Dependendo do perfil demográfico do seu site, pode ser importante que você tenha um site compatível com dispositivos móveis. Você pode fazer isso usando um tema responsivo do WordPress que se adapta a diferentes tamanhos de tela/dispositivos, ou pode criar uma versão específica para celular do seu site se não quiser alterar o design do site. Neste artigo, mostraremos a você como criar um site WordPress compatível com dispositivos móveis com o WPTouch Pro.
O WPtouch Pro é um plugin comercial para WordPress que pode transformar seu site WordPress em uma experiência móvel nativa para navegadores de smartphones modernos. Ele é rápido, tem suporte total à internacionalização, integração com a tela inicial do iOS e muitas outras maneiras de melhorar a experiência do usuário móvel.
Depois de adquirir o WPtouch Pro, você receberá uma chave de licença e o arquivo de download do plug-in. É necessário instalá-lo em seu blog(siga nosso guia simples de instalação do plug-in) e, em seguida, ativá-lo em seu painel.
Após a ativação, o plug-in exibirá uma notificação lembrando-o de inserir a chave de licença. Você precisa inserir a chave de licença para receber atualizações do plug-in, baixar temas e complementos. Clique no link “activate your License” para inserir sua chave de licença.
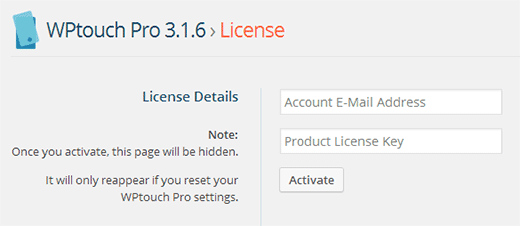
Na próxima tela, basta digitar o endereço de e-mail da sua conta (aquele que você usou para comprar o plug-in) e a chave de licença do produto e, em seguida, clicar no botão ativar. O WPTouch verificará sua chave de licença e exibirá uma mensagem de sucesso.
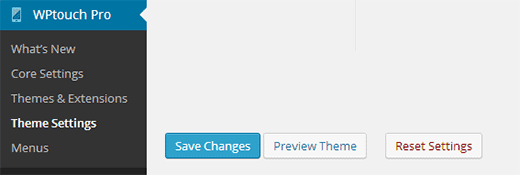
Após a ativação, o plug-in adiciona um item de menu WPTouch Pro em sua barra de administração do WordPress. Para configurar o plug-in, você precisa ir para WP Touch Pro ” Core Settings.
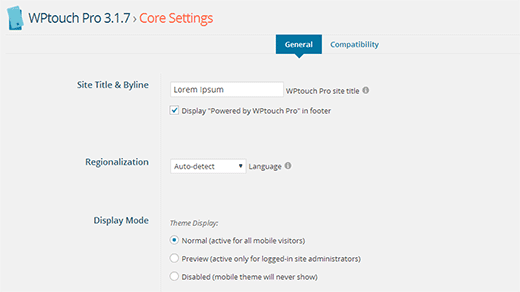
Na tela de configurações principais, você pode configurar várias opções para a versão móvel do seu site. A primeira opção nessa tela é alterar o título e o cabeçalho do site. Isso é particularmente útil se o seu site tiver um título e um cabeçalho longos que não se encaixam bem em telas de dispositivos móveis.
A próxima opção nessa tela é Regionalização. O WP Touch Pro detecta automaticamente o idioma do seu site a partir da instalação do WordPress, mas você também pode selecionar manualmente o idioma usando essa opção.
A opção Display (Exibir ) na tela de configurações principais permite desativar manualmente o tema móvel sem desativar o plug-in. A configuração padrão é Normal, que permite a exibição do tema móvel para todos os visitantes que acessam o site por meio de um dispositivo móvel. Você pode alterá-la para Preview, para que o tema móvel seja exibido somente para os administradores do site quando eles estiverem conectados. Você também pode escolher Disabled para desativar completamente a exibição do tema móvel.
