Sind Sie auf der Suche nach einem Landing Page Builder für Ihre WordPress-Website, sind sich aber nicht sicher, ob Sie Thrive Architect, Divi oder Elementor wählen sollen?
Mit der Wahl des richtigen Page Builders können Sie Ihre Website und Landing Pages für eine bessere Benutzerfreundlichkeit und Flexibilität anpassen. Dies kann dazu beitragen, Leads zu generieren, die Konversionsrate zu erhöhen und die SEO Ihrer Website zu verbessern.
In diesem Artikel werden wir Thrive Architect vs. Divi vs. Elementor vergleichen und Ihnen zeigen, welcher Page Builder für Ihre Bedürfnisse am besten geeignet ist.

Kurzer Überblick über unsere Mitbewerber
Thrive Architect, Divi und Elementor sind einige der besten WordPress-Seitenerstellungsprogramme auf dem Markt, die über Drag-and-Drop-Editoren verfügen. Mit ihnen können Sie attraktive Seiten für Ihre Website erstellen, ohne eine einzige Zeile Code zu verwenden.
Thrive Architect ist ein leistungsstarker und einsteigerfreundlicher Page Builder, der mehr als 352 vorgefertigte Layouts und konversionsfördernde Elemente wie Schaltflächen, Countdown-Timer und Formulare zur Lead-Generierung enthält.
Außerdem bietet es integrierte SEO-Funktionen, dynamische Texte und A/B-Tests.

Außerdem ist das Tool Teil der Thrive Themes Suite und lässt sich leicht mit anderen Plugins wie Thrive Optimize, Thrive Theme Builder, Thrive Leads und anderen integrieren.
Divi ist ein visueller Seiten- und Themenersteller, der eine umfangreiche Bibliothek mit über 2000 vorgefertigten Layouts bietet.
Es ist Teil der Elegant Themes-Familie und bietet erstaunliche Funktionen wie Split-Tests, Lead-Capture-Formulare, mobiles responsives Design und schnelle Ladezeiten.

Elementor schließlich ist ebenfalls ein beliebter Website-Builder, der 2016 eingeführt wurde.
Es verfügt über mehr als 100 vorgefertigte Vorlagen, Formularersteller und dynamische Inhalte und wird mit SEO-Tools zur Optimierung Ihrer Seiten für Suchmaschinen geliefert.

Vergleichen wir also diese WordPress-Seitenerstellungsprogramme, um zu sehen, welches besser ist. Wir haben unseren Vergleich in die folgenden Abschnitte unterteilt:
- Thrive Architect vs. Divi vs. Elementor – Ease of Use
- Thrive Architect vs. Divi vs. Elementor – Customization Features
- Thrive Architect vs. Divi vs. Elementor – Performance
- Thrive Architect vs. Divi vs. Elementor – Integrations
- Thrive Architect vs. Divi vs. Elementor – Customer Support
- Thrive Architect vs. Divi vs. Elementor – Pricing
- Thrive Architect vs. Divi vs. Elementor: Which One Is Better?
- Bonus: Choose the Right Form Builder for Your Site
Thrive Architect vs. Divi vs. Elementor – Benutzerfreundlichkeit
Bei der Auswahl eines Page Builders ist es wichtig, dass er einsteigerfreundlich und einfach zu bedienen ist. Das Plugin sollte so konzipiert sein, dass auch technisch nicht versierte Nutzer es leicht bedienen können.
Diese Tools müssen es Ihnen ermöglichen, Ihre Landing Pages anzupassen und zu erstellen, ohne dass Sie einen Code schreiben müssen.
Sehen wir uns einmal an, wie diese drei Seitenerstellungsprogramme im Hinblick auf ihre Benutzerfreundlichkeit im Vergleich zueinander abschneiden.
Divi – Benutzerfreundlichkeit
Divi bietet einen Drag-and-Drop-Builder, mit dem Sie Ihr WordPress-Theme und Ihre Landing Pages erstellen oder bearbeiten können.
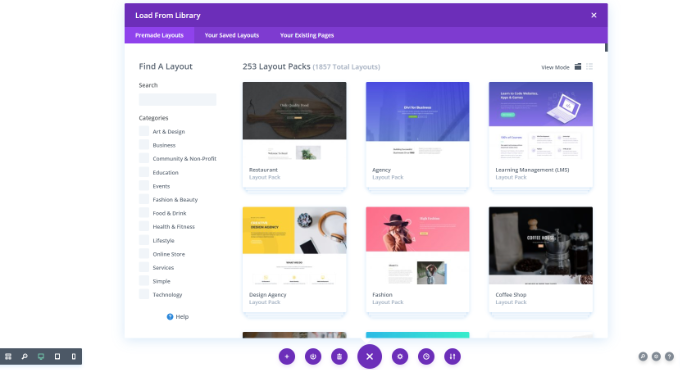
Es verfügt über mehr als 100 vorgefertigte Layouts und lässt Sie Ihre WordPress-Website im Frontend bearbeiten. Das bedeutet, dass Sie die verschiedenen Elemente, die Ihrer Website hinzugefügt werden, in Echtzeit sehen und entsprechende Änderungen daran vornehmen können.

