¿Has visto el segmento Ask Me Anything (AMA) en sitios populares como Reddit, Tumblr y Quora?
Recientemente, un usuario preguntó si era posible añadirlo a WordPress. AMA permite a los usuarios hacerte preguntas de forma anónima, y luego puedes responderlas directamente desde tu sitio web.
En este artículo, le mostraremos cómo añadir Ask Me Anything (AMA) de forma anónima en WordPress.

¿Qué es Ask Me Anything Anonymously?
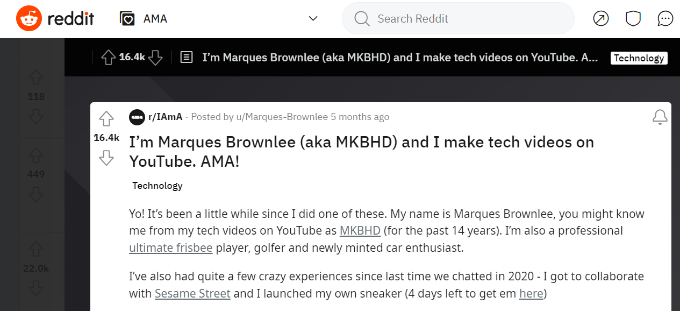
Sitios populares como Reddit y Quora alojan de vez en cuando a personalidades famosas en sus sitios web para responder a las preguntas enviadas por sus usuarios. Los usuarios de Reddit también pueden alojar sus propios foros Ask Me Anything.
En Reddit, incluso puedes encontrar un subreddit AMA independiente en el que verás a personas de distintas profesiones respondiendo a preguntas.

Tumblr también tiene una característica similar que permite a los propietarios de blogs recibir preguntas de sus usuarios.
Tanto Quora como Tumblr ofrecen a los usuarios la opción de formular preguntas de forma anónima. El anonimato ayuda a los usuarios que no quieren revelar su identidad al formular una pregunta.
Una opción es añadir una entrada o página en tu sitio web de WordPress donde los usuarios puedan hacerte preguntas en los comentarios. Aunque los usuarios podrían utilizar nombres falsos para enviar preguntas anónimas, esta configuración podría desanimar a algunos lectores.
Dicho esto, veamos cómo añadir la característica “Pregúntame cualquier cosa de forma anónima” en WordPress.
Añadir la característica Ask Me Anything de forma anónima en WordPress
La forma más sencilla de establecer el anonimato de Ask Me Anything en WordPress es utilizando un plugin de WordPress.
Lo primero que tienes que hacer es instalar y activar el plugin Ask Me Anything (Anonymously). Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
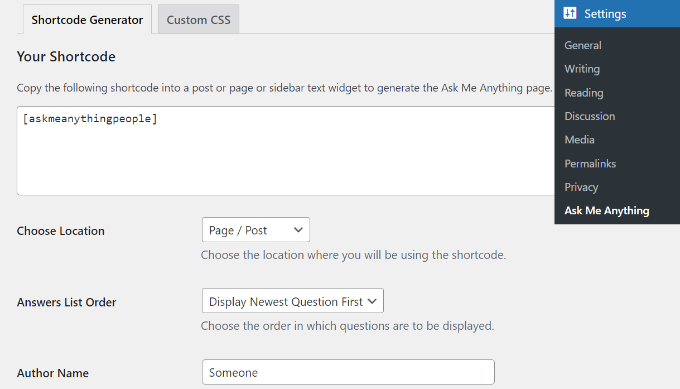
Una vez activado, debe visitar la página Ajustes ” Ask Me Anything desde el escritorio de WordPress para generar un shortcode.

