Volete rimuovere l’icona di WordPress dalla scheda del browser del vostro sito web?
Rimuovendo l’icona di WordPress e sostituendola con la vostra favicon personalizzata, potrete aumentare il riconoscimento del vostro marchio tra i clienti, personalizzare il vostro sito web e migliorarne l’aspetto visivo.
In questo articolo vi mostreremo come rimuovere facilmente l’icona di WordPress dalla scheda del browser.

Perché rimuovere l’icona di WordPress dalla scheda del browser?
L’icona di WordPress sulla scheda del browser può far apparire il vostro sito web generico e poco professionale. La maggior parte degli utenti ha molte schede aperte nel proprio browser, il che può far sì che il titolo del vostro sito web venga nascosto.
Con il solo logo di WordPress nella scheda, gli utenti non saranno in grado di identificare il vostro sito, tra molti altri.
Rimuovendo l’icona di WordPress dalla scheda del browser e aggiungendo una favicon (ovvero l’icona del vostro sito), potete utilizzare il logo del vostro marchio e rendere il vostro sito più facile da usare per i visitatori.
Una favicon è una piccola immagine che appare accanto al titolo del vostro sito web nel browser.

La favicon aiuterà gli utenti a riconoscere immediatamente il vostro sito web e a passare da una scheda all’altra in modo efficiente. I visitatori più assidui riconosceranno immediatamente quella piccola immagine sul browser.
Detto questo, vediamo come rimuovere facilmente l’icona di WordPress dalla scheda del browser. Oggi esamineremo tutti e due i metodi e potrete scegliere quello che fa al caso vostro:
Metodo 1: Rimozione dell’icona di WordPress senza un plugin
Se si utilizza un tema a blocchi in WordPress, è possibile utilizzare questo metodo per rimuovere l’icona di WordPress in una scheda del browser.
Al momento della stesura di questo tutorial, il tema predefinito di WordPress, Twenty Twenty-Three, non dispone di un blocco di icone del sito per cambiare la favicon rispetto al logo di WordPress.
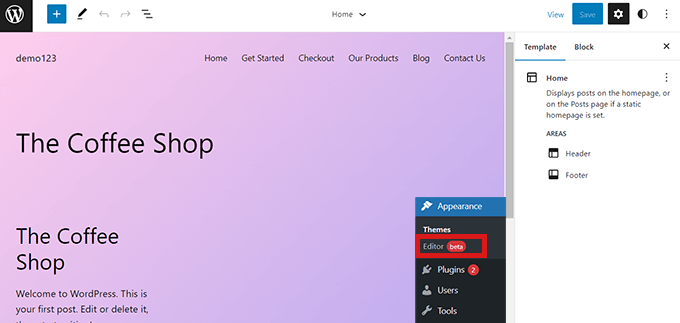
Per prima cosa, è necessario andare su Aspetto ” Editor dalla dashboard di amministrazione di WordPress per aprire l’editor completo del sito.

Tuttavia, non è possibile modificare la favicon da qui o rimuovere l’icona di WordPress dalla scheda del browser. A tale scopo, copiate e incollate l’URL sottostante nel vostro browser per aprire il personalizzatore del tema:
https://example.com/wp-admin/customize.php
Ricordate di sostituire “example.com” con il nome di dominio del vostro sito.
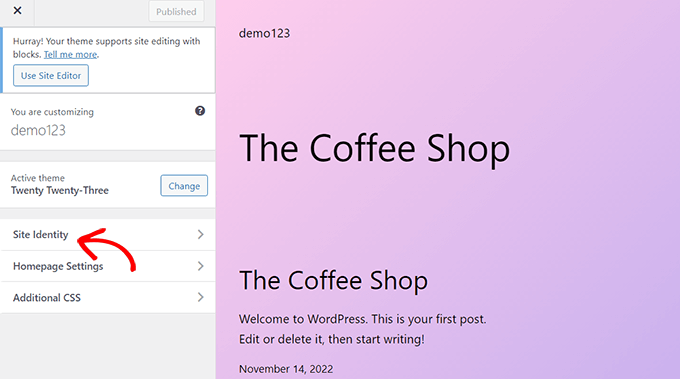
Questo URL vi porterà al Theme Customizer, dove dovrete fare clic sulla scheda “Site Identity”.

