¿Desea utilizar fotos e imágenes de inventario con licencia Creative Commons en su sitio web?
Es importante asegurarse de que tiene permiso para utilizar imágenes en las entradas de su blog. Por suerte, hay millones de imágenes con licencia Creative Commons que puedes utilizar sin derechos de autor.
En este artículo, le mostraremos cómo encontrar e insertar imágenes con licencia Creative Commons en WordPress.

¿Por qué utilizar imágenes con licencia Creative Commons en WordPress?
Utilizar imágenes de alta calidad en tu blog de WordPress puede aumentar la participación de tus usuarios. Sin embargo, comprar imágenes en una biblioteca de inventario / existencias como Shutterstock puede resultar caro.
Por suerte, muchos fotógrafos y artistas publican sus imágenes con una licencia Creative Commons. Las imágenes con este tipo de licencia pueden utilizarse legalmente sin tener que pagar por ellas.
Hay varias licencias Creative Commons, y la licencia CC0 ‘Sin derechos reservados’ es la mejor para los blogueros. Puedes utilizar imágenes con esta licencia sin ninguna restricción. No tendrás que pedir permiso ni dar créditos.
Otras licencias Creative Commons le permitirán utilizar las imágenes gratuitamente, pero tendrán condiciones o restricciones, como la obligación de dar crédito al creador cuando utilice la imagen.
Dicho esto, veamos cómo encontrar e insertar imágenes Creative Commons en WordPress. Esto es lo que vamos a cubrir en este tutorial:
- Añadir imágenes con licencia Creative Commons CC0 con un plugin
- Añadir imágenes con licencia Creative Commons CC0 con un maquetador de página
- Añadir imágenes con licencia Creative Commons manualmente
Añadir imágenes con licencia Creative Commons CC0 con un plugin
Lo primero que tienes que hacer es instalar y activar el plugin Instant Images. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Este plugin ofrece una búsqueda con un solo clic de las imágenes contenidas en las bibliotecas de imágenes de stock Unsplash, Pixabay y Pexels. Por suerte, las imágenes de estas bibliotecas se pueden utilizar libremente, ya que cada una de ellas se ha publicado bajo la licencia Creative Commons CC0.
Una vez activado, el plugin empieza a funcionar automáticamente. Ahora, cuando añada una imagen a una entrada desde su biblioteca de medios, aparecerá una pestaña “Imágenes instantáneas” en la parte superior de la página.

También puedes añadir imágenes directamente a tu biblioteca de medios accediendo a Medios ” Imágenes instantáneas.
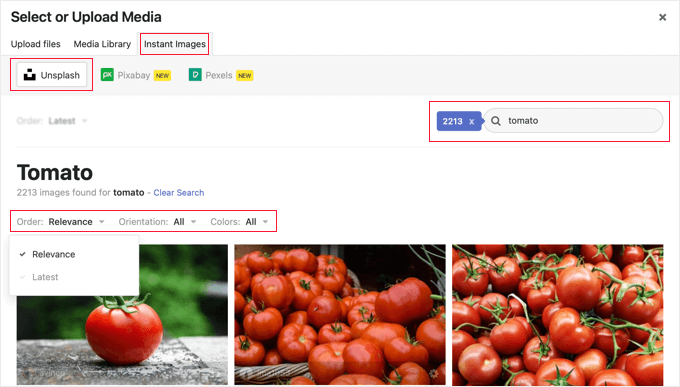
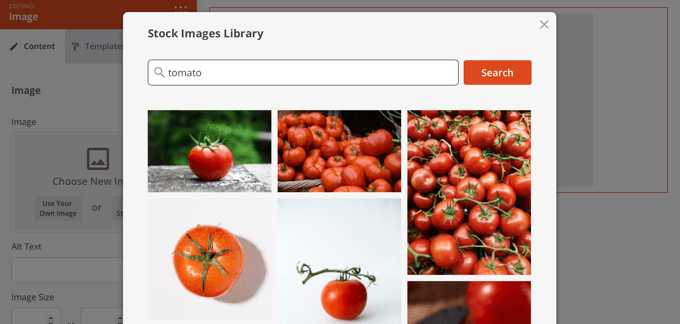
Ahora puede hacer clic en uno de los nombres de la biblioteca de existencias que se encuentra en la parte superior de la página. Después, sólo tienes que buscar el tipo de imagen que deseas añadir a WordPress. Puedes ordenar o filtrar las imágenes utilizando los menús desplegables.
En el ejemplo anterior, hemos buscado “tomate” en Unsplash y hemos encontrado 2213 imágenes.
Para añadir una imagen a tu biblioteca de medios, sólo tienes que hacer clic sobre ella. La imagen se añadirá junto con un título y un texto alternativo por defecto proporcionado por el fotógrafo.
Ahora puedes añadir la imagen a tus entradas de forma normal.
Obtener una clave API de Pexels
La primera vez que hagas clic en el botón de Pexels verás un mensaje / ventana emergente pidiéndote que introduzcas una clave API. Empieza al hacer clic en el enlace “Obtener clave API” para acceder a una cuenta gratuita de Pexels.