Ein großer Nachteil von Divi ist jedoch, dass es Ihnen kein Menü mit verschiedenen Blöcken wie Text, Bild oder Video zeigt, wie die anderen Seitenersteller in diesem Artikel.
Stattdessen können Sie ein Layout für den Abschnitt auswählen, den Sie hinzufügen möchten, und dann ein Element auswählen.
Insgesamt ist Divi recht einfach zu bedienen, aber es wird einige Zeit dauern, bis Anfänger die Anpassung und Bearbeitung der Landing Page erlernen.
Elementor – Benutzerfreundlichkeit
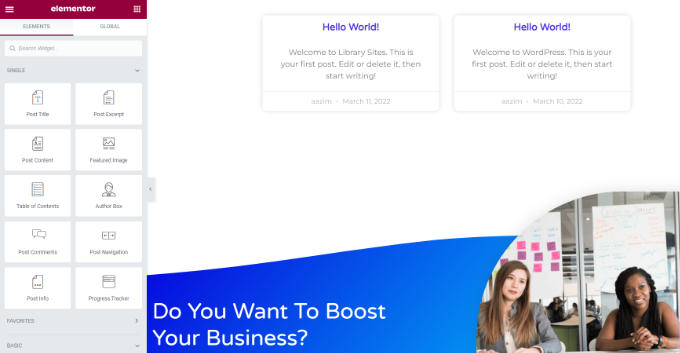
Elementor verfügt über einen leistungsstarken Drag-and-Drop-Builder, der verschiedene Blockelemente in der linken Spalte des Bildschirms mit einer Landing Page-Vorschau auf der rechten Seite anzeigt.
Außerdem können Sie mobile responsive Seiten entwerfen, indem Sie für die Landing Page zwischen Mobil-, Desktop- und Tablet-Ansicht wechseln.

Darüber hinaus können Sie mit dem Builder Ihren Revisionsverlauf einsehen, indem Sie auf die Schaltfläche „Verlauf“ in der unteren linken Ecke des Bildschirms klicken.
Der einzige Nachteil des Tools ist jedoch, dass es keine einfache Möglichkeit bietet, die an der Seite vorgenommenen Änderungen rückgängig zu machen oder wiederherzustellen, es sei denn, Sie gehen durch den Änderungsverlauf und machen Ihre Änderungen rückgängig.
Elementor kann für Anfänger aufgrund der vielen Funktionen und Elemente etwas überwältigend sein, was zu einer Lähmung der Auswahl führen kann. Aber sobald man den Dreh raus hat, ist das Tool relativ einfach zu bedienen.
Thrive Architect – Benutzerfreundlichkeit
Der Drag-and-Drop-Architekt von Thrive Architect ist super einfach zu bedienen. Mit ihm können Sie Ihre Seiten von Grund auf neu gestalten und sogar die bereits auf Ihrer Website veröffentlichten Seiten bearbeiten und anpassen.
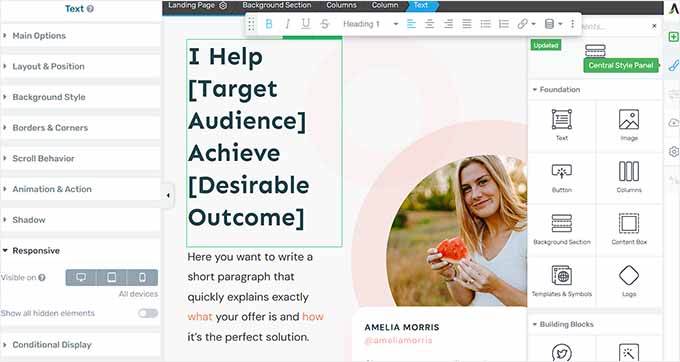
Sie können verschiedene Elemente zu Ihrer Seite hinzufügen, indem Sie auf das „+“-Symbol in der rechten Ecke des Bildschirms klicken. Danach können Sie die Position und das Layout des Blocks in der linken Spalte bearbeiten.
Sie können hier auch das Bildlaufverhalten der Seite bestimmen und Animationen und Schatten für verschiedene Elemente auf dem Bildschirm hinzufügen.

