Dependiendo del sector demográfico de tu sitio web, puede ser importante que sea apto para móviles. Para ello, puede utilizar un tema de WordPress adaptable que se adapte a diferentes tamaños de pantalla / dispositivos, o puede crear una versión específica para móviles de su sitio si no desea cambiar el diseño de su sitio. En este artículo, le mostraremos cómo crear un sitio WordPress adaptado a dispositivos móviles con WPTouch Pro.
WPtouch Pro es un plugin comercial de WordPress que puede transformar su sitio de WordPress en una experiencia móvil nativa para los navegadores / exploradores de teléfonos inteligentes modernos. Es rápido, es compatible con la internacionalización completa, la integración de la pantalla de inicio de iOS, y un montón de otras maneras de mejorar la experiencia del usuario móvil.
Una vez que hayas comprado WPtouch Pro, recibirás una clave de licencia y el archivo de descarga del plugin. Necesitas instalarlo en tu blog(sigue nuestra sencilla guía de instalación de plugins), y luego activarlo desde tu dashboard.
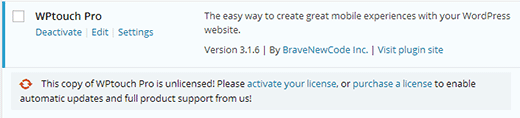
Una vez activado, el plugin mostrará un aviso recordándote que introduzcas tu clave de licencia. Debe introducir la clave de licencia para recibir actualizaciones de plugins, descargar temas y extensiones. Haga clic en el enlace ” Active su licencia” para introducir su clave de licencia.
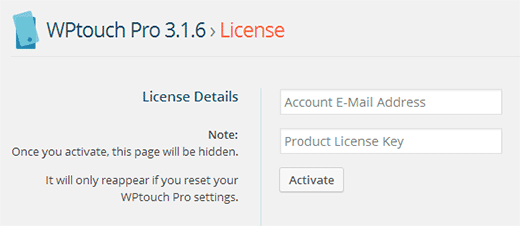
En la siguiente pantalla, simplemente introduzca la dirección de correo electrónico de su cuenta (la que utilizó para comprar el plugin) y la clave de licencia de su producto, después haga clic en el botón activar. WPTouch verificará su clave de licencia y mostrará un mensaje de correcto.
Una vez activado, el plugin añade un elemento / artículo al menú WPTouch Pro en la barra de administrador de WordPress. Para configurar el plugin debe ir a WP Touch Pro ” Ajustes del núcleo.
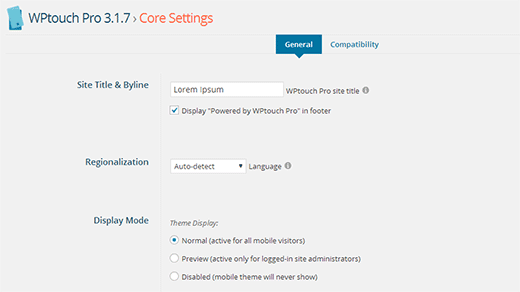
En la pantalla de ajustes del núcleo, puede configurar varias opciones para la versión móvil de su sitio. La primera opción en esta pantalla es cambiar el título del sitio y el título. Esto es especialmente útil si su sitio tiene un título y un encabezamiento largos que no se ajustan bien a las pantallas de los móviles.
La siguiente opción en esta pantalla es Regionalización. WP Touch Pro detecta automáticamente el idioma de su sitio desde su instalación de WordPress, sin embargo, también puede seleccionar manualmente el idioma utilizando esta opción.
La opción Mostrar en la pantalla de ajustes del núcleo le permite desactivar manualmente el tema móvil sin desactivar el plugin. El ajuste por defecto es Normal, que activa la visualización del tema móvil para todos los visitantes que accedan al sitio a través de un dispositivo móvil. Puede cambiarlo a Vista previa, para que el tema móvil solo se muestre a los administradores del sitio cuando estén conectados. También puede elegir Desactivado para desactivar completamente la visualización del tema para móviles.
