¿Desea añadir un aviso en la pestaña del navegador de su sitio web?
Añadir avisos en las pestañas del navegador puede ser una buena forma de captar la atención del usuario, reducir la tasa de abandono del carrito y aumentar las ventas y los ingresos.
En este artículo, le mostraremos cómo añadir fácilmente avisos a las pestañas del navegador en WordPress.

¿Qué es una notificación de pestaña del navegador?
Una notificación de pestaña del navegador es un mensaje que aparece en la pestaña de su sitio web cuando uno de nuestros visitantes está mirando otro sitio en su navegador.
Si añade una característica de aviso de pestaña del navegador en su sitio web de WordPress, podrá captar la atención del usuario en el momento en que abra otra pestaña para salir de su página.
Por ejemplo, puedes cambiar el favicon de tu sitio web, animarlo, escribir un mensaje personalizado o simplemente hacer parpadear la pestaña.
Si tiene una tienda en línea, los avisos en las pestañas del navegador pueden serle de gran ayuda. Estos avisos harán que vuelvan los clientes distraídos, reducirán las tasas de abandono de carritos y aumentarán la participación de los clientes.
Con esta característica, puede alertar a sus clientes acerca del abandono del carrito o incluso ofrecerles un descuento si vuelven a prestar atención a su sitio.
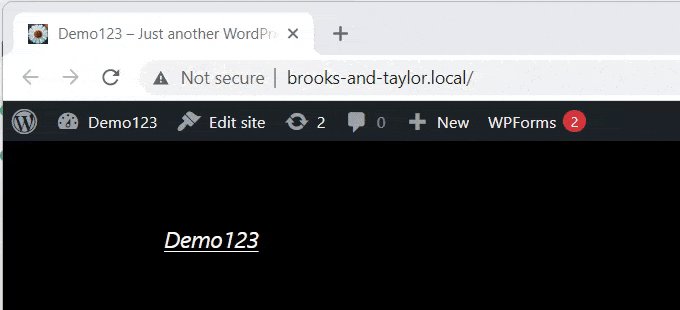
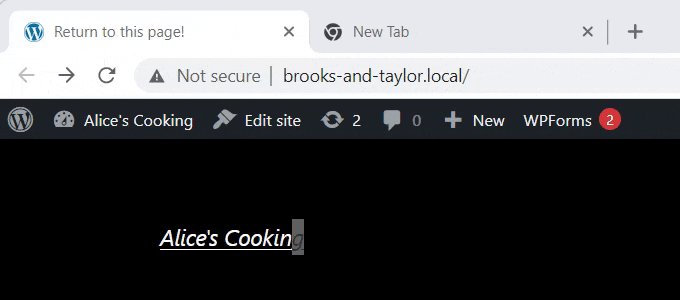
He aquí un ejemplo de aviso en una pestaña del navegador.

Dicho esto, le mostraremos cómo añadir fácilmente diferentes tipos de avisos de pestaña de navegador en WordPress.
Puede utilizar los siguientes enlaces para saltar al método de su elección:
Instalar WPCode para añadir avisos a las pestañas del navegador / explorador
Puedes añadir fácilmente avisos de pestañas de navegador en tu sitio añadiendo código personalizado en WordPress. Normalmente, tienes que editar el archivo functions.php de tu tema, pero eso puede romper tu sitio web incluso con un pequeño error.
Por eso recomendamos usar WPCode, que es el mejor plugin de fragmentos de código para WordPress del mercado. Es la forma más segura y sencilla de añadir código personalizado a tu sitio.
Primero, necesitas instalar y activar el plugin WPCode. Para más detalles, puedes consultar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: WPCode también tiene una versión gratuita que puedes utilizar para este tutorial. Sin embargo, la actualización al plan de pago le dará acceso a más características.
Una vez activado, visite la página Fragmentos de código ” + Añadir fragmento desde la barra lateral del administrador de WordPress.
Ahora, pase el ratón por encima de la opción “Añadir su código personalizado (nuevo fragmento de código)” y haga clic en el botón “Usar fragmento de código” situado debajo.

Accederá a la página “Crear fragmento de código personalizado”.
Independientemente del tipo de aviso de pestaña del navegador que utilices, aquí introducirás el código.

