Volete utilizzare foto e immagini stock con licenza Creative Commons sul vostro sito web?
È importante assicurarsi di avere il permesso di utilizzare le immagini nei post del blog. Fortunatamente, ci sono milioni di immagini con licenza Creative Commons che potete utilizzare gratuitamente.
In questo articolo, vi mostreremo come trovare e inserire immagini con licenza Creative Commons in WordPress.

Perché usare immagini con licenza Creative Commons in WordPress?
L’utilizzo di immagini di alta qualità sul vostro blog WordPress può aumentare il coinvolgimento dei vostri utenti. Tuttavia, l’acquisto di immagini da una libreria di stock come Shutterstock può essere costoso.
Fortunatamente, molti fotografi e artisti rilasciano le loro immagini con una licenza Creative Commons. Le immagini con questo tipo di licenza possono essere utilizzate legalmente senza doverle pagare. Le immagini con questo tipo di licenza possono essere utilizzate legalmente senza doverle pagare.
Esistono diverse licenze Creative Commons. La licenza CC0 “Nessun diritto riservato” è la migliore per i blogger. È possibile utilizzare le immagini con questa licenza senza alcuna restrizione. Non è necessario chiedere il permesso o dare credito.
Altre licenze Creative Commons consentono comunque di utilizzare le immagini gratuitamente, ma presentano condizioni o restrizioni, come l’obbligo di dare credito al creatore quando si utilizza l’immagine.
Detto questo, vediamo come trovare e inserire le immagini Creative Commons in WordPress. Ecco cosa tratteremo in questo tutorial:
- Aggiunta di immagini con licenza Creative Commons CC0 con un plugin
- Aggiungere immagini con licenza Creative Commons CC0 con un costruttore di pagine
- Aggiungere manualmente immagini con licenza Creative Commons
Aggiunta di immagini con licenza Creative Commons CC0 con un plugin
La prima cosa da fare è installare e attivare il plugin Instant Images. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Questo plugin consente di cercare con un solo clic le immagini contenute nelle librerie di immagini stock Unsplash, Pixabay e Pexels. Fortunatamente, le immagini contenute in queste librerie possono essere utilizzate liberamente, perché ognuna di esse è stata rilasciata sotto la licenza Creative Commons CC0.
Dopo l’attivazione, il plugin inizia a funzionare automaticamente. Ora, quando si aggiunge un’immagine a un post dalla libreria multimediale, nella parte superiore della pagina sarà presente la scheda “Immagini istantanee”.

In alternativa, è possibile aggiungere le immagini direttamente alla libreria multimediale navigando su Media ” Immagini istantanee.
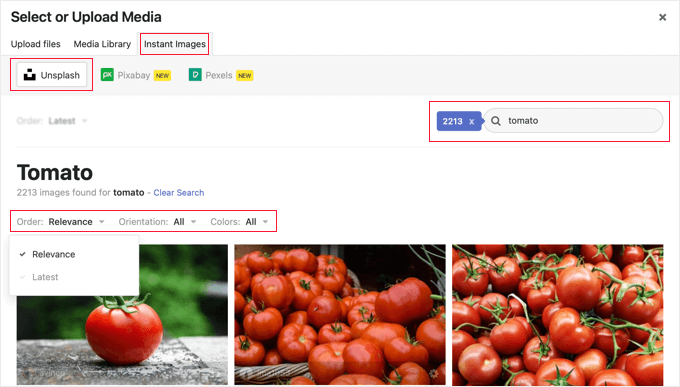
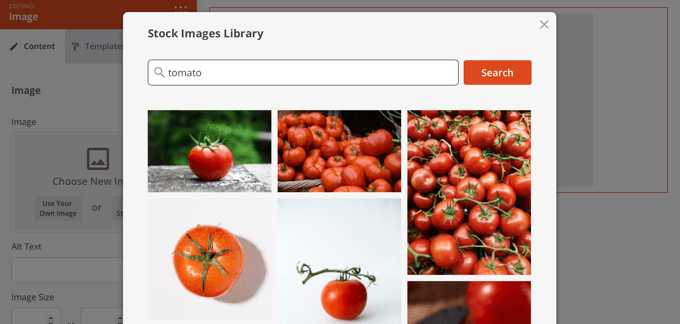
A questo punto è possibile fare clic su uno dei nomi delle librerie di stock presenti nella parte superiore della pagina. Dopodiché, è sufficiente cercare il tipo di immagine che si desidera aggiungere a WordPress. È possibile ordinare o filtrare le immagini utilizzando i menu a discesa.
Nell’esempio precedente, abbiamo cercato su Unsplash “pomodoro” e abbiamo trovato 2213 immagini.
Per aggiungere un’immagine alla libreria multimediale, è sufficiente fare clic su di essa. L’immagine verrà aggiunta con un titolo e un testo alt predefinito fornito dal fotografo.
Ora è possibile aggiungere l’immagine ai post come di consueto.
Ottenere una chiave API di Pexels
La prima volta che si fa clic sul pulsante Pexels viene visualizzato un popup che chiede di inserire una chiave API. Iniziate facendo clic sul link “Get API Key” per iscrivervi a un account Pexels gratuito.

