Do you want to change the color of the address bar in the mobile browser to match your WordPress site?
Many popular websites like BBC and Facebook use their own brand colors for the address bar in mobile browsers. By doing this, you can create a more cohesive and branded experience for your users and increase engagement.
In this article, we will show you how to easily change the color of the address bar in a mobile browser to match your WordPress site.

Why Match Address Bar Color in Mobile Browser?
Most popular WordPress themes are mobile responsive. This makes your site look great on mobile devices. However, it still looks and feels like a website.
By matching the color of the address bar to your WordPress site, you can provide a native app-like feel. This improves user experience, which ultimately boosts sales and conversions.

A well-chosen address bar color can even make your website look more professional and visually appealing.
Having said that, let’s see how to easily match the address bar on the mobile browser to your WordPress theme.
Note: Please remember that this method currently only works for the Google Chrome web browser on Android devices using Lollipop or newer versions.
How to Change the Color of Address Bar in Mobile Browser to Match Your WordPress Site
You can easily change the address bar color in the mobile browser by adding custom code to your theme or child theme’s header.php file just before the closing </head> tag.
Although, the smallest error may break your website and make it inaccessible.
That is why we recommend using WPCode. It is the best WordPress code snippets plugin on the market and the safest way to add custom code to your website.
First, you need to install and activate the WPCode plugin. For detailed instructions, see our step-by-step guide on how to install a WordPress plugin.
Note: The WPCode plugin also has a free version that you can use for this tutorial. However, upgrading to the paid plan will give you access to features like code snippet library, conditional logic, CSS Snippet option, and more.
Upon activation, visit the Code Snippets » + Add Snippet page from the WordPress admin sidebar.
Here, click the ‘Use Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ option.

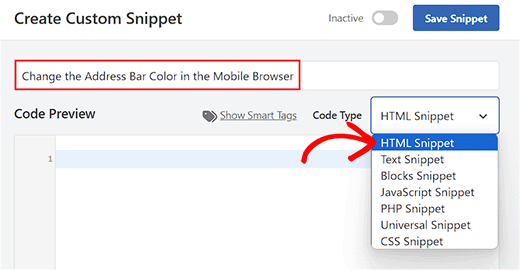
This will take you to the ‘Create Custom Snippet’ page where you can start by adding a name for the code snippet. This name won’t be shown on the front end and is only for your identification.
Next, select ‘HTML Snippet’ as the code type from the dropdown menu on the right.

Now all you have to do is copy and paste the following code snippet into the ‘Code Preview’ box.
<meta name="theme-color" content="#ff6600" />
Once you do that, you can add the hex code for the color of your choice next to the content= line in the code.
This color will then be used for your address bar in the mobile browser.
Tip: You can get the HEX value of a color using any image editing software like Adobe Photoshop, Gimp, Paint, etc.

After that, scroll down to the ‘Insertion’ section and choose the ‘Auto Insert’ mode.
This way the code will automatically be executed on your website upon activation.

Finally, scroll back to the top and toggle the ‘Inactive’ switch to ‘Active’.
Next, click the ‘Save Snippet’ button to store your settings and execute the code.