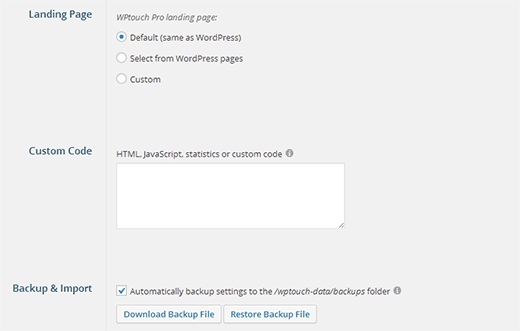
Hay algunas opciones avanzadas disponibles en la página de ajustes del núcleo. Por ejemplo, puede elegir una página de destino personalizada para la versión móvil de su sitio. Puedes añadir código personalizado que aparecerá en el pie de página del tema. También puede hacer una copia de seguridad de todos los ajustes de WP Touch Pro y luego importarlos en otro sitio de WordPress con WP Touch Pro. Esta es una buena opción si usted tiene un sitio de ensayo o una instalación local.
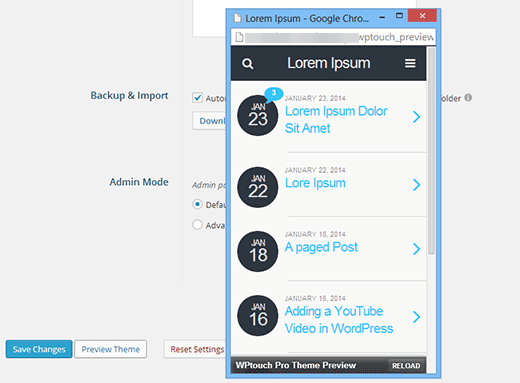
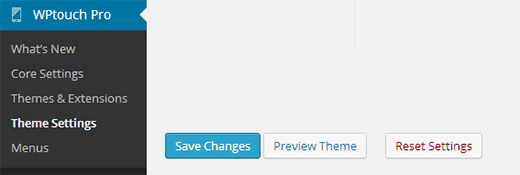
Una vez que haya pasado por la página de ajustes del núcleo, puede obtener una vista previa de su sitio móvil directamente en su escritorio al hacer clic en el botón Vista previa del tema en la parte inferior de esta página. Una vez que estés satisfecho con el aspecto de tu tema, puedes hacer clic en el botón Guardar cambios para guardar tus ajustes.

Cambiar el tema móvil en WPTouch Pro 3
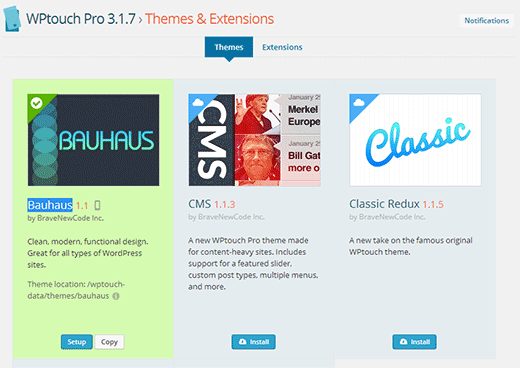
Por defecto WPTouch Pro 3 viene con un tema móvil preinstalado. Puede descargar e instalar temas adicionales desde WPTouch Pro ” Temas y Extensiones. Bauhaus, CMS, Classic Redux y Simple son los temas disponibles con todos los planes de licencia. Para instalar un tema simplemente haga clic en el botón Instalar debajo del tema. WPTouch Pro descargará el tema desde la nube y lo instalará. Una vez instalado el tema, puedes hacer clic en el botón activar para utilizarlo.
Personalizar el tema de su móvil en WPTouch Pro3
Una vez que haya seleccionado el tema para su sitio móvil, es posible que desee personalizarlo para satisfacer sus necesidades. Para ello debe ir a WPTouch Pro ” Ajustes del tema. Los temas móviles de WPTouch Pro son altamente personalizables. Puede ajustar todos los aspectos de su sitio móvil desde la pantalla de ajustes del tema. Te guiaremos a través de las diferentes secciones de ajustes del tema.
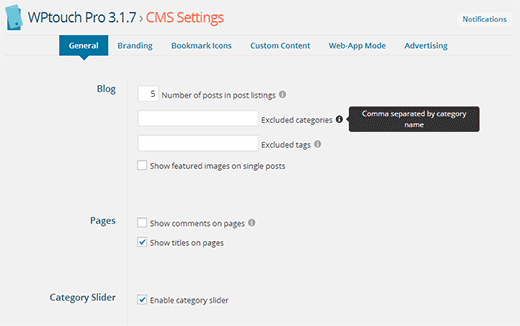
En la pestaña del menú superior, puedes ver las diferentes áreas de tu tema que puedes personalizar. Empezarás por la pestaña General que contiene opciones para algunos ajustes básicos como el número de entradas a mostrar en la página de inicio, activar el carrusel / control deslizante de categorías, activar el carrusel / control deslizante de entradas destacadas, etc. Los ajustes por defecto deberían funcionar para la mayoría de los sitios, pero puedes hacer los cambios que necesites. También verás un aviso con un icono de información al lado de algunas opciones, si pasas el ratón por encima del icono verás ayuda contextual para esa opción.
