Do you want to add dark mode to your WordPress site?
By adding dark mode to WordPress, your website will adapt automatically based on the visitor’s browser preferences. You can also add a dark mode toggle to your site, so visitors can easily switch between dark and light modes.
In this article, we will show you how to add dark mode to your WordPress website.

What Is Dark Mode and Why Add it to Your Website?
Many mobile devices and computers use dark mode to minimize the amount of white light that comes from the screen. This can reduce eye strain, especially in low-light conditions.
Some people even believe that it allows you to use computers and mobile devices late into the night without the white and blue light ruining your sleep.
Some devices come with a built-in night mode that simply uses warmer color tones. However, dark mode actually adds dark colors to the device’s background.
Some popular websites like YouTube offer a built-in dark color scheme.

On desktop computers, you can visit websites in dark mode by using a Chrome extension such as Night Eye.
Here’s how the WPBeginner website looks using that extension:

By adding a dark mode toggle to your website, users can choose the mode they prefer without having to install a special browser extension.
You can even add dark mode to your WordPress admin area. This can be useful if you work on your site at night or if you are suffering from eye strain.
With that in mind, let’s see how you can add dark mode to your website’s public-facing front end and the admin area of your WordPress website.
Tip: Want to use a dark color scheme, even when the visitor’s device is in normal or daytime mode? Then check out our list of the best dark themes for WordPress.
Video Tutorial
If you prefer written instructions, then just keep reading.
How to Add Dark Mode to Your WordPress Website
The easiest way to create a dark mode for your website is by using Droit Dark Mode. This plugin adds a toggle so that visitors can enable dark mode on your website. It can even add a toggle to the admin area, so you can enable dark mode for the WordPress dashboard.
First, you’ll need to install and activate the Droit Dark Mode plugin. For more details, please see our guide on how to install a WordPress plugin.
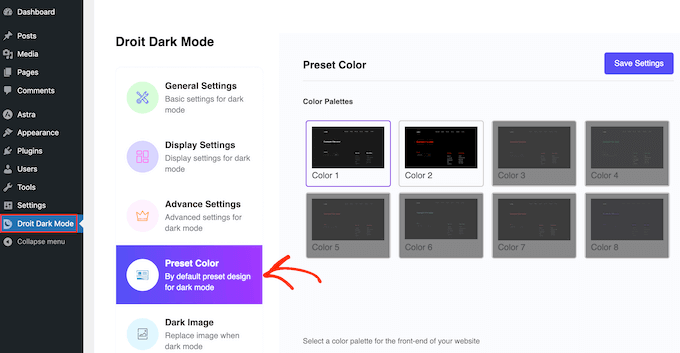
Upon activation, you’ll need to choose how dark mode will look to visitors by selecting Droit Dark Mode from the left-hand menu. Then, select ‘Preset Colors’ and choose the color you want to use.

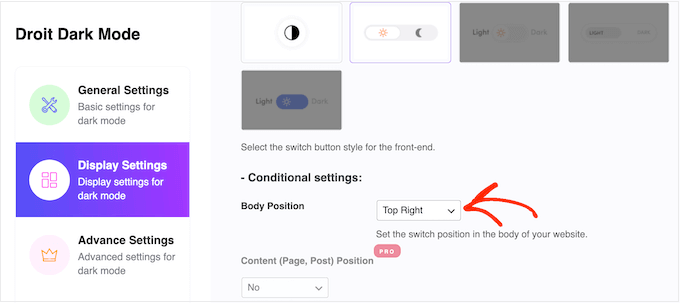
After that, click on ‘Display Settings’ and select a style for the switch that visitors will use to enable and disable dark mode.
Next, you need to open the ‘Body Position’ dropdown and choose where the slider will appear on your WordPress blog or website. You’ll typically want to add it to the top of your site so that visitors can easily switch between the different modes.