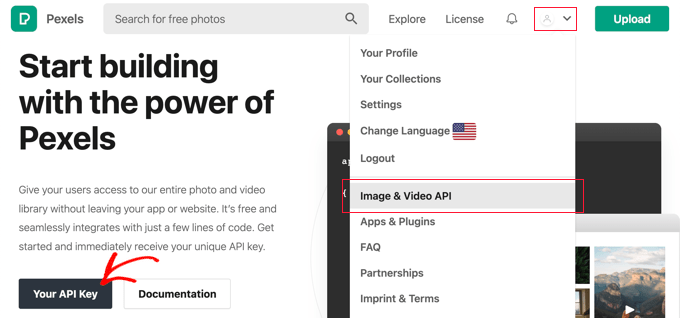
Dopo essersi registrati, è necessario cliccare sull’icona dell’utente nella parte superiore dello schermo.
Selezionare quindi “Image & Video API” dal menu a discesa.

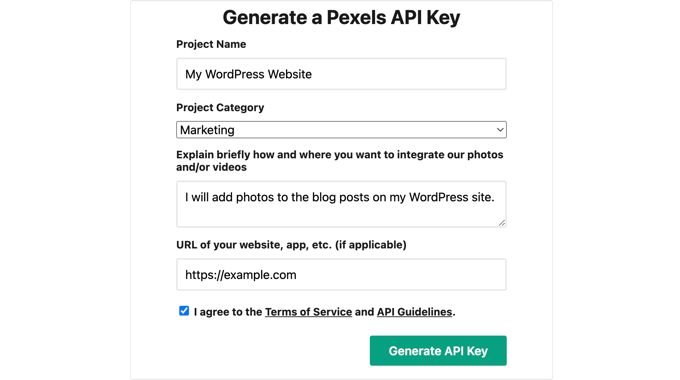
Successivamente, è necessario fare clic sul pulsante “Your API Key”. In questo modo si accede a un modulo in cui è possibile comunicare a Pexels le modalità di utilizzo delle sue immagini.
È inoltre necessario selezionare la casella per accettare i termini di servizio e le linee guida API.

Infine, verrà visualizzata la chiave API.
È necessario copiare la chiave negli appunti e poi tornare al sito web.

Dovrebbe apparire lo stesso popup di prima. È sufficiente incollare la chiave API nel campo e fare clic sul pulsante Verifica.

Ora è possibile inserire immagini con licenza Creative Commons da Pexels.
Aggiunta di immagini con licenza Creative Commons CC0 con un costruttore di pagine
SeedProd è il miglior costruttore di pagine WordPress drag-and-drop per aziende, blogger e proprietari di siti web. Consente di aggiungere facilmente elementi di design comunemente utilizzati, come le immagini.
Il piano Plus o superiore include una libreria di 2 milioni di immagini stock da utilizzare sul vostro sito. Queste immagini sono royalty free e ottimizzate per il web.
Per imparare a installare e utilizzare SeedProd passo dopo passo, consultate le nostre guide su come creare una landing page e su come creare facilmente un tema WordPress personalizzato.
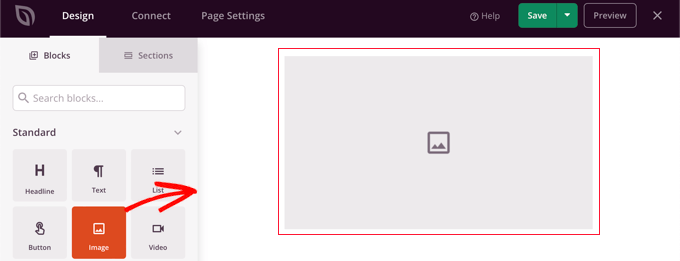
Quando si utilizza l’editor visuale di SeedProd, è sufficiente trascinare un blocco immagine sulla pagina.