Una vez que haya realizado los cambios en su tema, puede obtener una vista previa de los mismos al hacer clic en el botón Vista previa del tema en la parte inferior de la página. Cuando estés satisfecho con los cambios realizados, debes hacer clic en el botón Guardar cambios para guardar los ajustes del tema. También hay un botón de restablecer en caso de que desee volver a los ajustes por defecto.

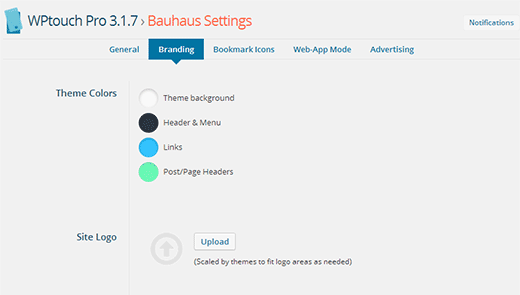
Después de configurar los ajustes generales del tema de tu móvil, pasa a la pestaña Imagen de marca. Aquí es donde puedes subir tu propio logotipo, fondo, fuentes personalizadas, iconos de medios sociales, etc. También puedes cambiar los colores del tema para adaptarlos a tu logotipo y a los colores de tu marca.
Convierta su sitio en una aplicación web para móviles
WPTouch Pro le permite aprovechar al máximo las características de los dispositivos móviles convirtiendo su sitio en una aplicación web. En primer lugar, debe hacer clic en la pestaña Iconos en la pantalla de ajustes del tema. Tendrás que subir dos iconos, uno para dispositivos Android y otro para dispositivos iOS (iPhone, iPod y iPad).
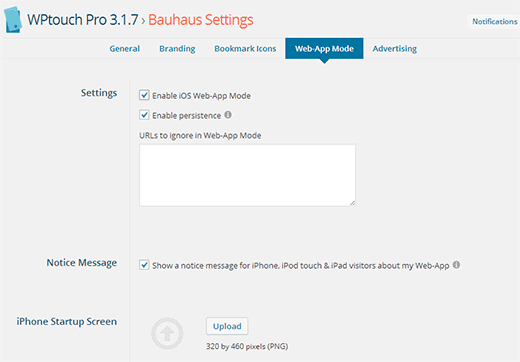
A continuación, haz clic en la pestaña Modo Web-App de los ajustes del tema. Simplemente marca la casilla para activar el modo de aplicación web de iOS, y esto mostrará los ajustes avanzados para el modo de aplicación web. Puedes utilizar los ajustes por defecto, o puedes subir tus propias pantallas de inicio personalizadas.
Monetice su sitio móvil con WPTouch Pro
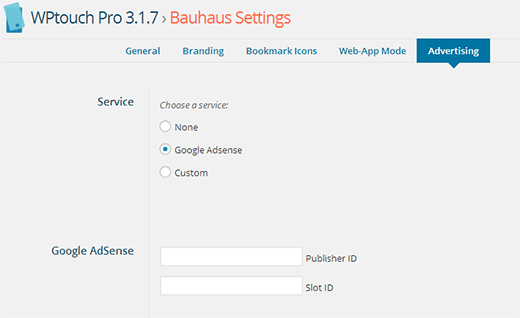
WPTouch Pro temas también hacen que sea muy fácil para que usted pueda mostrar anuncios en su sitio móvil. Tienes que ir a la pestaña Publicidad en los ajustes del tema y elegir entre Google Adsense o un servicio de publicidad personalizado.
Para Google Adsense, tendrá que introducir su ID de editor de Google Adsense y el ID de ranura que se puede obtener de su cuenta de Google Adsense. Después de que usted tiene que elegir la ubicación en la que desea que los anuncios se muestren. Guarda los cambios y tu sitio móvil empezará a mostrar anuncios.
Personalización de los menús de navegación para el sitio móvil en WPTouch Pro
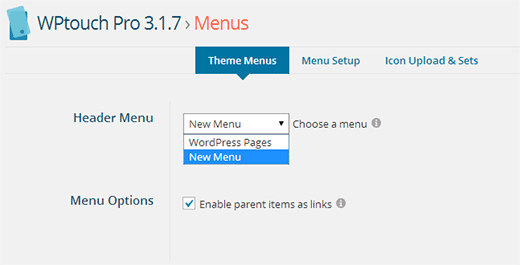
WPTouch Pro utiliza la funcionalidad de menú por defecto de WordPress, pero le permite modificar o elegir cómo desea mostrar el menú en su sitio móvil. Para configurar los menús, debe ir a WPTouch Pro ” Menús. Primero debe elegir un menú. Puede elegir mostrar las páginas de WordPress en el menú, o elegir un menú existente.
