: %title' ),
) );
?>
Ahora puede guardar los cambios y obtener una vista previa de su sitio web.
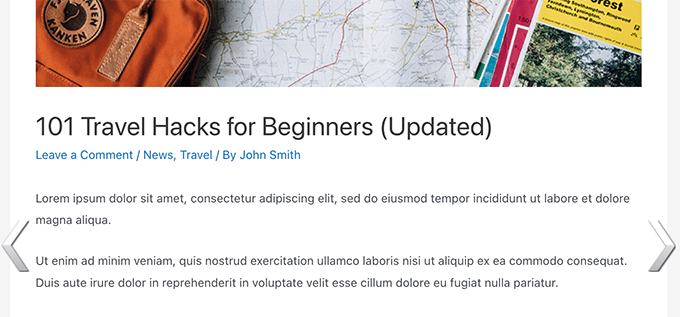
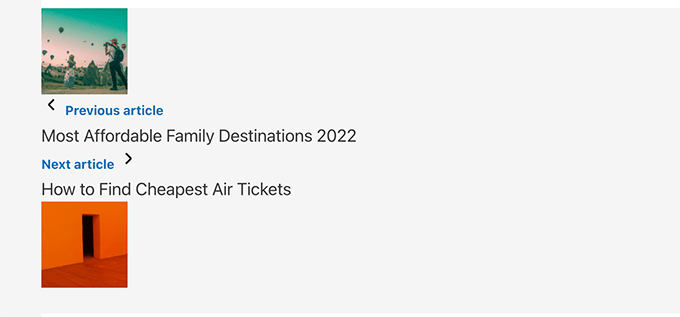
Así se ve en nuestro sitio de prueba:

También puede utilizar caracteres especiales y flechas junto con los títulos de las entradas siguiente y anterior.
Basta con sustituir el código por lo siguiente:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
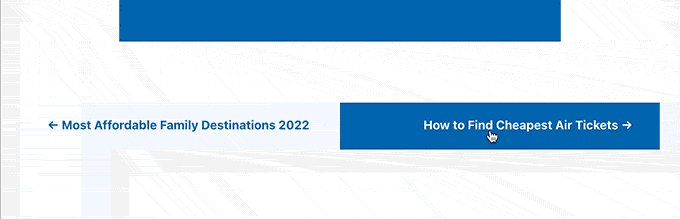
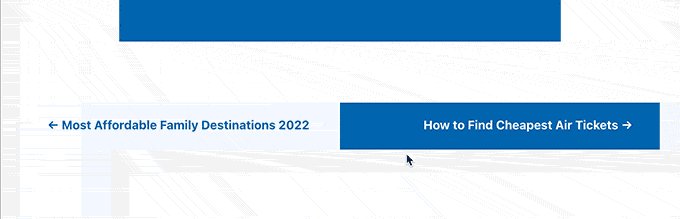
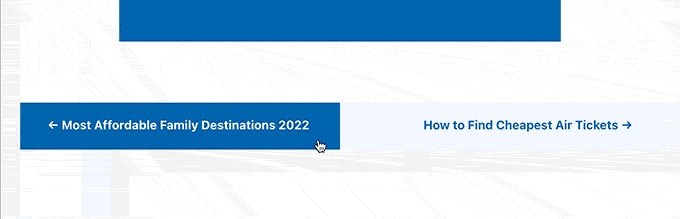
Este es el aspecto del código en nuestro sitio web de prueba:

Supongamos ahora que quiere enlazar los artículos siguiente y anterior con el artículo que el usuario está viendo en ese momento.
Puede hacerlo mostrando los enlaces siguiente y anterior de la misma categoría o etiquetas.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'in_same_term' => true,
'taxonomy' => __( 'category' ),
) );
?>
Este código le dice a WordPress que muestre las entradas siguiente y anterior en la misma categoría. Puede cambiar el parámetro de taxonomía a etiquetas o cualquier otra taxonomía personalizada si es necesario.
