¿Quieres quitar / eliminar el icono de WordPress de la pestaña del navegador de tu sitio web?
Al eliminar el icono de WordPress y sustituirlo por su favicon personalizado, puede aumentar el reconocimiento de su marca entre los clientes, personalizar su sitio web y mejorar el atractivo visual.
En este artículo, le mostraremos cómo quitar / eliminar fácilmente el icono de WordPress de la pestaña del navegador.

¿Por qué quitar el icono de WordPress de la pestaña del navegador?
El icono de WordPress en la pestaña de su navegador puede hacer que su sitio web parezca genérico y poco profesional. La mayoría de los usuarios tienen muchas pestañas abiertas en su navegador, lo que puede ocultar el título de su sitio web.
Con sólo el logotipo de WordPress en la pestaña, sus usuarios no se han podido identificar su sitio, entre muchos otros.
Al eliminar el icono de WordPress de la pestaña del navegador y añadir un favicon (también conocido como el icono de su sitio), puede utilizar el logotipo de su marca y hacer que su sitio sea más fácil de usar para sus visitantes.
Un favicon es una imagen diminuta que aparece junto al título de su sitio web en el navegador / explorador.

El favicon ayudará a sus usuarios a reconocer inmediatamente su sitio web y a cambiar de pestaña con eficacia. Los visitantes más frecuentes incluso reconocerán al instante esa pequeña imagen en su navegador / explorador.
Dicho esto, echemos un vistazo a cómo quitar / eliminar fácilmente el icono de WordPress de la pestaña del navegador. Hoy, vamos a echar un vistazo a los dos métodos, y usted puede elegir el que se siente bien para usted:
Método 1: Eliminar el icono de WordPress sin plugins
Si está utilizando un tema de bloque en WordPress, entonces puede utilizar este método para quitar el icono de WordPress en una pestaña del navegador.
En el momento de escribir este tutorial, el tema por defecto de WordPress, Twenty Twenty-Three, no tiene un bloque de iconos del sitio para cambiar su favicon lejos del logotipo de WordPress.
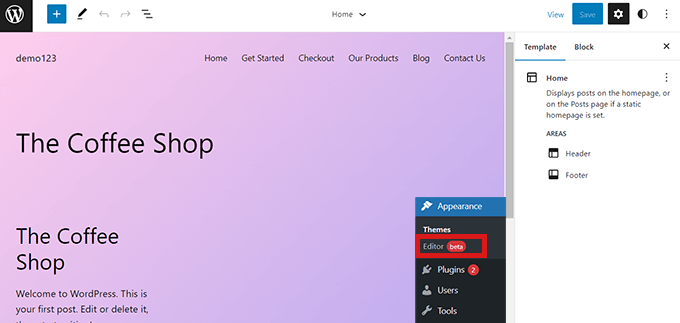
Primero, debe navegar a Apariencia ” Editor desde su escritorio de administrador de WordPress para abrir el editor completo del sitio.

Sin embargo, no puedes cambiar tu favicon desde aquí o quitar el icono de WordPress de la pestaña del navegador / explorador. Para ello, copie y pegue la siguiente URL en su navegador para abrir el Personalizador de temas:
https://example.com/wp-admin/customize.php
No olvide sustituir “ejemplo.com” por el nombre de dominio de su sitio.
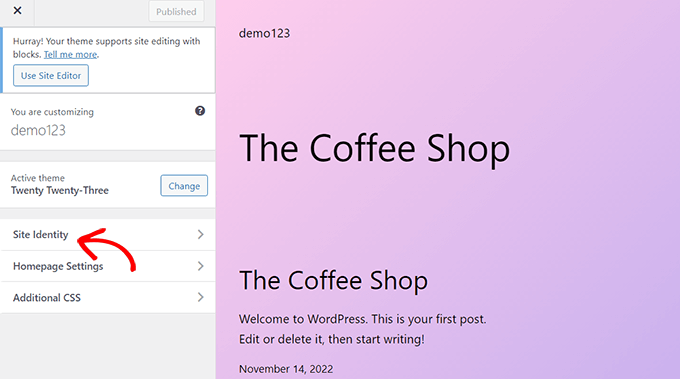
Esta URL le llevará al Personalizador de temas, donde deberá hacer clic en la pestaña “Identidad del sitio”.