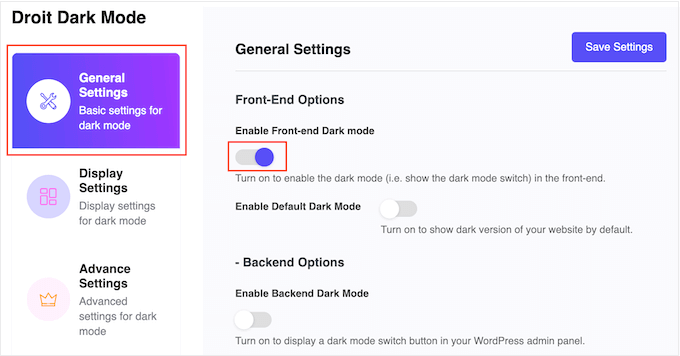
With the setup out of the way, it’s time to enable dark mode by selecting ‘General Settings.’
To start, you’ll need to click on the ‘Enable Front-end Dark mode’ toggle.

By default, WordPress will always load your site in regular, light mode.
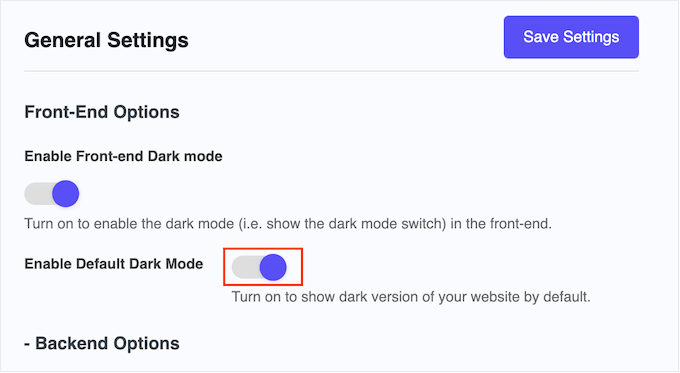
If you want to make dark mode the default, then simply click to activate the ‘Enable Default Dark Mode’ switch.

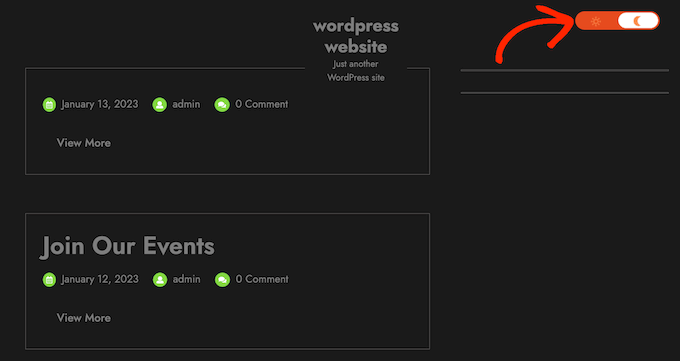
With that done, just click on ‘Save Settings.’ Now if you visit your website, you’ll see the new dark mode switch in action.
If you view the mobile version of your website, then you’ll see that the dark mode works on smartphones and tablets, too.
To enable and disable dark mode, simply give the switch a click.

Adding Dark Mode to Your WordPress Admin Area
You can change the admin color scheme in WordPress using the built-in settings. However, none of the default color schemes reduce the white light coming from the screen.
If you work late into the evening or suffer from eye strain, then you can try adding a dark mode to the WordPress admin area.
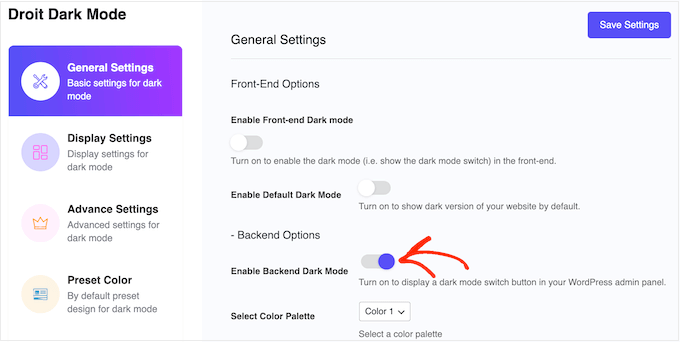
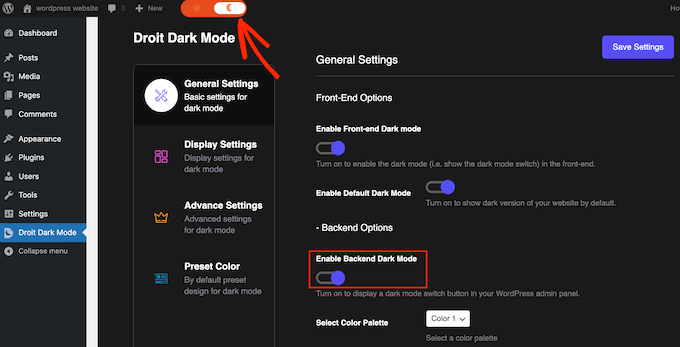
Simply select Droit Dark Mode and then click on the ‘General Settings’ tab. Here, click to activate the ‘Enable Backend Dark Mode’ toggle.

