Nous étions en train de travailler sur la manière de retirer en masse les images mises en avant dans les articles de WordPress, et cela nous a fait penser qu’il y avait beaucoup de choses à faire pour améliorer la médiathèque. Actuellement, la médiathèque affiche tous vos médias dans une vue en liste avec une petite miniature des images. Dans cet article, nous allons vous afficher comment ajouter une vue en grille pour la médiathèque dans WordPress avec des prévisualisations d’images plus grandes et une meilleure interface utilisateur.
Qui devrait utiliser la vue en grille ? Pourquoi est-elle meilleure ?
Beaucoup de gens utilisent WordPress pour partager des photos à l’aide de leurs téléphones intelligents. Il existe de nombreux thèmes WordPress de photographie et de portfolio qui permettent aux gens de présenter non seulement leurs photos, mais aussi d’autres types d’art numérique. Sur l’interface publique du site, ces thèmes peuvent gérer les images en ajoutant leurs propres tailles d’image et en utilisant des miniatures de publication ou des images mises en avant. Mais dans la zone d’administration, cette vue en liste est loin d’être optimale. La Prévisualisation des miniatures est beaucoup trop petite et la vue de la liste contient des colonnes pour les détails que la plupart des gens ne regardent même pas.
En revanche, le remplacement de la vue en liste par défaut de la bibliothèque de médias par une grille de médias modifie totalement l’expérience des utilisateurs/utilisatrices. Il devient plus facile de parcourir les médias, de comparer les images, de les modifier, etc. Il accorde plus d’attention à la représentation visuelle des images qu’aux autres informations.
Comment afficher la médiathèque de WordPress en vue grille
La première chose à faire est d’installer et d’activer l’extension MP6. MP6 est une itération de l’interface d’administration de WordPress, créée par le fondateur de WordPress Matt Mullenweg et d’autres développeurs/développeuses du cœur de WordPress. Il pourrait également être le futur de l’interface d’administration de WordPress. Une fois que vous aurez installé et activé l’extension MP6, elle modifiera l’interface d’administration de WordPress.
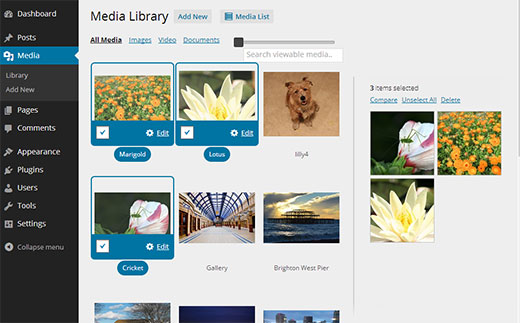
La prochaine chose que vous devez faire est d’installer et d’activer l’extension Media Grid. Il fonctionne dès la boîte, il n’y a donc aucun réglage à configurer pour vous. Il vous suffit d’aller dans Médiathèque » Bibliothèque et de cliquer sur la vue Grille.
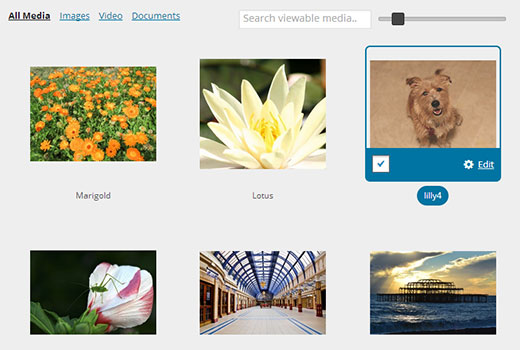
Vous pouvez ajuster la taille des miniatures de prévisualisation des médias à l’aide du Diaporama situé en haut. En cliquant sur une image, vous ouvrez l’écran de modification de l’image. Vous pouvez également sélectionner plusieurs images et les comparer côte à côte.
