Wir haben uns mit der Frage beschäftigt, wie man Bilder aus Beiträgen in WordPress entfernen kann, und dabei ist uns aufgefallen, dass es so viele Möglichkeiten gibt, die Mediathek zu verbessern. Derzeit zeigt die Mediathek alle Ihre Medien in einer Listenansicht mit einer kleinen Miniaturansicht der Bilder an. In diesem Artikel zeigen wir Ihnen, wie Sie eine Rasteransicht für die Mediathek in WordPress mit größeren Bildvorschauen und einer besseren Benutzeroberfläche hinzufügen können.
Wer sollte die Rasteransicht verwenden? Warum ist sie besser?
Viele Menschen nutzen WordPress, um Fotos über ihre Smartphones zu teilen. Es gibt viele großartige WordPress-Fotothemes und Portfolio-Themes, mit denen man nicht nur seine Fotos, sondern auch andere Arten digitaler Kunst präsentieren kann. Im Frontend der Website können diese Themes mit Bildern umgehen, indem sie ihre eigenen Bildgrößen hinzufügen und Post-Thumbnails oder Featured Images verwenden. Aber im Verwaltungsbereich ist diese Listenansicht nicht optimal. Die Thumbnail-Vorschau ist viel zu klein und die Listenansicht enthält Spalten für Details, die sich die meisten Leute gar nicht ansehen.
Ersetzt man hingegen die Standard-Listenansicht der Mediathek durch ein Medienraster, ändert sich die Benutzererfahrung völlig. Es wird einfacher, Medien zu durchsuchen, Bilder zu vergleichen, sie zu bearbeiten usw. Der visuellen Darstellung von Bildern wird mehr Aufmerksamkeit gewidmet als anderen Informationen.
Wie man die WordPress-Medienbibliothek in der Rasteransicht anzeigt
Als Erstes müssen Sie das MP6-Plugin installieren und aktivieren. MP6 ist eine Iteration der WordPress-Admin-Oberfläche, die von WordPress-Gründer Matt Mullenweg und anderen WordPress-Entwicklern entwickelt wurde. Es könnte auch die Zukunft des WordPress-Admin-Backends sein. Sobald Sie das MP6-Plugin installiert und aktiviert haben, wird es Ihre WordPress-Admin-Benutzeroberfläche verändern.
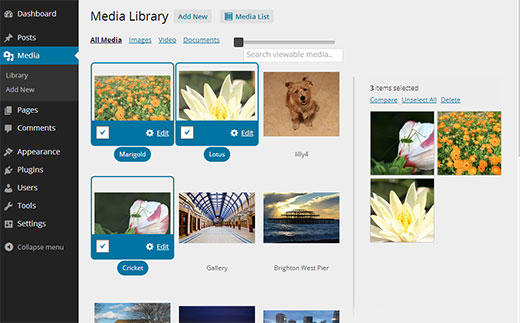
Als nächstes müssen Sie das Media Grid-Plugin installieren und aktivieren. Es ist sofort einsatzbereit, so dass Sie keine Einstellungen vornehmen müssen. Gehen Sie einfach zu Medien “ Bibliothek und klicken Sie auf die Rasteransicht.
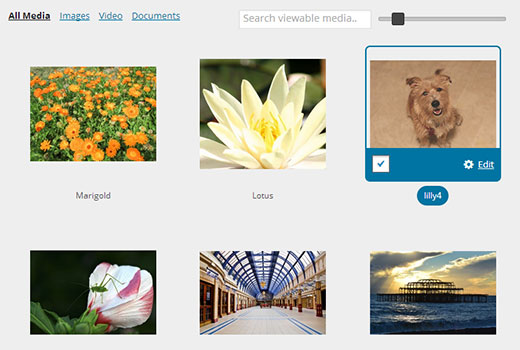
Mit dem Schieberegler oben können Sie die Größe der Vorschaubilder für die Medien einstellen. Wenn Sie auf ein Bild klicken, öffnet sich der Bildbearbeitungsbildschirm. Sie können auch mehrere Bilder auswählen und sie nebeneinander vergleichen.