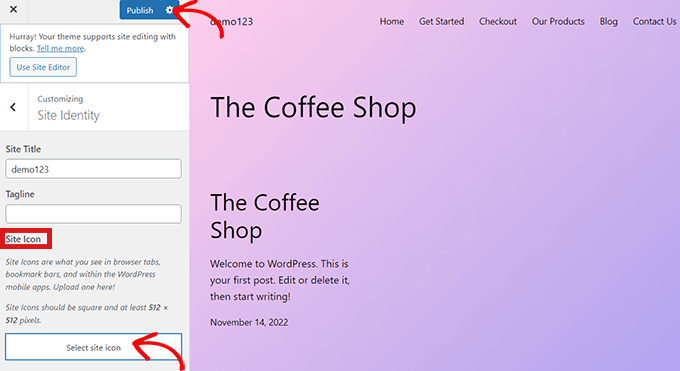
Una volta lì, scorrere fino alla sezione “Icona del sito”.
Da qui, basta fare clic sul pulsante “Seleziona icona del sito” per aprire la libreria multimediale di WordPress.

È ora possibile selezionare qualsiasi immagine da utilizzare come favicon per sostituire l’icona di WordPress nella scheda del browser.
Per maggiori dettagli su come creare una favicon, potete consultare il nostro tutorial su come aggiungere una favicon in WordPress. Se l’immagine che avete scelto di utilizzare come favicon supera le dimensioni consigliate, WordPress vi permetterà di ritagliarla.
Una volta soddisfatti della scelta, è sufficiente fare clic sul pulsante “Pubblica” in alto.
Rimuovere l’icona di WordPress in un tema senza modificare il sito completo
Se si utilizza un tema classico, si può accedere direttamente al Theme Customizer in Aspetto ” Personalizzazione per rimuovere l’icona di WordPress dalla scheda del browser.
Nei siti che non supportano l’editor completo, il personalizzatore di temi WordPress consente di modificare i dettagli del sito, come la favicon, la tipografia, i colori predefiniti, il piè di pagina e altro ancora.
Una volta entrati nel Theme Customizer, fare clic sulla scheda “Site Identity”. La procedura è la stessa che abbiamo mostrato sopra. È possibile rimuovere l’icona di WordPress semplicemente caricando un’icona del sito di propria scelta.
Una volta soddisfatti della scelta, è sufficiente fare clic sul pulsante “Pubblica” per salvare le modifiche.
Metodo 2: Rimozione dell’icona di WordPress tramite un plugin
È anche possibile utilizzare un plugin per rimuovere l’icona di WordPress e sostituirla con una favicon.
Per prima cosa, è necessario installare e attivare il plugin Heroic Favicon Generator. Per maggiori dettagli, consultate la nostra guida per principianti su come installare un plugin di WordPress.
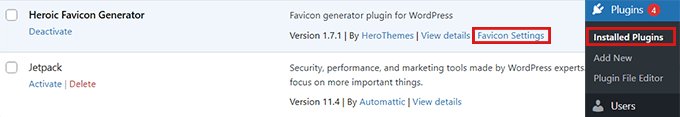
Dopo l’attivazione, visitare la pagina Plugin ” Plugin installati e fare clic sull’opzione “Impostazioni Favicon”.