Tipo 1: Mostrar nuevas actualizaciones como aviso en una pestaña del navegador
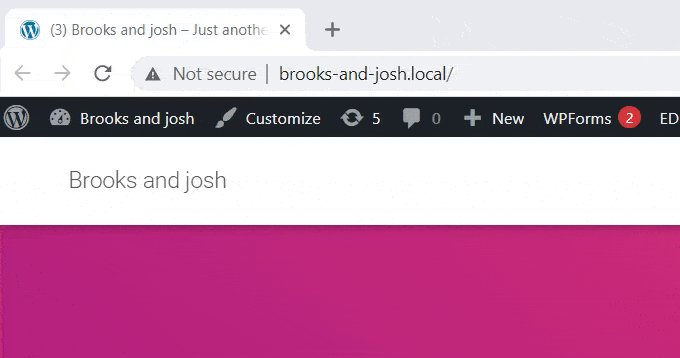
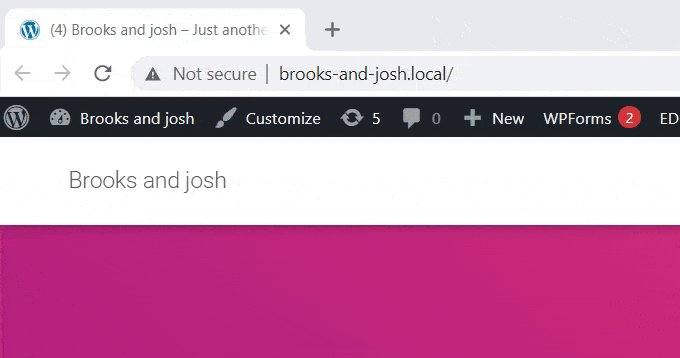
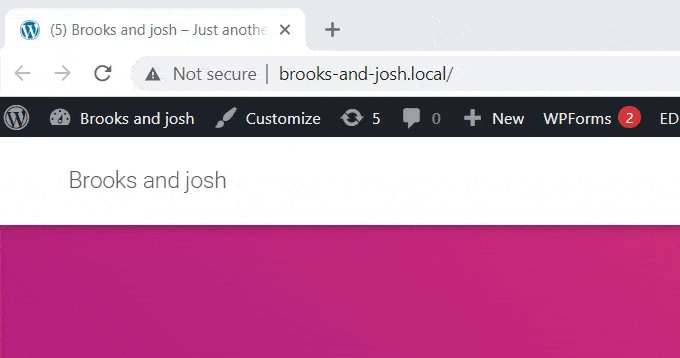
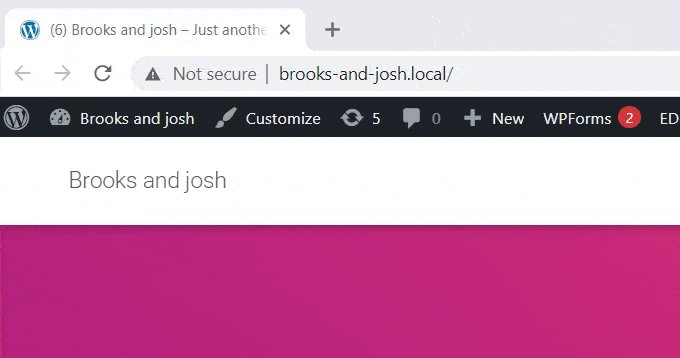
Este método es para usted si desea que sus usuarios reciban alertas acerca de cualquier nueva actualización que se publique en su sitio. Aparecerá un número en la pestaña para indicarles cuántos elementos / artículos nuevos les faltan.
Por ejemplo, si tienes una tienda WooCommerce y acabas de añadir algunos productos nuevos al inventario, el usuario verá un número que indica cuántos productos nuevos se han añadido en el aviso de la pestaña del navegador.
Puede verlo en la siguiente imagen:

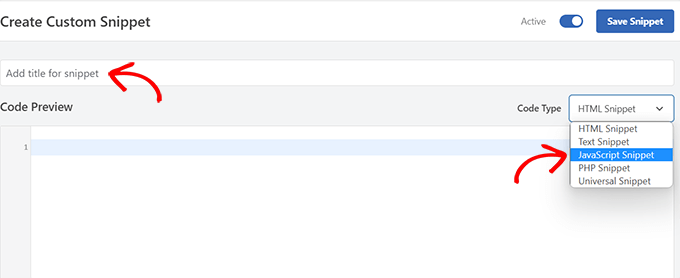
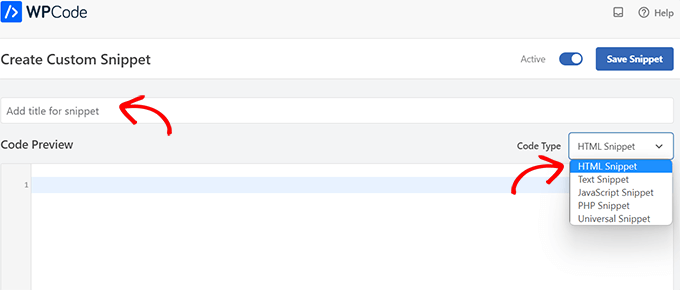
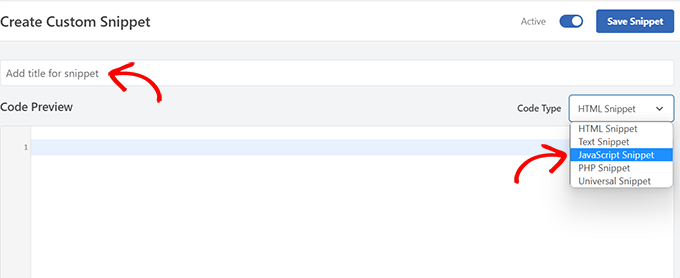
Una vez que estés en la página “Crear fragmento de código personalizado”, deberás darle un nombre a tu fragmento de código. Puedes elegir cualquier cosa que te ayude a identificar el código.
A continuación, seleccione “Fragmento de JavaScript” como “Tipo de código” en el menú desplegable de la derecha.

A continuación, sólo tiene que copiar y pegar el siguiente fragmento de código en el cuadro “Vista previa del código”:
let count = 0;
const title = document.title;
function changeTitle() {
count++;
var newTitle = '(' + count + ') ' + title;
document.title = newTitle;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );
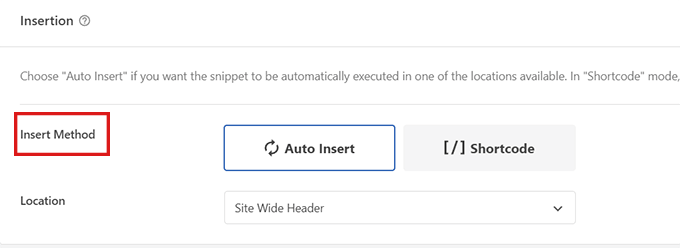
Una vez hecho esto, desplácese hasta la sección “Inserción”. Encontrará dos opciones: ‘Inserción automática’ y ‘Shortcode’.
Sólo tiene que elegir la opción “Autoinsertar” y su código se insertará y ejecutará automáticamente en su sitio.
Puede utilizar el método ‘Shortcode’ si solo desea mostrar las nuevas actualizaciones en páginas específicas donde añada el shortcode.

A continuación, desplázate hasta la parte superior de la página y activa el conmutador “Inactivo”.
Por último, haga clic en el botón “Guardar fragmento de código” para establecer los ajustes.

Una vez hecho esto, tu fragmento de código personalizado se añadirá a tu sitio y empezará a funcionar.
Tipo 2: Cambio de Favicons como aviso en la pestaña del navegador
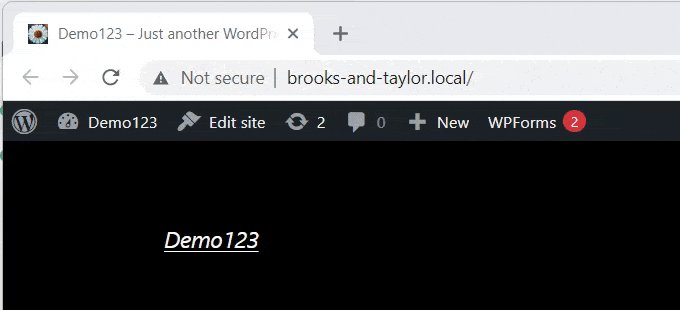
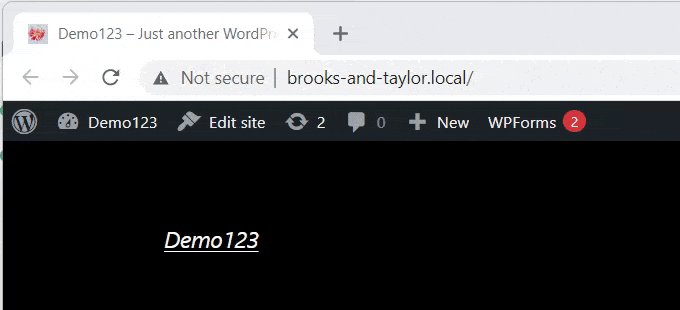
Con este método, mostrará un favicon diferente en la pestaña del navegador de su sitio cuando los usuarios naveguen a otra pestaña.
Un favicon es una pequeña imagen que se ve en los navegadores / exploradores web. La mayoría de las empresas utilizan una versión reducida de su logotipo.