Mit Thrive Architect können Sie Ihre Seiten auch für verschiedene Geräte gestalten, indem Sie die Registerkarte „Responsive“ erweitern, um die Sichtbarkeit des Elements auf dem Handy, dem Desktop oder dem Tablet zu konfigurieren.
Sie können auch Ihre Seiteninhalte importieren/exportieren, eine bedingte Logik festlegen, den Änderungsverlauf einsehen und frühere Änderungen rückgängig machen, indem Sie auf das Uhrensymbol in der unteren linken Ecke des Bildschirms klicken.
Außerdem können Sie mit dem Tool zusammengehörige Landing Pages gruppieren und als Einheit verwalten, was hilfreich sein kann, wenn Sie Designelemente gemeinsam nutzen oder Konversionen auf mehreren Seiten gleichzeitig verfolgen möchten.
Der Page Builder ist außerdem superschnell und wurde mit Blick auf die Geschwindigkeit entwickelt. Das bedeutet, dass Thrive Architect die Leistung Ihrer Website nicht beeinträchtigen wird.
Gewinner – Thrive Architect
Alle drei Plugins bieten einen Drag-and-Drop-Builder und wurden mit Blick auf Anfänger entwickelt. Diese Seitenersteller machen es super einfach, Landing Pages zu erstellen, ohne Code zu verwenden.
Thrive Architect ist jedoch der Gewinner in dieser Kategorie aufgrund seiner einfachen Änderungshistorie und der Möglichkeit, Änderungen innerhalb von Sekunden rückgängig zu machen.
Thrive Architect vs. Divi vs. Elementor – Anpassungsmöglichkeiten
Ein weiterer wichtiger Faktor bei der Auswahl eines Page Builders sind die Anpassungsmöglichkeiten, die diese verschiedenen Plugins bieten.
Sie sollten einen Page Builder wählen, der Ihnen völlige Flexibilität und kreative Freiheit bei der Gestaltung Ihrer Seiten bietet.
Werfen wir einen Blick auf die Anpassungsfunktionen von Divi, Elementor und Thrive Architect.
Divi – Anpassungsfunktionen
Divi verfügt über rund 2000 Layouts und mehr als 200 Elemente, die Sie für die Erstellung von Landing Pages und Themen verwenden können.
Es wird sogar ein komplettes Website-Paket für WordPress-Websites mitgeliefert, das Vorlagen für die Homepage, die Kontaktseite und die Verkaufsseiten enthält.

Darüber hinaus verfügt das Tool über die Funktion „Globale Farben“ und ermöglicht Ihnen die Strukturierung Ihrer Inhalte mit unbegrenzten Abschnitten und Zeilen.
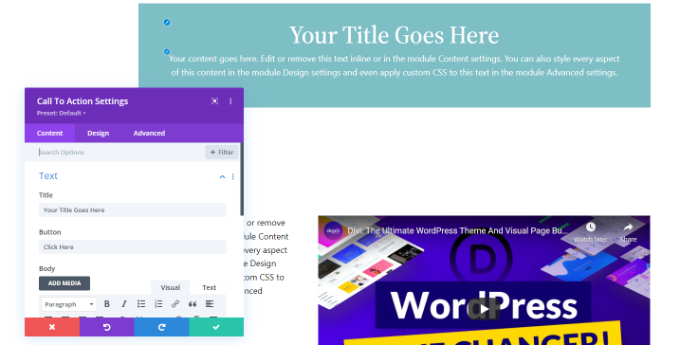
Darüber hinaus können Sie mit Divi ein Akkordeon, CTA, ein Kontaktformular, ein filterbares Portfolio, Testimonials, Karten, eine Post-Navigation und Social Follow hinzufügen. Es verfügt sogar über spezielle Elemente für WooCommerce-Shops wie Breadcrumbs, Warenkorb-Summen, Checkout-Informationen und Versand.
Der Builder bietet Ihnen die vollständige Kontrolle über jedes Element, indem Sie die Schriftfarbe ändern, ein Hover-Styling hinzufügen, Filter und Effekte verwenden, um das Aussehen jedes Elements zu verbessern, oder benutzerdefinierte CSS verwenden können.
Elementor – Anpassungsmöglichkeiten
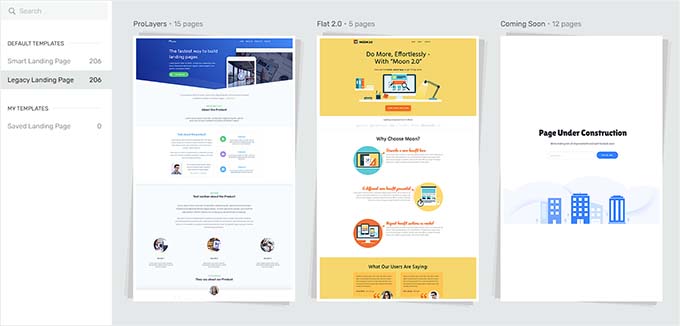
Elementor bietet über 300 vorgefertigte Vorlagen für verschiedene Nischen und Zwecke, darunter eCommerce, Coming Soon, Bildung, Events, Produkte, Dankeseiten und mehr.
Darüber hinaus können Sie benutzerdefinierte Kopf- und Fußzeilen erstellen und fortschrittliche Effekte wie Parallax-Scrolling, Übergänge und Animationen hinzufügen.