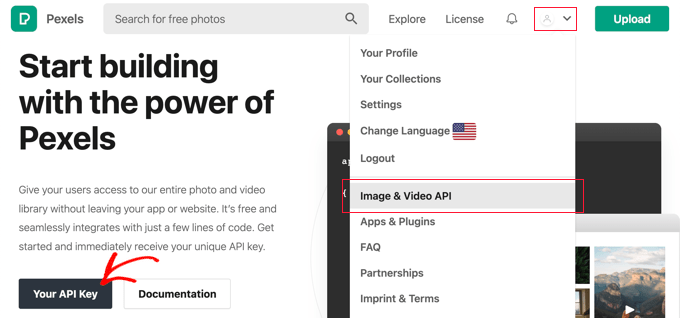
Después de registrarse, debe hacer clic en el icono de usuario situado en la parte superior de la pantalla.
A continuación, seleccione “API de imagen y vídeo” en el menú desplegable.

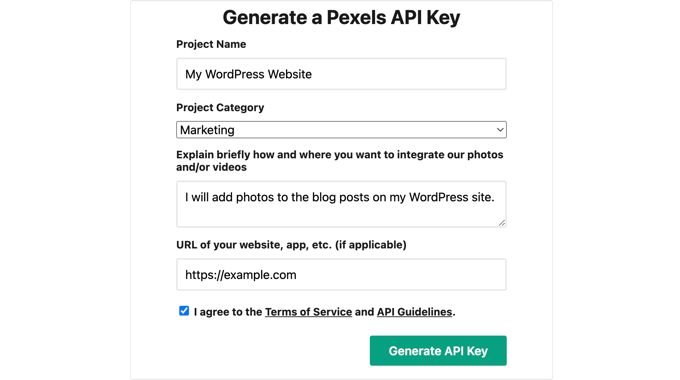
A continuación, tienes que hacer clic en el botón “Tu clave API”. Esto te llevará a un formulario en el que puedes informar a Pexels de cómo vas a utilizar sus imágenes.
También tendrá que marcar / comprobar la casilla para aceptar las condiciones del servicio y las directrices de la API.

Por último, aparecerá su clave API.
Deberá copiar la clave en el portapapeles y luego volver a su sitio web.

Debería aparecer el mismo mensaje / ventana emergente que antes. Simplemente pegue la clave API en el campo y luego haga clic en el botón Verificar.

Ahora podrás insertar imágenes con licencia Creative Commons de Pexels.
Añadir imágenes con licencia Creative Commons CC0 con un maquetador de páginas
SeedProd es el mejor editor de arrastrar y soltar de páginas de WordPress para empresas, bloggers y propietarios de sitios web. Le permite añadir fácilmente elementos de diseño de uso común, tales como imágenes.
El plan Plus y superiores incluyen una biblioteca de 2 millones de imágenes de inventario / existencias para su uso en su sitio. Estas imágenes están libres de derechos y optimizadas para la web.
Para aprender a instalar y utilizar SeedProd paso a paso, compruebe nuestras guías sobre cómo crear una página de destino y cómo crear fácilmente un tema personalizado para WordPress.
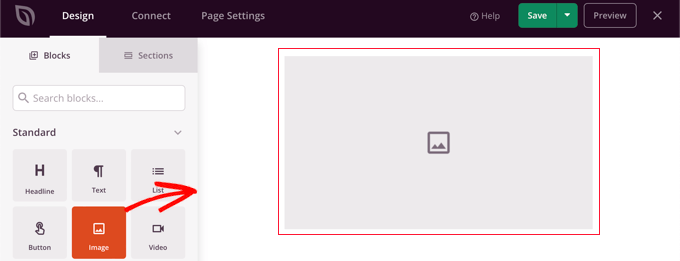
Cuando utilice el editor visual de SeedProd, simplemente arrastre un bloque de Imagen a la página.