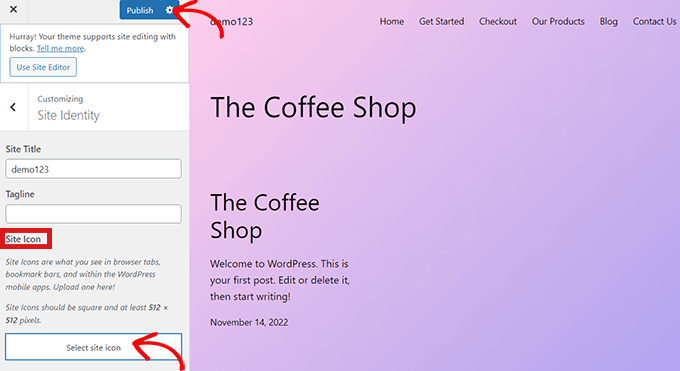
Una vez allí, desplácese hasta la sección “Icono del sitio”.
Desde aquí, basta con hacer clic en el botón “Seleccionar icono de sitio” para abrir la biblioteca de medios de WordPress.

Ahora puede seleccionar cualquier imagen que desee utilizar como favicon para reemplazar el icono de WordPress en la pestaña del navegador / explorador.
Para más detalles sobre cómo crear un favicon, puedes comprobar nuestra guía práctica sobre cómo añadir un favicon en WordPress. Si la imagen que has elegido utilizar como favicon supera el tamaño recomendado, WordPress te permitirá recortarla.
Cuando esté satisfecho con su elección, simplemente haga clic en el botón “Publicar” de la parte superior.
Quitar el icono de WordPress en un tema sin edición completa del sitio
Si está utilizando un tema clásico, puede ir directamente al Personalizador de temas en Apariencia ” Personalizar para quitar el icono de WordPress de la pestaña del navegador.
En sitios que no son compatibles con el editor de sitio completo, el Personalizador de temas de WordPress le permite cambiar detalles acerca de su sitio, como el favicon, la tipografía, los colores por defecto, el pie de página, etc.
Una vez en el Personalizador de temas, haga clic en la pestaña “Identidad del sitio”. El proceso es el mismo que el que mostramos anteriormente. Puede quitar el icono de WordPress simplemente subiendo un icono del sitio de su elección.
Cuando esté satisfecho con su elección, sólo tiene que hacer clic en el botón “Publicar” para guardar los cambios.
Método 2: Eliminar el icono de WordPress usando un plugin
También puedes utilizar un plugin para quitar / eliminar el icono de WordPress y sustituirlo por un favicon.
Primero, necesitas instalar y activar el plugin Heroic Favicon Generator. Para más detalles, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
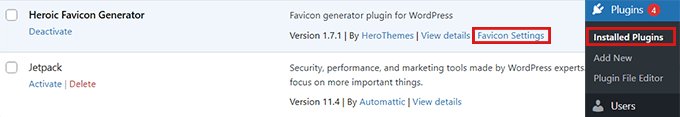
Una vez activado, visite la página Plugins ” Plugins instalados y haga clic en la opción “Ajustes de Favicon”.