Elementor bietet außerdem über 100 Widgets, darunter Share-Buttons, Countdown-Timer, Beitragstitel und WooCommerce-Widgets. Darüber hinaus können Sie benutzerdefinierte CSS verwenden, um verschiedene Seitenbereiche weiter zu gestalten.
Es bietet auch einige fortgeschrittene Anpassungsfunktionen wie bedingte Logik, globale Stile, das Hinzufügen von benutzerdefiniertem Code oder das Importieren von Schriftarten und Symbolen.
Thrive Architect – Anpassungsfunktionen
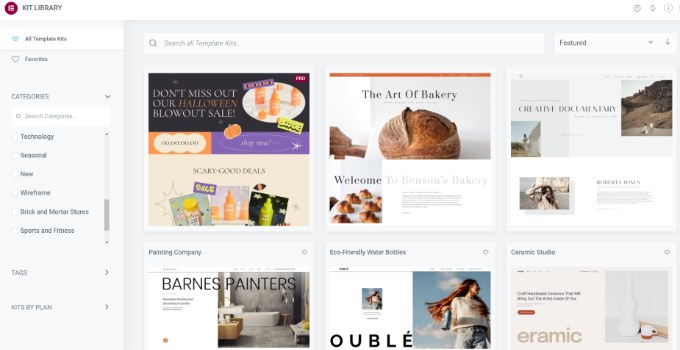
Thrive Architect bietet über 352 konversionsoptimierte Vorlagen für Ihre Landing Pages. Es verfügt außerdem über eine intelligente Farbtechnologie, mit der Sie das Farbschema Ihrer gesamten Seite mit nur einem Klick ändern können.
Es verfügt über vorgefertigte Vorlagen für Produkteinführungen, Webinare, E-Mail-Capture-Seiten, persönliches Branding, baldige Seiten und Homepages.

Außerdem verfügt das Plugin über globale Website-Optionen, mit denen Sie alle wichtigen Daten und Links wie Kontaktinformationen, soziale Links und Logos zentral verwalten können.
Thrive Architect wird mit zahlreichen Blöcken ausgeliefert, die Sie zur Anpassung Ihrer Website verwenden können, darunter Preistabellen, Formulare zur Lead-Generierung, Fortschrittsbalken, Filter für Beitragslisten, Audio, Bildergalerie, Google Maps, Facebook-Kommentare und vieles mehr.
Thrive Architect bietet auch eine umfangreiche Bibliothek von Google Fonts, aus der Sie benutzerdefinierte Symbole und Schriftarten auswählen können, die einzigartig für Ihre Seite sind.
Außerdem verfügt das Tool über spezielle WooCommerce-Elemente, die Ihnen beim Aufbau eines Online-Shops helfen, darunter Produktraster, einzelne Produktseiten, Kategorieseiten, Knappheitsauslöser und Social-Proof-Anzeigen.
Außerdem können Sie Parallax-Scrolling, Hover-Effekte und präzise Elementabstände hinzufügen, um attraktive Landing Pages zu erstellen. Darüber hinaus ermöglicht das Plugin das einfache Hinzufügen von HTML-Attributen und benutzerdefinierten CSS zu verschiedenen Blöcken.
Sieger – Unentschieden
Thrive Architect, Divi und Elementor bieten alle viele verschiedene Anpassungsoptionen, die Ihnen völlige kreative Freiheit bei der Gestaltung Ihrer Landing Page geben.
Sie können eine der vorgefertigten Vorlagen auswählen und das Erscheinungsbild jedes Blocks weiter bearbeiten, indem Sie auf ihn klicken. Außerdem können Sie erweiterte Anpassungen mit benutzerdefinierten CSS- und Code-Snippets vornehmen.
Thrive Architect vs. Divi vs. Elementor – Leistung
Die Geschwindigkeit und Leistung Ihrer Website spielen eine entscheidende Rolle bei der Verbesserung Ihrer SEO-Rankings.
Wenn es lange dauert, bis Ihre Seite geladen ist, werden die meisten Nutzer Ihre Website frustriert verlassen, was die Absprungrate erhöht.
Um die Leistung der einzelnen Page Builder zu testen, haben wir eine einfache Landing Page mit einer Überschrift, einem Bild und einer Schaltfläche mit Divi, Elementor und Thrive Architect erstellt. Anschließend haben wir mit dem Google-Tool PageSpeed Insights die Ladezeit für jede Landing Page getestet.
Wir konzentrieren uns bei dieser Überprüfung auf die Ergebnisse für die mobile Seitengeschwindigkeit, da Google in der Regel die mobile Version Ihrer Website für die Indexierung von Inhalten verwendet.
Schauen wir uns an, was die Seitenersteller leisten.
Divi – Leistung
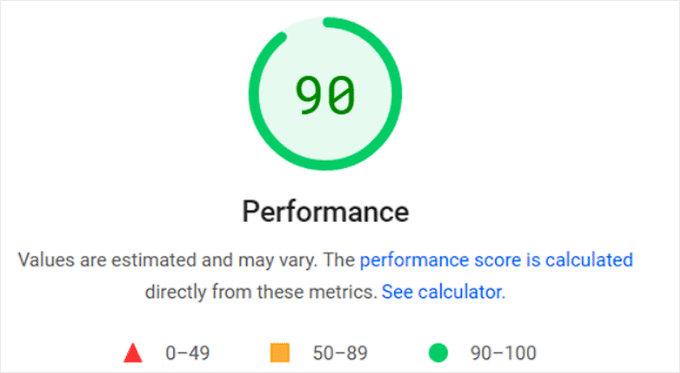
Nachdem wir eine Landing Page mit Divi erstellt hatten, testeten wir sie mit dem PageSpeed Insights-Tool, und sie zeigte einen Gesamtwert von 90 für Mobilgeräte an.
Dies ist ein hervorragender Wert, der zeigt, dass Ihre Landing Page schnell lädt und die Nutzer Ihre Seite nicht frustriert verlassen werden.

