¿Desea mostrar miniaturas con los enlaces a las entradas anterior y siguiente en WordPress?
En la parte inferior de cada entrada, WordPress muestra enlaces a las entradas anterior y siguiente para facilitar la navegación. Añadir miniaturas a estos enlaces los hará más atractivos para tus lectores.
En este artículo, le mostraremos cómo utilizar miniaturas con enlaces a entradas anteriores y siguientes en WordPress.

¿Por qué enlazar las entradas anterior y siguiente con miniaturas?
Su blog WordPress ofrece algunas características útiles para ayudar a sus visitantes a encontrar nuevos contenidos y navegar por su sitio.
Estas características incluyen menús de navegación, una barra de búsqueda y un widget de archivos de entradas.
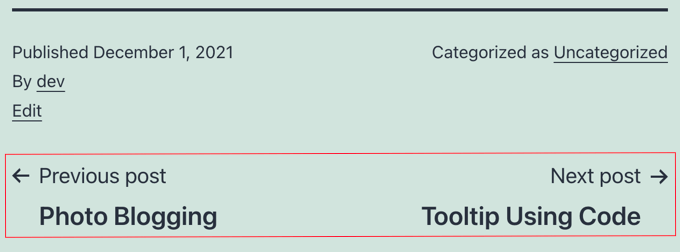
Otra característica útil de navegación se encuentra en la parte inferior de cada entrada del blog de WordPress. Allí encontrará enlazadas las entradas anterior y siguiente de su sitio.

Estos enlaces fomentan la participación de los usuarios porque cuando los visitantes terminan de leer una entrada del blog, buscan otra cosa que leer. Sin embargo, los enlaces parecerán más interactivos si añade miniaturas.
También es una buena forma de llamar la atención sobre las entradas de su blog con mejor rendimiento. Por ejemplo, puede que tengas un contenido fundamental que ya esté generando mucho tráfico y convirtiendo a esos lectores en suscriptores de correo electrónico. Añadir miniaturas con enlaces a entradas solo te ayudaría a aumentar tu lista de correo electrónico y a hacer crecer tu pequeña empresa.
Dicho esto, veamos cómo añadir miniaturas a los enlaces de entradas anteriores y siguientes en WordPress.
Uso de miniaturas con enlaces a entradas anteriores y siguientes en WordPress
Para añadir miniaturas a los enlaces de tus entradas anterior y siguiente, tendrás que añadir código a los archivos de tu tema de WordPress. Si no lo has hecho antes, consulta nuestra guía sobre cómo copiar y pegar código en WordPress.
Añadir código con WPCode
El primer paso es añadir el siguiente fragmento de código con un plugin como WPCode.
WPCode es el mejor plugin de fragmentos de código que te permite añadir código sin romper tu sitio. Viene con un montón de plantillas ya hechas, así que no tienes que escribir código desde cero.
Para empezar, tendrás que instalar y activar el plugin WPCode. Para más detalles, marca / comprueba nuestro artículo sobre cómo instalar un plugin de WordPress.
Desde allí, vaya a la página Fragmentos de código “ + Fragmentos de código. A continuación, haga clic en “Añadir nuevo”.

Aquí accederás a una biblioteca de fragmentos de código en la que encontrarás montones de plantillas prediseñadas entre las que elegir.
Debajo de “Añada su código personalizado”, haga clic en “Usar fragmento de código”.

