Deseja remover o ícone do WordPress da guia do navegador do seu site?
Ao remover o ícone do WordPress e substituí-lo pelo seu favicon personalizado, você pode aumentar o reconhecimento da sua marca entre os clientes, personalizar seu site e aprimorar o apelo visual.
Neste artigo, mostraremos como remover facilmente o ícone do WordPress da guia do navegador.

Por que remover o ícone do WordPress da guia do navegador?
O ícone do WordPress na guia do navegador pode fazer com que seu site pareça genérico e pouco profissional. A maioria dos usuários tem muitas guias abertas no navegador, o que pode fazer com que o título do site fique oculto.
Com apenas o logotipo do WordPress na guia, seus usuários não conseguirão identificar seu site, entre muitos outros.
Ao remover o ícone do WordPress da guia do navegador e adicionar um favicon (também conhecido como ícone do site), você pode usar o logotipo da sua marca e tornar o site mais fácil de usar para os visitantes.
Um favicon é uma pequena imagem que aparece ao lado do título de seu site no navegador.

O favicon ajudará os usuários a reconhecer imediatamente o site e a alternar entre diferentes guias com eficiência. Os visitantes mais frequentes até mesmo reconhecerão instantaneamente essa pequena imagem em seu navegador.
Dito isso, vamos dar uma olhada em como remover facilmente o ícone do WordPress da guia do navegador. Hoje, daremos uma olhada em todos os dois métodos, e você poderá escolher o mais adequado para você:
Método 1: Removendo o ícone do WordPress sem um plug-in
Se você estiver usando um tema de bloco no WordPress, poderá usar esse método para remover o ícone do WordPress em uma guia do navegador.
No momento em que este tutorial foi escrito, o tema padrão do WordPress, Twenty Twenty-Three, não tinha um bloco de ícones do site para alterar seu favicon para longe do logotipo do WordPress.
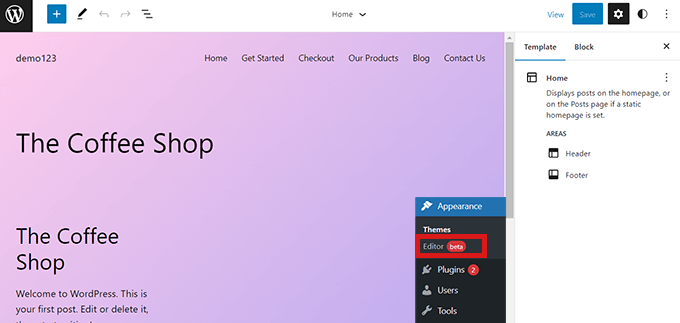
Primeiro, você deve navegar até Appearance ” Editor no painel de administração do WordPress para abrir o editor completo do site.

No entanto, não é possível alterar seu favicon a partir daqui ou remover o ícone do WordPress da guia do navegador. Para fazer isso, copie e cole o URL abaixo em seu navegador para abrir o personalizador de temas:
https://example.com/wp-admin/customize.php
Lembre-se de substituir “example.com” pelo nome de domínio de seu próprio site.
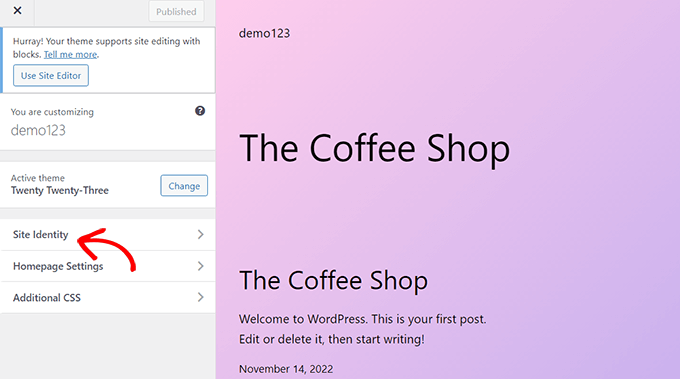
Esse URL o levará ao Personalizador de temas, onde você deverá clicar na guia “Site Identity” (Identidade do site).

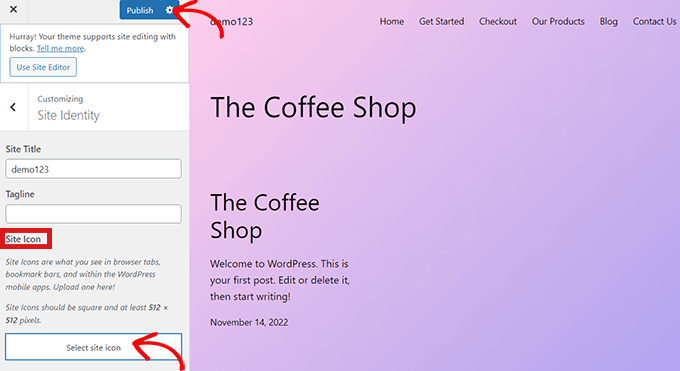
Quando estiver lá, role para baixo até a seção “Site Icon” (Ícone do site).
A partir daí, basta clicar no botão “Select Site Icon” (Selecionar ícone do site) para abrir a biblioteca de mídia do WordPress.

