Stavamo lavorando su come rimuovere di massa le immagini in evidenza dagli articoli in WordPress e ci ha fatto pensare che ci sono molte cose che possono essere fatte per migliorare la libreria dei media. Attualmente la libreria dei media visualizza tutti i media in una vista elenco con una piccola miniatura delle immagini. In questo articolo vi mostreremo come aggiungere una vista griglia per la libreria dei media in WordPress con anteprime delle immagini più grandi e una migliore interfaccia utente.
Chi dovrebbe usare la vista griglia? Perché è meglio?
Molte persone usano WordPress per condividere le foto con i loro smartphone. Esistono molti temi fotografici e portfolio per WordPress che permettono di mostrare non solo le proprie foto, ma anche altri tipi di arte digitale. Sul frontend del sito, questi temi sono in grado di gestire le immagini aggiungendo le loro dimensioni e utilizzando le miniature degli articoli o le immagini in evidenza. Ma nell’area di amministrazione, questa vista elenco non è ottimale. L’anteprima delle miniature è troppo piccola e la vista elenco contiene colonne per i dettagli che la maggior parte delle persone non guarda nemmeno.
D’altra parte, la sostituzione della vista elenco predefinita della libreria dei media con una griglia dei media cambia completamente l’esperienza dell’utente. Diventa più facile sfogliare i media, confrontare le immagini, modificarle, ecc. Imagely presta maggiore attenzione alla rappresentazione visiva delle immagini rispetto ad altre informazioni.
Come visualizzare la libreria dei media di WordPress in vista griglia
La prima cosa da fare è installare e attivare il plugin MP6. MP6 è un’iterazione dell’interfaccia utente di WordPress, creata dal fondatore di WordPress Matt Mullenweg e da altri sviluppatori di WordPress. Potrebbe anche essere il futuro del backend dell’amministrazione di WordPress. Una volta installato e attivato, il plugin MP6 cambierà l’interfaccia di amministrazione di WordPress.
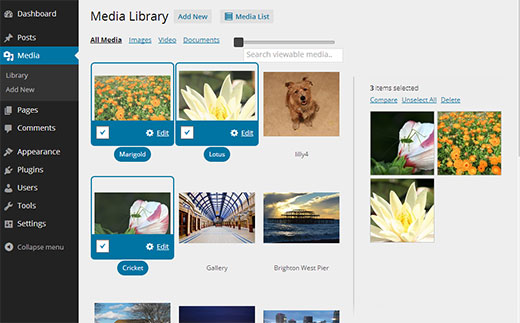
La prossima cosa da fare è installare e attivare il plugin Media Grid. Funziona subito, quindi non ci sono impostazioni da configurare. Basta andare su Media ” Libreria e fare clic sulla vista griglia.
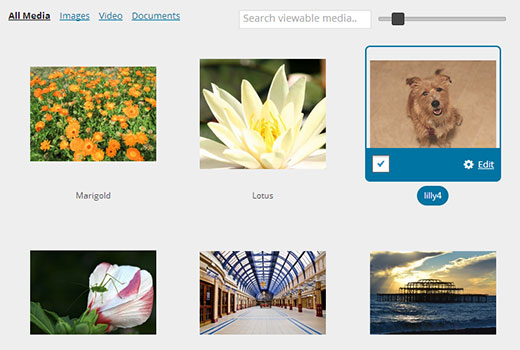
È possibile regolare le dimensioni delle miniature di anteprima dei media con il cursore in alto. Facendo clic su un’immagine si aprirà lo schermo di modifica dell’immagine. È anche possibile selezionare più immagini e confrontarle l’una con l’altra.
I plugin Media Grid e MP6 sono entrambi un tentativo di modificare l’interfaccia utente di WordPress per migliorare l’esperienza dell’utente. Quali altre modifiche pensate siano utili per migliorare l’interfaccia utente di WordPress? Fateci sapere cosa ne pensate lasciando un commento qui sotto.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
bit says
says it doesn’t work on wordpress 3.8 or higher. #fail.
WPBeginner Support says
We tested it with 3.8 and 3.9 it works perfectly.
Admin
Jen Kaiser says
Installed MP6. Very slick UI. One problem though…instructions included to select grid view. There isn’t such option to select. Any ideas? I’m using the latest version of WP.
McGhori says
Looks good. Thanks Sir.
Jere says
I installes both MP6 and Media Grid but cannot see the changes like in your tip screenshots. Media Grid I can see in Media Library but no selection controls. What went wrong? Could the problem be for example the language pack i.e. not showing when some else language but English?
WPBeginner Support says
You should report this issue to plugin author by visiting the support tab on plugin page.
Admin
adolf witzeling says
Awesome tip. The clumsy interface of the media library has bothered me from the beginning. It just makes sense to use a grid-style system. Not only is it saving space (I hated to go through pages and pages of content to find the image I was looking for) it also displays the images at any size you want. For my use it’s the perfect solution. The meta information of the images is secondary for my purpose. Finally the media library is fun to use. Folder categories would be a nice addition (in the style of Bridge} to help organize content by type, rating and/or client etc. WpBeginner has taught me so many cool things-I really appreciate you guys and gals. Keep up the outstanding work!
Lorne says
I’m a relative ‘newbie’ to WP so I don’t completely understand Karen’s comments. However, as I use WP and administer my site, I find one thing missing in Media Library that I did appreciate in my only other experience, which was Joomla (but for the this I prefer the features available in WP much more). There is no way, that I’m aware, to create folders to store the uploaded media specific to a particular page. For example, a page such as “About Us” – create a Media Folder of the same name to store any uploaded media for that specific page. This, of course, would make it much simpler to find and locate instead of a ‘search’ or go through page after page of media remembering what name the media was given some time ago. Again, for those of us new to WP, this would save a considerable amount of time. These most recent additions to Admin and Media Grid View are great! Is there something to my comment on “folders” that I have missed in my training? What does Karen mean – ” the only option we have that works with the media uploader is folders sorted & accessible by date – and date only!”? What ‘folders’? Am I requesting the same feature she is?
Any assistance on this would be most appreciated.
WPBeginner Support says
@Lorne: Currently, in a default WordPress installation, User uploads are stored in
/wp-content/uploads/directory on your web server. The default installation stores media files in date based folders. Like if you upload an image today it will be stored in/wp-content/uploads/2013/11/11/folder. You can uncheck this option from WordPress Admin area from Settings » Media page by unchecking the option ‘Organize my uploads into month- and year-based folders’. In that case all your files will be stored in /wp-content/uploads/ folder and WordPress will not create date based folders to store images. You can change the default media upload location in WordPress. However, currently WordPress does not allow you to select a location to store your media files as you upload them.Admin
kiki says
Adding a way to delete images from the media grid once selected for editing would be great.
WPBeginner Support says
You can suggest this as a feature on the plugin’s support page.
Admin
Karen says
Thanks much for this post. The media Library is so awful! Can you imagine that the only option we have that works with the media uploader is folders sorted & accessible by date – and date only! When I work on sites with lots of images I shake my head in wonder that this part of WP is so Paleolithic! Are there any plugins to address this & give us more flexibility? It would be so wonderful to be able to create folders, named by our own categories – that the media uploader would “see” and insert into posts & pages. FI: Cats, Dogs, Size File Type, etc.! Many thanks for any future posts on this topic!
WPBeginner Support says
here is how to tag images in WordPress with Media Tagger plugin.
Admin