Al hacer clic en el bloque de imagen, sus ajustes se mostrarán en el panel izquierdo.
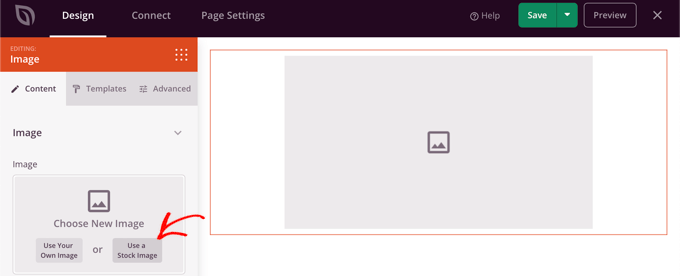
En “Elegir nueva imagen” verá dos botones, uno para añadir su propia imagen y otro para añadir una imagen de inventario / existencias.
Debe hacer clic en el botón “Utilizar una imagen de inventario / existencias”.

Aparecerá un formulario de búsqueda en la biblioteca de imágenes de inventario / existencias de SeedProd.
Sólo tiene que escribir el término de búsqueda para encontrar la imagen que necesita y, a continuación, hacer clic en el botón “Buscar”.

Ahora verá vistas previas de cada imagen coincidente.
Sólo tiene que hacer clic en la imagen que desee añadir a la página.

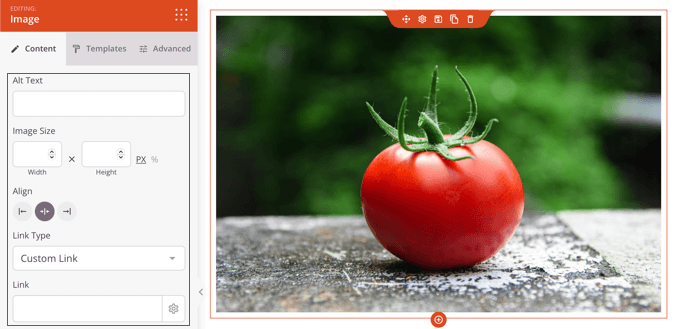
Ahora puede utilizar los ajustes de imagen de SeedProd para añadir texto alternativo, cambiar el tamaño y la alineación de la imagen o enlazarla.

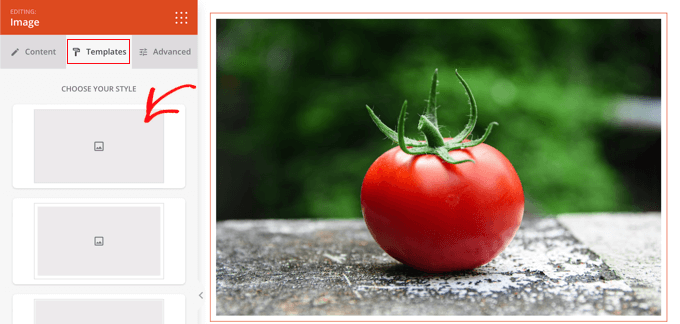
Puedes cambiar el estilo de la imagen al hacer clic en la pestaña “Plantillas” y elegir un estilo.
Estas plantillas cambian el borde y el espaciado de tu imagen.