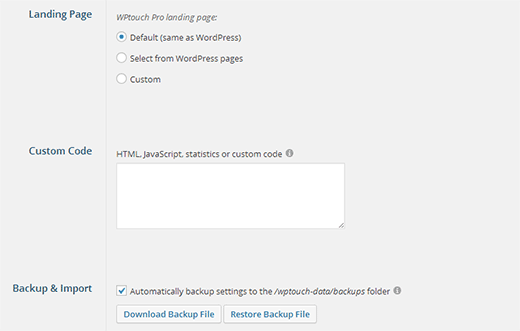
Há algumas opções avançadas disponíveis na página de configurações principais. Por exemplo, você pode escolher uma página de destino personalizada para a versão móvel do seu site. Você pode adicionar um código personalizado que aparecerá na área do rodapé do tema. Também é possível fazer backup de todas as configurações do WP Touch Pro e depois importá-las para outro site do WordPress com o WP Touch Pro. Essa é uma boa opção se você tiver um site de teste ou uma instalação local.
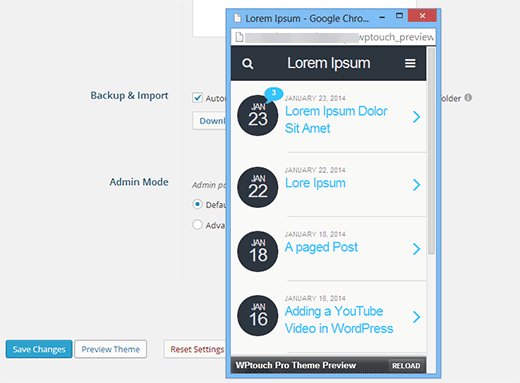
Depois de passar pela página de configurações principais, você pode visualizar seu site móvel diretamente no desktop clicando no botão Preview Theme (Visualizar tema ) na parte inferior da página. Quando estiver satisfeito com a aparência do tema, você poderá clicar no botão Save Changes (Salvar alterações ) para salvar as configurações.

Como alterar o tema para celular no WPTouch Pro 3
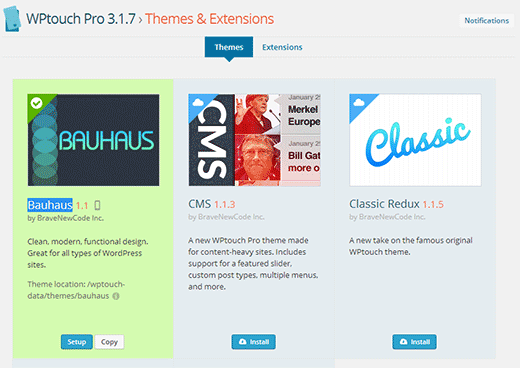
Por padrão, o WPTouch Pro 3 vem com um tema para celular pré-instalado. Você pode baixar e instalar temas adicionais no WPTouch Pro ” Temas e extensões. Bauhaus, CMS, Classic Redux e Simple são os temas disponíveis em todos os planos de licenciamento. Para instalar um tema, basta clicar no botão Instalar abaixo do tema. O WPTouch Pro baixará o tema da nuvem e o instalará. Depois que o tema estiver instalado, você poderá clicar no botão Ativar para usar o tema.
Personalização do tema para celular no WPTouch Pro3
Depois de selecionar o tema para o seu site móvel, talvez você queira personalizá-lo para atender às suas necessidades. Para fazer isso, você precisa ir para WPTouch Pro ” Configurações do tema. Os temas móveis do WPTouch Pro são altamente personalizáveis. Você pode ajustar todos os aspectos do seu site móvel na tela de configurações do tema. Vamos orientá-lo nas diferentes seções das Configurações do tema.
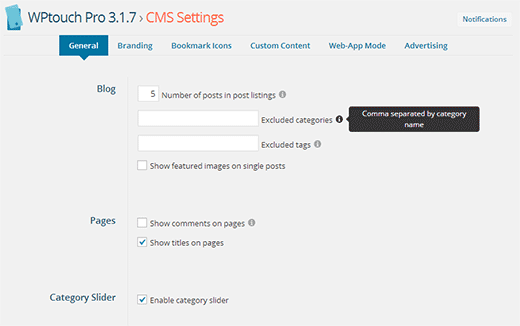
Na guia do menu superior, você pode ver as diferentes áreas do tema que podem ser personalizadas. Você começará na guia General ( Geral ), que contém opções para algumas configurações básicas, como o número de publicações a serem exibidas na página inicial, a ativação do controle deslizante de categorias, a ativação do controle deslizante de publicações em destaque etc. As configurações padrão devem funcionar para a maioria dos sites, mas você pode fazer alterações conforme necessário. Você também notará um ícone de informação ao lado de algumas opções. Ao passar o mouse sobre o ícone, você verá a ajuda contextual para essa opção.
