Deseja adicionar uma notificação de guia do navegador ao seu site?
Adicionar notificações na guia do navegador pode ser uma ótima maneira de recuperar a atenção do usuário, reduzir a taxa de abandono do carrinho e aumentar as vendas e a receita.
Neste artigo, mostraremos como adicionar facilmente notificações de guias do navegador no WordPress.

O que é uma notificação de guia do navegador?
Uma notificação de guia do navegador é uma mensagem que aparece na guia do seu site quando um dos nossos visitantes está acessando um site diferente no navegador.
Ao adicionar um recurso de notificação de guia do navegador ao seu site WordPress, você pode chamar a atenção do usuário no momento em que ele abrir outra guia para sair da sua página.
Por exemplo, você pode alterar o favicon do seu site, animá-lo, escrever uma mensagem personalizada ou simplesmente exibir a guia.
Se você tem uma loja on-line, as notificações na guia do navegador podem realmente ajudá-lo. Essas notificações trarão de volta clientes distraídos, reduzirão as taxas de abandono de carrinho e aumentarão o envolvimento do cliente.
Com esse recurso, você pode alertar seus clientes sobre o abandono do carrinho ou até mesmo oferecer um desconto se eles voltarem a prestar atenção ao seu site.
Aqui está um exemplo de notificação de uma guia do navegador.

Dito isso, mostraremos a você como adicionar facilmente diferentes tipos de notificações de guias do navegador no WordPress.
Você pode usar os links abaixo para ir para o método de sua escolha:
Instalar o WPCode para adicionar notificações de guias do navegador
Você pode adicionar facilmente notificações de guias do navegador em seu site adicionando código personalizado no WordPress. Normalmente, é necessário editar o arquivo functions.php do tema, mas isso pode danificar seu site mesmo com um pequeno erro.
É por isso que recomendamos o uso do WPCode, que é o melhor plugin de snippets de código para WordPress do mercado. É a maneira mais segura e fácil de adicionar código personalizado ao seu site.
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: o WPCode também tem uma versão gratuita que você pode usar para este tutorial. No entanto, o upgrade para o plano pago lhe dará acesso a mais recursos.
Após a ativação, acesse a página Code Snippets ” + Add Snippet na barra lateral do administrador do WordPress.
Agora, passe o mouse sobre a opção “Add Your Custom Code (New Snippet)” e clique no botão “Use Snippet” abaixo dela.

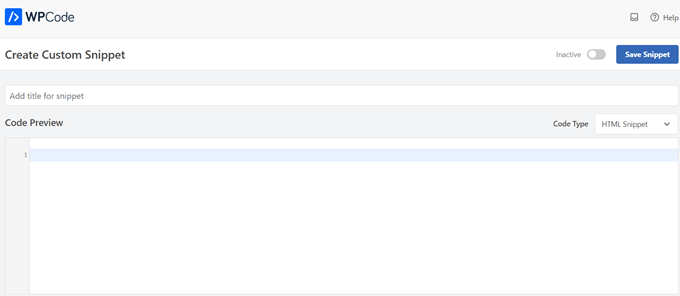
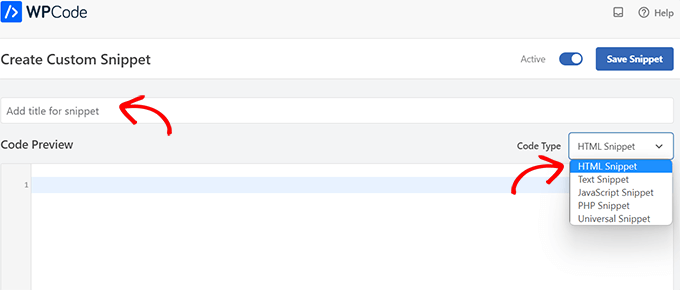
Isso o levará à página “Create Custom Snippet” (Criar snippet personalizado).
Independentemente do tipo de notificação de guia do navegador que você usa, você digitará o código aqui.

Tipo 1: Exibição de novas atualizações como uma notificação na guia do navegador
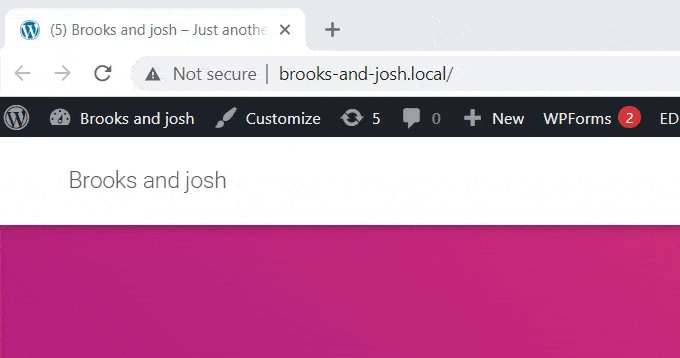
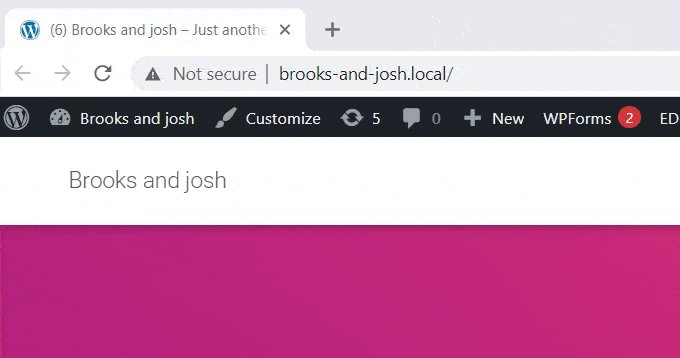
Esse método é indicado para quem deseja que os usuários sejam alertados sobre novas atualizações que estão sendo publicadas no site. Um número aparecerá na guia para informar quantos itens novos estão faltando.
Por exemplo, se você tiver uma loja WooCommerce e tiver acabado de adicionar alguns produtos novos ao inventário, o usuário verá um número que indica quantos produtos novos foram adicionados na notificação da guia do navegador.
Você pode ver isso na imagem abaixo:

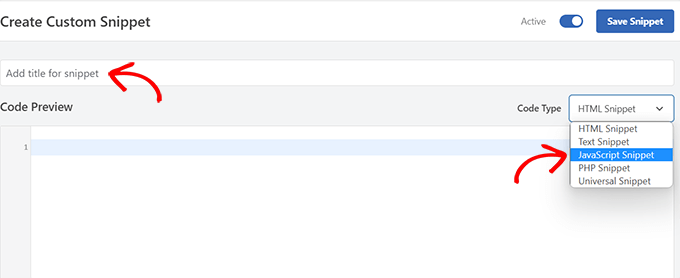
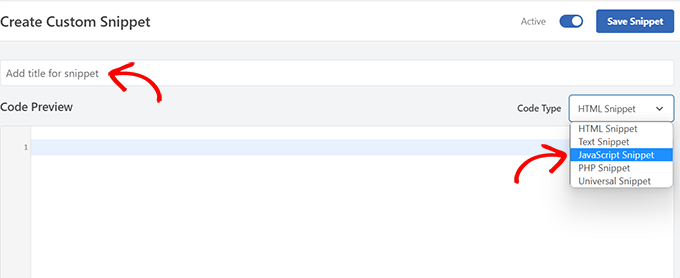
Quando estiver na página “Criar snippet personalizado”, você precisará nomear o snippet. Você pode escolher qualquer coisa que o ajude a identificar o código.
Em seguida, selecione “JavaScript Snippet” como o “Code Type” (Tipo de código) no menu suspenso à direita.

Em seguida, tudo o que você precisa fazer é copiar e colar o seguinte trecho de código na caixa “Code Preview” (Visualização de código):
let count = 0;
const title = document.title;
function changeTitle() {
count++;
var newTitle = '(' + count + ') ' + title;
document.title = newTitle;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );
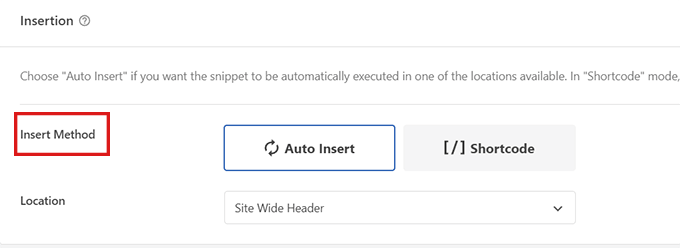
Depois de fazer isso, role para baixo até a seção “Inserção”. Você encontrará duas opções: “Auto Insert” (Inserção automática) e “Shortcode” (Código curto).
Basta escolher a opção “Auto Insert” e seu código será automaticamente inserido e executado em seu site.
Você pode usar o método “Shortcode” se quiser mostrar as novas atualizações somente em páginas específicas às quais você adicionou o shortcode.

Depois disso, role de volta para a parte superior da página e alterne o botão “Inativo” para “Ativo”.
Por fim, clique no botão “Save Snippet” para armazenar suas configurações.

Com isso concluído, seu snippet de código personalizado será adicionado ao seu site e começará a funcionar.
Tipo 2: Alteração de favicons como uma notificação de guia do navegador
Com esse método, você mostrará um favicon diferente na guia do navegador do seu site quando os usuários navegarem para outra guia.
Um favicon é uma pequena imagem que você vê nos navegadores da Web. A maioria das empresas usa uma versão menor de seu logotipo.

Para alterar os favicons na guia do navegador, usaremos o plug-in WPCode.
Primeiro, acesse a página Code Snippets ” + Add Snippets em seu painel de administração do WordPress e clique no botão “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.
Isso o levará à página “Create Custom Snippet” (Criar snippet personalizado), onde você pode começar inserindo um título para o snippet de código.
Agora, basta escolher “HTML Snippet” como o “Tipo de código” no menu suspenso à direita.

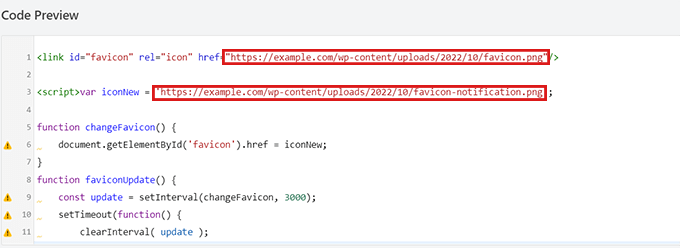
Depois de fazer isso, copie e cole o seguinte código na caixa “Code Preview” (Visualização de código):
<link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/>
<script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';
function changeFavicon() {
document.getElementById('favicon').href = iconNew;
}
function faviconUpdate() {
const update = setInterval(changeFavicon, 3000);
setTimeout(function() {
clearInterval( update );
}, 3100);
}
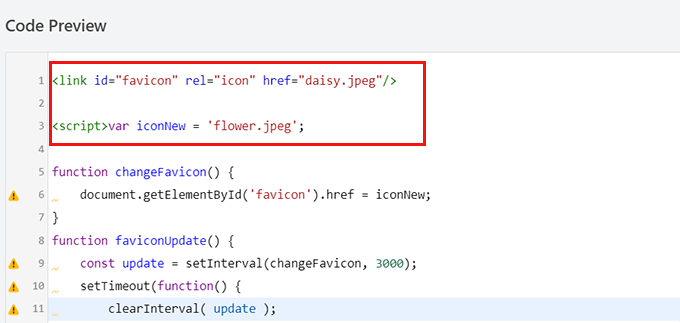
Depois de colar o código, basta remover os links de favicon de exemplo do código e substituí-los por seus próprios links de imagem.
Você pode ver os links destacados em nosso código abaixo.

Lembre-se de que as imagens escolhidas como favicons já devem ter sido carregadas na biblioteca de mídia do seu site WordPress.
Caso contrário, o código não funcionará e seu favicon não será alterado.

Depois de fazer isso, role para baixo até a seção “Inserção”.
Você pode escolher a opção “Auto Insert” (Inserção automática) se quiser incorporar automaticamente o código em todas as páginas.

Para alterar o favicon somente em páginas específicas, selecione a opção “Shortcode” e cole-o em qualquer área habilitada para shortcode, como widgets da barra lateral ou na parte inferior do editor de conteúdo.
Em seguida, vá para a parte superior da página e alterne a opção de “Inativo” para “Ativo” no canto superior direito e, em seguida, clique no botão “Salvar snippet”.
Depois disso, seu favicon começará a mudar como uma notificação na guia do navegador.
Tipo 3: Alteração do título do site como uma notificação de guia do navegador
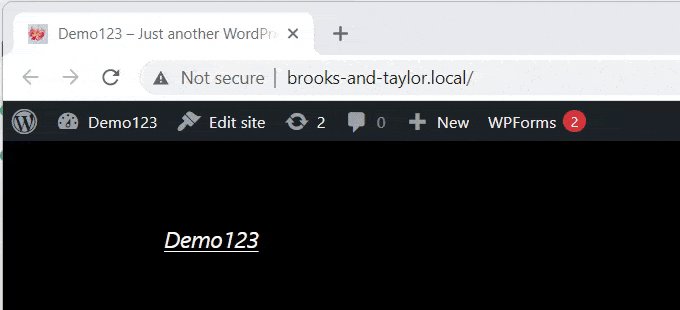
Esse método é para você se quiser alterar o título do site para chamar a atenção do visitante.
Usando esse snippet de código, o título do seu site será alterado para mostrar uma mensagem atraente quando os usuários alternarem para outra guia no navegador.

Usaremos o plug-in WPCode para alterar o título do seu site como uma notificação na guia do navegador.
Para acessar a página “Criar snippet personalizado”, visite a página Snippets de código ” +Adicionar snippets na barra lateral do administrador e clique em “Usar snippet” na opção “Adicionar seu código personalizado (novo snippet)”.

Agora que você está na página “Create Custom Snippet” (Criar snippet personalizado), comece inserindo um título para seu snippet de código.
Em seguida, selecione “JavaScript” como o “Tipo de código” no menu suspenso à direita.

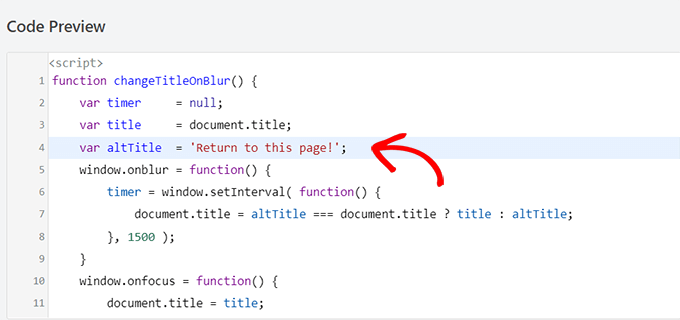
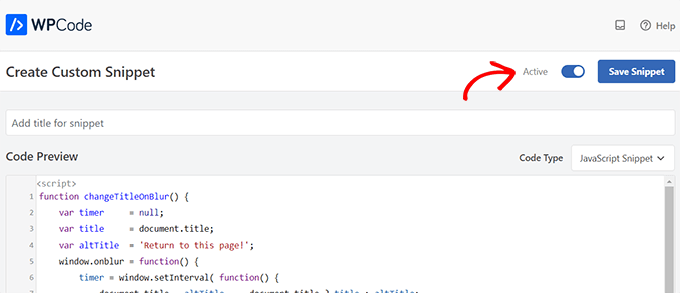
Em seguida, tudo o que você precisa fazer é copiar e colar o seguinte trecho de código na caixa “Code Preview” (Visualização de código):
function changeTitleOnBlur() {
var timer = null;
var title = document.title;
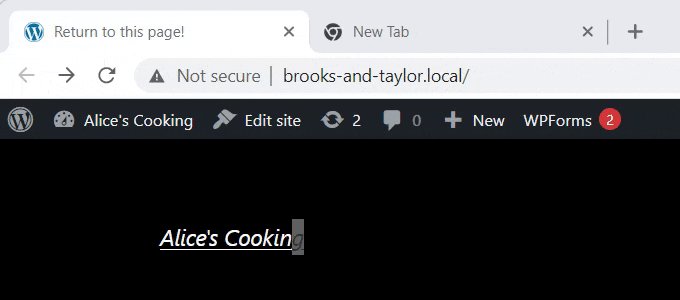
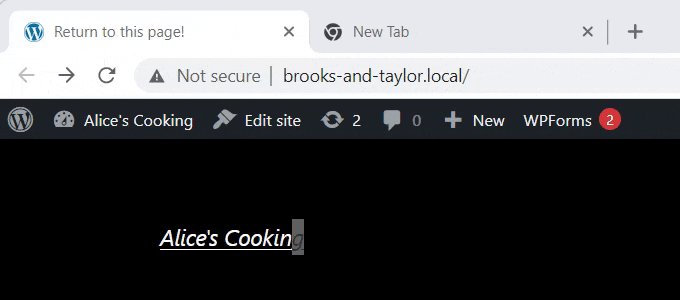
var altTitle = 'Return to this page!';
window.onblur = function() {
timer = window.setInterval( function() {
document.title = altTitle === document.title ? title : altTitle;
}, 1500 );
}
window.onfocus = function() {
document.title = title;
clearInterval(timer);
}
}
changeTitleOnBlur();
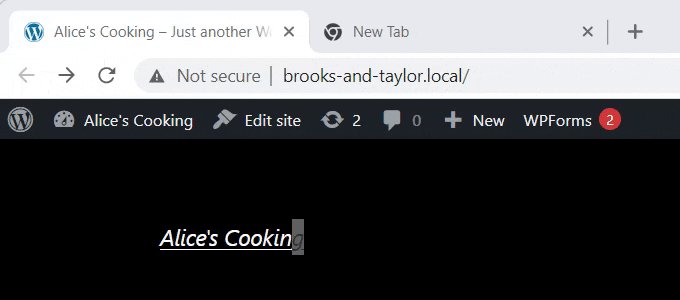
Depois de colar o código, você pode editá-lo e simplesmente escrever no código a mensagem que deseja exibir na guia do navegador.
Para escrever a mensagem desejada, basta ir até a linha var altTitle = 'Return to this page!'; e remover o texto do espaço reservado com a mensagem para a notificação da guia do navegador.

Em seguida, role para baixo até a seção “Insertion” (Inserção) e escolha o modo “Auto Insert” (Inserção automática) para ativar a notificação da guia do navegador em todas as páginas.
No entanto, se você quiser que sua mensagem atraente apareça apenas em páginas específicas, poderá escolher a opção “Shortcode”.
Por exemplo, talvez você queira adicionar esse código somente na página “Adicionar ao carrinho” para que ele possa reduzir as taxas de abandono de carrinho em seu site.
Se esse for o caso, você pode escolher a opção Shortcode.

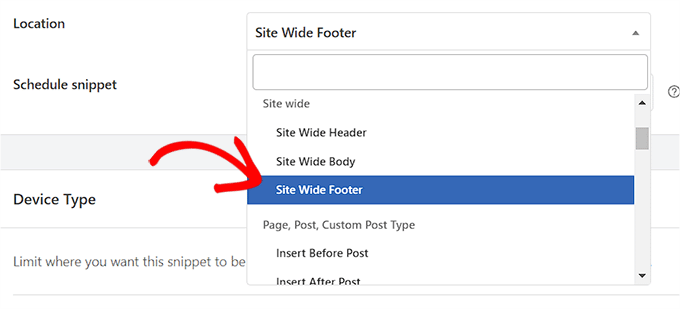
Depois disso, role para baixo até a opção “Location” (Localização) e clique no menu suspenso ao lado dela.
A partir daí, selecione a opção “Site Wide Footer”.

Por fim, role de volta para a parte superior da página e alterne a chave de “Inativo” para “Ativo”.
Em seguida, clique no botão “Save Snippet” para armazenar suas configurações.

Pronto! Agora, a notificação da guia do navegador alertará os usuários que saírem do seu site.
Bônus: Adicione notificações Web Push ao seu site WordPress
Outra maneira de trazer visitantes de volta e reduzir as taxas de abandono de carrinho é enviar notificações push da Web aos seus usuários. Essas notificações são mensagens curtas clicáveis que são enviadas aos seus visitantes mesmo quando eles não estão em seu site.
Você pode fazer isso facilmente com o PushEngage, que é o melhor software de notificação por push do mercado.

Ele permite que você envie automaticamente notificações de novas postagens de blog ou mensagens personalizadas e configure campanhas de gotejamento sem nenhum código.
O plug-in também oferece outros recursos, como modelos pré-fabricados, testes A/B, segmentação de usuários, lembretes inteligentes de opt-in, campanhas com acionamento personalizado e opções de mensagens interativas.
Você pode usar todos esses recursos para criar notificações de carrinho abandonado, agendar mensagens e enviar alertas de queda de preço, o que resulta em mais tráfego no site.

Para obter mais informações, consulte nosso guia para iniciantes sobre como adicionar notificações Web Push no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar notificações de guia do navegador no WordPress. Talvez você também queira ver nosso tutorial sobre como adicionar notificações push da Web ao seu site WordPress e conferir nossas principais opções de plug-ins obrigatórios do WordPress para expandir seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Carole says
Is it possible to make the alternate tabs have a longer time between changes? I think that constant flashing would get annoying and people might just close out the tab.
WPBeginner Support says
Yes, it would depend on the methods you were using, you would change the numbers that are in the thousands for the code snippets as those determine how many milliseconds to wait for the code.
Administrador