Agora você pode selecionar qualquer imagem que queira usar como favicon para substituir o ícone do WordPress na guia do navegador.
Para obter mais detalhes sobre como criar um favicon, consulte nosso tutorial sobre como adicionar um favicon no WordPress. Se a imagem que você escolheu para usar como favicon exceder o tamanho recomendado, o WordPress permitirá que você a recorte.
Quando estiver satisfeito com sua escolha, basta clicar no botão “Publicar” na parte superior.
Remover o ícone do WordPress em um tema sem edição completa do site
Se você estiver usando um tema clássico, poderá navegar diretamente para o Personalizador de tema em Appearance ” Personalizar para remover o ícone do WordPress da guia do navegador.
Em sites que não suportam o editor de site completo, o personalizador de temas do WordPress permite que você altere detalhes do site, como o favicon, a tipografia, as cores padrão, o rodapé e muito mais.
No Personalizador de temas, clique na guia “Site Identity” (Identidade do site). O processo é o mesmo que mostramos acima. Você pode remover o ícone do WordPress simplesmente fazendo o upload de um ícone de site de sua escolha.
Quando estiver satisfeito com sua escolha, basta clicar no botão “Publicar” para salvar as alterações.
Método 2: Remover o ícone do WordPress usando um plug-in
Você também pode usar um plug-in para remover o ícone do WordPress e substituí-lo por um favicon.
Primeiro, você precisa instalar e ativar o plug-in Heroic Favicon Generator. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Após a ativação, visite a página Plugins ” Plugins instalados e clique na opção “Configurações de favicon”.

Isso o levará à página “Heroic Favicon Generator Settings” (Configurações do gerador de favicon heroico). Aqui, basta clicar no botão “Select Favicon” (Selecionar favicon).
Isso abrirá a biblioteca de mídia do WordPress. Agora, você pode escolher e carregar qualquer imagem que queira usar como favicon.

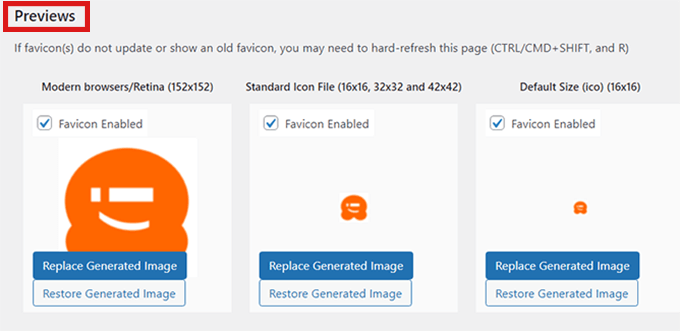
Depois de fazer isso, role para baixo até a seção “Previews” (Visualizações), onde você poderá ver como o favicon ficará no site do WordPress.
Quando estiver satisfeito, basta rolar a tela para baixo e clicar no botão “Save Changes” (Salvar alterações).

Você removeu com êxito o ícone do WordPress e adicionou um favicon em seu lugar.
Bônus: Adicionar notificação de guia do navegador no WordPress
Além de adicionar um favicon personalizado para chamar a atenção do usuário, você também pode adicionar notificações de guia do navegador ao seu site para trazer de volta os clientes.
Essa notificação é uma mensagem que será exibida na guia do navegador quando o usuário estiver se concentrando em um site diferente. Ela pode ajudar a reduzir as taxas de abandono de carrinho e direcionar mais tráfego para seu site.

Você pode adicionar facilmente uma notificação de guia do navegador no WordPress usando o WPCode. É o melhor plug-in de snippets de código do WordPress no mercado que torna seguro e fácil adicionar código personalizado ao seu site.
Após a instalação do plug-in, tudo o que você precisa fazer é acessar a página Code Snippets ” + Add Snippet na barra lateral do administrador do WordPress e clicar em ‘Use Snippet’ na opção Add Your Custom Code (New Snippet)’.

Isso o levará à página “Create Custom Snippet” (Criar snippet personalizado), na qual você deve selecionar “JavaScript Snippet” como o “Code Type” (Tipo de código) no menu suspenso à direita.
Depois disso, adicione o seguinte código personalizado na caixa “Code Preview” (Visualização de código):
let count = 0;
const title = document.title;
function changeTitle() {
count++;
var newTitle = '(' + count + ') ' + title;
document.title = newTitle;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );
Por fim, clique no botão “Save Snippet” (Salvar snippet) e alterne a opção “Inactive” (Inativo) para “Active” (Ativo).

Agora você adicionou com êxito uma notificação na guia do navegador ao seu site que mostrará o número de novas atualizações.
Se quiser exibir uma mensagem ou alterar os favicons na guia do navegador, consulte nosso tutorial completo sobre como adicionar facilmente notificações de guia do navegador no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como remover o ícone do WordPress da guia do navegador. Talvez você também queira ver nosso guia definitivo de SEO do WordPress para melhorar suas classificações e conferir nosso artigo sobre como mover facilmente seu blog do WordPress.com para o WordPress.org.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!