Elementor – Leistung
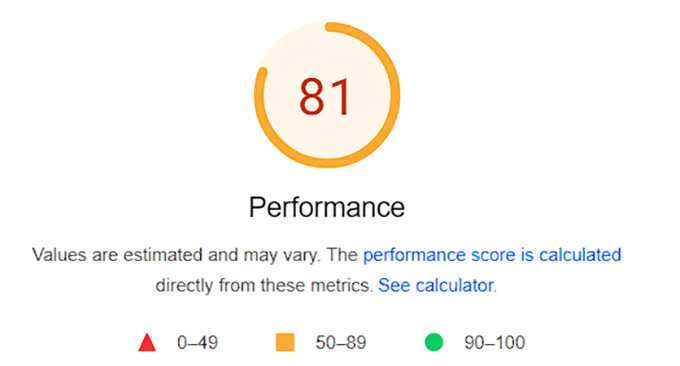
Die Landing Page, die wir mit Elementor erstellt haben, hatte eine mobile Gesamtbewertung von 81, was ebenfalls gut ist.
Im Vergleich zu den anderen beiden Page Buildern ist die Leistung von Elementor jedoch langsamer. Das bedeutet, dass es bei Ihrer Seite zu leichten Verzögerungen bei der Ladezeit kommen kann.

Thrive Architect – Leistung
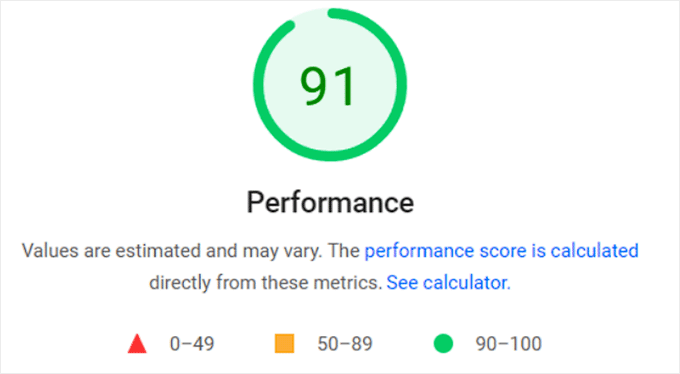
Beim Testen unserer mit Thrive Architect erstellten Landing Page zeigte das PageSpeed Insights-Tool einen Gesamtwert von 91 für Mobilgeräte an. Das ist ein erstaunlicher Wert, der bestätigt, dass Ihre Website bei Verwendung dieses Builders nicht langsamer wird.

Gewinner – Thrive Architect
Thrive Architect schnitt mit 91 Punkten etwas besser als Divi und Elementor ab. Der Page Builder vermeidet aufgeblähten Code, was zu einer schnelleren Geschwindigkeit und kürzeren Ladezeiten führt.
Thrive Architect vs. Divi vs. Elementor – Integrationen
Durch die Integration Ihrer Landing Pages in Tools von Drittanbietern können Sie die Funktionalität Ihrer Website verbessern und weitere Funktionen hinzufügen.
So können Sie beispielsweise eine Verbindung mit einer Live-Chat-Software herstellen, um Ihren Kunden einen Live-Chat-Support zu bieten, eine Verbindung mit E-Mail-Marketingdiensten herstellen, um Leads zu erfassen, oder Zahlungen direkt akzeptieren, indem Sie den Page Builder mit Stripe oder PayPal integrieren.
Werfen wir also einen Blick auf die Plugins und Tools, die von Divi, Elementor und Thrive Architect unterstützt werden.
Divi – Integrationen
Divi lässt sich problemlos in zahlreiche E-Mail-Marketingdienste wie Constant Contact, AWeber und Brevo (ehemals Sendinblue) integrieren.
Es lässt sich auch mit WooCommerce verbinden und bietet integrierte WooCommerce-Blöcke wie Add-to-Cart-Buttons, Warenkorb-Hinweise, Produktbewertungen und mehr.