Estilizar enlaces siguientes / anteriores en WordPress
Ahora que ya hemos aprendido a añadir enlaces Siguiente / Anterior en WordPress, veamos cómo darles el estilo adecuado.
Por defecto, WordPress añade automáticamente varias clases CSS a los enlaces de navegación de las entradas. Puede utilizar estas clases CSS en su tema de WordPress para enlazar estos enlaces.
Aquí tienes algunos CSS básicos que puedes añadir a tu tema.
.nav-links,
.posts-navigation .nav-links,
.post-navigation .nav-links {
display: flex;
}
.nav-previous,
.posts-navigation .nav-previous,
.post-navigation .nav-previous {
flex: 1 0 50%;
}
.nav-next,
.posts-navigation .nav-next,
.post-navigation .nav-next {
text-align: end;
flex: 1 0 50%;
}
Este CSS básico simplemente muestra los enlaces siguiente y anterior uno al lado del otro, pero en lados diferentes de la misma línea.
También puede hacer que sus enlaces de navegación destaquen añadiendo color de fondo, efecto al pasar el cursor, etc.
Aquí tienes algunos ejemplos de código CSS que puedes utilizar como punto de partida.
.post-navigation {
background-color:#f3f9ff;
padding:0px;
}
.nav-previous, .nav-next{
padding:10px;
font-weight:bold
}
.nav-previous:hover,.nav-next:hover {
background-color:#0170b9;
}
.nav-previous:hover a:link ,.nav-next:hover a:link {
color:#fff;
}
Este código estiliza el texto enlazado y añade un poco de color de fondo y un efecto al pasar el cursor para que los enlaces siguiente y anterior destaquen más.

Enlazar páginas siguientes o anteriores a páginas de WordPress
Normalmente, los enlaces de navegación de entradas se utilizan para entradas de blog en WordPress. Eso es porque esos elementos se publican en orden cronológico inverso.
Por otro lado, las páginas de WordPress no suelen publicarse en orden cronológico. Para más detalles, consulta nuestra guía sobre la diferencia entre entradas y páginas en WordPress.
Sin embargo, algunos usuarios pueden necesitar mostrar la navegación de la página para que los usuarios puedan encontrar la siguiente página fácilmente.
Por suerte, puede utilizar el mismo código que utilizamos anteriormente para las páginas. Sin embargo, tendrás que añadir el código dentro de la plantilla page.php.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
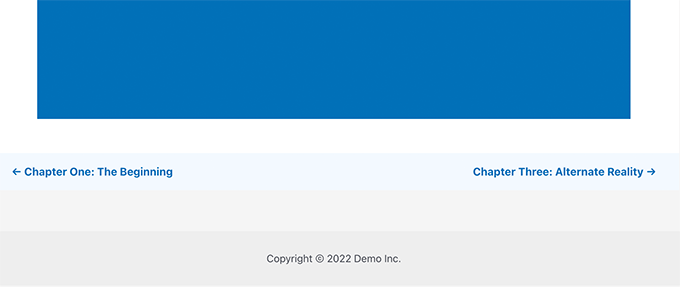
Así se ve en nuestro sitio de demostración:

Enlazar enlaces siguientes / anteriores en WordPress con miniaturas
¿Quiere que sus enlaces siguiente y anterior llamen más la atención? Las imágenes son la forma más fácil de atraer la atención del usuario y hacer que estos enlaces sean más atractivos.
Añadamos enlaces a entradas siguientes y anteriores con la miniatura de la entrada o la imagen destacada al lado.