En la parte superior, verás el shortcode para mostrar la función Ask Me Anything en un post/página o en un widget de la barra lateral.
Será algo parecido a esto:
[askmeanythingpeople]
Tenga en cuenta que tendrá que crear una nueva entrada/página con el shortcode Ask Me Anything, incluso si decide mostrarlo en un widget de la barra lateral.
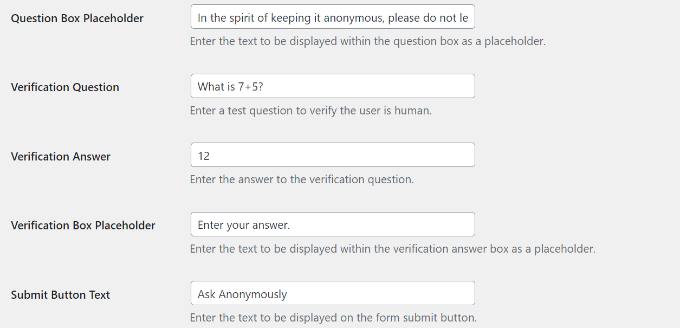
Además, hay otros ajustes que puedes establecer para tu AMA anónimo.
Por ejemplo, el plugin permite seleccionar el orden de la lista de respuestas, introducir el nombre del autor que se mostrará a los usuarios, el mensaje de correcto, el título del cuadro de preguntas, la pregunta y la respuesta de verificación, etc.

Después de editar los ajustes de tu Ask Me Anything anónimo, puedes crear una nueva entrada o una página.
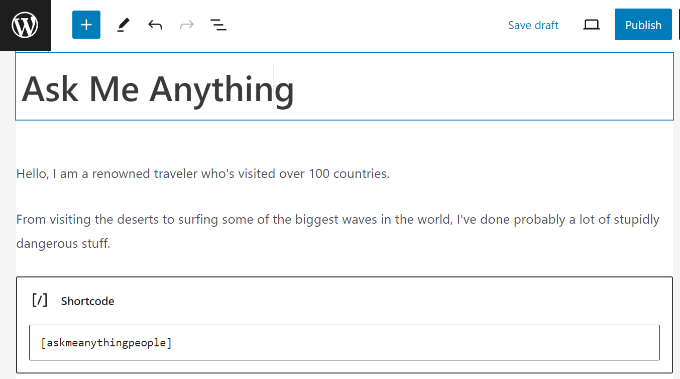
Una vez que estés en el editor de contenido de WordPress, simplemente añade un bloque Shortcode e introduce el shortcode Ask Me Anything.

A continuación, puede introducir texto y añadir el shortcode al bloque.
Cuando haya terminado, simplemente publique o actualice su página.

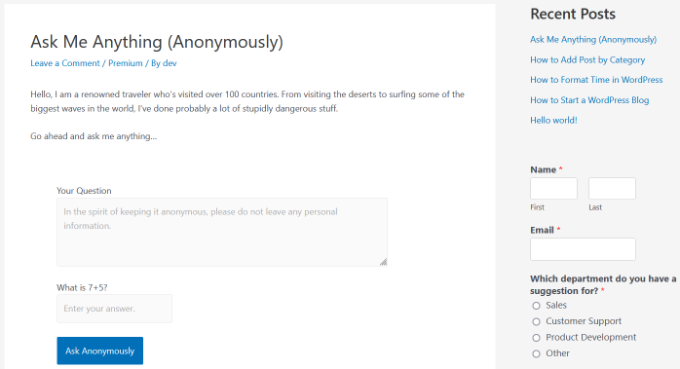
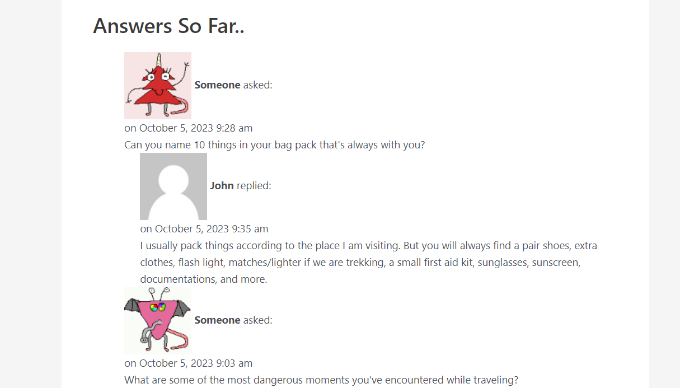
Ya puedes visitar tu blog de WordPress para ver en acción la característica Pregúntame lo que quieras.
Ahora los usuarios pueden hacer preguntas de forma anónima y participar en el debate.