Darüber hinaus lässt sich der Page Builder mit Facebook, Google Fonts, HubSpot, FunnelKit, Twitter und Google Maps integrieren.
Insgesamt bietet es viele Integrationen mit allen möglichen Plattformen, einschließlich sozialer Medien, E-Mail-Dienste und Kontaktformulare, was Divi zu einer guten Wahl macht.
Elementor – Integrationen
Elementor bietet eine große Sammlung von Tools von Drittanbietern, die Sie integrieren können, darunter Constant Contact, Drip, ActiveCampaign, ConvertKit und AWeber. Es lässt sich auch mit WooCommerce und LearnDash verbinden, wenn Sie ein LMS-System haben.
Ein großer Nachteil des Page Builders ist jedoch, dass Sie zur Auswahl einer Integration zunächst den API-Schlüssel für Ihren bevorzugten Dienst in den Einstellungen des Elementor-Plugins eingeben müssen.

Abgesehen davon kann Elementor auch mit WPForms, YouTube, Vimeo, Google Maps, SoundCloud und Slack integriert werden.
Thrive Architekt – Integrationen
Thrive Architect bietet Integrationen von Drittanbietern mit einer großen Anzahl von E-Mail-Marketing-Tools, darunter ActiveCampaign, Contant Contact, Drip und ConvertKit.
Darüber hinaus können Sie sich ganz einfach mit Slack, Facebook, Twitter, Dropbox, reCaptcha, SendOwl, HubSpot, Mailchimp und vielen anderen Tools verbinden.
Thrive Architect kann auch mit Zapier integriert werden, mit dem Sie Ihre Landing Page mit über 5000 Tools verbinden und Ihren Workflow automatisieren können.

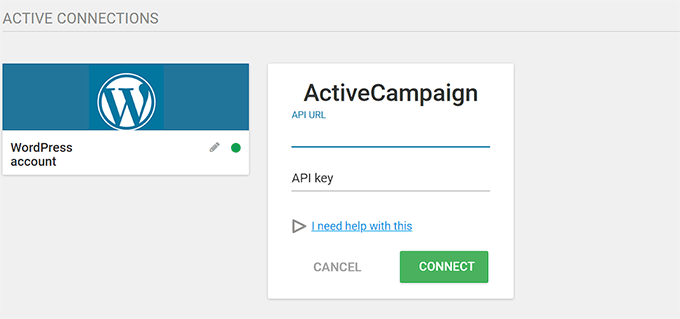
Sie können den Page Builder ganz einfach mit jedem Drittanbieter-Tool integrieren, indem Sie die Thrive Dashboard-Seite besuchen. Wählen Sie hier den Abschnitt „Aktive Verbindungen“ aus.
Sie können dann ein Tool für die Integration aus dem Dropdown-Menü auswählen und dessen API-Schlüssel hinzufügen, um es mit Thrive Architect zu verbinden.

Sieger – Unentschieden
Was Integrationen angeht, bieten alle drei Seitenersteller eine große Vielfalt und machen es außerdem sehr einfach, Ihre Landing Pages mit anderen Tools von Drittanbietern zu verbinden.
Außerdem können Sie jedes dieser Plugins mit Zapier verbinden, um auf eine große Anzahl anderer Tools zur Integration zuzugreifen.
Thrive Architect vs. Divi vs. Elementor – Kundenbetreuung
Bei der Erstellung einer Landing Page kann es vorkommen, dass Sie auf ein Problem stoßen oder nicht weiterkommen und Hilfe benötigen.
An dieser Stelle kommt der Kundensupport ins Spiel. Möglicherweise müssen Sie mit einem Mitglied des Support-Teams chatten, auf die Dokumentation zugreifen oder Tutorials ansehen, um Ihr Problem zu beheben und mit der Seitenerstellung fortzufahren.
Hier sehen Sie, wie Divi, Elementor und Thrive Architect bei der Unterstützung von Nutzern abschneiden.
Divi – Kundenbetreuung
Divi bietet Support mit einer detaillierten Wissensdatenbank, einschließlich FAQs, Anleitungen zur Fehlerbehebung, Hosting und Abrechnungsfragen.
Außerdem können Sie ein Kontaktformular direkt an das Support-Team von Divi senden oder die Live-Chat-Funktion auf der Website nutzen.

Für komplexe Probleme bietet Divi auch eine Fernzugriffsfunktion, mit der das Support-Team auf Ihre Website zugreifen und das Problem für Sie beheben kann.
Elementor – Kundenbetreuung
Elementor bietet seinen Nutzern einen ausgezeichneten Kundensupport mit einer ausführlichen Dokumentation zu verschiedenen Themen wie Installation, Abrechnung, Hosting, Elementor-Editor, Glossar und bekannte Probleme.
Auch das Hilfezentrum ist sehr übersichtlich gestaltet, so dass es für die Benutzer einfacher ist, es zu durchsuchen.

