Are you looking for maintenance page ideas for your WordPress site?
While nobody likes putting up a maintenance page, adding it can prevent visitors from getting frustrated when they try to visit your site while it’s under construction.
In this article, we will explore some maintenance page examples and also show you how to easily add a maintenance page to your WordPress website.

Why and When Do You Need a Maintenance Page in WordPress?
Normally, you can do most things on your WordPress website without ever taking it offline. However, there are some situations when you will need to put your site in maintenance mode to avoid any conflicts.
For example, if your WordPress blog is facing some technical problems that could inconvenience your visitors or you are updating your WordPress theme, then you can add a maintenance page to let your users know.

You will also need a maintenance page if you run an eCommerce store or a membership site to make sure that customer orders aren’t lost, and user sessions don’t end abruptly during your maintenance period. This can improve the user experience on your website.
Similarly, if you are moving WordPress from a local server to a live site or switching from one hosting server to another, then you will need a maintenance page.
It will help prevent users from seeing your website while it’s under construction and protect it from hackers and viruses. Plus, adding an attractive maintenance page can mitigate potential harm to your SEO during website downtime.
That being said, let’s see how to easily create a maintenance page in WordPress:
- How to Create a Maintenance Page in WordPress
- The Best Maintenance Pages From Across The Web
- Short and Sweet
- Be Compassionate
- Be Funny and Entertaining
- Familiar Look and Feel
- Countdown for Return
- Progress and Updates
- Find the Best Day for Scheduled Maintenance on Your Website
- More Tips for Scheduled Maintenance
How to Create a Maintenance Page in WordPress
You can easily create a maintenance page in WordPress using SeedProd, which is the best WordPress landing page builder on the market.
It is super easy to use and comes with a drag-and-drop builder that allows you to create attractive themes and landing pages without using any code.
First, you need to install and activate the SeedProd plugin. For details, see our step-by-step guide on how to install a WordPress plugin.
Note: SeedProd has a free version that you can use for this tutorial. However, upgrading to the paid plan will give you access to advanced blocks, WooCommerce integrations, use on unlimited sites, and more.
Upon activation, visit the SeedProd » Settings page from the WordPress admin sidebar to enter the license key.
You can find this information in your account on the SeedProd website.

Once you have done that, visit the SeedProd » Landing Pages screen from the WordPress dashboard.
From here, just click on the ‘Set up a Maintenance Mode Page’ button to start building your maintenance page.

This will direct you to the ‘Choose a New Page Template’ screen, where you can select a pre-made SeedProd template for your maintenance page.
Once you do that, the template of your choice will be launched in SeedProd’s drag-and-drop builder.

From here, you can now use the template as it is or customize it by dragging and dropping blocks of your choice from the left column.
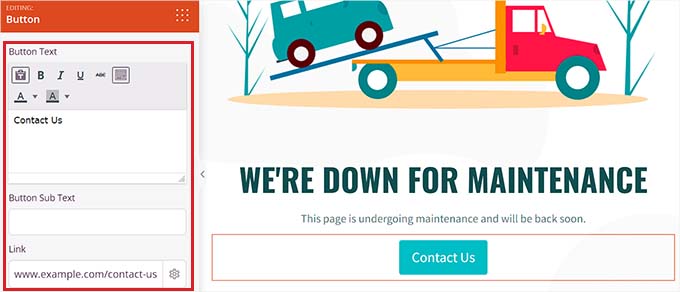
For example, if you want to add a CTA button on your maintenance page that directs users to a contact form or website pages that are not under construction, then you can simply drag and drop the Button block onto the page.

Once you’ve done that, click on the Button block again to open its settings in the left column.
You can now change the text of the button and add a link to the website page that is not under construction.
You can also change the button block template and further customize it by switching to the ‘Templates’ and ‘Advanced’ tabs in the left column.