Encontrará opciones adicionales en la pestaña “Avanzado”.
Añadir manualmente imágenes con licencia Creative Commons
Si prefieres no utilizar plugins, puedes buscar imágenes con licencia Creative Commons manualmente. Para empezar, tienes que visitar un sitio de biblioteca de imágenes de inventario. Una vez que encuentres una imagen que quieras utilizar, puedes descargarla y luego subirla a tu sitio.
Para fuentes de imágenes de inventario / existencias gratuitas, consulte nuestra guía sobre fuentes de imágenes gratuitas de dominio público y con licencia CC0.
Una vez que hayas descargado las imágenes de stock libres de derechos que necesitas, tendrás que subirlas a tu biblioteca de medios o entrada de blog.
La forma más sencilla de hacerlo es añadir un bloque “Imagen” al editor de WordPress, hacer clic en el botón “Subir” y, a continuación, buscar la imagen Creative Commons en el ordenador.
Añadir atributos a las imágenes con licencia Creative Commons
Algunas licencias Creative Commons exigen que añadas un crédito de imagen y que atribuyas correctamente la obra original.
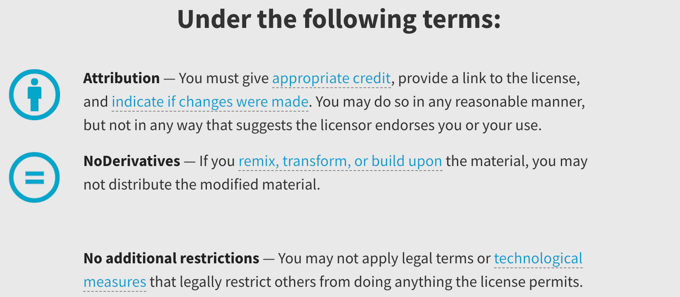
Por ejemplo, la licencia Creative Commons Atribución-SinObraDerivada 2.0 Genérica (CC BY-ND 2.0) requiere atribución. La licencia establece: “Debe dar los créditos correspondientes, enlazar con la licencia e indicar si se han realizado cambios. Puede hacerlo de cualquier manera razonable, pero no de forma que sugiera que el licenciante le respalda a usted o a su uso”.

Es importante que des los créditos adecuados a las imágenes para cumplir las leyes de copyright y evitar infringir los derechos de otras personas.
Hacerlo puede protegerle frente a problemas / conflictos / incidencias legales, y es también una forma de mostrar respeto por el trabajo y la creatividad de los demás.
Si no está seguro de si tiene que atribuir la imagen, marque / compruebe cuidadosamente el texto de la licencia Creative Commons de la imagen.
También es muy fácil acreditar al creador. En la imagen de abajo, puedes ver que la atribución Creative Commons está simplemente incluida en la leyenda de la imagen. Para más información, consulte nuestra guía práctica sobre cómo añadir agradecimientos / reconocimientos / acreditaciones a las imágenes en WordPress.

Creative Commons recomienda incluir:
- el título de la imagen
- el nombre del autor con un enlace a su página de perfil
- la fuente de la imagen con un enlace a la foto original
- la licencia utilizada con un enlace a la escritura de licencia
Esperamos que este tutorial te haya ayudado a aprender cómo encontrar e insertar imágenes con licencia Creative Commons en WordPress. Puede que también quieras aprender a crear un feed de Instagram personalizado, o comprobar nuestra lista de consejos sobre cómo aumentar el tráfico de tu blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ziv says
Man, this plugin is fantastic. Saves time and lots of money. As a beginner I really enjoy this plugin on my blog http://www.goodorbad.me. The biggest problem is that it makes me play with pics instead of writing. LOL.
Mike Gantt says
Why isn’t there a copyright issue for Pinterest users since they are being encouraged to “pin” any image they like?
Carole Rains says
So if I use a photo that requires attribution, I can use the Link feature for the attribution, I don’t need to actually insert text on my website?
Carolann says
Awesome plugin! I just installed it and love it. Thanks so much!
Andrea says
If I use this to insert images on my site, and someone then pins that image, does the pin link back to my site? Or to flickr? Thanks.
WPBeginner Support says
Your site, because the image is actually hosted on your site.
Administrador
Angel says
Hi,
Great Article. Could you please point me in the direction of where I can use/purchase celebrity photos?
They are not for a gossip blog, but rather a type of biography site I’m considering starting.
Thank you so much in advance for your help!
WPBeginner Support says
Angel, searching for celebrity photo sources might give you some reults.
Administrador
Viktoria Michaelis says
I get the impression from your article that only one option can be selected. I use both with and without attribution images on my blog, according to what is available on Flickr, so a single setting with greatly reduce the possibilities.
I also see that images are automatically uploaded to the Media Manager, is this a default? Can it be changed? Many sites with larger quantities of images store them in separate folders – I do it by month – so searching for an uploaded image amongst a whole mess of previously used images could become something of a chore….
Kevin Sanderson says
Compfight does the same thing: https://wordpress.org/plugins/compfight/ and it also lets you copy and past the HTLM code for quick and easy attribution which is required for CC licensed photos.
WPBeginner Support says
Kevin, you don’t really need CC provided HTML code to fulfill the requirement of attribution. A simple link to the source would be sufficient to fulfill licensing requirements.
Administrador