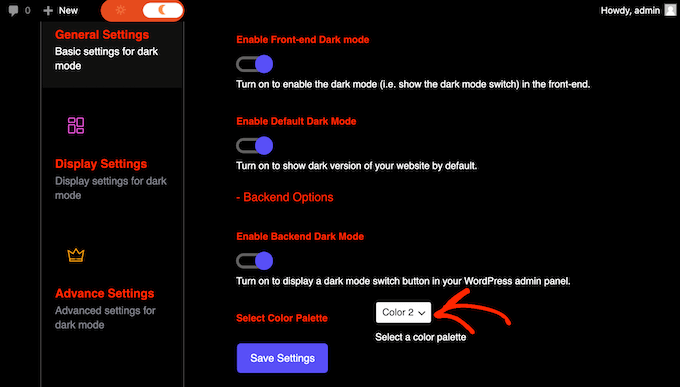
After that, you can choose a color scheme for the admin dark mode. Just open the new ‘Select Color Palette’ dropdown and select either Color 1 or Color 2.
With that done, click on ‘Save Changes.’
Droit Dark Mode will now add a dark mode toggle to the admin toolbar. To see admin dark mode in action, just click the toggle.

If you are not happy with how dark mode looks, then open the ‘Select Color Palette’ dropdown and choose a new style from the list.
After that, click on ‘Save Settings’ and use the toggle to see the new colors in action.

We hope this article helped you learn how to add dark mode to your WordPress website. You may also want to see our guide on how to create a landing page in WordPress or see our expert picks for the must-have WordPress plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Oreofe Oyebamiji says
Great info. I really love the plug-in and easy to use
WPBeginner Support says
Glad you found it helpful!
Admin
Kurt says
I generally prefer dark modes in apps that support it. Thank you for this great tip.
WPBeginner Support says
Glad we could share this option
Admin
Iponk says
wow…nice info, thanks
WPBeginner Support says
You’re welcome, glad our guide was helpful
Admin
Agung says
This is wonderful. Thanks I’ll try it!
WPBeginner Support says
Glad our guide was helpful
Admin
Bryan Durio says
This is a fantastic plugin to save people’s eyes. I’ve used dark color schemes in Windows for years and now I can add it to my WP site. I appreciate your explanation of a few of its options. Thank you profusely!
WPBeginner Support says
Glad you found our guide helpful
Admin
Richard hickman says
What does this feature do to Accessibility requirements?
WPBeginner Support says
It would depend on the specific accessibility requirements you are attempting to comply with for if this does anything or not.
Admin
Richard Mayowa says
It is just too awesome possibility
WPBeginner Support says
Glad you like the available option
Admin
Jennifer C. Valerie says
This is awesome. Thanks!
WPBeginner Support says
You’re welcome
Admin
Adarsh Gupta says
Wow Amazing.
I haven’t know about the Dark mode. But it’s so easy to add dark mode in WordPress
Thanks for Great Explained
WPBeginner Support says
You’re welcome, glad our guide was helpful
Admin