Estábamos trabajando en cómo eliminar por lotes / en lotes las imágenes destacadas de las entradas en WordPress, y nos hizo pensar que hay muchas cosas que se pueden hacer para mejorar la biblioteca de medios. Actualmente la biblioteca de medios muestra todos tus medios en una vista de anuncio / catálogo / ficha con una pequeña miniatura de las imágenes. En este artículo, le mostraremos cómo añadir una vista de cuadrícula para la biblioteca de medios en WordPress con vistas previas de imágenes más grandes y una mejor interfaz de usuario.
¿Quién debería usar la vista de cuadrícula? ¿Por qué es mejor?
Mucha gente utiliza WordPress para compartir fotos a través de sus teléfonos inteligentes. Hay muchos grandes temas de fotografía de WordPress y temas de porfolio que permiten a la gente mostrar no sólo sus fotos, sino también otros tipos de arte digital. En el front-end del sitio, estos temas pueden manejar las imágenes mediante la adición de sus propios tamaños de imagen y el uso de miniaturas de entradas o imágenes destacadas. Pero en el área de administrador, esta vista de lista no es óptima. La vista previa de las miniaturas es demasiado pequeña y la vista de lista contiene columnas para detalles que la mayoría de la gente ni siquiera mira.
Por otro lado, sustituir la vista de lista por defecto de la biblioteca de medios por una cuadrícula de medios cambia totalmente la experiencia del usuario. Resulta más fácil navegar por los medios, comparar imágenes, editarlas, etc. Presta más atención a la representación visual de las imágenes que al resto de la información.
Cómo mostrar la biblioteca de medios de WordPress en vista de cuadrícula
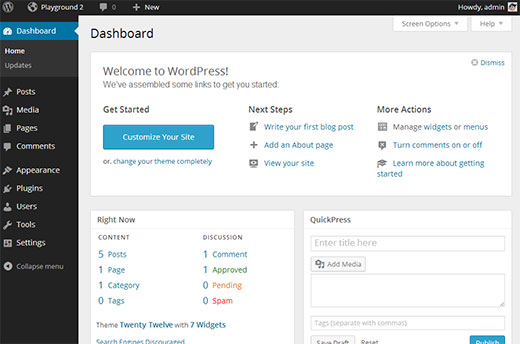
Lo primero que tienes que hacer es instalar y activar el plugin MP6. MP6 es una iteración de la interfaz de administrador de WordPress, creada por el fundador de WordPress Matt Mullenweg y otros desarrolladores del núcleo de WordPress. También podría ser el futuro del back-end del administrador de WordPress. Una vez que haya instalado y activado el plugin MP6, cambiará su interfaz de administrador de WordPress.
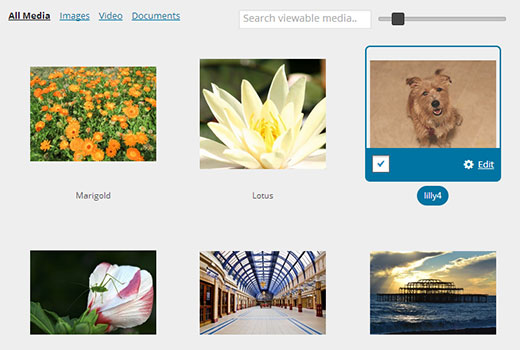
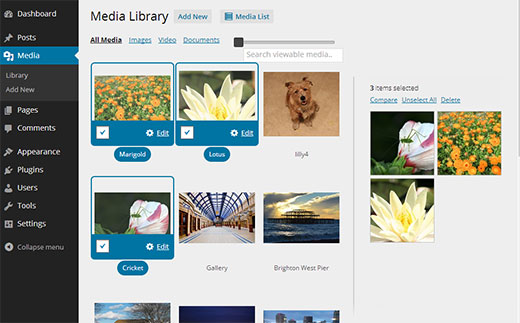
Lo siguiente que tienes que hacer es instalar y activar el plugin Media Grid. Funciona fuera de la caja por lo que no hay ajustes para configurar. Simplemente vaya a Medios ” Biblioteca y haga clic en la vista de cuadrícula.
