Recientemente, uno de nuestros usuarios nos preguntó cómo se pueden subir imágenes grandes en WordPress.
Muchos usuarios ven un error cuando intentan subir imágenes más grandes en WordPress. Esto se debe al límite de tamaño de los archivos.
En este artículo, le mostraremos cómo corregir esto y subir imágenes grandes en WordPress.

¿Por qué no se pueden subir imágenes grandes en WordPress?
Es posible que su proveedor de alojamiento de WordPress haya configurado sus servidores de forma que imponga un límite razonable al tamaño de los archivos subidos.
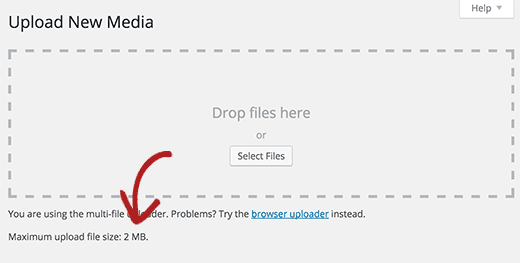
Puedes ver este límite visitando Medios ” Añadir nueva página.

Si el límite es inferior al archivo que está intentando subir, aparecerá un error como el siguiente: ‘ filename.jpg excede el tamaño máximo de subida para este sitio’.
Otro problema / conflicto / incidencia que puede impedir la subida de archivos de imagen grandes es el límite de memoria.
Por defecto, a su sitio WordPress se le permite utilizar una cantidad razonable de memoria. Cuando un script se ejecuta durante demasiado tiempo y agota el límite de memoria definido, aparecerá un error.
Si te encuentras con alguno de estos errores, este artículo te ayudará a corregirlo para que puedas subir archivos grandes a WordPress fácilmente.
Corrección del tamaño de subida de imágenes en WordPress
Si desea subir imágenes grandes y archivos de medios en WordPress, a continuación se explica cómo corregir el problema de tamaño de subida de imágenes en WordPress.
Este método requiere que añadas código en WordPress. Si no lo has hecho antes, consulta esta guía sobre cómo pegar fragmentos de código en WordPress.
Simplemente añada este código en el archivo functions. php de su tema o en un plugin de fragmentos de código.
@ini_set( 'upload_max_size' , '64M' );
@ini_set( 'post_max_size', '64M');
@ini_set( 'max_execution_time', '300' );
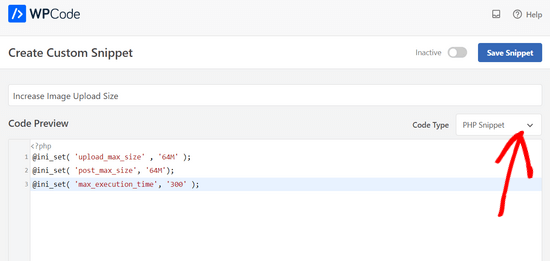
Recomendamos añadir este código usando WPCode, el mejor plugin de fragmentos de código para WordPress. Hace que sea seguro y fácil de añadir código en WordPress, sin necesidad de editar el archivo functions.php de su tema.

Para empezar, necesitas instalar y activar el plugin gratuito WPCode. Para obtener instrucciones, consulte este tutorial sobre cómo instalar un plugin de WordPress.
Una vez activado el plugin, vaya a la página Fragmentos de código ” + Añadir fragmento desde su escritorio de WordPress.
A continuación, haga clic en el botón “Usar fragmento de código” situado debajo de la opción “Añada su código personalizado (nuevo fragmento de código)”.

A continuación, añade un título para tu código y pega el fragmento de código de arriba en la casilla ‘Vista previa del código’. No olvide seleccionar “Fragmento de código PHP” como tipo de código en el menú desplegable de la parte derecha de la pantalla.

Por último, basta con cambiar el conmutador de “Inactivo” a “Activo” y hacer clic en el botón “Guardar fragmento de código”.