Les extensions Media Grid et MP6 tentent toutes deux de modifier l’interface d’administration de WordPress pour améliorer le compte des utilisateurs/utilisatrices. Quelles sont les autres modifications qui, selon vous, permettraient d’améliorer l’interface d’administration de WordPress ? Faites-nous part de vos réflexions en laissant un commentaire ci-dessous.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
bit says
says it doesn’t work on wordpress 3.8 or higher. #fail.
WPBeginner Support says
We tested it with 3.8 and 3.9 it works perfectly.
Administrateur
Jen Kaiser says
Installed MP6. Very slick UI. One problem though…instructions included to select grid view. There isn’t such option to select. Any ideas? I’m using the latest version of WP.
McGhori says
Looks good. Thanks Sir.
Jere says
I installes both MP6 and Media Grid but cannot see the changes like in your tip screenshots. Media Grid I can see in Media Library but no selection controls. What went wrong? Could the problem be for example the language pack i.e. not showing when some else language but English?
WPBeginner Support says
You should report this issue to plugin author by visiting the support tab on plugin page.
Administrateur
adolf witzeling says
Awesome tip. The clumsy interface of the media library has bothered me from the beginning. It just makes sense to use a grid-style system. Not only is it saving space (I hated to go through pages and pages of content to find the image I was looking for) it also displays the images at any size you want. For my use it’s the perfect solution. The meta information of the images is secondary for my purpose. Finally the media library is fun to use. Folder categories would be a nice addition (in the style of Bridge} to help organize content by type, rating and/or client etc. WpBeginner has taught me so many cool things-I really appreciate you guys and gals. Keep up the outstanding work!
Lorne says
I’m a relative ‘newbie’ to WP so I don’t completely understand Karen’s comments. However, as I use WP and administer my site, I find one thing missing in Media Library that I did appreciate in my only other experience, which was Joomla (but for the this I prefer the features available in WP much more). There is no way, that I’m aware, to create folders to store the uploaded media specific to a particular page. For example, a page such as « About Us » – create a Media Folder of the same name to store any uploaded media for that specific page. This, of course, would make it much simpler to find and locate instead of a ‘search’ or go through page after page of media remembering what name the media was given some time ago. Again, for those of us new to WP, this would save a considerable amount of time. These most recent additions to Admin and Media Grid View are great! Is there something to my comment on « folders » that I have missed in my training? What does Karen mean – » the only option we have that works with the media uploader is folders sorted & accessible by date – and date only! »? What ‘folders’? Am I requesting the same feature she is?
Any assistance on this would be most appreciated.
WPBeginner Support says
@Lorne: Currently, in a default WordPress installation, User uploads are stored in
/wp-content/uploads/directory on your web server. The default installation stores media files in date based folders. Like if you upload an image today it will be stored in/wp-content/uploads/2013/11/11/folder. You can uncheck this option from WordPress Admin area from Settings » Media page by unchecking the option ‘Organize my uploads into month- and year-based folders’. In that case all your files will be stored in /wp-content/uploads/ folder and WordPress will not create date based folders to store images. You can change the default media upload location in WordPress. However, currently WordPress does not allow you to select a location to store your media files as you upload them.Administrateur
kiki says
Adding a way to delete images from the media grid once selected for editing would be great.
WPBeginner Support says
You can suggest this as a feature on the plugin’s support page.
Administrateur
Karen says
Thanks much for this post. The media Library is so awful! Can you imagine that the only option we have that works with the media uploader is folders sorted & accessible by date – and date only! When I work on sites with lots of images I shake my head in wonder that this part of WP is so Paleolithic! Are there any plugins to address this & give us more flexibility? It would be so wonderful to be able to create folders, named by our own categories – that the media uploader would « see » and insert into posts & pages. FI: Cats, Dogs, Size File Type, etc.! Many thanks for any future posts on this topic!
WPBeginner Support says
here is how to tag images in WordPress with Media Tagger plugin.
Administrateur