Para cambiar los favicons en la pestaña de tu navegador, usaremos el plugin WPCode.
En primer lugar, visite la página Fragmentos de código ” + Añadir fragmentos en su panel de administrador de WordPress y haga clic en el botón “Usar fragmento” bajo la opción “Añadir su código personalizado (nuevo fragmento)”.
Esto le llevará a la página “Crear fragmento de código personalizado”, donde puede empezar introduciendo un título para su fragmento de código.
Ahora, elija “Fragmento de código HTML” como “Tipo de código” en el menú desplegable de la derecha.

Una vez hecho esto, copie y pegue el siguiente código en el cuadro “Vista previa del código”:
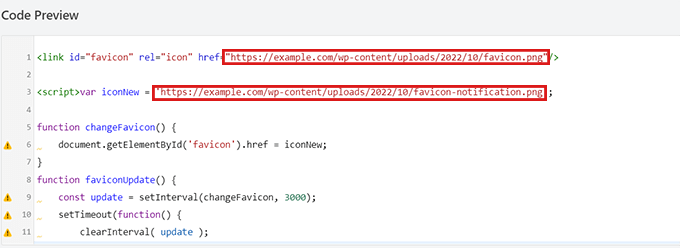
<link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/>
<script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';
function changeFavicon() {
document.getElementById('favicon').href = iconNew;
}
function faviconUpdate() {
const update = setInterval(changeFavicon, 3000);
setTimeout(function() {
clearInterval( update );
}, 3100);
}
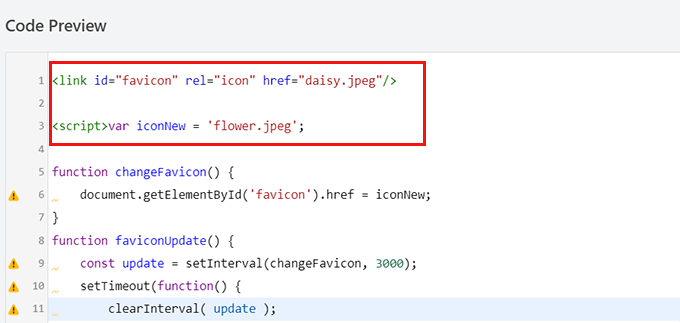
Después de pegar el código, simplemente quita los enlaces favicon de ejemplo del código y sustitúyelos por tus propios enlaces de imagen.
A continuación puede ver los enlaces resaltados en nuestro código.

Recuerde que las imágenes que elija como favicons deben estar ya subidas a la biblioteca de medios de su sitio WordPress.
De lo contrario, el código no funcionará y tu favicon no cambiará.

Una vez hecho esto, desplácese hasta la sección “Inserción”.
Puede elegir la opción “Autoinsertar” si desea incrustar automáticamente el código en cada página.

Para cambiar el favicon solo en determinadas páginas, selecciona la opción “Shortcode” y pégalo en cualquier zona habilitada para shortcode, como los widgets de la barra lateral o en la parte inferior del editor de contenido.
A continuación, vaya a la parte superior de la página y cambie el conmutador de “Inactivo” a “Activo” en la esquina superior derecha y, a continuación, haga clic en el botón “Guardar fragmento de código”.
Después de eso, tu favicon empezará a cambiar como un aviso en la pestaña del navegador / explorador.
Tipo 3: Cambio del título del sitio como aviso en la pestaña del navegador
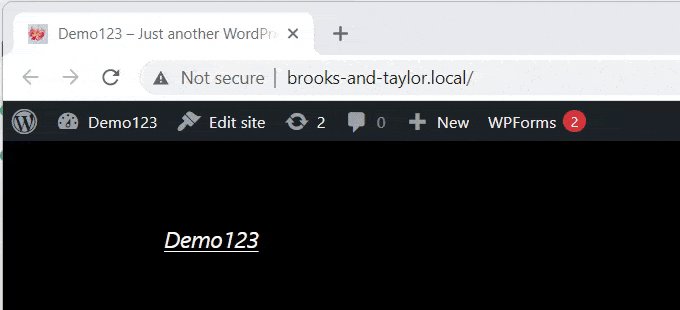
Este método es para usted si desea cambiar el título del sitio para volver a captar la atención de sus visitantes.
Utilizando este fragmento de código, el título de su sitio cambiará para mostrar un mensaje llamativo cuando los usuarios cambien a otra pestaña en el navegador / explorador.