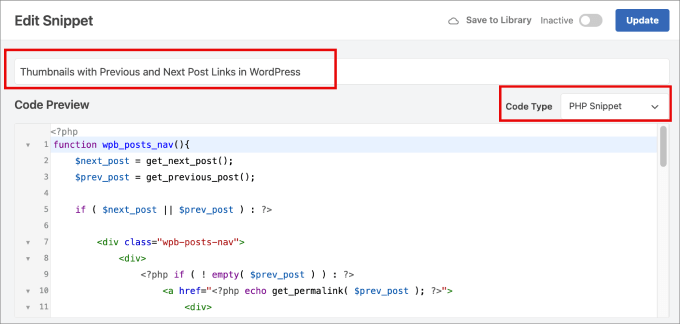
Asigne un nombre al fragmento de código para poder consultarlo más adelante.
A continuación, copie el siguiente código en el editor de texto WPCode. Asegúrese de seleccionar ‘Fragmento de código PHP’ como Tipo de código.
function wpb_posts_nav(){
$next_post = get_next_post();
$prev_post = get_previous_post();
if ( $next_post || $prev_post ) : ?>
<div class="wpb-posts-nav">
<div>
<?php if ( ! empty( $prev_post ) ) : ?>
<a href="<?php echo get_permalink( $prev_post ); ?>">
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev">
<?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?>
</div>
</div>
<div>
<strong>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg>
<?php _e( 'Previous article', 'textdomain' ) ?>
</strong>
<h4><?php echo get_the_title( $prev_post ); ?></h4>
</div>
</a>
<?php endif; ?>
</div>
<div>
<?php if ( ! empty( $next_post ) ) : ?>
<a href="<?php echo get_permalink( $next_post ); ?>">
<div>
<strong>
<?php _e( 'Next article', 'textdomain' ) ?>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg>
</strong>
<h4><?php echo get_the_title( $next_post ); ?></h4>
</div>
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__next">
<?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?>
</div>
</div>
</a>
<?php endif; ?>
</div>
</div> <!-- .wpb-posts-nav -->
<?php endif;
}
A continuación, conmuta el botón de “Inactivo” a “Activo”.

Esto hará que el fragmento de código surta efecto.
A continuación, sólo tiene que pulsar el botón “Actualizar”.

Ahora, tendremos que volver a la página Fragmentos de código “ +Añadir fragmento.
De nuevo, en la opción “Añadir su código personalizado”, seleccionará “Usar fragmento de código”.

Asigne un nombre al fragmento de código para poder consultarlo más adelante.
A continuación, copie el siguiente código en el editor de texto WPCode. Asegúrese de seleccionar ‘Fragmento de código PHP’ como Tipo de código.
wpb_posts_nav();
Este código indica a WordPress dónde mostrar la navegación con la imagen destacada.

A continuación, desplácese hasta la sección Inserción. Deberá hacer clic en el menú desplegable situado junto a Ubicación.
Desde aquí, vaya a Específico de la página y elija Insertar después de la entrada. De este modo, las miniaturas aparecerán correctamente enlazadas.

Por último, active el fragmento de código pulsando el botón “Activo”.
A continuación, haga clic en “Actualizar”.

Una vez guardados los cambios, se puede llamar a esta función desde la plantilla en la que se desea mostrar enlaces a entradas anteriores y siguientes con miniaturas.
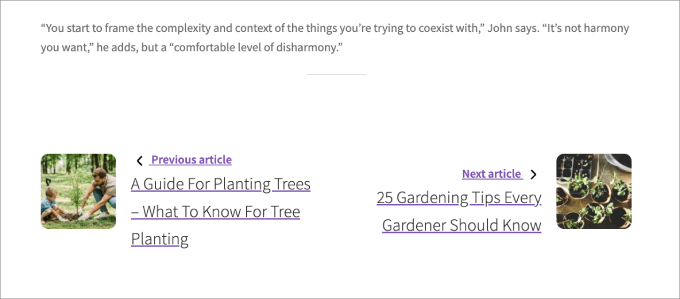
Ahora, cuando vea una entrada en su sitio web, verá que los enlaces anterior y siguiente de la parte inferior de la entrada ahora tienen miniaturas.