En primer lugar, debe añadir el siguiente código al archivo functions. php del tema o a un plugin específico del sitio.
function wpb_posts_nav(){
$next_post = get_next_post();
$prev_post = get_previous_post();
if ( $next_post || $prev_post ) : ?>
<div class="wpb-posts-nav">
<div>
<?php if ( ! empty( $prev_post ) ) : ?>
<a href="<?php echo get_permalink( $prev_post ); ?>">
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev">
<?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?>
</div>
</div>
<div>
<strong>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg>
<?php _e( 'Previous article', 'textdomain' ) ?>
</strong>
<h4><?php echo get_the_title( $prev_post ); ?></h4>
</div>
</a>
<?php endif; ?>
</div>
<div>
<?php if ( ! empty( $next_post ) ) : ?>
<a href="<?php echo get_permalink( $next_post ); ?>">
<div>
<strong>
<?php _e( 'Next article', 'textdomain' ) ?>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg>
</strong>
<h4><?php echo get_the_title( $next_post ); ?></h4>
</div>
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__next">
<?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?>
</div>
</div>
</a>
<?php endif; ?>
</div>
</div> <!-- .wpb-posts-nav -->
<?php endif;
}
Este código simplemente crea una función que muestra las entradas siguientes y anteriores con imágenes destacadas o miniaturas de entradas.
A continuación, debe añadir la función wpb_posts_nav() al archivo single.php de su tema donde desee mostrar los enlaces.
Si tu tema ya tiene los enlaces siguiente y anterior, entonces es posible que desees encontrar la línea que contiene la función_post_navigation() y borrarla.

Ahora añada el siguiente código para mostrar sus enlaces personalizados siguiente y anterior.
<?php wpb_posts_nav(); ?>
Después de añadir el código, no olvide guardar los cambios y visitar su sitio web para ver los enlaces en acción.

Puede que hayas avisado de que estos enlaces no parecen muy limpios.
Cambiemos eso añadiendo algo de CSS personalizado para darles estilo.
.wpb-posts-nav {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 50px;
align-items: center;
max-width: 1200px;
margin: 100px auto;
}
.wpb-posts-nav a {
display: grid;
grid-gap: 20px;
align-items: center;
}
.wpb-posts-nav h4,
.wpb-posts-nav strong {
margin: 0;
}
.wpb-posts-nav a svg {
display: inline-block;
margin: 0;
vertical-align: middle;
}
.wpb-posts-nav > div:nth-child(1) a {
grid-template-columns: 100px 1fr;
text-align: left;
}
.wpb-posts-nav > div:nth-child(2) a {
grid-template-columns: 1fr 100px;
text-align: right;
}
.wpb-posts-nav__thumbnail {
display: block;
margin: 0;
}
.wpb-posts-nav__thumbnail img {
border-radius: 10px;
}
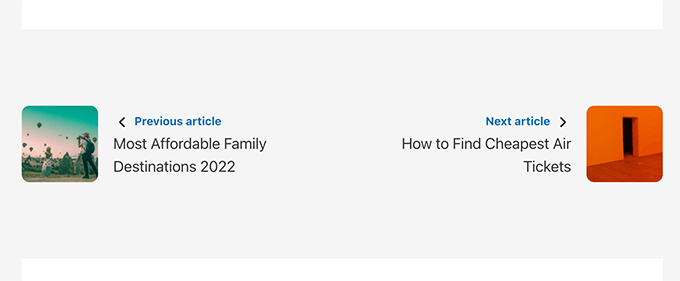
Ahora puede guardar los cambios y visitar su sitio web para ver los enlaces siguiente y anterior con miniaturas.
Así se ve en nuestro sitio de prueba:

Para más detalles, puede consultar nuestra guía sobre cómo añadir miniaturas a los enlaces de entradas anteriores y siguientes.
Bonus: Quitar enlaces siguientes y anteriores en WordPress
Algunos usuarios pueden querer quitar los enlaces siguiente y anterior en WordPress.
Por ejemplo, algunos usuarios pueden considerar que estos enlaces son menos útiles. Algunos prefieren mostrar entradas relacionadas o entradas populares.
Hay dos formas de quitar / eliminar los enlaces siguiente y anterior en WordPress.
Método 1. Borrar el código de su tema de WordPress
Para quitar los enlaces siguiente y anterior en WordPress, tendrá que quitar el código responsable de mostrar los enlaces en su tema de WordPress.
El problema con este enfoque es que tan pronto como actualices tu tema, el código borrado volverá.
Para evitarlo, tendrás que crear un tema hijo.
