Möchten Sie Creative Commons lizenzierte Fotos und Bilder auf Ihrer Website verwenden?
Es ist wichtig, dass Sie sich vergewissern, dass Sie die Erlaubnis haben, Bilder in Ihren Blogbeiträgen zu verwenden. Glücklicherweise gibt es Millionen von Bildern mit Creative-Commons-Lizenz, die Sie lizenzfrei verwenden können.
In diesem Artikel zeigen wir Ihnen, wie Sie Creative-Commons-lizenzierte Bilder in WordPress finden und einfügen können.

Warum sollten Sie Creative Commons lizenzierte Bilder in WordPress verwenden?
Die Verwendung hochwertiger Bilder in Ihrem WordPress-Blog kann das Engagement Ihrer Nutzer steigern. Der Kauf von Bildern aus einer Bilddatenbank wie Shutterstock kann jedoch teuer sein.
Glücklicherweise veröffentlichen viele Fotografen und Künstler ihre Bilder unter einer Creative-Commons-Lizenz. Bilder mit dieser Art von Lizenz können legal verwendet werden, ohne dass dafür bezahlt werden muss.
Es gibt verschiedene Creative-Commons-Lizenzen, und die CC0-Lizenz „No Rights Reserved“ ist für Blogger am besten geeignet. Sie können Bilder mit dieser Lizenz ohne jegliche Einschränkungen verwenden. Sie müssen weder um Erlaubnis bitten noch eine Quellenangabe machen.
Andere Creative-Commons-Lizenzen erlauben Ihnen zwar die kostenlose Nutzung der Bilder, enthalten aber Bedingungen oder Einschränkungen, wie z. B. die Verpflichtung, bei der Verwendung des Bildes den Urheber zu nennen.
Sehen wir uns also einmal an, wie man Creative-Commons-Bilder in WordPress findet und einfügt. Das werden wir in diesem Tutorial behandeln:
- Hinzufügen von Creative Commons CC0 lizenzierten Bildern mit einem Plugin
- Hinzufügen von Creative Commons CC0-lizenzierten Bildern mit einem Page Builder
- Manuelles Hinzufügen von Creative-Commons-lizenzierten Bildern
Hinzufügen von Creative Commons CC0-lizenzierten Bildern mit einem Plugin
Als Erstes müssen Sie das Instant Images-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Dieses Plugin bietet eine Ein-Klick-Suche nach Bildern, die in den Bildbibliotheken von Unsplash, Pixabay und Pexels enthalten sind. Glücklicherweise können die Bilder in diesen Bibliotheken frei verwendet werden, da jedes von ihnen unter der Creative Commons CC0-Lizenz veröffentlicht wurde.
Nach der Aktivierung beginnt das Plugin automatisch zu arbeiten. Wenn Sie jetzt ein Bild aus Ihrer Mediathek zu einem Beitrag hinzufügen, wird oben auf der Seite die Registerkarte „Sofortige Bilder“ angezeigt.