Die Plugins Media Grid und MP6 sind beide ein Versuch, die WordPress-Administrationsoberfläche zu verändern, um die Benutzerfreundlichkeit zu verbessern. Welche anderen Änderungen sind Ihrer Meinung nach für die Verbesserung der WordPress-Administrator-Benutzeroberfläche von Vorteil? Lassen Sie uns Ihre Gedanken wissen, indem Sie unten einen Kommentar hinterlassen.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
bit says
says it doesn’t work on wordpress 3.8 or higher. #fail.
WPBeginner Support says
We tested it with 3.8 and 3.9 it works perfectly.
Admin
Jen Kaiser says
Installed MP6. Very slick UI. One problem though…instructions included to select grid view. There isn’t such option to select. Any ideas? I’m using the latest version of WP.
McGhori says
Looks good. Thanks Sir.
Jere says
I installes both MP6 and Media Grid but cannot see the changes like in your tip screenshots. Media Grid I can see in Media Library but no selection controls. What went wrong? Could the problem be for example the language pack i.e. not showing when some else language but English?
WPBeginner Support says
You should report this issue to plugin author by visiting the support tab on plugin page.
Admin
adolf witzeling says
Awesome tip. The clumsy interface of the media library has bothered me from the beginning. It just makes sense to use a grid-style system. Not only is it saving space (I hated to go through pages and pages of content to find the image I was looking for) it also displays the images at any size you want. For my use it’s the perfect solution. The meta information of the images is secondary for my purpose. Finally the media library is fun to use. Folder categories would be a nice addition (in the style of Bridge} to help organize content by type, rating and/or client etc. WpBeginner has taught me so many cool things-I really appreciate you guys and gals. Keep up the outstanding work!
Lorne says
I’m a relative ’newbie‘ to WP so I don’t completely understand Karen’s comments. However, as I use WP and administer my site, I find one thing missing in Media Library that I did appreciate in my only other experience, which was Joomla (but for the this I prefer the features available in WP much more). There is no way, that I’m aware, to create folders to store the uploaded media specific to a particular page. For example, a page such as „About Us“ – create a Media Folder of the same name to store any uploaded media for that specific page. This, of course, would make it much simpler to find and locate instead of a ’search‘ or go through page after page of media remembering what name the media was given some time ago. Again, for those of us new to WP, this would save a considerable amount of time. These most recent additions to Admin and Media Grid View are great! Is there something to my comment on „folders“ that I have missed in my training? What does Karen mean – “ the only option we have that works with the media uploader is folders sorted & accessible by date – and date only!“? What ‚folders‘? Am I requesting the same feature she is?
Any assistance on this would be most appreciated.
WPBeginner Support says
@Lorne: Currently, in a default WordPress installation, User uploads are stored in
/wp-content/uploads/directory on your web server. The default installation stores media files in date based folders. Like if you upload an image today it will be stored in/wp-content/uploads/2013/11/11/folder. You can uncheck this option from WordPress Admin area from Settings » Media page by unchecking the option ‚Organize my uploads into month- and year-based folders‘. In that case all your files will be stored in /wp-content/uploads/ folder and WordPress will not create date based folders to store images. You can change the default media upload location in WordPress. However, currently WordPress does not allow you to select a location to store your media files as you upload them.Admin
kiki says
Adding a way to delete images from the media grid once selected for editing would be great.
WPBeginner Support says
You can suggest this as a feature on the plugin’s support page.
Admin
Karen says
Thanks much for this post. The media Library is so awful! Can you imagine that the only option we have that works with the media uploader is folders sorted & accessible by date – and date only! When I work on sites with lots of images I shake my head in wonder that this part of WP is so Paleolithic! Are there any plugins to address this & give us more flexibility? It would be so wonderful to be able to create folders, named by our own categories – that the media uploader would „see“ and insert into posts & pages. FI: Cats, Dogs, Size File Type, etc.! Many thanks for any future posts on this topic!
WPBeginner Support says
here is how to tag images in WordPress with Media Tagger plugin.
Admin