Este código intenta aumentar el tamaño máximo de subida de archivos, el tamaño máximo de entradas y los límites máximos de tiempo de ejecución para su sitio WordPress. Sin embargo, esto puede no funcionar para algunos sitios web de WordPress.
En ese caso, puede intentar añadir este código a su archivo .htaccess en la carpeta raíz de su sitio.
php_value upload_max_filesize 64M
php_value post_max_size 64M
php_value max_execution_time 300
php_value max_input_time 300
Si ambos métodos fallan, entonces puede intentar ajustar estos valores usando el archivo php.ini.
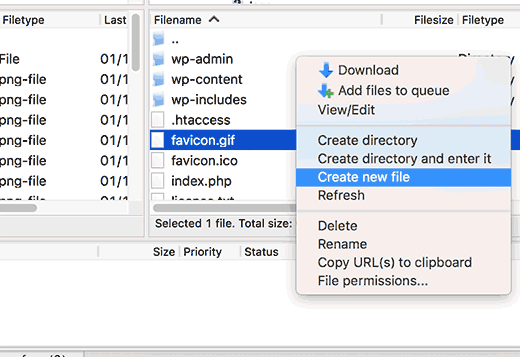
El archivo php.ini es un archivo de configuración utilizado por PHP para definir ajustes. Los usuarios de alojamiento compartido no suelen tener acceso al archivo principal. Sin embargo, puede crear un php.ini vacío en la carpeta raíz de su sitio utilizando un cliente FTP.