Alternativ können Sie Bilder auch direkt zu Ihrer Mediathek hinzufügen, indem Sie zu Medien “ Sofortbilder navigieren.
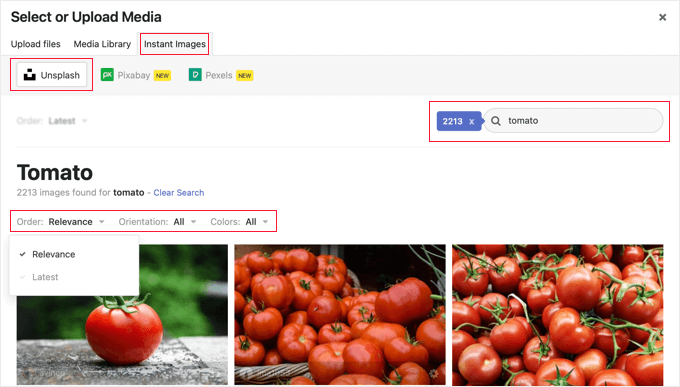
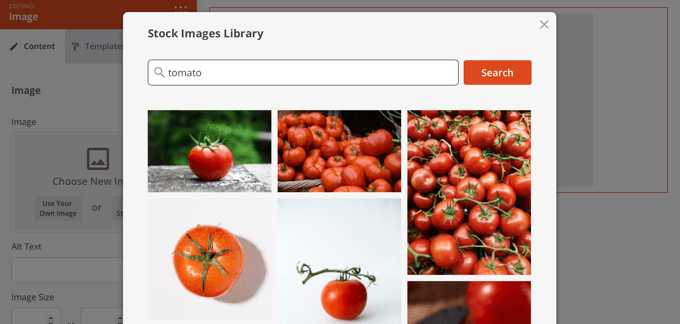
Nun können Sie auf einen der Namen der Bildbibliothek klicken, die Sie oben auf der Seite finden. Suchen Sie dann einfach nach der Art von Bild, die Sie zu WordPress hinzufügen möchten. Sie können die Bilder mithilfe der Dropdown-Menüs sortieren oder filtern.
Im obigen Beispiel haben wir auf Unsplash nach „Tomate“ gesucht und 2213 Bilder gefunden.
Um ein Bild zu Ihrer Mediathek hinzuzufügen, klicken Sie es einfach an. Das Bild wird zusammen mit einem Titel und einem vom Fotografen bereitgestellten Standard-Alt-Text hinzugefügt.
Sie können das Bild nun wie gewohnt zu Ihren Beiträgen hinzufügen.
Einen Pexels API-Schlüssel erhalten
Wenn Sie das erste Mal auf die Pexels-Schaltfläche klicken, erscheint ein Popup, in dem Sie aufgefordert werden, einen API-Schlüssel einzugeben. Klicken Sie zunächst auf den Link „Get API Key“, um sich für ein kostenloses Pexels-Konto anzumelden.

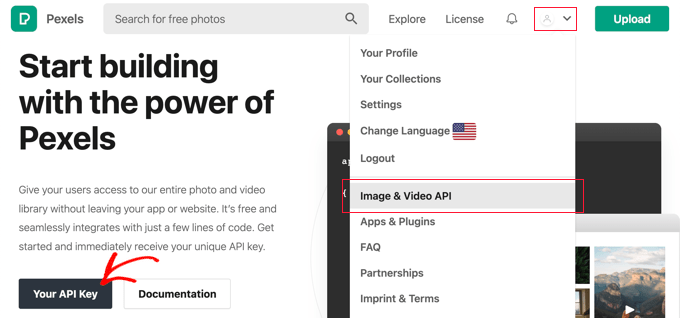
Nachdem Sie sich angemeldet haben, müssen Sie auf das Benutzersymbol am oberen Rand des Bildschirms klicken.
Wählen Sie dann „Bild- und Video-API“ aus dem Dropdown-Menü.

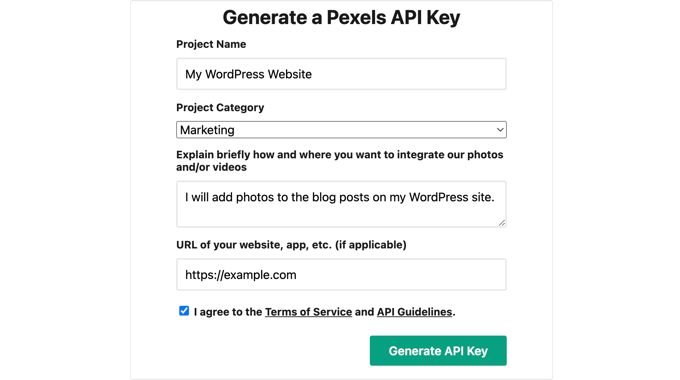
Als nächstes müssen Sie auf die Schaltfläche „Ihr API-Schlüssel“ klicken. Dies führt Sie zu einem Formular, in dem Sie Pexels mitteilen können, wie Sie die Bilder verwenden werden.
Sie müssen auch das Kästchen ankreuzen, um den Nutzungsbedingungen und API-Richtlinien zuzustimmen.