Thats it! We hope this article helped you learn how to change the color of the address bar in a mobile browser to match your WordPress site. You may also want to see our beginner’s guide on how to customize colors on your WordPress website and our expert picks for the best page builder plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the instructions. I used them on my website and it works great. Too bad it only works on mobile Chrome.
WPBeginner Support says
Maybe in the future it will be more likely for desktop browsing.
Admin
Jiří Vaněk says
Thank you for the instructions. I used them on my website, and now the Chrome browser on mobile displays it with the colors of the website’s header. It looks much better. It’s just a pity that, most likely, no other browser besides mobile Chrome supports it.
WPBeginner Support says
Some other mobile browsers are starting to adopt it so it should hopefully start to be seen more often
Admin
Ankit Sahu says
Absolutely working
Thanks for this
WPBeginner Support says
Glad our guide was helpful!
Admin
Sarah says
This seems to have stopped working… I implemented this on my website back in Feb and I just applied it to another one… upon checking the new one doesn’t work and neither does the old! Did something change here in Chrome mobile app?
WPBeginner Support says
If you’re using dark mode for your browser, chrome will override this setting.
Admin
Naveen Rana says
Where to find theme or child theme‘s header.php file?
WPBeginner Support says
You would either find your theme’s files under Appearance>Theme Editor, using your hosting provider’s file manager, or using an FTP tool following our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/
For FTP or your host’s file manager, you would want to go under your wp-content>Themes and find the folder with the same name as your active theme.
Admin
Manshant Singh says
Great post and it is working but not working on category page and when I open a post.
WPBeginner Support says
You would want to check with the support for your specific theme that thee is not a different header styling being assigned to those pages.
Admin
Aditya Savita says
First of all thank you for this great tutorial but now I’m facing a problem the address bar color is not showing on the homepage of my site. It’s perfectly showing on all pages and posts of my site except my homepage.
What should I do now? Please help!
WPBeginner Support says
You may want to check with the support for your specific theme that it is not set on the homepage template that could be overriding your settings.
Admin
Almesh says
I was able to get it done by one shot. thank you
WPBeginner Support says
Glad our guide was helpful
Admin
Craige Wilson says
Does it takes time to update?
WPBeginner Support says
It can and browser caching would also delay the change as well.
Admin
Ebrahim Talebi says
Thanks a lot.
But, be aware that this trick won’t work if the user has enabled dark mode on its phone because it overrides everything else. (Some phones has an option called dark mode)
WPBeginner Support says
Thank you for sharing that in case someone ran into that issue
Admin
Arif says
Mind-Blowing and simplest
WPBeginner Support says
Glad our guide was helpful
Admin
kafi says
I just needed to say man,
you guys are the BEST.
WPBeginner Support says
Thank you, glad you like our content
Admin
Fred says
Another very easy tutorial from your team!
I would like to add a gradient color to the address bar.
Is it possible?
WPBeginner Support says
Not at the moment with this method.
Admin
Fred says
Thanks for your reply
Valli M says
Thank you so much:)
WPBeginner Support says
You’re welcome
Admin
Amit Ayalon says
Work very well! super easy to set up.
Thank you very much!
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Admin
Rafael says
Works perfectly!
thanks
WPBeginner Support says
Glad our guide was helpful
Admin
Sunil Ilanthila says
Address bar color changed but text is in black, I wan it in Waite, how?
WPBeginner Support says
Unless I hear otherwise, that is decided by the mobile browser, not a color you set.
Admin
Deborah says
Thank you. Very quick and easy to do, and gives my website a rather posh look.
WPBeginner Support says
Glad our tutorial could help
Admin
Rohit says
Anyonebhelp me will it only work in Chrome and can it be used for asp.net also ?
WPBeginner Support says
For the moment it will only work on chrome.
Admin
Nasim says
If using elementor Page Builder How To Do That
Syaz Amirin says
It’s the same. The same process I meant, even using Elementor.
M.Surana says
Any snippet for this?
Philarpy says
Wonderful, it’s working for me as well. Thanks.
Mark says
brilliant, 2 minute job and works a treat! Thanks
Phil Duffney says
Thank you so much, that was a huge help!
Nitish says
It is working in android kit kat too…I think they updated chrome…
JEEiEE says
Thank you
but what about iphone and windows
Craig Jon Smith says
Worked great for me on Weebly. Instead of messing with the code just go to settings, and drop it in the section that literally says header code. I’ve done it to two sites, now. One more to go
Diego says
Very nice… and it works! But how do we get the text to to change to white?
Taylor says
Thanks so much! Just what I was looking and worked just the way you described its setup!
Akash gupta says
Simply add this code in your theme or child theme‘s header.php file just before the closing tag.
but it is not work in one website . why?
ethann says
looks like it works on android version 5.0 and above
enack says
Great tip, worked great for my site (as your site always does) do let me know if you get the code for iphones also but either way can’t complain. Thanks!
Irfan abbas says
Can this method work on newspaper 7 themes.
Hamid Roshaan says
Exactly what I want to know
Thomyum says
You’re rock!
zakaria says
hello, thanks for this tip but is that working on blogger s templates? if yes how to add it? i ve tried many times but blogger always showing error.
Saikot Hc says
Awesome boss! Thanks…!!
Xaif says
It didn’t work for me. I was having eleven40 child theme but it is not working
Queven says
Hi! It’s supported in what browsers?
WPBeginner Support says
Google Chrome on Android devices.
Admin
Terri says
Love this! Thanks for the tip
dhiravat says
Very applicable trick. Thanks!
Alessio says
This is really cool! Thanks!
Gerard Jimenez says
Great piece of info, just changed my site.
Bobby says
Nice tip. Let’s figure out how to do that for all browsers on mobile.
Shu says
Thanks. Much appreciated
jehangir says
Very informative.
Ahmad Fatah says
Wow look simple.. i will try on my blog.
Terima Kasih