Simplemente añada este código en su archivo php.ini:
upload_max_filesize = 64M
post_max_size = 64M
max_execution_time = 300
Eche un vistazo a nuestra guía sobre cómo aumentar el tamaño máximo de subida de archivos en WordPress para obtener más información.
¿Es realmente necesario subir archivos de imagen grandes en WordPress?
Las imágenes tardan más en cargarse que el texto. Esto significa que si tiene archivos de imágenes grandes, su sitio web tardará más en cargarse.
A los motores de búsqueda no les gustan los sitios web lentos, y es posible que sus páginas con imágenes enormes no aparezcan en los primeros puestos de los resultados de búsqueda. Esto le costaría tráfico y afectaría a sus objetivos empresariales.
Entendemos que muchos propietarios de sitios de fotografía quieran subir imágenes de alta calidad a su sitio. Sin embargo, las imágenes de alta calidad pueden optimizarse para tener tamaños de archivo razonables sin perder demasiada calidad.
En primer lugar, te recomendamos que aprendas a optimizar imágenes para la web. Puede reducir el tamaño del archivo de imagen sin tener que comprometer la calidad. También puede cambiar el tamaño de las imágenes por lotes / en lotes desde el área de administrador de WordPress.
A continuación, debería empezar a utilizar Envira Gallery para mostrar imágenes en su sitio web. Envira muestra galerías de imágenes sin ralentizar tu sitio web. Es increíblemente rápido, bonito y funciona en todos los dispositivos. Creemos que es el mejor plugin de galería de fotos para WordPress.
Muchos sitios web populares confían en las CDN para servir contenido estático como imágenes. Las CDN (redes de distribución de contenidos ) sirven sus imágenes desde servidores situados en todo el mundo. Esto hace que sus imágenes y el resto de su sitio web se carguen simultáneamente. También mejora el SEO de su sitio y la experiencia del usuario.
Consulte nuestra guía sobre cómo instalar y configurar la solución CDN de WordPress para obtener instrucciones detalladas.
Eso es todo, esperamos que esta guía te haya ayudado a aprender cómo subir imágenes grandes en WordPress. Puede que también quieras ver nuestra guía sobre cómo redimensionar y aumentar el tamaño de las imágenes sin perder calidad y nuestra selección de los mejores editores de arrastrar y soltar para páginas de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
edizzz says
How do I put a button to download the image of the post like the wallpapers sites?
Tyler Simonds says
Re-sizing images prior to upload is a pain–a whole ‘nother step that WordPress should do automatically.
Brittney says
Hello,
I tried using this code the 1st code into the functions folder, and now my website no longer works. I am getting “Parse error: syntax error, unexpected ‘@’ in ___” even after I have deleted the code and tried to update it back to normal. Any suggestions?
Wali shah afridi says
i upload the above code but still the large image file does not upload in my block , kindly tell my that what i do know ??
Chase says
I would like to clarify that making changes to functions.php files has no effect and that editing my .htaccess file causes an internal server error no matter how perfect I try to make the code. Should I be uploading large video files using another method? The main reason I want to upload the video is to share with a small group of people. I can’t upload it with YouTube, and therefore can embed into WordPress via YouTube because they claim a copyright on my music and the audio is automatically hushed. I need that specific audio track with my video, so YouTube is not an option. So I guess if I can’t solve this problem I need to either find a video hosting service that does not flag copyrighted material or try to host it myself, both of which are a bit off topic for this message board. I am assuming in am out of luck at this point.
Chase says
Nothing works to upload large files on my GoDaddy WordPress multi-site account running the new version of php. I certainly can’t add directly though my WordPress media browser, so I upload the recommended way via FTP first. The problem is I can’t get the files from my ftp folder to the WordPress media browser. Very little relevant information is posted about the topic online. The recommended “Add from server” plugin does not work. The backup version does not work. The developer does not know. I have all my settings at the right levels in the cPanel configuration settings. I verified with GoDaddy three times. GoDaddy said I can’t do anything more on the hosting end and that it should work. Since the actual php.ini file is not accessible in GoDaddy, creating a new php5.ini or regular php.ini is recommended for GoDaddy servers, but this does not work for me. I can’t edit my actual php.ini file as the video shows. My files size a 150MB mp4 video file and can’t get it much smaller. I adjusted all of the WordPress settings for uploading large files and video files. This did not work. Does anybody know what to do? In the meantime, I am trying to find an another plugin that actually works.
WPBeginner Support says
You can simply paste the link of the uploaded file into your WordPress post editor and it will embed it for you. For example if you uploaded the file /wp-content/uploads/my-video.mp4 then you can just add http://example.com/wp-content/uploads/my-video.mp4 in a blog post (replace example.com with your own domain name) and WordPress will embed it for you. Give it a try let us know how it goes.
Administrador
Lutaaya paddy says
thank you for this article it has worked for me . the code which is put in the .htaccess
Penelope says
The reason I would like my max upload size increased is because I have a button that opens a URL link of my catalog for customers to download. This link is from my media folder in wordpress.
If I use a link in a button, does this slow down my website? Do you have a recommendation on how to go about allowing viewers to view a pdf catalog without slowing down a website?
Ankit Agarwal says
Though for photographers, using a template ( or theme ) that does not allows large image sizes is not understandable. And for rest of us using a plugin seems logical since we will never want to upload a 10 MB+ ( even that’s too high) for the fear of reducing speed. Other wise can there be another reason of uploading high res images?
gary odom says
You call this WP for beginners but when you proceed to talk about things like php file and ftp client you assume a beginner knows of what you speak. I am sure there many that do, but do real beginners really know what you are talking about? Of course, you are entitled to do what you wish, but it certainly does not cater to true beginners that are still finding they way around the WP program. Many of us had our hosting service install WordPress for us so we are not acquainted with much of what you speak. i am anxious to learn but first I must understand the basics.
WPBeginner Support says
Thanks for the feedback. We do miss things occasionally, but you can always ask us to clarify in the comments. We will be happy to offer further explanation.
PHP is the programming language in which WordPress is written. FTP client is a software that allows you to connect to your web server to edit and upload files on your shared hosting server. Take a look at our guide on how to use FTP to upload files to WordPress for beginners.
Administrador
Rybird says
Very well written informative article.