Ahora, cuando vea una entrada en su sitio web, verá que los enlaces anterior y siguiente de la parte inferior de la entrada ahora tienen miniaturas.
Nota: Si una de las entradas enlazadas no tiene ya una imagen destacada, no verá la miniatura.
Para aprender a añadir miniaturas a una entrada, consulte nuestra guía sobre cómo añadir imágenes destacadas o miniaturas de entradas en WordPress.
Alternativa: Mostrar entradas populares con miniaturas
Otra forma de conseguir la participación de sus lectores después de que lean una entrada es mostrar un catálogo de entradas populares después de cada artículo. Esto dará a sus lectores la oportunidad de ver su mejor contenido en lugar de sólo los artículos anteriores y siguientes que se publicaron.
Sus entradas más populares contienen su contenido más correcto. Mostrarlos a tus visitantes generará confianza, mejorará la prueba social y garantizará que tus visitantes permanezcan más tiempo en tu sitio web.
Cuando compruebe el primer método de nuestra guía sobre cómo mostrar entradas por vistas en WordPress, aprenderá lo fácil que es añadir entradas populares utilizando el plugin MonsterInsights.
El widget de entradas populares de MonsterInsights ofrece una amplia gama de temas atractivos y muchas opciones de personalización.

También puede consultar nuestra guía sobre cómo añadir widgets personalizados después de la entrada en WordPress, donde aprenderá a añadir distintos tipos de contenido al final de cada entrada del blog.
Esperamos que este tutorial te haya ayudado a aprender cómo enlazar miniaturas con entradas anteriores y siguientes en WordPress. Puede que también quieras aprender cómo acelerar el rendimiento de WordPress o comprobar nuestra lista de los mejores plugins de medios sociales para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Atesz says
Hello,
thnak you for this code. I would like to add the post navigation in the middle of my page as a block. So I tried to create a shortcode calling the wpb_posts_nav funtion:
add_shortcode( ‘custom-post-nav’, ‘wpb_posts_nav’ );
but if I use the shortcode [custom-post-nav] in the block editor, I cannot publish the post and I get the following: “Updating failed. The response is not a valid JSON response”
The post nav still appears but only If I paste the code at the end of the page and then they go to wrong place (to the top).
Do you know where is the problem?
Thank you in advance!
WPBeginner Support says
For your JSON response error, we would recommend going through our troubleshooting guide below!
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-invalid-json-error-in-wordpress-beginners-guide/
Administrador
Sekh Sahajahan says
Hello sir have you any solution to remove the 3 line navigation bar from menu bar because it automatically added.
Markus Martin says
Hi Syed. Does this still work especally with the new version of wordpress?
patricia says
Hello! How would I do, if i want to use this for custom post type? thanks
MarykeVanRensburg says
I got it to work. It seems the } in this “<?php } ?>” was the problem. I removed it and it works. Now just to figure out how to only show next and previous in same category. Thanks
bowetech says
HOw would i set it up so that it will actually get the next post from its current category ?
Japh says
Nice and simple solution, I really like it. Great answer for your Facebook asker
Wordpress Themes Labs says
nice guide
MarykeVanRensburg says
Can you tell me how to only show previous and next in the same category? Thanks for this code. I’m going to try it.
wpbeginner says
@MarykeVanRensburg I think the TRUE variable there means in category browsing.
MarykeVanRensburg says
@wpbeginner I used the code, but it doesn’t work in an Artisteer created theme. The code in my theme is as follows:
‘next_link’ => theme_get_previous_post_link(‘« %link’), ‘prev_link’ => theme_get_next_post_link(‘%link »’),
and I need to change it to show a thumbnail and only a certain category. Thanks.
wpbeginner says
@MarykeVanRensburg AFter the link area just add ,true
our code above will do only category browsing. Unfortunately we do not provide support for specific frameworks.
Sugeng Santoso says
I love this.
Dragon Blogger says
Really cool, I do think using thumbnails with latest/next post may be overkill if you already use it with “related posts” there is limited real estate which is especially true for the growing trend of mobile browsing.
wpbeginner says
@Dragon Blogger That is only if you are assuming that the site has related posts. Some may not. We are using it on our List25 site which is relatively new site, so related articles is not very helpful at the time. That is why we are using single post navigation.
Dragon Blogger says
@wpbeginner @Dragon Blogger
Dragon Blogger says
@wpbeginner your are right and make a good point about newer sites without enough content to do images for related content.