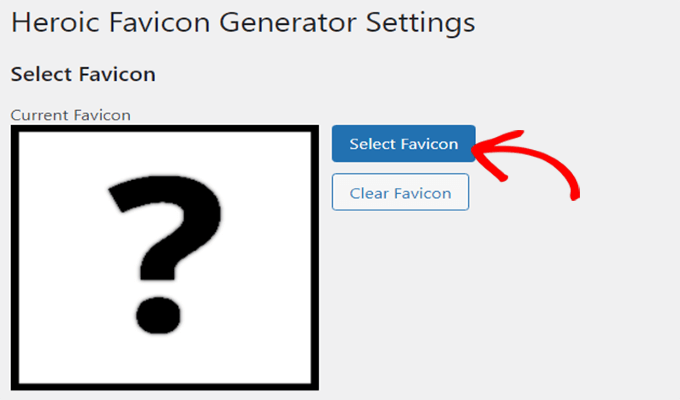
Si accede così alla pagina “Impostazioni del generatore di favicon di Heroic”. Qui è sufficiente cliccare sul pulsante ‘Seleziona Favicon’.
Si aprirà la libreria multimediale di WordPress. A questo punto, è possibile scegliere e caricare qualsiasi immagine da utilizzare come favicon.

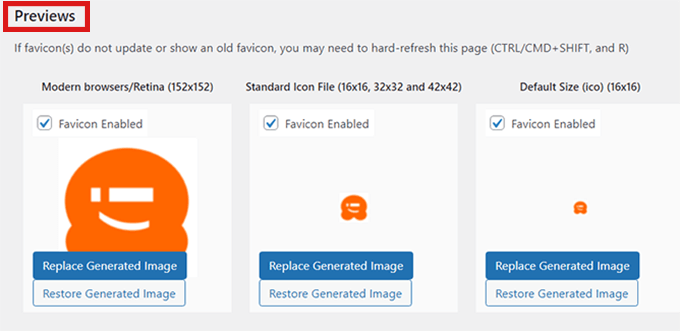
Dopo aver fatto ciò, scorrete verso il basso fino alla sezione “Anteprime”, dove potrete vedere come la favicon apparirà sul vostro sito WordPress.
Una volta soddisfatti, è sufficiente scorrere verso il basso e fare clic sul pulsante “Salva modifiche”.

Avete rimosso con successo l’icona di WordPress e avete aggiunto una favicon al suo posto.
Bonus: Aggiungere la notifica della scheda del browser in WordPress
Oltre all’aggiunta di una favicon personalizzata per attirare l’attenzione degli utenti, potete anche aggiungere le notifiche delle schede del browser per il vostro sito web per richiamare i clienti.
Questa notifica è un messaggio che viene visualizzato nella scheda del browser quando l’utente si concentra su un altro sito web. Può contribuire a ridurre il tasso di abbandono del carrello e a incrementare il traffico verso il vostro sito.

È possibile aggiungere facilmente una notifica della scheda del browser in WordPress utilizzando WPCode. È il miglior plugin di snippets di codice per WordPress sul mercato che rende sicura e facile l’aggiunta di codice personalizzato al vostro sito web.
Dopo l’installazione del plugin, è sufficiente visitare la pagina Code Snippets ” + Add Snippet dalla barra laterale dell’amministrazione di WordPress e fare clic su ‘Use Snippet’ sotto l’opzione Add Your Custom Code (New Snippet)’.

Si accede così alla pagina “Crea snippet personalizzato”, dove si deve selezionare “Snippet JavaScript” come “Tipo di codice” dal menu a discesa sulla destra.
Successivamente, aggiungere il seguente codice personalizzato nella casella “Anteprima codice”:
let count = 0;
const title = document.title;
function changeTitle() {
count++;
var newTitle = '(' + count + ') ' + title;
document.title = newTitle;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );
Infine, fare clic sul pulsante “Salva snippet” e spostare l’interruttore “Inattivo” su “Attivo”.

Ora avete aggiunto con successo una scheda di notifica del browser al vostro sito web che mostrerà il numero di nuovi aggiornamenti.
Se volete visualizzare un messaggio o cambiare le favicon nella scheda del browser, potete consultare il nostro tutorial completo su come aggiungere facilmente le notifiche della scheda del browser in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come rimuovere l’icona di WordPress dalla scheda del browser. Potreste anche voler consultare la nostra guida definitiva alla SEO di WordPress per migliorare le vostre classifiche e dare un’occhiata al nostro articolo su come spostare facilmente il vostro blog da WordPress.com a WordPress.org.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!