Außerdem können Sie der Elementor Academy beitreten, um Zugang zu Videosammlungen, Webinaren und Tutorials zu erhalten, die Ihnen helfen, den Seiten- und Website-Builder zu beherrschen.
Wenn Sie derzeit den Elementor Pro-Plan verwenden, erhalten Sie auch 24/7 Premium-Support. Alles, was Sie tun müssen, ist ein Support-Ticket einzureichen, und ein Support-Mitarbeiter wird auf Ihre Anfrage antworten.
Thrive Architect – Kundenbetreuung
Thrive Architect bietet einen hervorragenden Kundensupport und verfügt über eine Wissensdatenbank mit umfassenden Artikeln, Tutorials und FAQs zum Plugin.
Außerdem gibt es die Thrive University, wo Sie sich für Online-Kurse anmelden können. Sie bietet auch andere Videos mit Anleitungen, Tipps und Produktneuheiten.

Sie können auch das Thrive Help Center besuchen, um Ratschläge und Antworten auf Ihre Plugin-Fragen direkt vom Thrive Themes-Team zu erhalten.
Wenn Sie jedoch in der Dokumentation keine Antworten finden, können Sie ganz einfach ein Support-Ticket eröffnen, auf den Live-Chat-Support zugreifen und zu bestimmten Zeiten telefonischen Support vom Team erhalten.
Gewinner – Thrive Architect
Insgesamt bieten alle drei Plugins einen hervorragenden Kundensupport. Allerdings ist Thrive Architect mit seiner ausführlichen Dokumentation, den Video-Tutorials, den Kursen, dem Live-Chat-Support, den Tickets und dem Telefon-Support den anderen etwas voraus.
Thrive Architect vs. Divi vs. Elementor – Preisgestaltung
Bei der Auswahl eines Page Builders ist ein entscheidender Punkt die Preisgestaltung zu berücksichtigen. Lassen Sie uns einen Blick auf die verschiedenen Preispläne von Divi, Elementor und Thrive Architect werfen.
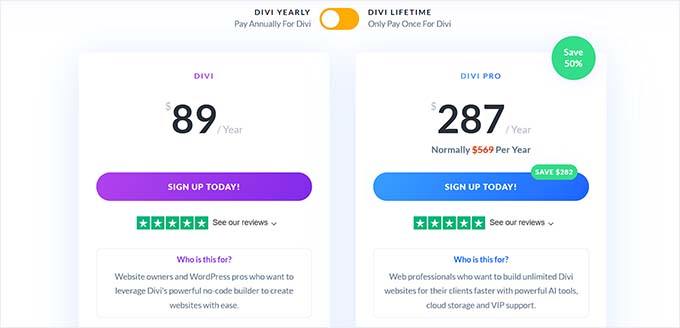
Divi – Preisgestaltung
Sie können ein Abonnement für Divi für $89/Jahr kaufen. Um jedoch auf den Pro-Plan zu aktualisieren, können Sie Divi Pro für $287/Jahr kaufen. Dieser Plan hat erweiterte Funktionen wie Divi AI, unbegrenzten Cloud-Speicher und 24/7 Premium-Support.
Alternativ können Sie einen lebenslangen Plan für Divi für $249 und Divi Pro für $729 kaufen. Dies wird eine einmalige Gebühr sein, die Ihnen lebenslangen Zugang zu Divi gibt.

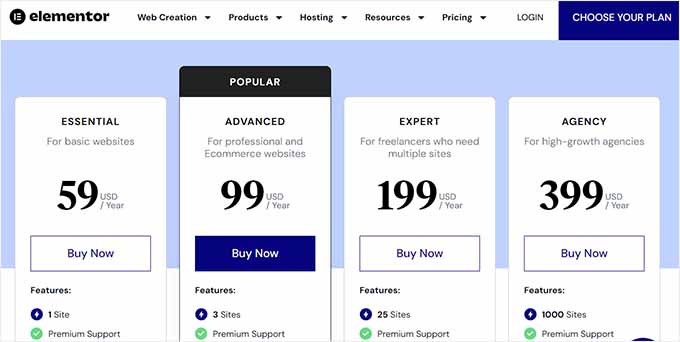
Elementor – Preisgestaltung
Elementor bietet vier Preispläne an, beginnend mit dem „Essential“-Plan für $59/Jahr.
Wenn Sie den Page Builder jedoch auf mehr als einer Website verwenden möchten, können Sie auf den Advanced-Plan für 99 $/Jahr upgraden. Es erlaubt Ihnen, Elementor auf drei Websites hinzuzufügen, bietet 84+ Widgets und hat einen Popup-Builder.

