Je nach demografischer Ausrichtung Ihrer Website kann es für Sie wichtig sein, eine mobilfreundliche Website zu haben. Dazu können Sie entweder ein responsives WordPress-Theme verwenden, das sich an verschiedene Bildschirmgrößen/Geräte anpasst, oder Sie können eine mobilspezifische Version Ihrer Website erstellen, wenn Sie das Design Ihrer Website nicht ändern möchten. In diesem Artikel zeigen wir Ihnen, wie Sie eine mobilfreundliche WordPress-Website mit WPTouch Pro erstellen können.
WPtouch Pro ist ein kommerzielles WordPress-Plugin, das Ihre WordPress-Website in eine native mobile Version für moderne Smartphone-Browser verwandeln kann. Es ist schnell, bietet vollständige Internationalisierungsunterstützung, iOS-Homescreen-Integration und viele andere Möglichkeiten zur Verbesserung der mobilen Benutzererfahrung.
Sobald Sie WPtouch Pro gekauft haben, erhalten Sie einen Lizenzschlüssel und die Download-Datei für das Plugin. Sie müssen es auf Ihrem Blog installieren(folgen Sie unserer einfachen Anleitung zur Plugin-Installation) und es dann über Ihr Dashboard aktivieren.
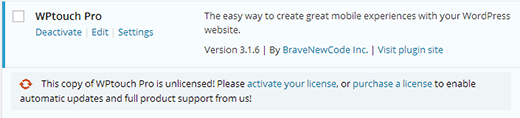
Nach der Aktivierung zeigt das Plugin eine Benachrichtigung an, die Sie daran erinnert, Ihren Lizenzschlüssel einzugeben. Sie müssen den Lizenzschlüssel eingeben, um Plugin-Updates zu erhalten und Themes und Addons herunterladen zu können. Klicken Sie auf den Link „Aktivieren Sie Ihre Lizenz“, um Ihren Lizenzschlüssel einzugeben.
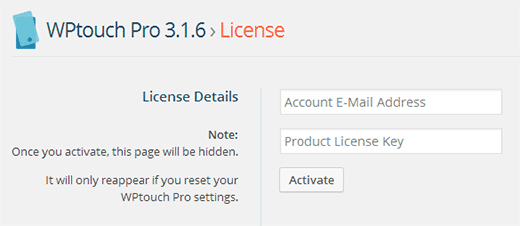
Geben Sie auf dem nächsten Bildschirm einfach Ihre E-Mail-Adresse (die Sie beim Kauf des Plugins verwendet haben) und Ihren Produktlizenzschlüssel ein und klicken Sie dann auf die Schaltfläche „Aktivieren“. WPTouch wird nun Ihren Lizenzschlüssel überprüfen und eine Erfolgsmeldung anzeigen.
Nach der Aktivierung fügt das Plugin einen WPTouch Pro Menüpunkt in Ihrer WordPress-Adminleiste hinzu. Um das Plugin zu konfigurieren, müssen Sie zu WP Touch Pro “ Core Settings gehen.
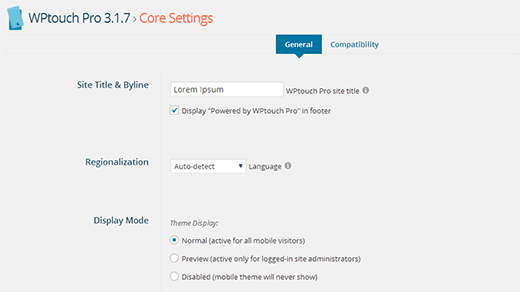
Auf dem Bildschirm mit den Grundeinstellungen können Sie verschiedene Optionen für die mobile Version Ihrer Website konfigurieren. Die erste Option auf diesem Bildschirm besteht darin, den Titel und die Überschrift der Website zu ändern. Dies ist besonders nützlich, wenn Ihre Website einen langen Titel und eine lange Überschrift hat, die nicht gut auf mobile Bildschirme passen.
Die nächste Option auf diesem Bildschirm ist die Regionalisierung. WP Touch Pro erkennt die Sprache Ihrer Website automatisch anhand Ihrer WordPress-Installation. Sie können die Sprache jedoch auch manuell über diese Option auswählen.
