Deseja adicionar links de próximo/anterior no WordPress?
Os links Next e previous são links dinâmicos que permitem que os usuários visualizem a próxima postagem ou a anterior.
Neste artigo, mostraremos a você como adicionar facilmente links de próximo/anterior no WordPress e como tirar o máximo proveito deles.

O que são links Next / Previous no WordPress?
Os links Next / Previous são links dinâmicos adicionados por um tema do WordPress que permitem que os usuários naveguem facilmente para a próxima publicação ou para a anterior. Isso pode ajudar a aumentar as visualizações de página e reduzir sua taxa de rejeição.
Por padrão, as publicações do blog do WordPress são exibidas em ordem cronológica inversa (publicações mais recentes primeiro).
Isso significa que a próxima postagem é aquela publicada após a postagem atual que o usuário está visualizando, e a postagem anterior é aquela que foi publicada antes da postagem atual.

Os links next/previous permitem que os usuários naveguem facilmente por artigos individuais e páginas de arquivo do blog. Isso também ajuda você a obter mais visualizações de página para seu blog.
A maioria dos temas do WordPress vem com links integrados para as postagens seguintes e anteriores, que são exibidos automaticamente na parte inferior de cada postagem. No entanto, alguns temas não os exibem ou você pode querer personalizar onde e como eles aparecem em seu site WordPress.
Dito isso, vamos dar uma olhada em como adicionar facilmente os links seguinte e anterior no WordPress.
Veja a seguir a lista de tópicos que abordaremos neste artigo.
- Como adicionar links seguintes/anteriores ao WordPress usando um plug-in
- Adição de links seguintes/anteriores a um tema do WordPress
- Estilização de links seguintes/anteriores no WordPress
- Adição de links próximos/anteriores a páginas
- Adição de links próximos/anteriores com miniaturas
- Remoção de links próximos/anteriores no WordPress
Como adicionar links anteriores/seguintes ao WordPress usando um plug-in
Esse método é mais fácil e recomendado para iniciantes que não se sentem à vontade para adicionar código a seus sites.
Primeiro, você precisa instalar e ativar o plug-in CBX Next Previous Article. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
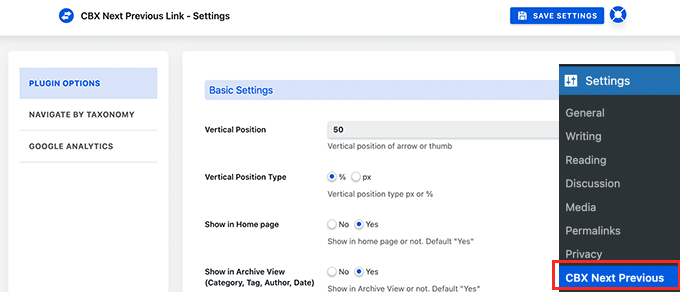
Após a ativação, você precisa acessar a página Settings ” CBX Next Previous. A partir daí, você pode escolher onde deseja mostrar os links seguinte e anterior em seu site.

O plug-in permite que você mostre as setas de link Next e Previous em posts individuais, páginas, páginas de arquivo e muito mais.
Para tornar os links seguintes e anteriores mais relevantes, você também pode optar por exibir as postagens seguintes e anteriores da mesma categoria ou tag.
A versão gratuita do plug-in só permite que você exiba setas para os artigos seguintes e anteriores. Você pode fazer upgrade para a versão pro para desbloquear outras opções de exibição, como o pop-up deslizante.

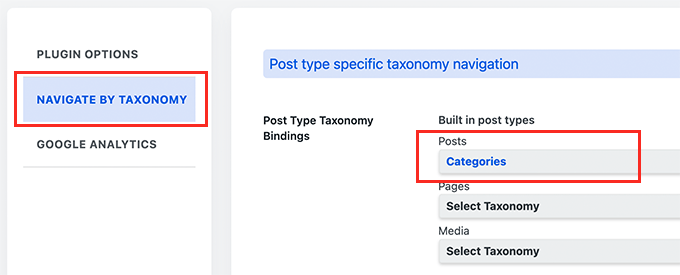
Se você optar por exibir as postagens seguintes/anteriores da mesma taxonomia, precisará mudar para a guia Navigate by Taxonomy (Navegar por taxonomia).
A partir daí, você precisa escolher a taxonomia que deseja usar para selecionar os links anterior e seguinte.