Vamos a utilizar el plugin WPCode para cambiar el título de su sitio como un aviso en la pestaña del navegador.
Para llegar a la página “Crear fragmento personalizado”, visite la página Fragmentos de código ” +Añadir fragmentos desde la barra lateral del administrador y haga clic en “Utilizar fragmento” en la opción “Añadir su código personalizado (nuevo fragmento)”.

Ahora que está en la página “Crear fragmento de código personalizado”, empiece por introducir un título para su fragmento de código.
A continuación, seleccione “JavaScript” como “Tipo de código” en el menú desplegable de la derecha.

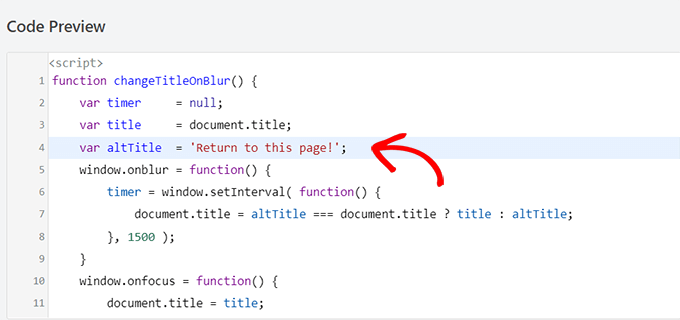
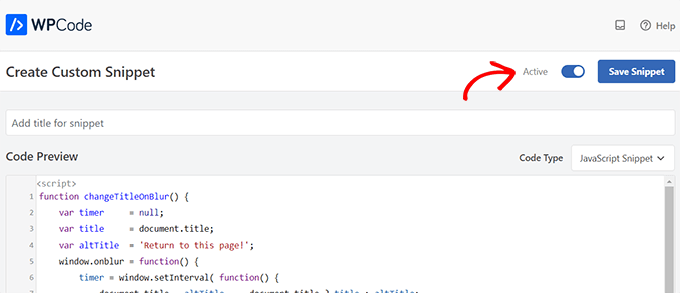
A continuación, sólo tiene que copiar y pegar el siguiente fragmento de código en el cuadro “Vista previa del código”:
function changeTitleOnBlur() {
var timer = null;
var title = document.title;
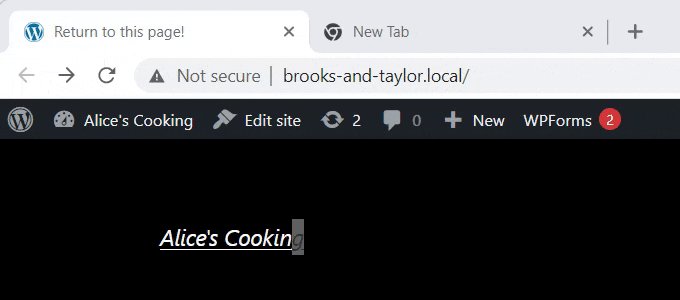
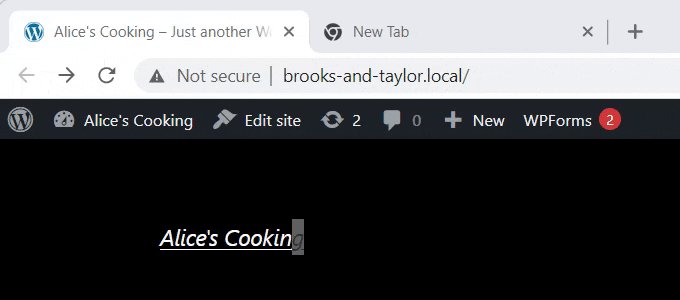
var altTitle = 'Return to this page!';
window.onblur = function() {
timer = window.setInterval( function() {
document.title = altTitle === document.title ? title : altTitle;
}, 1500 );
}
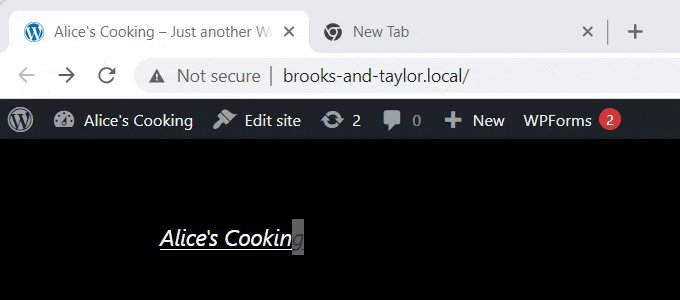
window.onfocus = function() {
document.title = title;
clearInterval(timer);
}
}
changeTitleOnBlur();
Una vez que hayas pegado el código, puedes editarlo y simplemente escribir en el código el mensaje que quieras que aparezca en la pestaña de tu navegador / explorador.
Para escribir el mensaje que desee, simplemente vaya a la línea var altTitle = '¡Vuelva a esta página!'; y elimine el texto del marcador de posición con el mensaje para el aviso de la pestaña de su navegador.