Die Option Anzeige auf dem Bildschirm mit den Grundeinstellungen ermöglicht es Ihnen, das mobile Thema manuell zu deaktivieren, ohne das Plugin zu deaktivieren. Die Standardeinstellung ist Normal, was die Anzeige des mobilen Themes für alle Besucher aktiviert, die über ein mobiles Gerät auf die Website zugreifen. Sie können die Einstellung auf Vorschau ändern, so dass das mobile Thema nur für Website-Administratoren angezeigt wird, wenn diese angemeldet sind. Sie können auch Deaktiviert wählen, um die Anzeige des mobilen Themas vollständig zu deaktivieren.
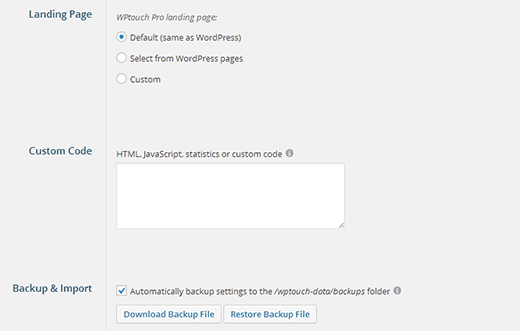
Auf der Seite mit den Grundeinstellungen sind einige erweiterte Optionen verfügbar. Sie können zum Beispiel eine benutzerdefinierte Landing Page für die mobile Version Ihrer Website auswählen. Sie können benutzerdefinierten Code hinzufügen, der im Fußzeilenbereich des Themes angezeigt wird. Sie können auch eine Sicherungskopie aller WP Touch Pro-Einstellungen erstellen und diese dann in eine andere WordPress-Site mit WP Touch Pro importieren. Dies ist eine gute Option, wenn Sie eine Staging-Site oder eine lokale Installation haben.
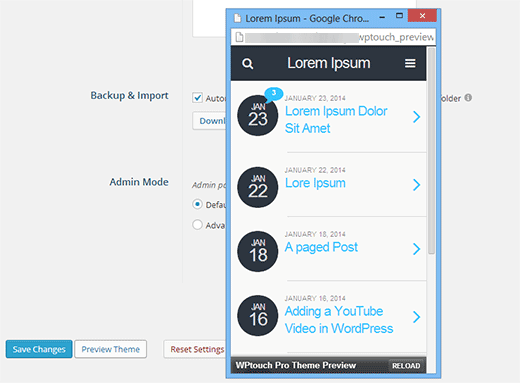
Sobald Sie die Seite mit den Grundeinstellungen durchlaufen haben, können Sie eine Vorschau Ihrer mobilen Website direkt auf Ihrem Desktop anzeigen, indem Sie unten auf dieser Seite auf die Schaltfläche Theme-Vorschau klicken. Wenn Sie mit dem Aussehen Ihres Themes zufrieden sind, können Sie auf die Schaltfläche Änderungen speichern klicken, um Ihre Einstellungen zu speichern.

Ändern des mobilen Themas in WPTouch Pro 3
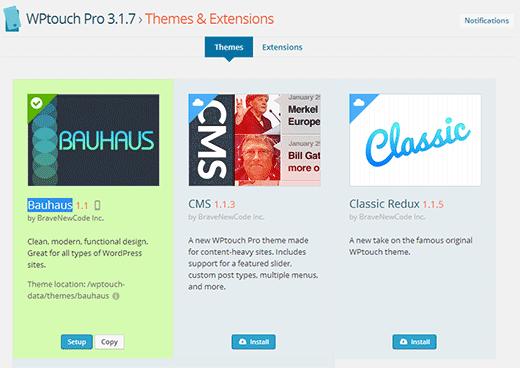
WPTouch Pro 3 wird standardmäßig mit einem vorinstallierten Theme ausgeliefert. Sie können zusätzliche Themes unter WPTouch Pro “ Themes & Extensions herunterladen und installieren. Bauhaus, CMS, Classic Redux und Simple sind die Themes, die mit allen Lizenzplänen verfügbar sind. Um ein Theme zu installieren, klicken Sie einfach auf die Schaltfläche Installieren unterhalb des Themes. WPTouch Pro lädt das Theme aus der Cloud herunter und installiert es. Sobald ein Thema installiert ist, können Sie auf die Schaltfläche Aktivieren klicken, um das Thema zu verwenden.