A continuación, tienes que encontrar el código responsable de mostrar los enlaces siguiente y anterior en tu tema principal.
Normalmente, se encuentra dentro de las plantillas single.php o content-single.php.
Básicamente, estarás buscando el código que incluye la siguiente función.
<?php the_post_navigation() ?>
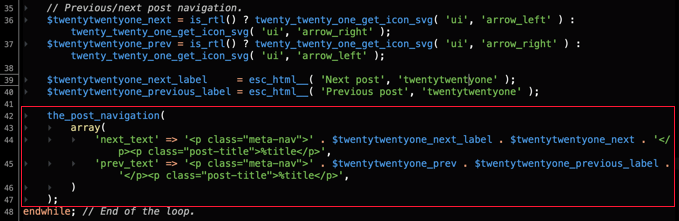
Este código puede tener un formato y parámetros ligeramente diferentes. Por ejemplo, en nuestro sitio de prueba el tema utiliza este código para mostrar los enlaces:
the_post_navigation(
array(
'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
)
);
Si está utilizando un tema hijo, entonces necesita duplicar esta plantilla en particular en su tema hijo y luego borrar las líneas utilizadas para mostrar los enlaces siguiente o anterior.
Si prefiere borrarlo en su tema principal, también puede hacerlo.
Si borra el código, WordPress dejará de mostrar los enlaces siguiente y anterior.
Método 2. Ocultar los enlaces de las entradas siguiente y anterior
Este método no elimina realmente los enlaces siguiente y anterior. En su lugar, los hace invisibles para los lectores humanos.
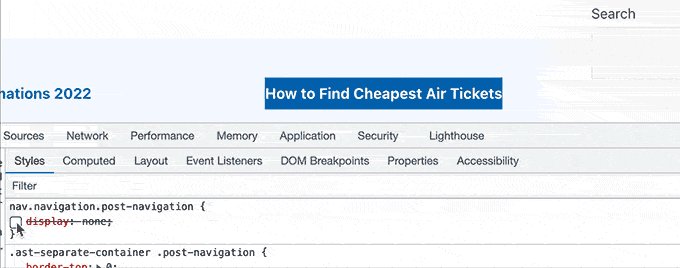
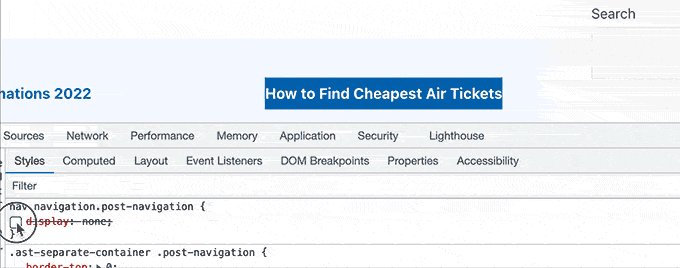
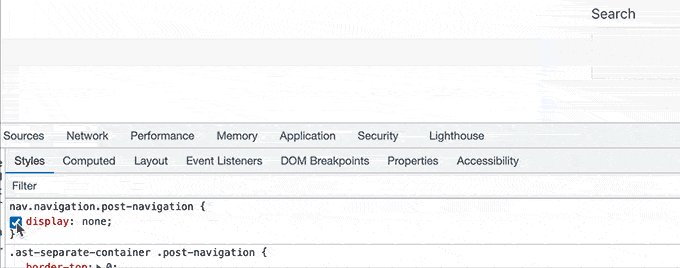
Sólo tiene que añadir el siguiente CSS personalizado a su tema de WordPress.
nav.navigation.post-navigation {
display: none;
}
No olvides guardar los cambios y visitar tu sitio web para ver cómo desaparecen los enlaces de navegación.

Esperamos que este artículo te haya ayudado a aprender cómo añadir fácilmente los enlaces siguiente y anterior en WordPress. Puede que también quieras ver nuestra guía sobre cómo elegir el mejor software de diseño web o nuestra comparativa de expertos sobre los mejores registradores de dominios.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shanna says
I created a WP.org website and I have 4 post per page. I don’t see a next page at the bottom of my page. I have over 20 blog posts. How can I see more blog posts or go to the next page?
WPBeginner Support says
If you are using pages instead of posts, you would not see a next page option, we would recommend taking a look at our guide below for understanding how pages work compared to posts.
https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/
This guide would show how to go through posts with previous and next links.
Administrador
Kristi Borst says
Thanks for your article. Very helpful. How would I edit the call to limit the title to xx number of characters followed by eclipse “…”? I tried using css but nothing I did worked.
WPBeginner Support says
At the moment we do not have a beginner friendly way to set that up at the moment and that would require editing the code, not the CSS. If we find a way we would recommend we will be sure to share!
Administrador
George Okinda says
Awesome! this helped. Thanks and God bless you all in Christ Jesus
WPBeginner Support says
You’re welcome, glad our guide was helpful!
Administrador
Jennifer says
Hello,
So, how would the code look if you wanted to use a shortcode instead of adding it to the single.php file? I am using GeneratePress and I want to add a hook to my post pages.
Would it look like this?
add_shortcode( ‘posts-nav’, ‘prev_add_next_blogs’ );
the_post_navigation(
array(
‘prev_text’ => __( ‘← %title’ ),
‘next_text’ => __( ‘%title →’ ),
‘in_same_term’ => true,
‘taxonomy’ => __( ‘category’ ),
) );
add_action( ‘init’, ‘prev_add_next_blogs’ );
This did not work for me, any help would be greatly appreciated.
Thank you
Jennifer
WPBeginner Support says
You would want to place the add_shortcode below the code for one likely reason if you have not tested so far.
Administrador
Ciprian Popescu says
This is a good tutorial and I have just implemented it on my blog. It will definitely help with user retention and bounce rate.
The Full Site Editor will never be able to do this using HTML only. That’s why having the code in functions.php (or, even better, in another PHP file called from functions.php) will always work. The function could be coded as a shortcode (with a slight modification to return data instead of echoing it):
`add_shortcode( ‘posts-nav’, ‘wpb_posts_nav’ );`
And then adding it to every post, as a shortcode block (for the Block Editor).
WPBeginner Support says
Thank you for your feedback on an alternative option!
Administrador
WPBeginner Support says
For what it sounds like you’re wanting, you would want to add in_same_term to the post navigation code similar to the code below:
the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'next_text' => true,
) );
Administrador
Bipo says
Hello,
thanks for this tutorial.
While I’m trying to have thumbnail thing working with Divi (images are not shown), I would ask if it is posssible to add the category/taxonomy filter to this code too.
I mean: is it possible to show links and thumbs only when pages are in the same category?
(I’ve already added category to pages and the_post_navigation works )
Henrik Blomgren says
Hi, great tutorial. For old style WordPress.
Now if I wanted to do the image thumbnail post navigation next previous with the new thing in WordPress. The Full Site Editing?
How would I go around doing this tutorial with that?
WPBeginner Support says
Unless we hear otherwise, we would still recommend this method with the full site editor but we will certainly take a look and update the article as needed!
Administrador
Henrik Blomgren says
Thank you very much for your reply. I forgot you still have full access to functions.php so the code will absolutely work.
Just that getting it into the single.html file is why my brain shut down. Since having to use single.php as the fallback for single posts feels a little weird.
So yes, please either update the article when time has been found or if possible please point me in the direction of how to use the function written in php in our html template.
Tina Filipčič says
Thank you. It helps a lot. I only have this problem now: the navigation is displayed on both – pages and posts. How to make it display on posts only?
WPBeginner Support says
The simplest method would be to have a template for your pages that does not use this, you can see more on our guide below about the template hierarchy:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
as well as our guide below about creating a child theme:
https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
Administrador
Tina Filipčič says
Hello,
I solved the problem by adding this:
let page = document.querySelector(‘.page’);
page.querySelector(‘.wpb-posts-nav’).style = “display:none”