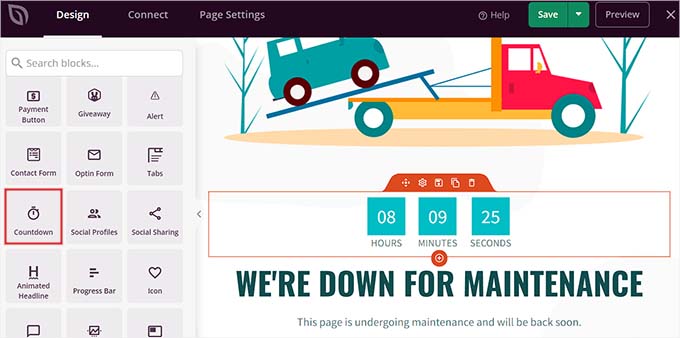
You can also use the Countdown block to show your users how much time is left before your site is ready to use. Similarly, you can also add social media icons to direct users to your social media handles.
Once you are done, just click the ‘Save’ button at the top to store your settings.

Now, to actually publish your website maintenance page, you must go to the ‘Page Settings’ tab from the top and toggle the ‘Page Status’ switch to ‘Publish’.
After that, click on the ‘X’ icon in the top left corner of the screen to exit the drag-and-drop builder.

This will display a ‘Maintenance Mode is not active’ prompt on your screen asking you to activate the maintenance mode so that the landing page will be displayed to the users.
From here, simply click the ‘Yes, Activate’ button to make your maintenance page live.

You can now visit your website to see the maintenance page in action.
This is what it looked like on our demo website.

For more details, you may want to see our tutorial on how to put your WordPress site into maintenance mode.
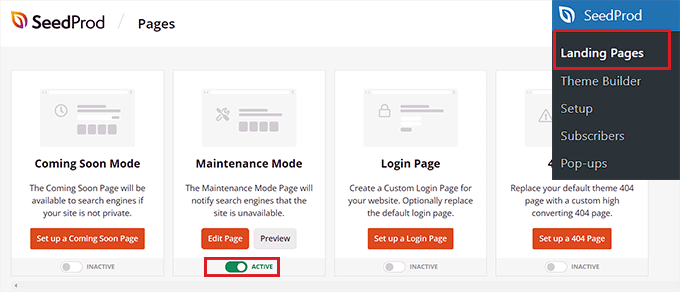
Now, if you want to deactivate the maintenance mode once your website is ready, then you can do that by visiting the SeedProd » Landing Pages screen from the WordPress dashboard.
Once you are there, simply toggle the ‘Active’ switch to ‘Inactive’ in the Maintenance Mode section. Your maintenance mode page will now be deactivated and removed from the front end of your website.

The Best Maintenance Pages From Across The Web
Even though maintenance pages are not visible to your users for a long period, they definitely have an impact on how people see your brand.
For instance, an ugly error page can hurt your brand image by letting users think that there’s something wrong with your website.
On the other hand, a creative maintenance page can be memorable, strengthen your brand identity in the user’s mind, and even excite them for whatever new development you are launching on your website.
Here are some ideas that popular brands use when creating their maintenance mode pages.
1. Short and Sweet
Instead of giving detailed explanations to your users about what’s going on, you can keep it short and simple. This approach avoids confusion among your users and delivers the message effectively.
One of the best examples of this is probably Twitter’s famous ‘Fail Whale’.

There are many variations of this famous illustration. Twitter has also used the Fail Whale as their overcapacity page and 404 error page for some time, which confused their users as the error message didn’t properly communicate the issue.
We recommend always using a different page template to display the 404 error so that users can differentiate when your site is under maintenance or has an error. Here are examples of great 404 page designs.
Another example of short and simple is Atlassian’s maintenance page.

2. Be Compassionate
It’s frustrating when users want to visit their favorite website and they can’t.
Another tip to keep in mind when designing a maintenance page is that you should acknowledge the inconvenience caused by the maintenance, apologize for the trouble, and promise that you are working hard to bring your website back as soon as possible.
For instance, the maintenance page from GitHub starts with an apology and then offers a way for users to check the status of the website.

This technique shows that you care about your users and want to make the experience as smooth as possible. It also helps build trust and reduces user frustration.
3. Be Funny and Entertaining
Downtime is annoying, and your users may feel angry about it. That is why a little humor can go a long way and even motivate users to check out whatever is coming next on your website.
Here is how Product Hunt used cat puns on their maintenance page.