Depois de fazer as alterações no tema, você poderá visualizá-las clicando no botão Preview Theme (Visualizar tema ) na parte inferior da página. Quando estiver satisfeito com as alterações feitas, você precisará clicar no botão Save Changes (Salvar alterações ) para salvar as configurações do tema. Há também um botão de redefinição, caso você queira voltar às configurações padrão.

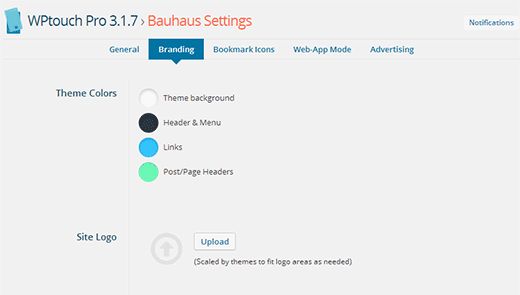
Depois de definir as configurações gerais do seu tema para celular, vá para a guia Branding (Marca ). É aqui que você pode carregar seu próprio logotipo, plano de fundo, fontes personalizadas, ícones de mídia social, etc. Você também pode alterar as cores do tema para que correspondam ao seu logotipo e às cores da sua marca.
Transformando seu site em um aplicativo da Web móvel
O WPTouch Pro permite que você aproveite ao máximo os recursos dos dispositivos móveis, transformando seu site em um aplicativo da Web. Primeiro, você precisa clicar na guia Ícones de favoritos na tela Configurações do tema. Você precisará fazer upload de dois ícones, um para dispositivos Android e outro para dispositivos iOS (iPhone, iPod e iPad).
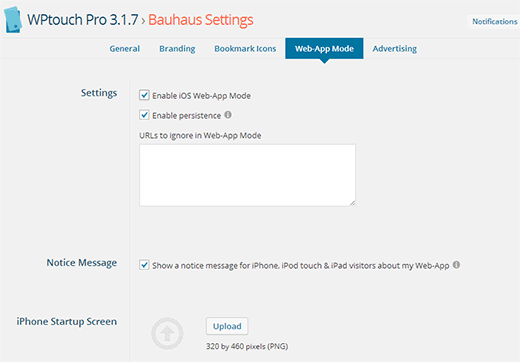
Depois disso, clique na guia Web-App Mode (Modo de aplicativo da Web) nas configurações do tema. Basta marcar a caixa para ativar o modo de aplicativo Web do iOS, e isso exibirá as configurações avançadas do modo de aplicativo Web. Você pode usar as configurações padrão ou carregar suas próprias telas de inicialização personalizadas.
Monetize seu site móvel com o WPTouch Pro
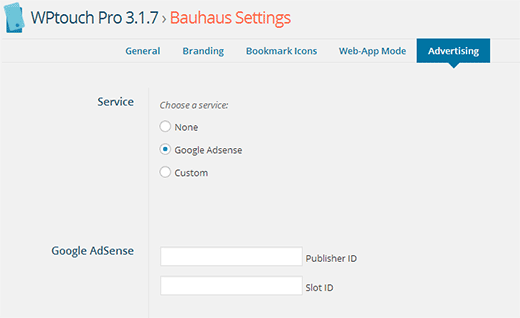
Os temas do WPTouch Pro também facilitam muito a exibição de anúncios em seu site para celular. Você precisa ir para a guia Publicidade nas configurações do tema e escolher entre o Google Adsense ou o serviço de publicidade personalizado.
No caso do Google Adsense, você precisará inserir seu ID de editor do Google Adsense e o ID do slot que pode ser obtido na sua conta do Google Adsense. Depois disso, você precisa escolher o local onde deseja que os anúncios sejam exibidos. Salve suas alterações e seu site para celular começará a exibir anúncios.
Personalização de menus de navegação para site móvel no WPTouch Pro
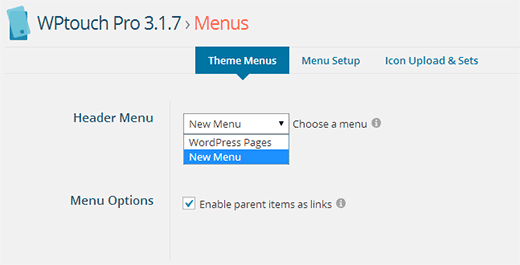
O WPTouch Pro usa a funcionalidade padrão do menu do WordPress, mas permite que você modifique ou escolha como deseja exibir o menu em seu site para celular. Para configurar os menus, você precisa ir para WPTouch Pro ” Menus. Primeiro, você precisa escolher um menu. Você pode optar por exibir as páginas do WordPress no menu ou escolher um menu existente.