Puedes ajustar el tamaño de las miniaturas de la vista previa de los medios con el carrusel / control deslizante de la parte superior. Al hacer clic en una imagen se abrirá la pantalla de edición de imágenes. También puedes seleccionar varias imágenes y compararlas entre sí.
Tanto Media Grid como los plugins MP6 son un intento de modificar la interfaz de usuario del administrador de WordPress para mejorar la experiencia del usuario. ¿Qué otros cambios crees que serán geniales para mejorar la interfaz de usuario del administrador de WordPress? Háganos saber su opinión dejando un comentario a continuación.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
bit says
says it doesn’t work on wordpress 3.8 or higher. #fail.
WPBeginner Support says
We tested it with 3.8 and 3.9 it works perfectly.
Administrador
Jen Kaiser says
Installed MP6. Very slick UI. One problem though…instructions included to select grid view. There isn’t such option to select. Any ideas? I’m using the latest version of WP.
McGhori says
Looks good. Thanks Sir.
Jere says
I installes both MP6 and Media Grid but cannot see the changes like in your tip screenshots. Media Grid I can see in Media Library but no selection controls. What went wrong? Could the problem be for example the language pack i.e. not showing when some else language but English?
WPBeginner Support says
You should report this issue to plugin author by visiting the support tab on plugin page.
Administrador
adolf witzeling says
Awesome tip. The clumsy interface of the media library has bothered me from the beginning. It just makes sense to use a grid-style system. Not only is it saving space (I hated to go through pages and pages of content to find the image I was looking for) it also displays the images at any size you want. For my use it’s the perfect solution. The meta information of the images is secondary for my purpose. Finally the media library is fun to use. Folder categories would be a nice addition (in the style of Bridge} to help organize content by type, rating and/or client etc. WpBeginner has taught me so many cool things-I really appreciate you guys and gals. Keep up the outstanding work!
Lorne says
I’m a relative ‘newbie’ to WP so I don’t completely understand Karen’s comments. However, as I use WP and administer my site, I find one thing missing in Media Library that I did appreciate in my only other experience, which was Joomla (but for the this I prefer the features available in WP much more). There is no way, that I’m aware, to create folders to store the uploaded media specific to a particular page. For example, a page such as “About Us” – create a Media Folder of the same name to store any uploaded media for that specific page. This, of course, would make it much simpler to find and locate instead of a ‘search’ or go through page after page of media remembering what name the media was given some time ago. Again, for those of us new to WP, this would save a considerable amount of time. These most recent additions to Admin and Media Grid View are great! Is there something to my comment on “folders” that I have missed in my training? What does Karen mean – ” the only option we have that works with the media uploader is folders sorted & accessible by date – and date only!”? What ‘folders’? Am I requesting the same feature she is?
Any assistance on this would be most appreciated.
WPBeginner Support says
@Lorne: Currently, in a default WordPress installation, User uploads are stored in
/wp-content/uploads/directory on your web server. The default installation stores media files in date based folders. Like if you upload an image today it will be stored in/wp-content/uploads/2013/11/11/folder. You can uncheck this option from WordPress Admin area from Settings » Media page by unchecking the option ‘Organize my uploads into month- and year-based folders’. In that case all your files will be stored in /wp-content/uploads/ folder and WordPress will not create date based folders to store images. You can change the default media upload location in WordPress. However, currently WordPress does not allow you to select a location to store your media files as you upload them.Administrador
kiki says
Adding a way to delete images from the media grid once selected for editing would be great.
WPBeginner Support says
You can suggest this as a feature on the plugin’s support page.
Administrador
Karen says
Thanks much for this post. The media Library is so awful! Can you imagine that the only option we have that works with the media uploader is folders sorted & accessible by date – and date only! When I work on sites with lots of images I shake my head in wonder that this part of WP is so Paleolithic! Are there any plugins to address this & give us more flexibility? It would be so wonderful to be able to create folders, named by our own categories – that the media uploader would “see” and insert into posts & pages. FI: Cats, Dogs, Size File Type, etc.! Many thanks for any future posts on this topic!
WPBeginner Support says
here is how to tag images in WordPress with Media Tagger plugin.
Administrador