Añadir Ask Me Anything de forma anónima en la barra lateral
Si también quieres añadir la sección AMA a tu barra lateral de WordPress, entonces puedes utilizar este método.
Nota: Este método no funcionará si está utilizando un tema de bloque, ya que no tendrá un área de widget de barra lateral. Sin embargo, puedes diseñar barras laterales personalizadas para temas de bloques usando un plugin maquetador de páginas como SeedProd. Para más detalles, consulte nuestra guía sobre cómo mostrar diferentes barras laterales para entradas y páginas en WordPress.
En primer lugar, tendrá que crear una entrada o página de WordPress con el shortcode Ask Me Anything dentro de ella. También puedes usar la misma página o entrada donde añadiste el AMA anteriormente.
A partir de aquí, asegúrese de anotar el ID de la entrada o página, ya que lo necesitará en el siguiente paso.
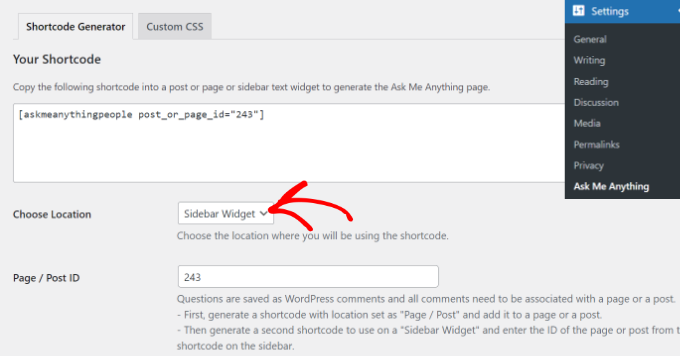
A continuación, visite Ajustes ” Ask Me Anything en el escritorio de WordPress y seleccione la opción “Widget de barra lateral” en el menú desplegable “Elegir ubicación”.

El plugin cambiará sus opciones para el widget de la barra lateral. Ahora, necesitas introducir el ID de tu entrada o página.
Una vez que esté satisfecho con las opciones, sólo tiene que copiar el shortcode y pegarlo en un área de widget de la barra lateral.
Para ello, vaya a la página Apariencia ” Widgets y añada un bloque de widgets Shortcode.

A continuación, pegue el shortcode dentro del área del widget del shortcode y haga clic en el botón “Actualizar” para guardar los cambios.
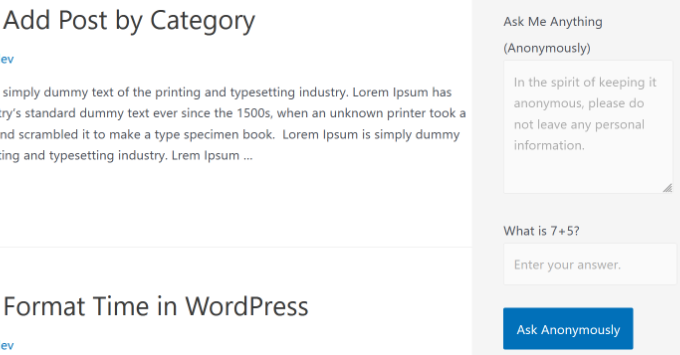
Ahora puedes visitar tu sitio web para ver la sección Pregúntame lo que quieras en la barra lateral.