Facendo clic sul blocco immagine, le sue impostazioni vengono visualizzate nel riquadro di sinistra.
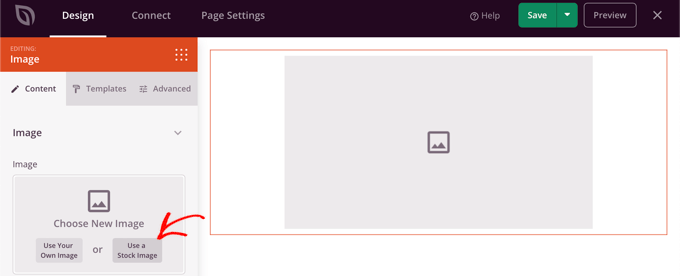
Alla voce “Scegliere una nuova immagine” sono presenti due pulsanti: uno per aggiungere la propria immagine e l’altro per aggiungere un’immagine di stock.
È necessario fare clic sul pulsante “Usa un’immagine stock”.

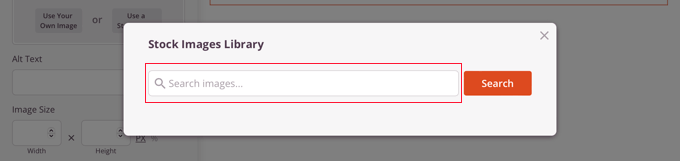
Si aprirà un modulo di ricerca per la libreria di immagini stock di SeedProd.
È sufficiente digitare il termine di ricerca per trovare l’immagine desiderata e fare clic sul pulsante “Cerca”.

Ora vengono visualizzate le anteprime di ogni immagine corrispondente.
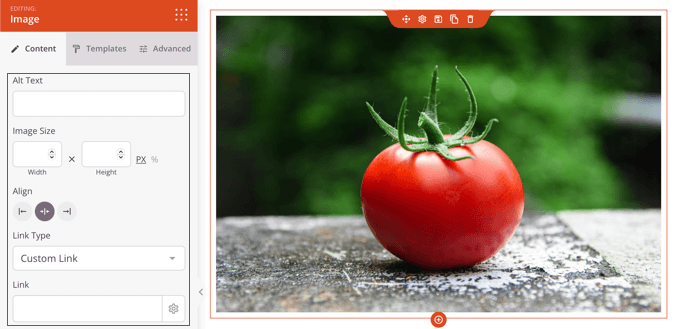
È sufficiente fare clic sull’immagine che si desidera aggiungere alla pagina.

Ora è possibile utilizzare le impostazioni delle immagini di SeedProd per aggiungere il testo alt, modificare le dimensioni e l’allineamento dell’immagine o aggiungere un link.

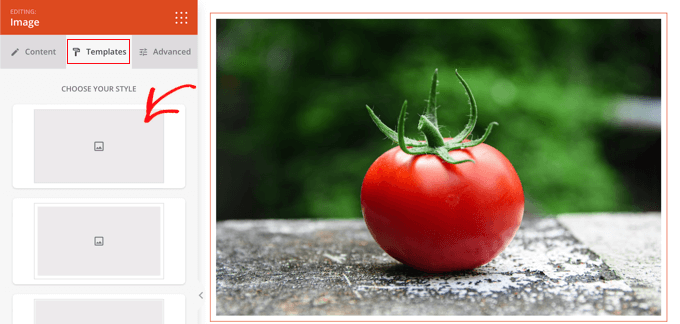
È possibile modificare lo stile dell’immagine facendo clic sulla scheda “Modelli” e scegliendo uno stile.
Questi modelli modificano il bordo e la spaziatura dell’immagine.