Anpassen Ihres mobilen Themas in WPTouch Pro3
Wenn Sie das Theme für Ihre mobile Website ausgewählt haben, möchten Sie es vielleicht an Ihre Bedürfnisse anpassen. Dazu müssen Sie zu WPTouch Pro “ Theme Settings gehen. Die mobilen Themes von WPTouch Pro sind in hohem Maße anpassbar. Sie können jeden Aspekt Ihrer mobilen Website über die Theme-Einstellungen feinjustieren. Wir werden Sie durch die verschiedenen Bereiche der Theme-Einstellungen führen.
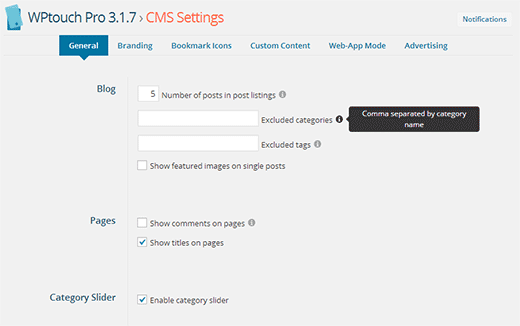
Auf dem oberen Menüreiter sehen Sie die verschiedenen Bereiche Ihres Themes, die Sie anpassen können. Sie beginnen mit der Registerkarte “ Allgemein“, die Optionen für einige grundlegende Einstellungen enthält, wie z. B. die Anzahl der Beiträge, die auf der Startseite angezeigt werden sollen, die Aktivierung des Kategorie-Sliders, die Aktivierung des Sliders für vorgestellte Beiträge usw. Die Standardeinstellungen sollten für die meisten Websites ausreichen, aber Sie können bei Bedarf Änderungen vornehmen. Neben einigen Optionen finden Sie ein Info-Symbol. Wenn Sie mit der Maus über das Symbol fahren, wird Ihnen eine kontextbezogene Hilfe zu dieser Option angezeigt.
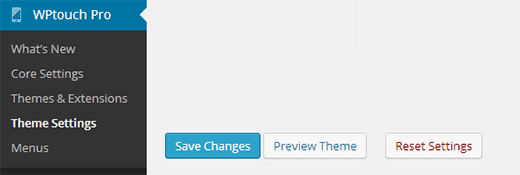
Sobald Sie die Änderungen an Ihrem Thema vorgenommen haben, können Sie eine Vorschau dieser Änderungen anzeigen, indem Sie unten auf der Seite auf die Schaltfläche Vorschau des Themas klicken. Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, müssen Sie auf die Schaltfläche Änderungen speichern klicken, um Ihre Themeneinstellungen zu speichern. Es gibt auch eine Schaltfläche zum Zurücksetzen, falls Sie zu den Standardeinstellungen zurückkehren möchten.

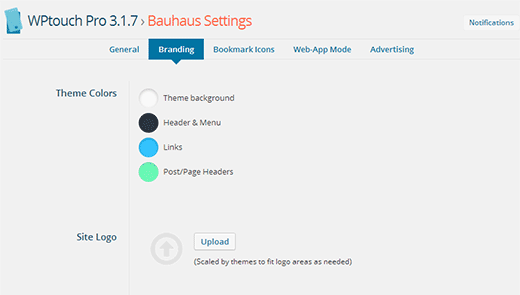
Nachdem Sie die allgemeinen Einstellungen für Ihr mobiles Thema konfiguriert haben, wechseln Sie zur Registerkarte Branding. Hier können Sie Ihr eigenes Logo, einen Hintergrund, benutzerdefinierte Schriftarten, Symbole für soziale Medien usw. hochladen. Sie können auch die Farben des Themas ändern, um sie an Ihr Logo und Ihre Markenfarben anzupassen.