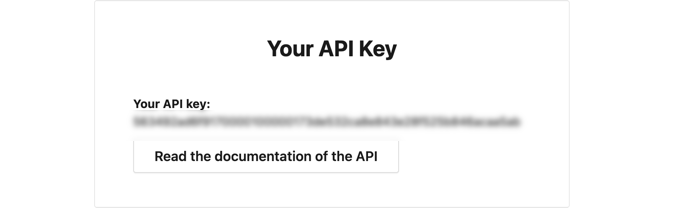
Schließlich wird Ihr API-Schlüssel angezeigt.
Sie müssen den Schlüssel in die Zwischenablage kopieren und dann zu Ihrer Website zurückkehren.

Es sollte das gleiche Popup wie zuvor erscheinen. Fügen Sie einfach den API-Schlüssel in das Feld ein und klicken Sie dann auf die Schaltfläche Überprüfen.

Sie können nun Creative Commons lizenzierte Bilder von Pexels einfügen.
Hinzufügen von Creative Commons CC0-lizenzierten Bildern mit einem Page Builder
SeedProd ist der beste Drag-and-Drop-WordPress-Seitenersteller für Unternehmen, Blogger und Website-Besitzer. Mit ihm können Sie ganz einfach häufig verwendete Designelemente wie Bilder hinzufügen.
Ab dem Plus-Tarif steht Ihnen eine Bibliothek mit 2 Millionen Bildern zur Verfügung, die Sie auf Ihrer Website verwenden können. Diese Bilder sind lizenzfrei und für das Web optimiert.
Um zu erfahren, wie Sie SeedProd Schritt für Schritt installieren und nutzen können, lesen Sie unsere Anleitungen zur Erstellung einer Landing Page und zur einfachen Erstellung eines benutzerdefinierten WordPress-Themes.
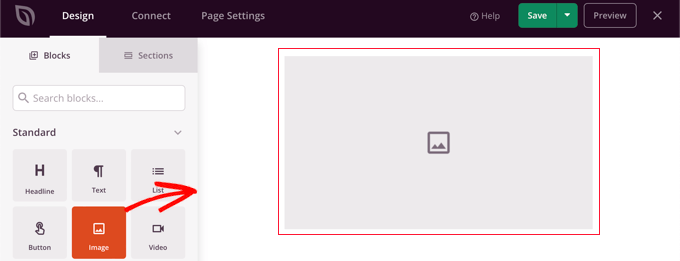
Wenn Sie den visuellen Editor von SeedProd verwenden, ziehen Sie einfach einen Bildblock auf die Seite.

Wenn Sie auf einen Bildblock klicken, werden seine Einstellungen im linken Fenster angezeigt.
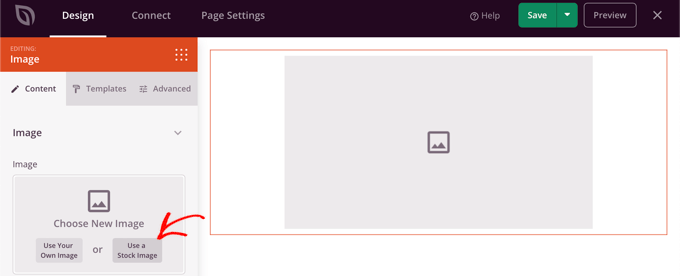
Unter „Neues Bild auswählen“ sehen Sie zwei Schaltflächen, eine zum Hinzufügen eines eigenen Bildes und die andere zum Hinzufügen eines Archivbildes.
Sie müssen auf die Schaltfläche „Ein Archivbild verwenden“ klicken.

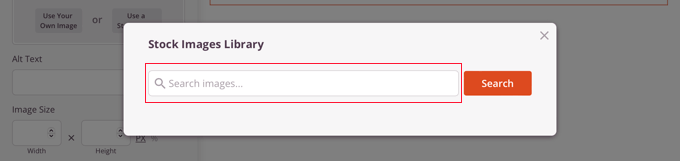
Daraufhin wird ein Suchformular für die SeedProd-Bilderbibliothek angezeigt.
Geben Sie einfach Ihren Suchbegriff ein, um das gewünschte Bild zu finden, und klicken Sie dann auf die Schaltfläche „Suchen“.