Responder y moderar preguntas
Ahora que tu característica de AMA anónimo está lista, puedes permitir que los usuarios participen y dejen sus preguntas.
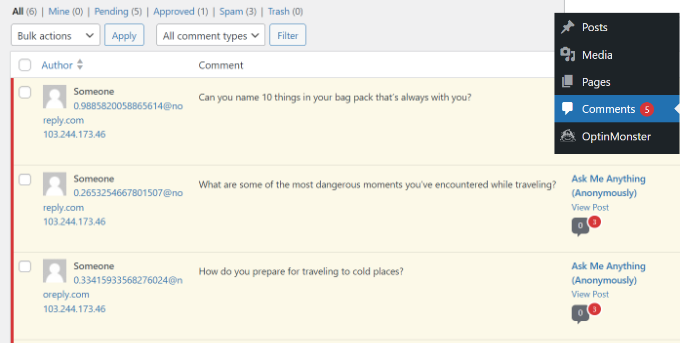
Las preguntas de los usuarios se almacenan en la base de datos de WordPress como comentarios. Puede verlos y aprobarlos visitando la página Comentarios.
Consulte nuestra guía sobre cómo moderar comentarios en WordPress para obtener más información.

Puede responder a una pregunta simplemente haciendo clic en el enlace “Responder” que aparece debajo de ella. También puede eliminar una pregunta si no desea que aparezca en su sitio web.
Todas las preguntas aparecerán de forma anónima en su sitio web. Las preguntas aprobadas y sus respuestas aparecerán debajo del formulario AMA.

Esperamos que este artículo te haya ayudado a añadir Ask Me Anything de forma anónima en WordPress. Puede que también quieras ver nuestra lista de los plugins de WordPress imprescindibles para hacer crecer tu sitio web y nuestra guía sobre cómo añadir un foro en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ilana Hipshman says
Hello, I have an inquiry.
I followed the rules exactly, first creating a post, then using the ID of that post in the plugin to create a sidebar widget. Everything seems to have worked, except the widget shows up with the shortcake, instead of the actual plugin.
Where may I have gone wrong?
WPBeginner Support says
Simply add this code to your theme’s functions.php file or a site-specific plugin.
add_filter('widget_text', 'do_shortcode');1-click Use in WordPress
Administrador
Abby says
I’m using the plugin as more of a confessional than a question and answer section and it seems like it will work really well for this! I have a few questions,
How do I change, “Someone asked” to Someone said or perhaps remove that piece altogether?
How do I remove the Gravatar?
Is there anyway I can add reactions to the comments (questions)?
Thanks in advance
Arun Basil Lal says
You can change ‘Someone asked’ to anything you want using the shortcode attribute ‘anonymous_name’ and remove the Gravatar by setting the attribute ‘avatar_size’ to 0.
So your shortcode will look something like:
[askmeanythingpeople anonymous_name=”A random person asked” avatar_size=”0″]
To add reactions, you will need to find a plugin that adds reactions to WordPress comments. And that will add reaction to this as well since questions and answers are simply WordPress comments.
Fadolla says
Hello Syed :
can u help me about my WordPress site, when i want to login to the admin panel it always must login two times with the first time it show this Error below .
” ERROR: Cookies are blocked or not supported by your browser. You must enable cookies to use WordPress. ”
what can i do to make it right?
thank before hand .
Aezaz says
Hi Fadolla,
Enable your browser cookie and then try again.
Arun Basil Lal says
Thanks for featuring my plugin
James says
Can you see at what time exactly the person commented, for instance 15:11:58, Wednesday, 4 May 2016 in the comments section.
Arun Basil Lal says
This will need some edit to the code, I will add this in the next update of the plugin.
Arun Basil Lal says
I just released version 1.2 and it includes the full time-stamp as requested. Date will be shown as: “on December 7, 2016 at 3:31 am “.
Hope that helps.
WPBeginner Support says
You are welcome, and thanks for sharing this useful plugin with the community.
Administrador