A continuación, desplácese hasta la sección “Inserción” y elija el modo “Inserción automática” para activar el aviso de la pestaña de su navegador en cada página.
Sin embargo, si solo desea que su mensaje llamativo aparezca en páginas específicas, puede elegir la opción “Shortcode”.
Por ejemplo, es posible que solo desee añadir este código en la página “Añadir al carrito” para que pueda reducir las tasas de abandono del carrito en su sitio web.
Si ese es el caso, puede elegir la opción Shortcode.

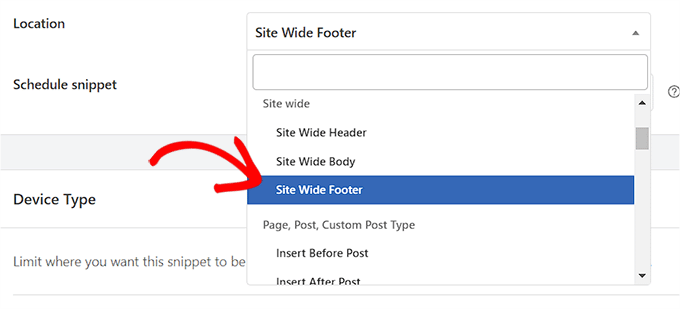
A continuación, desplácese hasta la opción “Ubicación” y haga clic en el menú desplegable situado junto a ella.
Desde aquí, seleccione la opción “Pie de página del sitio”.

Por último, desplázate de nuevo a la parte superior de la página y activa el conmutador de “Inactivo” a “Activo”.
A continuación, haga clic en el botón “Guardar fragmento de código” para establecer los ajustes.

Ya está. Ahora, el aviso de la pestaña de su navegador alertará a los usuarios que abandonen su sitio.
Bonus: Añada notificaciones Web Push a su sitio WordPress
Otra forma de recuperar visitantes y reducir las tasas de abandono de carritos es enviar notificaciones web push a los usuarios. Estas notificaciones son mensajes cortos en los que se puede hacer clic y que se envían a los visitantes incluso cuando no están en el sitio web.
Puede hacerlo fácilmente con PushEngage, que es el mejor software de notificaciones push del mercado.

Le permite enviar automáticamente notificaciones de nuevas entradas de blog o mensajes personalizados, y configurar campañas de goteo sin ningún código.
El complemento también ofrece otras funciones, como plantillas prediseñadas, pruebas A/B, segmentación de usuarios, recordatorios de suscripción inteligentes, campañas personalizadas y opciones de mensajes interactivos.
Puede utilizar todas estas funciones para crear notificaciones de carritos abandonados, programar mensajes y enviar alertas de bajada de precios, lo que se traducirá en un mayor tráfico en el sitio.

Para obtener más información, consulte nuestra guía para principiantes sobre cómo añadir notificaciones web push en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir avisos a las pestañas del navegador en WordPress. Puede que también quieras ver nuestro tutorial sobre cómo añadir avisos instantáneos a tu sitio de WordPress y marcar / comprobar nuestra selección de los mejores plugins de WordPress para hacer crecer tu sitio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Carole says
Is it possible to make the alternate tabs have a longer time between changes? I think that constant flashing would get annoying and people might just close out the tab.
WPBeginner Support says
Yes, it would depend on the methods you were using, you would change the numbers that are in the thousands for the code snippets as those determine how many milliseconds to wait for the code.
Administrador