Sie sehen nun eine Vorschau für jedes passende Bild.
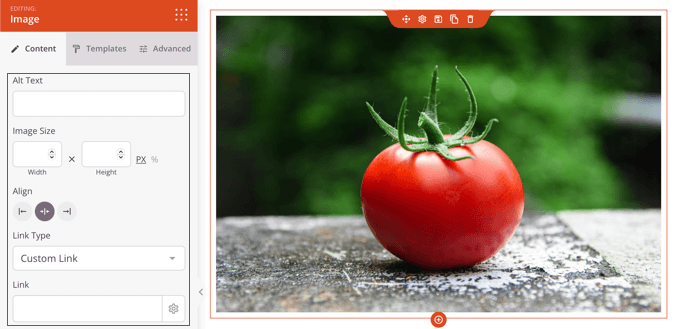
Klicken Sie einfach auf das Bild, das Sie der Seite hinzufügen möchten.

Jetzt können Sie die Bildeinstellungen von SeedProd verwenden, um Alt-Text hinzuzufügen, die Größe und Ausrichtung des Bildes zu ändern oder einen Link hinzuzufügen.

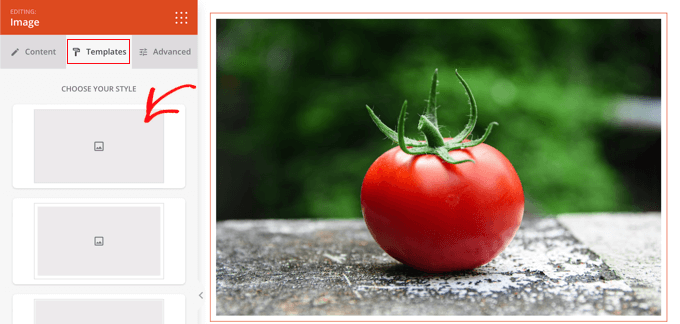
Sie können den Stil des Bildes ändern, indem Sie auf die Registerkarte „Vorlagen“ klicken und einen Stil auswählen.
Mit diesen Vorlagen können Sie den Rand und die Abstände Ihres Bildes ändern.

Weitere Optionen finden Sie auf der Registerkarte „Erweitert“.
Manuelles Hinzufügen von Creative-Commons-lizenzierten Bildern
Wenn Sie es vorziehen, kein Plugin zu verwenden, können Sie Creative-Commons-lizenzierte Bilder auch manuell finden. Dazu müssen Sie zunächst eine Bilddatenbank besuchen. Sobald Sie ein Bild gefunden haben, das Sie verwenden möchten, können Sie es herunterladen und dann auf Ihre Website hochladen.
Quellen für kostenlose Archivbilder finden Sie in unserem Leitfaden für kostenlose Public-Domain- und CC0-lizenzierte Bilder.
Sobald Sie die benötigten lizenzfreien Bilder heruntergeladen haben, müssen Sie sie in Ihre Mediathek oder Ihren Blogbeitrag hochladen.
Am einfachsten ist es, wenn Sie im WordPress-Editor einen „Bild“-Block hinzufügen, auf die Schaltfläche „Hochladen“ klicken und dann das Creative-Commons-Bild auf Ihrem Computer suchen.
Hinzufügen von Namensnennungen zu Creative-Commons-lizenzierten Bildern
Einige Creative-Commons-Lizenzen verlangen, dass Sie einen Bildnachweis hinzufügen und das Originalwerk korrekt angeben.
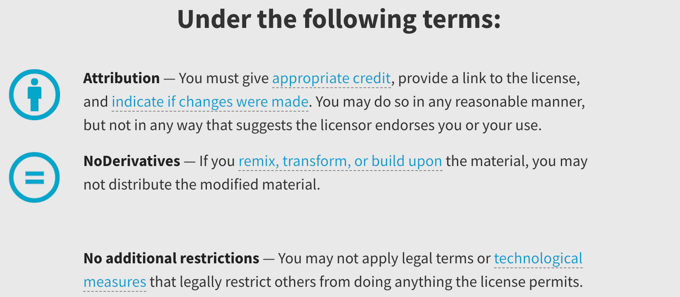
Die Creative-Commons-Lizenz „Attribution-NoDerivs 2.0 Generic“ (CC BY-ND 2.0) erfordert beispielsweise eine Namensnennung. In der Lizenz heißt es: „Sie müssen eine angemessene Quellenangabe machen, einen Link zur Lizenz bereitstellen und angeben, ob Änderungen vorgenommen wurden. Sie können dies in jeder angemessenen Weise tun, aber nicht in einer Weise, die den Eindruck erweckt, dass der Lizenzgeber Sie oder Ihre Verwendung unterstützt.