Na guia Menu Setup (Configuração do menu), você pode personalizar ainda mais o menu do WordPress. Você pode associar ícones a cada item de menu simplesmente arrastando um ícone para um item de menu.
Por padrão, o WPTouch Pro vem com o conjunto de ícones Elegant criado pela Elegant Themes. Você pode instalar outros conjuntos de ícones clicando no botão Instalar ao lado deles ou carregar seus próprios conjuntos de ícones personalizados.
O WPTouch é um ótimo plugin para converter qualquer site com WordPress em um aplicativo da Web móvel completo. Com belos temas e poderosas opções de personalização, você pode criar sites móveis de excelente aparência em minutos, sem escrever uma única linha de código. Esperamos que este artigo tenha ajudado você a criar um site compatível com dispositivos móveis com o WP Touch Pro. Para obter feedback e fazer perguntas, deixe um comentário abaixo ou siga-nos no Twitter.















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Wunmi says
I want the Mobile view of my Post & Pages to automatically appear in LANDSCAPE VIEW. Please how can this be achieved.
I will appreciate your help.
WPBeginner Support says
That would be determined by your theme, you would want to reach out to your theme’s support for if that is an option.
Administrador
Kanika says
Hello,
I am using the default free version of wptouch and the smart slider that i have used on my website appears well on desktop site but on mobile the slides does not appear.Does that mean i need to buy the pro version of wptouch to make the slider appear?
WPBeginner Support says
It shouldn’t be a requirement. If you reach out to wptouch and let them know they should be able to take a look at the issue.
Administrador
Justme says
How can I view mobile view of my site in local server? I’m using WPtouch plugin, but I can’t view the mobile version on local server.
I guess there should be a link for that.
don says
use Google Chrome, preview theme
Ramit Joshi says
This is nice plugin, I already use this plugin. i am facing the problem with “Advance custom field” plugin. I am using “ACF” plugin on home page but “ACF” field text not showing on my home page.Somebody tell me either i have to code for “ACF” option in Home page or there is another way to do this.
JAE says
OMG you are so awesome! Thank you a million times! I was quoted over $AUD2,000 to mobile friendly my website! This saved me a motza of money – and it was easy to install with your easy to follow instructions! Thanks a ton!
Michael says
WPtouch is crap. I purchased the pro version and I was utterly dissapointed with their support. The whole concept is proprietary and has nothing to do with WordPress standards. Don’t waste your time and money.
Marlies (GM&PB) says
Hi,
I just started using this plugin. I used it for the website of the company I work at & for my own blog. I have a weird problem with the icon sets: when I want to install another set of icons (as provided by the plugin) it gives an error and says it cannot install the icon set. Weirdly enough I only experience this problem with my own blog and not with the website of my work.
Is this because my blog isn’t custom, while the website of my work is?
Thanks in advance,
Marlies
guzie says
I use the free version of wptouch. But for some reason(s) it reverts the desktop version to the mobile page. How can I fix this.
WPBeginner Staff says
Please contact plugin support.
Gaurav Srivastava says
Uninstalled. It reverts mobile page version to desktop. It is very annoying.
Kate says
I already have a mobile responsive theme of my website…however my astore does not show in full width on a mobile device. It only shows the first two columns of the store…..any suggestions how to solve?
Diena says
This plugin sounds great, but wouldn’t it affect the site load time and create redirects?
I want to use it but don’t want to slow my site.
WPBeginner Support says
The purpose of serving a mobile theme is to make sure that your site loads faster on mobile devices. The redirects only take place when a mobile device is detected by the plugin.
Administrador
Bruce Gerencser says
Just one point on your excellent article. You use the Bauhaus theme in this tutorial and it does not work on the iPad. Took me an hour trying to get it to work, only to find out it, as of day, does not work with the iPad. I hope they add this fuctionality in the future because I would really love to use the Bauhaus theme.
Long time reader, first time commenter.
WPBeginner Support says
Bruce, thanks for the comment. We would recommend you to contact WPTouch’s support and let them know the issue you are facing.
Administrador