En la pestaña Configuración del menú, puede personalizar aún más su menú de WordPress. Puede asociar iconos a cada elemento del menú simplemente arrastrando un icono a un elemento del menú.
Por defecto WPTouch Pro viene con el conjunto de iconos Elegant diseñado por Elegant Themes. Puede instalar otros conjuntos de iconos haciendo clic en el botón Instalar situado a su lado o subir sus propios conjuntos de iconos personalizados.
WPTouch es un gran plugin para convertir cualquier sitio web WordPress en una aplicación web móvil completa. Con hermosos temas y potentes opciones de personalización puedes crear sitios móviles de gran apariencia en cuestión de minutos sin escribir una sola línea de código. Esperamos que este artículo te haya ayudado a crear un sitio apto para móviles con WP Touch Pro. Para cualquier respuesta / comentario / opinión, puedes dejarnos un comentario abajo o seguirnos en Twitter.















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Wunmi says
I want the Mobile view of my Post & Pages to automatically appear in LANDSCAPE VIEW. Please how can this be achieved.
I will appreciate your help.
WPBeginner Support says
That would be determined by your theme, you would want to reach out to your theme’s support for if that is an option.
Administrador
Kanika says
Hello,
I am using the default free version of wptouch and the smart slider that i have used on my website appears well on desktop site but on mobile the slides does not appear.Does that mean i need to buy the pro version of wptouch to make the slider appear?
WPBeginner Support says
It shouldn’t be a requirement. If you reach out to wptouch and let them know they should be able to take a look at the issue.
Administrador
Justme says
How can I view mobile view of my site in local server? I’m using WPtouch plugin, but I can’t view the mobile version on local server.
I guess there should be a link for that.
don says
use Google Chrome, preview theme
Ramit Joshi says
This is nice plugin, I already use this plugin. i am facing the problem with “Advance custom field” plugin. I am using “ACF” plugin on home page but “ACF” field text not showing on my home page.Somebody tell me either i have to code for “ACF” option in Home page or there is another way to do this.
JAE says
OMG you are so awesome! Thank you a million times! I was quoted over $AUD2,000 to mobile friendly my website! This saved me a motza of money – and it was easy to install with your easy to follow instructions! Thanks a ton!
Michael says
WPtouch is crap. I purchased the pro version and I was utterly dissapointed with their support. The whole concept is proprietary and has nothing to do with WordPress standards. Don’t waste your time and money.
Marlies (GM&PB) says
Hi,
I just started using this plugin. I used it for the website of the company I work at & for my own blog. I have a weird problem with the icon sets: when I want to install another set of icons (as provided by the plugin) it gives an error and says it cannot install the icon set. Weirdly enough I only experience this problem with my own blog and not with the website of my work.
Is this because my blog isn’t custom, while the website of my work is?
Thanks in advance,
Marlies
guzie says
I use the free version of wptouch. But for some reason(s) it reverts the desktop version to the mobile page. How can I fix this.
WPBeginner Staff says
Please contact plugin support.
Gaurav Srivastava says
Uninstalled. It reverts mobile page version to desktop. It is very annoying.
Kate says
I already have a mobile responsive theme of my website…however my astore does not show in full width on a mobile device. It only shows the first two columns of the store…..any suggestions how to solve?
Diena says
This plugin sounds great, but wouldn’t it affect the site load time and create redirects?
I want to use it but don’t want to slow my site.
WPBeginner Support says
The purpose of serving a mobile theme is to make sure that your site loads faster on mobile devices. The redirects only take place when a mobile device is detected by the plugin.
Administrador
Bruce Gerencser says
Just one point on your excellent article. You use the Bauhaus theme in this tutorial and it does not work on the iPad. Took me an hour trying to get it to work, only to find out it, as of day, does not work with the iPad. I hope they add this fuctionality in the future because I would really love to use the Bauhaus theme.
Long time reader, first time commenter.
WPBeginner Support says
Bruce, thanks for the comment. We would recommend you to contact WPTouch’s support and let them know the issue you are facing.
Administrador