Similarly, Patreon used their mascot, and if you look closely, you can notice that the little fox had a little accident.
This indicates that there is some issue with the website, but it will be fixed soon.

Another example of a witty maintenance page is the popular makeup brand Nykaa, which displays a message that the site has gone to the spa for a beauty upgrade.
The message is funny and simple and resonates with the target audience of the brand, making it a perfect example.

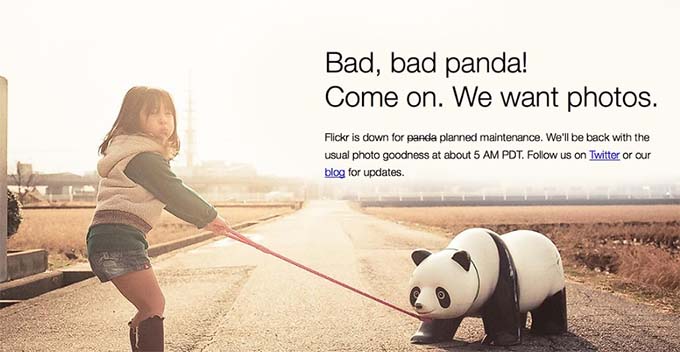
Another popular example is Flickr, which uses this image for its maintenance page.
The humor and creativity of this maintenance page help make downtime less frustrating for the website users.

4. Familiar Look and Feel
Using your brand’s logo, colors, and style makes a maintenance page more effective because when users are used to the look and feel of your website, they will be less confused when they see the maintenance page.
This helps reduce irritation and promotes brand awareness. It can also help keep users engaged even when your website is not available.
A great example of this is Apple, which uses the same design for its maintenance page as the regular website.

5. Countdown for Return
Adding a countdown timer to your maintenance page makes it look more alive. It also builds anticipation among your users.
However, if you don’t want to add a timer, you can still add the time when your site is expected to be back online.
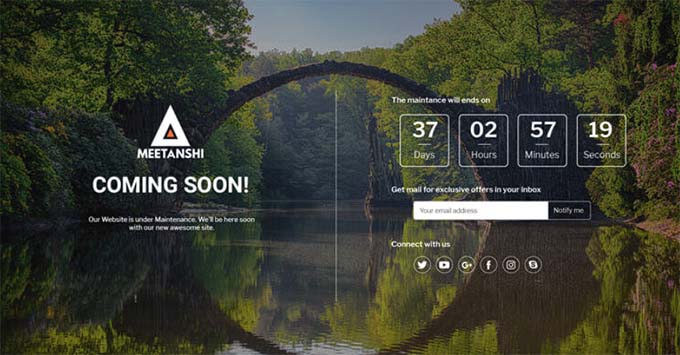
A great example of adding a countdown timer is Meetanshi’s website, which uses a simplistic design along with a countdown timer on its maintenance page.
This helps reduce visitor frustration by providing an estimated time of when the site will be back online.

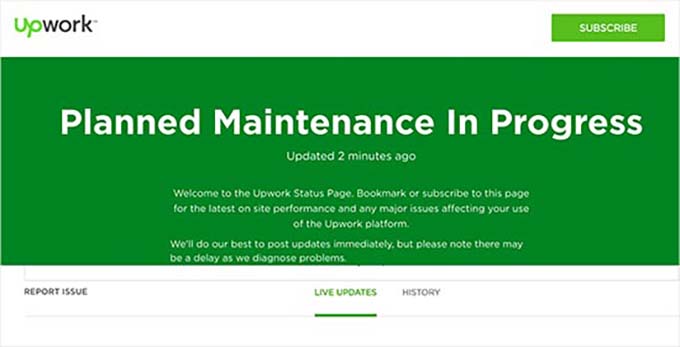
6. Progress and Updates
Most popular websites use Twitter during scheduled maintenance to keep their users updated.
However, you can also add status updates right on the maintenance page to keep users informed. This tactic encourages users to keep checking your website while it’s under maintenance to remain updated and makes them feel included.
Here’s an example of how Upwork adds live updates to its maintenance page.