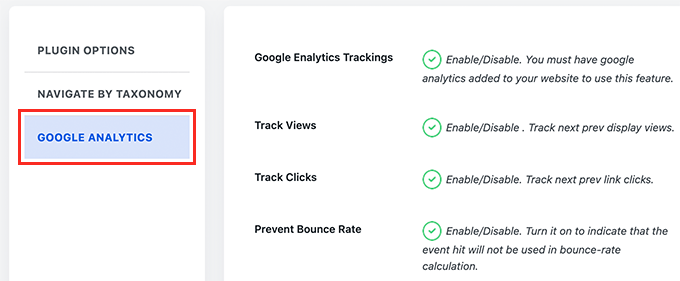
Opcionalmente, o plug-in também permite que você rastreie os cliques usando o Google Analytics. Para usar esse recurso, você precisará primeiro instalar o Google Analytics no WordPress.
Depois disso, vá para a guia Google Analytics nas configurações do plug-in e ative as opções de rastreamento de cliques.

Quando terminar, não se esqueça de clicar no botão Save Settings (Salvar configurações) para armazenar suas alterações.
Agora você pode visitar seu site do WordPress para ver os links seguinte/anterior em ação.

Esse método é mais fácil, mas não oferece muita flexibilidade. Por exemplo, a versão gratuita não exibe o título da postagem seguinte ou anterior.
Se você precisar de mais flexibilidade, continue lendo.
Adição de links de próximo/anterior a um tema do WordPress
Para esse método, você precisará editar seus arquivos de tema do WordPress. Se nunca tiver feito isso antes, dê uma olhada no nosso guia sobre como copiar e colar código no WordPress.
Em seguida, será necessário conectar-se ao site do WordPress usando um cliente FTP ou o aplicativo File Manager no painel de controle da hospedagem do WordPress.
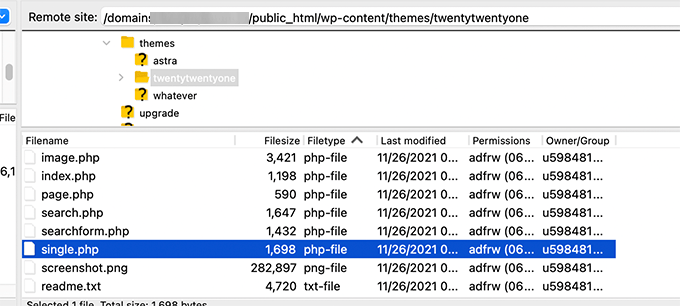
Quando estiver conectado, você precisará navegar até a pasta /wp-content/themes/your-current-theme/.

Agora, você precisará localizar o arquivo single.php. Esse é o arquivo responsável por exibir os itens de postagem única em seu site.
Alguns temas do WordPress podem fazer referência a outros arquivos dentro do arquivo single.php. Esses arquivos são chamados de partes do modelo e estão localizados dentro da pasta template-parts do seu tema do WordPress.
Para obter mais detalhes, consulte nosso artigo sobre quais arquivos devem ser editados no tema do WordPress.
Depois disso, basta copiar e colar o código a seguir no local do arquivo de modelo em que você deseja exibir os links seguinte e anterior.
<?php the_post_navigation(); ?>
Agora você pode salvar suas alterações e visitar seu site para ver os links Next / Previous em ação.

A tag de modelo acima simplesmente mostrará o link para as postagens seguintes e anteriores com o título da postagem como texto âncora. Ela não diz que esses são os links para os artigos seguintes e anteriores.
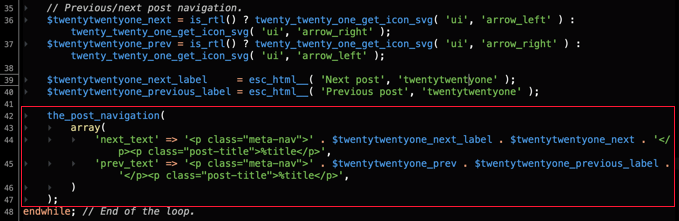
Vamos mudar um pouco isso e fornecer aos usuários algum contexto sobre esses links. Para isso, adicionaremos os parâmetros disponíveis para a tag de modelo the_post_navigation.
Basta substituir o código acima pelo seguinte:
<?php the_post_navigation( array(
'prev_text' => __( 'Previous Article: %title' ),
'next_text' => __( 'Next Article: %title' ),
) );
?>
Agora você pode salvar suas alterações e visualizar o site.
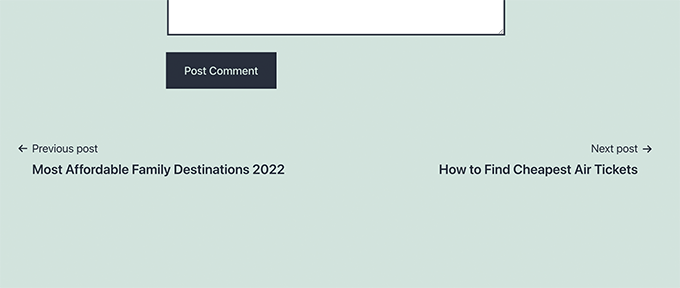
Veja como ficou em nosso site de teste:

Você também pode usar caracteres especiais e setas junto com os títulos das postagens anterior e seguinte.
Basta substituir o código pelo seguinte:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
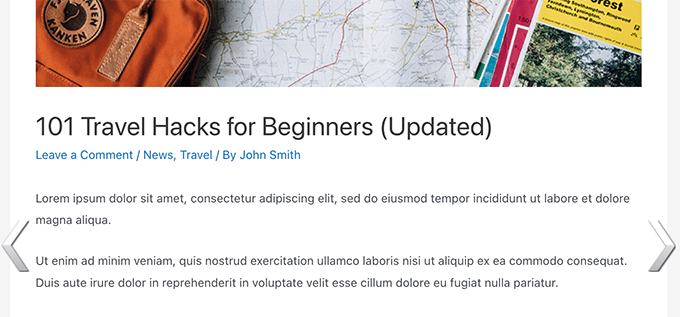
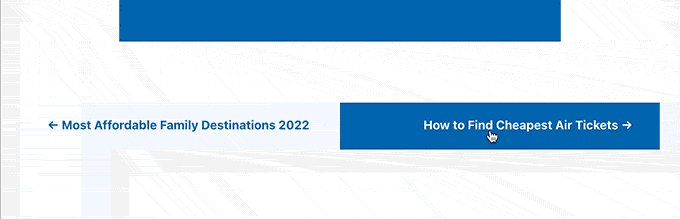
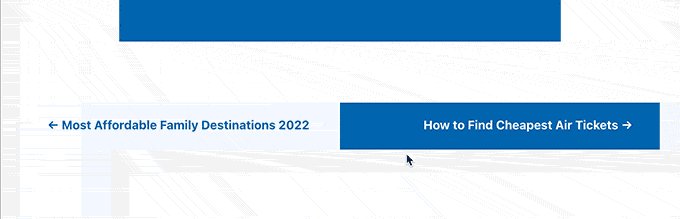
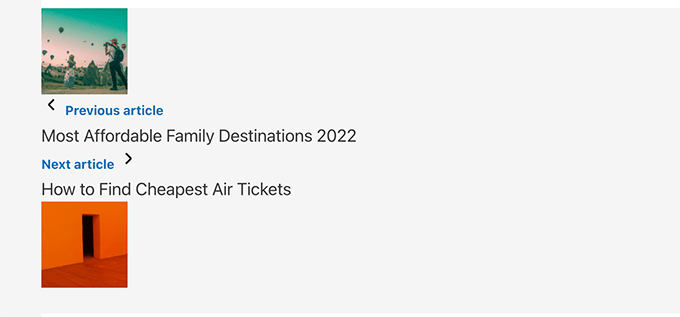
Veja a seguir a aparência desse código em nosso site de teste:

Agora, digamos que você queira tornar os links seguinte e anterior mais relevantes para o artigo que o usuário está visualizando no momento.
Você pode fazer isso mostrando os links seguintes e anteriores da mesma categoria ou tags.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'in_same_term' => true,
'taxonomy' => __( 'category' ),
) );
?>
Esse código informa ao WordPress para exibir os posts seguintes e anteriores na mesma categoria. Você pode alterar o parâmetro de taxonomia para tags ou qualquer outra taxonomia personalizada, se necessário.
Estilização de links seguintes/anteriores no WordPress
Agora que aprendemos a adicionar links Next / Previous no WordPress, vamos dar uma olhada em como estilizá-los adequadamente.
Por padrão, o WordPress adiciona automaticamente várias classes CSS padrão aos links de navegação do post. Você pode usar essas classes CSS em seu tema do WordPress para estilizar esses links.
Aqui estão algumas CSS básicas que você pode adicionar ao seu tema.
.nav-links,
.posts-navigation .nav-links,
.post-navigation .nav-links {
display: flex;
}
.nav-previous,
.posts-navigation .nav-previous,
.post-navigation .nav-previous {
flex: 1 0 50%;
}
.nav-next,
.posts-navigation .nav-next,
.post-navigation .nav-next {
text-align: end;
flex: 1 0 50%;
}
Esse CSS básico simplesmente exibe os links seguinte e anterior um ao lado do outro, mas em lados diferentes da mesma linha.
Você também pode destacar seus links de navegação adicionando cor de fundo, efeito de foco e muito mais.
Aqui estão alguns exemplos de código CSS que você pode usar como ponto de partida.
.post-navigation {
background-color:#f3f9ff;
padding:0px;
}
.nav-previous, .nav-next{
padding:10px;
font-weight:bold
}
.nav-previous:hover,.nav-next:hover {
background-color:#0170b9;
}
.nav-previous:hover a:link ,.nav-next:hover a:link {
color:#fff;
}
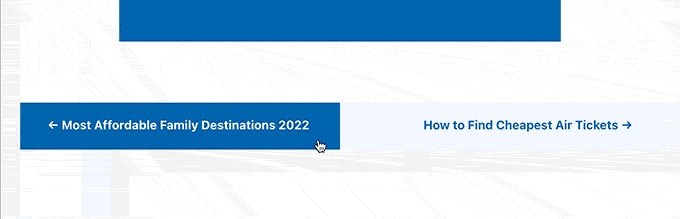
Esse código estiliza o texto do link e adiciona uma cor de fundo e um efeito de foco para dar mais destaque aos links seguinte e anterior.

Adição de links de próximo/anterior a páginas do WordPress
Normalmente, os links de navegação de postagem são usados para postagens de blog no WordPress. Isso ocorre porque esses itens são publicados em ordem cronológica inversa.
Por outro lado, as páginas do WordPress geralmente não são publicadas em ordem cronológica. Para obter mais detalhes, consulte nosso guia sobre a diferença entre posts e páginas no WordPress.
No entanto, alguns usuários podem precisar exibir a navegação na página para que possam encontrar a próxima página facilmente.
Felizmente, você pode usar o mesmo código que usamos anteriormente para as páginas. No entanto, você precisará adicionar o código dentro do modelo page.php.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
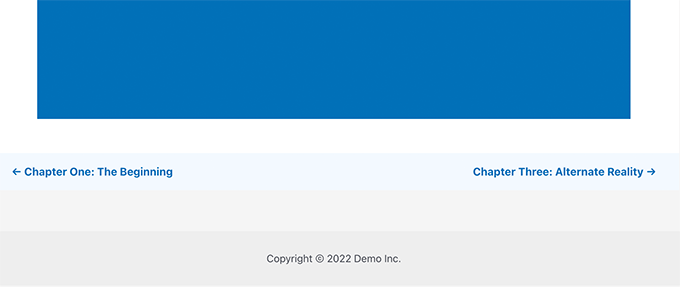
Veja como ficou em nosso site de demonstração:

Adição de links Next / Previous no WordPress com miniaturas
Deseja tornar seus links seguinte e anterior mais visíveis? As imagens são a maneira mais fácil de atrair a atenção do usuário e tornar esses links mais atraentes.
Vamos adicionar os links seguinte e anterior com a miniatura da postagem ou a imagem em destaque ao lado deles.
Primeiro, você precisa adicionar o seguinte código ao arquivo functions.php do tema ou a um plug-in específico do site.
function wpb_posts_nav(){
$next_post = get_next_post();
$prev_post = get_previous_post();
if ( $next_post || $prev_post ) : ?>
<div class="wpb-posts-nav">
<div>
<?php if ( ! empty( $prev_post ) ) : ?>
<a href="<?php echo get_permalink( $prev_post ); ?>">
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev">
<?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?>
</div>
</div>
<div>
<strong>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg>
<?php _e( 'Previous article', 'textdomain' ) ?>
</strong>
<h4><?php echo get_the_title( $prev_post ); ?></h4>
</div>
</a>
<?php endif; ?>
</div>
<div>
<?php if ( ! empty( $next_post ) ) : ?>
<a href="<?php echo get_permalink( $next_post ); ?>">
<div>
<strong>
<?php _e( 'Next article', 'textdomain' ) ?>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg>
</strong>
<h4><?php echo get_the_title( $next_post ); ?></h4>
</div>
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__next">
<?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?>
</div>
</div>
</a>
<?php endif; ?>
</div>
</div> <!-- .wpb-posts-nav -->
<?php endif;
}
Esse código simplesmente cria uma função que exibe as postagens seguintes e anteriores com imagens em destaque ou miniaturas de postagens.
Em seguida, você precisa adicionar a função wpb_posts_nav() ao arquivo single.php do seu tema, onde deseja exibir os links.
Se o seu tema já tiver links next e previous, talvez você queira localizar a linha que contém a função the_post_navigation() e excluí-la.

Agora, adicione o seguinte código para exibir seus links personalizados de próximo e anterior.
<?php wpb_posts_nav(); ?>
Depois de adicionar o código, não se esqueça de salvar as alterações e visitar seu site para ver os links em ação.

Agora, você pode notar que esses links não parecem muito limpos.
Vamos mudar isso adicionando algum CSS personalizado para estilizá-los.
.wpb-posts-nav {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 50px;
align-items: center;
max-width: 1200px;
margin: 100px auto;
}
.wpb-posts-nav a {
display: grid;
grid-gap: 20px;
align-items: center;
}
.wpb-posts-nav h4,
.wpb-posts-nav strong {
margin: 0;
}
.wpb-posts-nav a svg {
display: inline-block;
margin: 0;
vertical-align: middle;
}
.wpb-posts-nav > div:nth-child(1) a {
grid-template-columns: 100px 1fr;
text-align: left;
}
.wpb-posts-nav > div:nth-child(2) a {
grid-template-columns: 1fr 100px;
text-align: right;
}
.wpb-posts-nav__thumbnail {
display: block;
margin: 0;
}
.wpb-posts-nav__thumbnail img {
border-radius: 10px;
}
Agora você pode salvar suas alterações e visitar seu site para visualizar os links anteriores e seguintes com miniaturas.
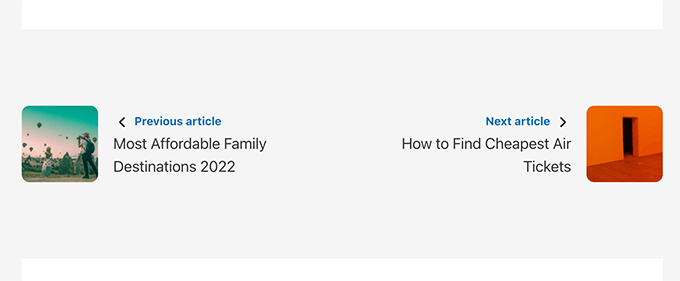
Veja como ficou em nosso site de teste:

Para obter mais detalhes, consulte nosso guia sobre como adicionar miniaturas aos links de postagens anteriores e seguintes.
Bônus: Remova os links Next e Previous no WordPress
Alguns usuários podem querer remover os links seguinte e anterior no WordPress.
Por exemplo, alguns usuários podem achar que esses links são menos úteis. Alguns podem preferir exibir posts relacionados ou posts populares.
Há duas maneiras de remover os links seguinte e anterior no WordPress.
Método 1. Excluir o código em seu tema do WordPress
Para remover os links seguinte e anterior no WordPress, você precisará remover o código responsável pela exibição dos links em seu tema do WordPress.
O problema com essa abordagem é que, assim que você atualizar o tema, o código excluído voltará.
Para evitar isso, você precisará criar um tema filho.
Em seguida, você precisa encontrar o código responsável pela exibição dos links seguinte e anterior em seu tema principal.
Normalmente, ele é encontrado nos modelos single.php ou content-single.php.
Basicamente, você procurará o código que inclui a seguinte função.
<?php the_post_navigation() ?>
Esse código pode ter um formato e parâmetros ligeiramente diferentes. Por exemplo, em nosso site de teste, o tema usou esse código para exibir os links:
the_post_navigation(
array(
'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
)
);
Se estiver usando um tema secundário, será necessário duplicar esse modelo específico no tema secundário e, em seguida, excluir as linhas usadas para exibir os links seguinte ou anterior.
Se preferir excluí-lo em seu tema principal, você também pode fazer isso.
A exclusão do código fará com que o WordPress pare de exibir os links seguinte e anterior.
Método 2. Ocultar os links das postagens seguinte e anterior
Esse método não remove realmente os links seguinte e anterior. Em vez disso, ele apenas os torna invisíveis para os leitores humanos.
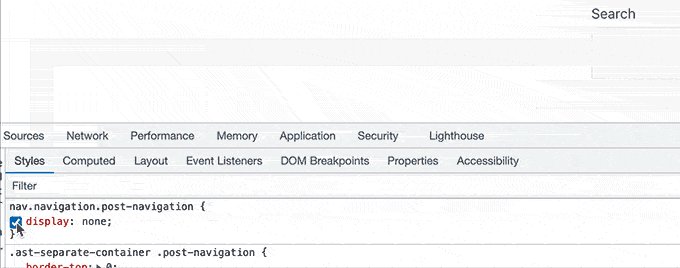
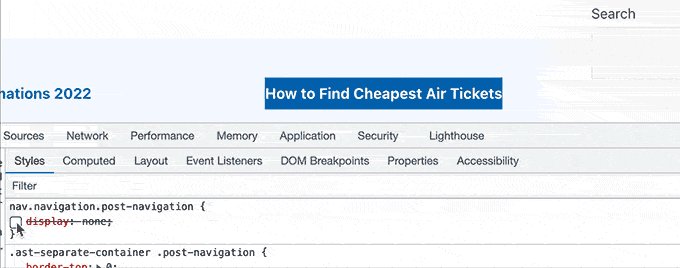
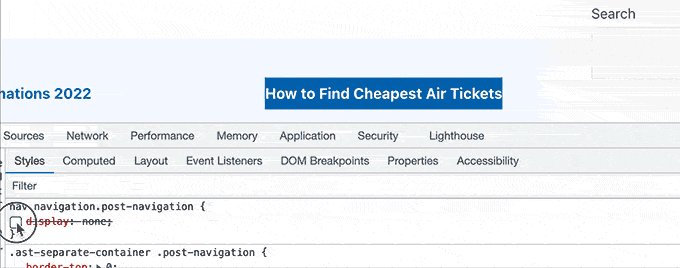
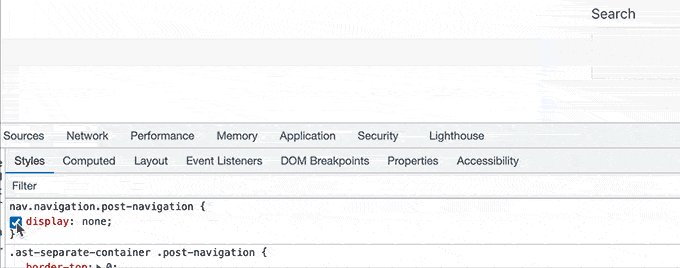
Basta adicionar o seguinte CSS personalizado ao seu tema do WordPress.
nav.navigation.post-navigation {
display: none;
}
Não se esqueça de salvar as alterações e acessar seu site para ver os links de navegação desaparecerem.

Esperamos que este artigo tenha ajudado você a aprender como adicionar facilmente os links seguinte e anterior no WordPress. Talvez você também queira ver nosso guia sobre como escolher o melhor software de web design ou nossa comparação especializada dos melhores registradores de domínios.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shanna says
I created a WP.org website and I have 4 post per page. I don’t see a next page at the bottom of my page. I have over 20 blog posts. How can I see more blog posts or go to the next page?
WPBeginner Support says
If you are using pages instead of posts, you would not see a next page option, we would recommend taking a look at our guide below for understanding how pages work compared to posts.
https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/
This guide would show how to go through posts with previous and next links.
Administrador
Kristi Borst says
Thanks for your article. Very helpful. How would I edit the call to limit the title to xx number of characters followed by eclipse “…”? I tried using css but nothing I did worked.
WPBeginner Support says
At the moment we do not have a beginner friendly way to set that up at the moment and that would require editing the code, not the CSS. If we find a way we would recommend we will be sure to share!
Administrador
George Okinda says
Awesome! this helped. Thanks and God bless you all in Christ Jesus
WPBeginner Support says
You’re welcome, glad our guide was helpful!
Administrador
Jennifer says
Hello,
So, how would the code look if you wanted to use a shortcode instead of adding it to the single.php file? I am using GeneratePress and I want to add a hook to my post pages.
Would it look like this?
add_shortcode( ‘posts-nav’, ‘prev_add_next_blogs’ );
the_post_navigation(
array(
‘prev_text’ => __( ‘← %title’ ),
‘next_text’ => __( ‘%title →’ ),
‘in_same_term’ => true,
‘taxonomy’ => __( ‘category’ ),
) );
add_action( ‘init’, ‘prev_add_next_blogs’ );
This did not work for me, any help would be greatly appreciated.
Thank you
Jennifer
WPBeginner Support says
You would want to place the add_shortcode below the code for one likely reason if you have not tested so far.
Administrador
Ciprian Popescu says
This is a good tutorial and I have just implemented it on my blog. It will definitely help with user retention and bounce rate.
The Full Site Editor will never be able to do this using HTML only. That’s why having the code in functions.php (or, even better, in another PHP file called from functions.php) will always work. The function could be coded as a shortcode (with a slight modification to return data instead of echoing it):
`add_shortcode( ‘posts-nav’, ‘wpb_posts_nav’ );`
And then adding it to every post, as a shortcode block (for the Block Editor).
WPBeginner Support says
Thank you for your feedback on an alternative option!
Administrador
WPBeginner Support says
For what it sounds like you’re wanting, you would want to add in_same_term to the post navigation code similar to the code below:
the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'next_text' => true,
) );
Administrador
Bipo says
Hello,
thanks for this tutorial.
While I’m trying to have thumbnail thing working with Divi (images are not shown), I would ask if it is posssible to add the category/taxonomy filter to this code too.
I mean: is it possible to show links and thumbs only when pages are in the same category?
(I’ve already added category to pages and the_post_navigation works )
Henrik Blomgren says
Hi, great tutorial. For old style WordPress.
Now if I wanted to do the image thumbnail post navigation next previous with the new thing in WordPress. The Full Site Editing?
How would I go around doing this tutorial with that?
WPBeginner Support says
Unless we hear otherwise, we would still recommend this method with the full site editor but we will certainly take a look and update the article as needed!
Administrador
Henrik Blomgren says
Thank you very much for your reply. I forgot you still have full access to functions.php so the code will absolutely work.
Just that getting it into the single.html file is why my brain shut down. Since having to use single.php as the fallback for single posts feels a little weird.
So yes, please either update the article when time has been found or if possible please point me in the direction of how to use the function written in php in our html template.
Tina Filipčič says
Thank you. It helps a lot. I only have this problem now: the navigation is displayed on both – pages and posts. How to make it display on posts only?
WPBeginner Support says
The simplest method would be to have a template for your pages that does not use this, you can see more on our guide below about the template hierarchy:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
as well as our guide below about creating a child theme:
https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
Administrador
Tina Filipčič says
Hello,
I solved the problem by adding this:
let page = document.querySelector(‘.page’);
page.querySelector(‘.wpb-posts-nav’).style = “display:none”