Ebenso können Sie sich für den Expert-Plan für $199/Jahr entscheiden, um Elementor auf etwa 25 Websites zu aktivieren, oder den Agency-Plan für $399 pro Jahr wählen, der 1000 Website-Aktivierungen bietet.
Elementor bietet auch einen kostenlosen Plan an, mit dem Sie das Plugin vor dem Kauf eines Abonnements testen können.
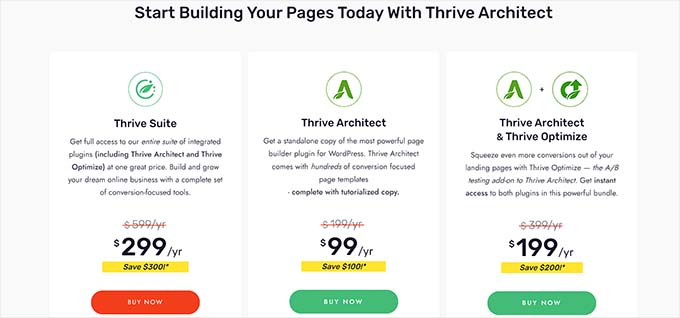
Thrive Architect – Preisgestaltung
Sie können Thrive Architect für $99/Jahr erhalten, und dieser Plan kommt mit Thrive Automator, einem erstaunlichen WordPress-Automatisierungs-Plugin.
Alternativ können Sie den Thrive Architect & Thrive Optimize Plan für 199 $/Jahr kaufen. Sie können dann Thrive Optimize verwenden, um verschiedene Varianten Ihrer Landing Pages zu testen, um zu sehen, welche besser abschneidet.

Sie können auch die Thrive Suite für $299/Jahr kaufen. Sie enthält 9 verschiedene Plugins, die beim Aufbau einer Website, der Verwaltung von Testimonials, der Konfiguration von Kommentaren, dem Hinzufügen von Quizzen, dem Aufbau einer E-Mail-Liste, dem Verkauf von Online-Kursen und vielem mehr helfen.
Sieger – Unentschieden
Was die Preisgestaltung angeht, so bieten alle drei Seitenersteller erschwingliche Preispläne, die ein ausgezeichnetes Preis-Leistungs-Verhältnis aufweisen.
Thrive Architect vs. Divi vs. Elementor: Was ist besser?
Thrive Architect, Divi und Elementor sind einige der besten WordPress-Seitenerstellungsprogramme auf dem Markt.
Wir glauben jedoch, dass Thrive Architect das bessere Plugin für die Erstellung benutzerdefinierter Landing Pages ist, die für Conversions optimiert sind.
Es verfügt über einen einfach zu bedienenden Drag-and-Drop-Builder, zahlreiche vorgefertigte Vorlagen, einen hervorragenden Kundensupport, verschiedene Integrationen und tolle Preispläne.
Außerdem ist das Plugin auch Teil der Thrive Suite, die Plugins wie Thrive Leads, Thrive Theme Builder, Thrive Ovation und Thrive Quizzes enthält. Sie können alle diese Plugins zusammen verwenden, um eine erstaunliche Website zu erstellen.
Weitere Informationen finden Sie in unserem vollständigen Bericht über Thrive Architect.
Bonus: Wählen Sie den richtigen Formularersteller für Ihre Website
Sobald Sie den richtigen Seitenersteller für Ihre Website ausgewählt haben, ist es an der Zeit, sich für einen Formularersteller zu entscheiden. Sie benötigen ein Formular-Plugin, um verschiedene Arten von Formularen zu Ihren Landing Pages hinzuzufügen.
Wenn Sie zum Beispiel eine Website für Mitglieder haben, müssen Sie ein Anmeldeformular hinzufügen. Oder wenn Sie ein Restaurant betreiben, dann müssen Sie ein Online-Bestellformular einbetten.
Auch wenn Sie ein einfaches WordPress-Blog haben, müssen Sie ein Kontaktformular hinzufügen, damit die Benutzer Sie erreichen können.
Wir empfehlen die Wahl von WPForms, weil es das beste WordPress-Kontaktformular-Plugin auf dem Markt ist. Es verfügt über einen Drag-and-Drop-Builder, über 1500 vorgefertigte Vorlagen und einen vollständigen Spamschutz, so dass Sie mit nur wenigen Klicks tolle Formulare für Ihre Website erstellen können.
Weitere Informationen finden Sie in unserem vollständigen Bericht über WPForms.

Wenn Sie jedoch einen fortgeschrittenen Builder für die Erstellung komplexer Formulare benötigen, dann ist Formidable Forms die ideale Wahl. Sie können damit lösungsorientierte Formulare wie Hypothekenrechner, Verzeichnisse oder Listenformulare erstellen.
Weitere Informationen hierzu finden Sie in unserem Vergleich zwischen WPForms vs. Gravity Forms vs. Formidable Forms.
Wir hoffen, dass dieser Vergleich zwischen Thrive Architect, Divi und Elementor Ihnen geholfen hat, den richtigen Page Builder für Ihre Website zu finden. Vielleicht interessiert Sie auch unser Vergleich zwischen Elementor, Divi und SeedProd für den besten Website-Builder und unsere Expertenauswahl für die unverzichtbaren WordPress-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!