Verwandeln Sie Ihre Website in eine mobile Web-App
Mit WPTouch Pro können Sie die Vorteile der Funktionen von Mobilgeräten voll ausschöpfen, indem Sie Ihre Website in eine Web-App verwandeln. Zuerst müssen Sie auf der Registerkarte Lesezeichen-Symbole auf dem Bildschirm Themeneinstellungen klicken. Sie müssen zwei Icons hochladen, eines für Android-Geräte und das andere für iOS-Geräte (iPhone, iPod und iPad).
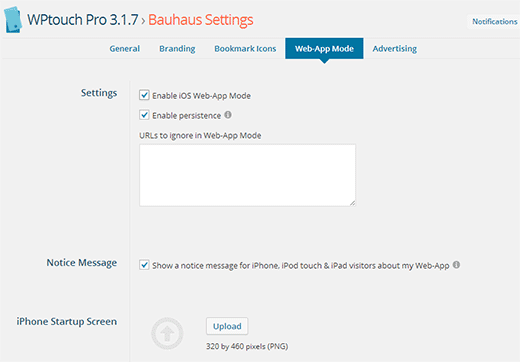
Danach klicken Sie auf die Registerkarte Web-App-Modus in den Themeneinstellungen. Aktivieren Sie einfach das Kontrollkästchen zum Aktivieren des iOS-Web-App-Modus, um die Voreinstellungen für den Web-App-Modus anzuzeigen. Sie können die Standardeinstellungen verwenden, oder Sie können Ihre eigenen benutzerdefinierten Startbildschirme hochladen.
Monetarisieren Sie Ihre mobile Website mit WPTouch Pro
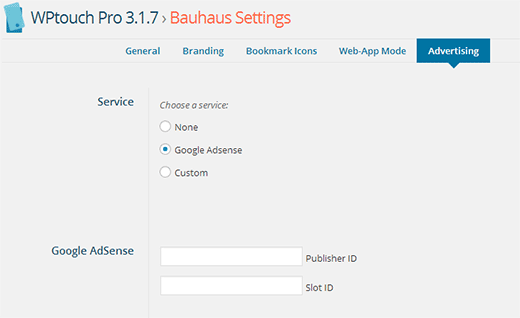
Die WPTouch Pro-Themes machen es Ihnen auch sehr einfach, Werbung auf Ihrer mobilen Website anzuzeigen. Sie müssen auf die Registerkarte „Werbung“ in den Theme-Einstellungen gehen und zwischen Google Adsense oder einem benutzerdefinierten Werbedienst wählen.
Für Google Adsense müssen Sie Ihre Google Adsense-Publisher-ID und die Slot-ID eingeben, die Sie von Ihrem Google Adsense-Konto erhalten. Danach müssen Sie den Ort auswählen, an dem die Anzeigen erscheinen sollen. Speichern Sie Ihre Änderungen und Ihre mobile Website wird mit der Anzeige von Anzeigen beginnen.
Anpassen der Navigationsmenüs für die mobile Website in WPTouch Pro
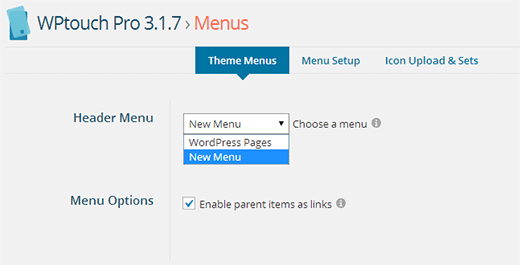
WPTouch Pro nutzt die Standard-Menü-Funktionalität von WordPress, erlaubt es Ihnen aber, die Darstellung der Menüs auf Ihrer mobilen Website zu verändern oder auszuwählen. Um Menüs zu konfigurieren, müssen Sie zu WPTouch Pro “ Menüs gehen. Zuerst müssen Sie ein Menü auswählen. Sie können wählen, ob Sie WordPress-Seiten im Menü anzeigen möchten, oder ein bestehendes Menü auswählen.
Auf der Registerkarte „Menüeinrichtung“ können Sie Ihr WordPress-Menü weiter anpassen. Sie können jedem Menüelement Symbole zuordnen, indem Sie einfach ein Symbol auf ein Menüelement ziehen.