Es ist wichtig, dass Sie die Bilder korrekt angeben, um die Urheberrechtsgesetze einzuhalten und die Rechte anderer nicht zu verletzen.
Auf diese Weise können Sie sich vor rechtlichen Problemen und Haftungsansprüchen schützen, und es ist auch eine Möglichkeit, die Arbeit und die Kreativität anderer Menschen zu respektieren.
Wenn Sie sich nicht sicher sind, ob Sie eine Quellenangabe machen müssen, sollten Sie den Wortlaut der Creative-Commons-Lizenz des Bildes sorgfältig prüfen.
Es ist auch sehr einfach, den Urheber zu nennen. Im Bild unten sehen Sie, dass die Creative-Commons-Nennung einfach in der Bildunterschrift enthalten ist. Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von Bildnachweisen in WordPress.

Creative Commons empfiehlt die Einbeziehung:
- den Titel des Bildes
- den Namen des Autors mit einem Link zu dessen Profilseite
- die Quelle des Bildes mit einem Link auf das Originalfoto
- die verwendete Lizenz mit einem Link zur Lizenzurkunde
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man Creative Commons lizenzierte Bilder in WordPress findet und einfügt. Vielleicht möchten Sie auch erfahren , wie Sie einen benutzerdefinierten Instagram-Feed erstellen können, oder unsere Liste mit Tipps zur Steigerung der Besucherzahlen in Ihrem Blog lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ziv says
Man, this plugin is fantastic. Saves time and lots of money. As a beginner I really enjoy this plugin on my blog http://www.goodorbad.me. The biggest problem is that it makes me play with pics instead of writing. LOL.
Mike Gantt says
Why isn’t there a copyright issue for Pinterest users since they are being encouraged to „pin“ any image they like?
Carole Rains says
So if I use a photo that requires attribution, I can use the Link feature for the attribution, I don’t need to actually insert text on my website?
Carolann says
Awesome plugin! I just installed it and love it. Thanks so much!
Andrea says
If I use this to insert images on my site, and someone then pins that image, does the pin link back to my site? Or to flickr? Thanks.
WPBeginner Support says
Your site, because the image is actually hosted on your site.
Admin
Angel says
Hi,
Great Article. Could you please point me in the direction of where I can use/purchase celebrity photos?
They are not for a gossip blog, but rather a type of biography site I’m considering starting.
Thank you so much in advance for your help!
WPBeginner Support says
Angel, searching for celebrity photo sources might give you some reults.
Admin
Viktoria Michaelis says
I get the impression from your article that only one option can be selected. I use both with and without attribution images on my blog, according to what is available on Flickr, so a single setting with greatly reduce the possibilities.
I also see that images are automatically uploaded to the Media Manager, is this a default? Can it be changed? Many sites with larger quantities of images store them in separate folders – I do it by month – so searching for an uploaded image amongst a whole mess of previously used images could become something of a chore….
Kevin Sanderson says
Compfight does the same thing: https://wordpress.org/plugins/compfight/ and it also lets you copy and past the HTLM code for quick and easy attribution which is required for CC licensed photos.
WPBeginner Support says
Kevin, you don’t really need CC provided HTML code to fulfill the requirement of attribution. A simple link to the source would be sufficient to fulfill licensing requirements.
Admin