Nella scheda “Avanzate” si trovano altre opzioni.
Aggiunta manuale di immagini con licenza Creative Commons
Se si preferisce non utilizzare un plugin, è possibile trovare manualmente le immagini con licenza Creative Commons. Per iniziare, è necessario visitare un sito di libreria di immagini stock. Una volta trovata l’immagine che si desidera utilizzare, è possibile scaricarla e caricarla sul proprio sito.
Per le fonti di immagini stock gratuite, consultate la nostra guida sulle fonti di immagini gratuite di pubblico dominio e con licenza CC0.
Una volta scaricate le immagini stock royalty free di cui avete bisogno, dovrete caricarle nella vostra libreria multimediale o nel vostro blog.
Il modo più semplice per farlo è aggiungere un blocco “Immagine” all’editor di WordPress, fare clic sul pulsante “Carica” e trovare l’immagine Creative Commons sul proprio computer.
Aggiunta di attribuzioni alle immagini con licenza Creative Commons
Alcune licenze Creative Commons richiedono di aggiungere un credito all’immagine e di fornire una corretta attribuzione all’opera originale.
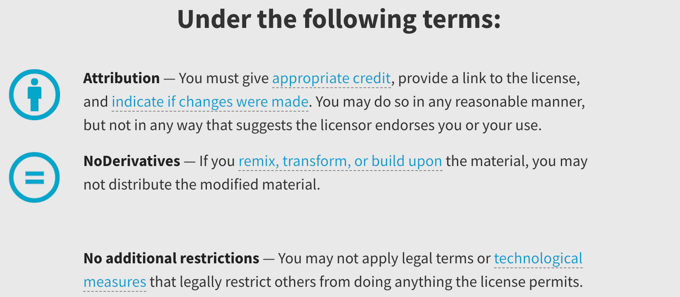
Ad esempio, la licenza Creative Commons Attribution-NoDerivs 2.0 Generic (CC BY-ND 2.0) richiede l’attribuzione. La licenza recita: “È necessario dare il giusto credito, fornire un link alla licenza e indicare se sono state apportate modifiche. Potete farlo in qualsiasi modo ragionevole, ma non in modo da suggerire che il licenziante approvi voi o il vostro uso”.

È importante dare il giusto credito alle immagini per rispettare le leggi sul copyright ed evitare di violare i diritti di qualcuno.
Questo può proteggervi da problemi legali e responsabilità ed è anche un modo per mostrare rispetto per il lavoro e la creatività di altre persone.
Se non siete sicuri di dover dare l’attribuzione, controllate attentamente la dicitura della licenza Creative Commons dell’immagine.
È anche molto facile accreditare il creatore. Nell’immagine qui sotto, si può notare che l’attribuzione Creative Commons è semplicemente inclusa nella didascalia dell’immagine. Per maggiori informazioni, consultate la nostra guida su come aggiungere i crediti alle immagini in WordPress.

Creative Commons consiglia di includere:
- il titolo dell’immagine
- il nome dell’autore con un link alla pagina del suo profilo
- la fonte dell’immagine con un link alla foto originale
- la licenza utilizzata con un link all’atto di licenza
Speriamo che questo tutorial vi abbia aiutato a capire come trovare e inserire immagini con licenza Creative Commons in WordPress. Potreste anche voler imparare a creare un feed Instagram personalizzato o dare un’occhiata al nostro elenco di consigli su come aumentare il traffico del vostro blog.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ziv says
Man, this plugin is fantastic. Saves time and lots of money. As a beginner I really enjoy this plugin on my blog http://www.goodorbad.me. The biggest problem is that it makes me play with pics instead of writing. LOL.
Mike Gantt says
Why isn’t there a copyright issue for Pinterest users since they are being encouraged to “pin” any image they like?
Carole Rains says
So if I use a photo that requires attribution, I can use the Link feature for the attribution, I don’t need to actually insert text on my website?
Carolann says
Awesome plugin! I just installed it and love it. Thanks so much!
Andrea says
If I use this to insert images on my site, and someone then pins that image, does the pin link back to my site? Or to flickr? Thanks.
WPBeginner Support says
Your site, because the image is actually hosted on your site.
Admin
Angel says
Hi,
Great Article. Could you please point me in the direction of where I can use/purchase celebrity photos?
They are not for a gossip blog, but rather a type of biography site I’m considering starting.
Thank you so much in advance for your help!
WPBeginner Support says
Angel, searching for celebrity photo sources might give you some reults.
Admin
Viktoria Michaelis says
I get the impression from your article that only one option can be selected. I use both with and without attribution images on my blog, according to what is available on Flickr, so a single setting with greatly reduce the possibilities.
I also see that images are automatically uploaded to the Media Manager, is this a default? Can it be changed? Many sites with larger quantities of images store them in separate folders – I do it by month – so searching for an uploaded image amongst a whole mess of previously used images could become something of a chore….
Kevin Sanderson says
Compfight does the same thing: https://wordpress.org/plugins/compfight/ and it also lets you copy and past the HTLM code for quick and easy attribution which is required for CC licensed photos.
WPBeginner Support says
Kevin, you don’t really need CC provided HTML code to fulfill the requirement of attribution. A simple link to the source would be sufficient to fulfill licensing requirements.
Admin