Standardmäßig wird WPTouch Pro mit dem von Elegant Themes entworfenen Icon-Set Elegant ausgeliefert. Sie können andere Iconsets installieren, indem Sie auf die Schaltfläche Installieren klicken, oder Ihre eigenen Iconsets hochladen.
WPTouch ist ein großartiges Plugin, das jede WordPress-Website in eine vollwertige mobile Webanwendung verwandelt. Mit wunderschönen Themes und leistungsstarken Anpassungsoptionen können Sie innerhalb von Minuten großartig aussehende mobile Websites erstellen, ohne eine einzige Zeile Code schreiben zu müssen. Wir hoffen, dass dieser Artikel Ihnen geholfen hat, eine mobilfreundliche Website mit WP Touch Pro zu erstellen. Für Feedback und Fragen können Sie uns unten einen Kommentar hinterlassen oder uns auf Twitter folgen.















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Wunmi says
I want the Mobile view of my Post & Pages to automatically appear in LANDSCAPE VIEW. Please how can this be achieved.
I will appreciate your help.
WPBeginner Support says
That would be determined by your theme, you would want to reach out to your theme’s support for if that is an option.
Admin
Kanika says
Hello,
I am using the default free version of wptouch and the smart slider that i have used on my website appears well on desktop site but on mobile the slides does not appear.Does that mean i need to buy the pro version of wptouch to make the slider appear?
WPBeginner Support says
It shouldn’t be a requirement. If you reach out to wptouch and let them know they should be able to take a look at the issue.
Admin
Justme says
How can I view mobile view of my site in local server? I’m using WPtouch plugin, but I can’t view the mobile version on local server.
I guess there should be a link for that.
don says
use Google Chrome, preview theme
Ramit Joshi says
This is nice plugin, I already use this plugin. i am facing the problem with „Advance custom field“ plugin. I am using „ACF“ plugin on home page but „ACF“ field text not showing on my home page.Somebody tell me either i have to code for „ACF“ option in Home page or there is another way to do this.
JAE says
OMG you are so awesome! Thank you a million times! I was quoted over $AUD2,000 to mobile friendly my website! This saved me a motza of money – and it was easy to install with your easy to follow instructions! Thanks a ton!
Michael says
WPtouch is crap. I purchased the pro version and I was utterly dissapointed with their support. The whole concept is proprietary and has nothing to do with WordPress standards. Don’t waste your time and money.
Marlies (GM&PB) says
Hi,
I just started using this plugin. I used it for the website of the company I work at & for my own blog. I have a weird problem with the icon sets: when I want to install another set of icons (as provided by the plugin) it gives an error and says it cannot install the icon set. Weirdly enough I only experience this problem with my own blog and not with the website of my work.
Is this because my blog isn’t custom, while the website of my work is?
Thanks in advance,
Marlies
guzie says
I use the free version of wptouch. But for some reason(s) it reverts the desktop version to the mobile page. How can I fix this.
WPBeginner Staff says
Please contact plugin support.
Gaurav Srivastava says
Uninstalled. It reverts mobile page version to desktop. It is very annoying.
Kate says
I already have a mobile responsive theme of my website…however my astore does not show in full width on a mobile device. It only shows the first two columns of the store…..any suggestions how to solve?
Diena says
This plugin sounds great, but wouldn’t it affect the site load time and create redirects?
I want to use it but don’t want to slow my site.
WPBeginner Support says
The purpose of serving a mobile theme is to make sure that your site loads faster on mobile devices. The redirects only take place when a mobile device is detected by the plugin.
Admin
Bruce Gerencser says
Just one point on your excellent article. You use the Bauhaus theme in this tutorial and it does not work on the iPad. Took me an hour trying to get it to work, only to find out it, as of day, does not work with the iPad. I hope they add this fuctionality in the future because I would really love to use the Bauhaus theme.
Long time reader, first time commenter.
WPBeginner Support says
Bruce, thanks for the comment. We would recommend you to contact WPTouch’s support and let them know the issue you are facing.
Admin