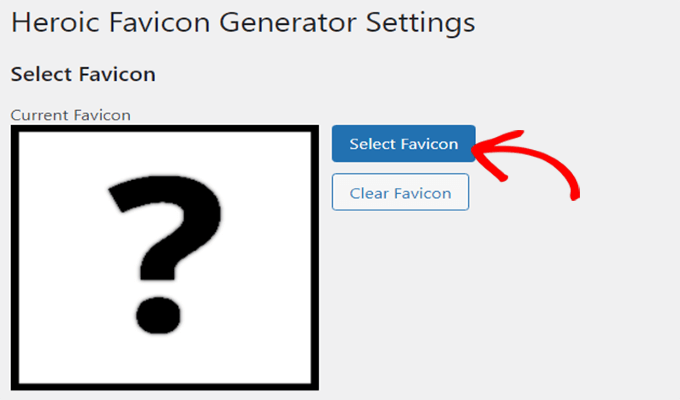
Esto te llevará a la página de ‘Ajustes del Generador de Favicon Heroico’. Aquí, simplemente haga clic en el botón ‘Seleccionar Favicon’.
Esto abrirá la biblioteca de medios de WordPress. Ahora, puedes elegir y subir cualquier imagen que quieras usar como favicon.

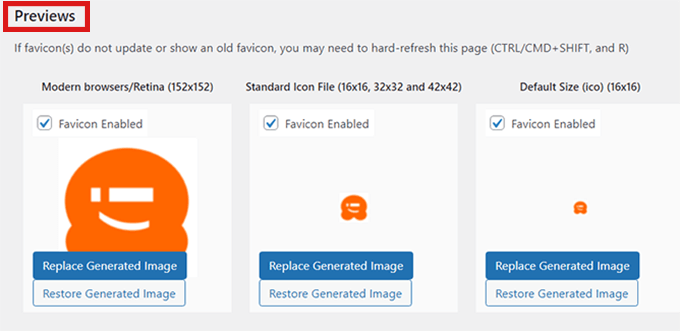
Una vez hecho esto, desplácese hacia abajo hasta la sección “Vistas previas”, donde podrá ver el aspecto que tendrá el favicon en su sitio web de WordPress.
Cuando esté satisfecho, sólo tiene que desplazarse hacia abajo y hacer clic en el botón “Guardar cambios”.

Has eliminado correctamente el icono de WordPress y has añadido un favicon en su lugar.
Bono: Añadir aviso de pestaña de navegador en WordPress
Además de añadir un favicon personalizado para captar la atención del usuario, también puede añadir avisos en las pestañas del navegador de su sitio web para atraer de nuevo a los clientes.
Este aviso es un mensaje que se mostrará en la pestaña de su navegador cuando el usuario se centre en un sitio web diferente. Puede ayudar a reducir las tasas de abandono de carrito y atraer más tráfico a su sitio.

Puedes añadir fácilmente un aviso de pestaña de navegador en WordPress usando WPCode. Es el mejor plugin de fragmentos de código de WordPress en el mercado que hace que sea seguro y fácil de añadir código personalizado a su sitio web.
Tras la instalación del plugin, todo lo que tiene que hacer es visitar la página Fragmentos de código ” + Añadir fragmento desde la barra lateral del administrador de WordPress y hacer clic en “Usar fragmento” en la opción Añadir su código personalizado (nuevo fragmento).

Esto le llevará a la página “Crear fragmento de código personalizado”, donde deberá seleccionar “Fragmento de código JavaScript” como “Tipo de código” en el menú desplegable de la derecha.
A continuación, añada el siguiente código personalizado en el cuadro “Vista previa del código”:
let count = 0;
const title = document.title;
function changeTitle() {
count++;
var newTitle = '(' + count + ') ' + title;
document.title = newTitle;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );
Por último, haga clic en el botón “Guardar fragmento de código” y cambie el conmutador “Inactivo” a “Activo”.

Ha añadido correctamente un aviso en la pestaña del navegador de su sitio web que mostrará el número de nuevas actualizaciones.
Si quieres mostrar un mensaje o cambiar los favicons en la pestaña de tu navegador, entonces puedes ver nuestro tutorial completo sobre cómo añadir fácilmente notificaciones a la pestaña del navegador en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo quitar / eliminar el icono de WordPress de la pestaña del navegador. Puede que también quieras ver nuestra guía definitiva sobre SEO en WordPress para mejorar tu posicionamiento, y comprobar nuestro artículo sobre cómo trasladar fácilmente tu blog de WordPress.com a WordPress.org.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!