Find the Best Day for Scheduled Maintenance on Your Website
When working on a live site, you are losing visitors and potential customers every minute your website is down. Here are some tips that will help you handle scheduled maintenance more effectively.
First, you can check your Google Analytics reports to find the least busy days on your site and then use a slow day for maintenance. You can also use MonsterInsights, which is the best Google Analytics plugin for WordPress, to find these reports.
First, you will have to install and activate the MonsterInsights plugin. For detailed instructions, see our beginner’s guide on how to install a WordPress plugin.
Note: MonsterInsights also has a free version. However, you will need the pro plan of the plugin to unlock the ‘Custom Dates’ feature.
Upon activation, you will have to connect the plugin with Google Analytics. For more details on this, please see our tutorial on how to install Google Analytics in WordPress.
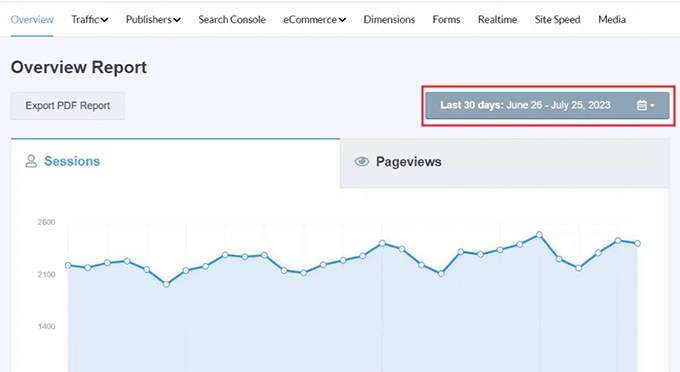
Once you have done that, simply visit the Insights » Reports page from the WordPress admin sidebar and switch to the ‘Overview’ tab at the top.
Next, you can view the traffic for specific dates by clicking on the date picker in the right corner of the screen.

For example, if you want to know the least busy days over the past month, then you can select the ‘Last 30 days’ option from the dropdown menu.
MonsterInsights will then show you the website traffic over the last month, and you can make an informed decision by looking at the graph. For instance, if you generally get less traffic on Tuesdays, then it could be worth scheduling your maintenance for a Tuesday.
If you want, you can also select a custom time range to find the least busy days on your website by clicking on the ‘Set Custom Date Range’ button in the dropdown menu on the right.
More Tips for Scheduled Maintenance
Another good tip when planning to put your website into maintenance mode is to send out an email to your email list about the maintenance schedule in advance. This way, your regular users will not be taken by surprise.
You will want to make sure that your maintenance page offers users a quicker way to get in touch using Twitter, Facebook, or a contact form.
Finally and most importantly, you will need to make sure your website is back online as soon as possible. That way, visitors can keep using your website, reading your content, and buying your products.
We hope this article helped you find inspiration for your maintenance page. You may also want to see our tutorial on how to create a viral waitlist landing page in WordPress and our expert picks for the best SeedProd site kits and templates.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have used seedprod mainly for landing and maintenance mode page.
infact this plugin has come to serve initially these two need only and has turned into a full fledged page builder as it seems.
But I am not sure and have not explored all the page building functionality as is available is page builders like elementor.
can we use seedprod for complete website development with some basic and free theme like Astra ?
or do we need premium theme as well along with seedprod?
WPBeginner Support says
You certainly can use SeedProd to design your site with a free theme.
Admin
Moosa lubega says
This is wonderful. Thanks for your efforts. Its easy to setup!
Neale says
One suggestion: Include a “Notify me when it’s ready” sign-up box on the maintenance page to add subscribers to your email list. This is already part of the WP Maintenance Mode plugin which WP Beginner recommended in another article.
Peter Hall says
Excellent article, thank you. Your timing is impeccable. I am about to start a major maintenance exercise next week. This is exactly what I need.
WPBeginner Support says
Hi Peter,
Glad you found the article useful. You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin