Have you ever wanted to temporarily edit a webpage to see how it would look with specific styling?
It’s possible to edit text, colors, and more with a developer tool already in your browser called Inspect or Inspect Element.
It lets you edit a page’s HTML and CSS styling with minimum coding knowledge. It doesn’t save any changes, so your original page remains unaffected.
In this article, we will show you the basics of the Inspect tool and how to use it on your WordPress site.

What Is The Inspect Tool?
Modern web browsers like Google Chrome, Firefox, Safari, and Microsoft Edge have built-in tools that allow web developers to debug errors.
These tools show a page’s HTML, CSS, and JavaScript code and how the browser executes the code.
You can open these developer tools by visiting any page and selecting ‘Inspect’ from the right-click menu.

Using the Inspect tool, you can edit HTML, CSS, or JavaSCript code for any webpage and see your changes appear on screen (We’ll show you how later in this article).
These changes don’t affect the original webpage and will disappear when you close the window or reload the page.
It allows DIY website owners and developers to test and debug.
- You can apply your styles in CSS and see how they will look.
- Technical writers who need to take screenshots can edit HTML to change the text on the screen and hide personally identifiable information.
- Developers can use it to look for common WordPress errors, 404 errors, debug JavaScript issues, and more.
We’re just scratching the surface of use cases. These developer tools are incredibly powerful and highly useful for advanced users.
In this article, we will focus on the Inspect tool in Google Chrome because it is the most commonly used browser.
Other browsers, such as Firefox, Safari, and Microsoft Edge, have their own developer tools, which can also be invoked by selecting the Inspect element from the browser menu.
Ready? Let’s dig in. You can use the links below to jump to any section of the post.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
Launching The Inspect Tool and Locating The Code
You can launch the inspect tool by pressing CTRL + Shift + I (Command + Options + I for MacOS) on your keyboard.
You can also click anywhere on a web page and select ‘Inspect’ from the browser menu.

You can also access the tool from the main browser menu.
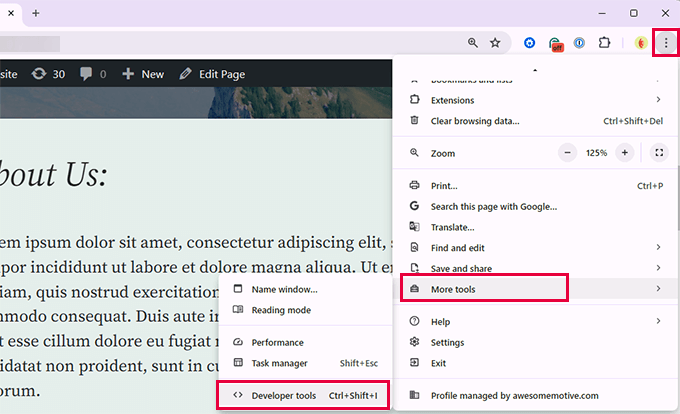
In Google Chrome, click on the three-dot menu at the top-right corner and then scroll down to More tools » Developer tools.

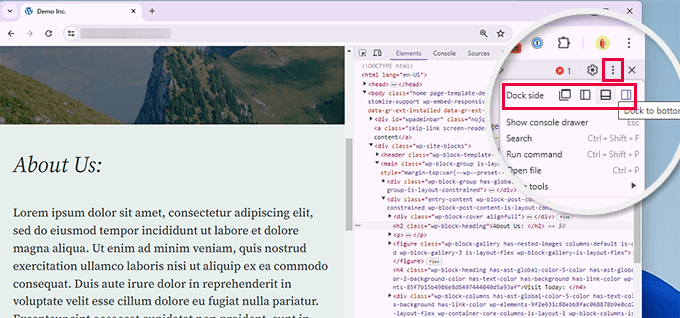
Your browser window will split into two.
On the one side, you’ll see the page you were viewing. On the other side, you will see the HTML code and CSS rules.

The position of the Inspect dock varies, but you can change it by clicking on the three-dot menu and selecting the ‘Dock side’ position. You can see the icon to click in the image above.
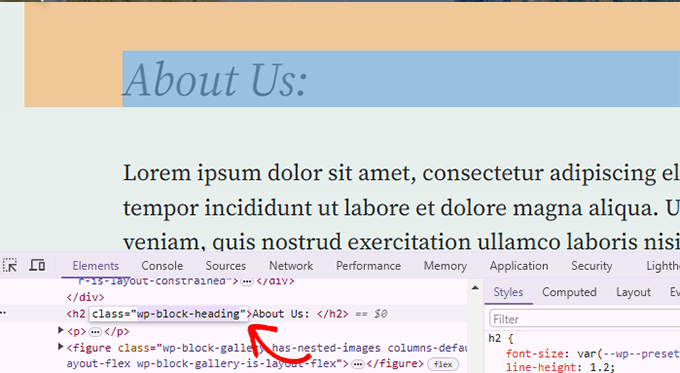
Moving your mouse over the HTML source will highlight the affected area on the web page.
You will also notice CSS rules change as you click on an element inside the HTML code.

You can also take the mouse pointer to an element on the web page, right-click, and select the ‘Inspect’ tool.
The element will be highlighted in the source code.
Editing and Debugging Code in Inspect Element
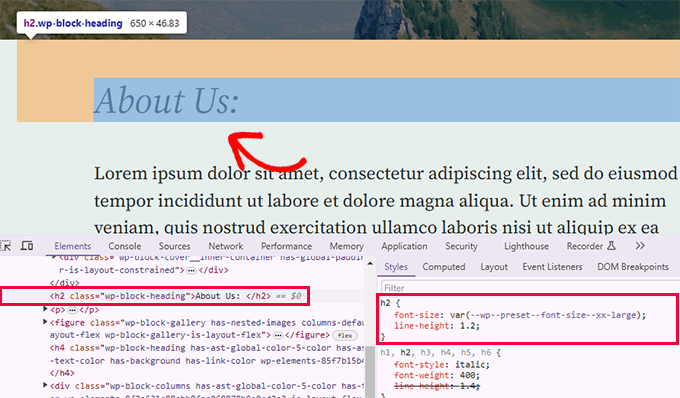
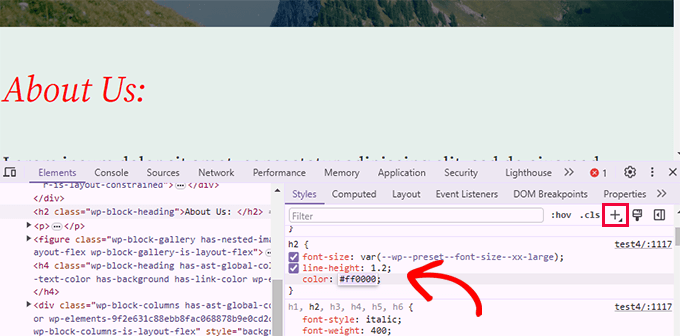
Both the HTML and CSS in the inspect element window are editable. You can double-click anywhere in the HTML source code and edit the code as you like.

You can also double-click and edit any attributes and styles in the CSS pane.
To add a custom style rule, click the + icon at the top of the CSS pane.

As you make changes to the CSS or HTML, those changes will be reflected in the browser instantly.
These changes will be saved in your browser’s temporary memory and won’t affect your website.
Important Note: Any changes you make here are not saved anywhere. Inspect element is a debugging tool, and it does not write your changes back to the files on your server. If you refresh the page, all your changes will be gone.
To make the changes, you will have to add custom CSS to your theme or edit the relevant template to add the changes you want to save.
Before you start editing your existing WordPress theme using the Inspect Element tool, make sure that you create a WordPress backup.
Easily Find Errors On Your Site
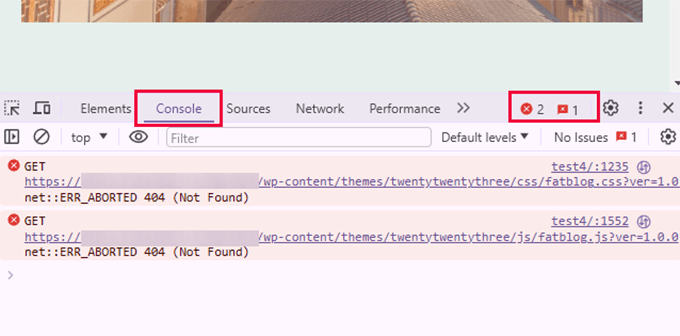
The Inspect tool has an area called Console, which shows errors that occurred during the page load.
When trying to debug an error or requesting support from plugin authors, it’s always helpful to look here to see if there are any errors or warnings.

Using the Console tab, you can troubleshoot several common issues. For instance, these are only a few things you can do with the inspect console:
- Find out why an image you added is not displaying
- Why a plugin or theme is not behaving properly
- Which plugin or browser extension may be causing the conflict
Even non-technical users can look at it to find clues about where an issue is coming from.
For example, if you were an OptinMonster customer wondering why your optin is not loading, then you can easily find the problem “Your page slug does not match.”
Tools like the Inspect Element Console and SupportAlly help you get better customer support. The technical support team loves customers who take the initiative to provide detailed feedback on issues.
How to Use Inspect Tool on Mobile (iOS or Android)?
Mobile browsers don’t have developer options turned on by default. Manufacturers assume that most mobile users wouldn’t use it.
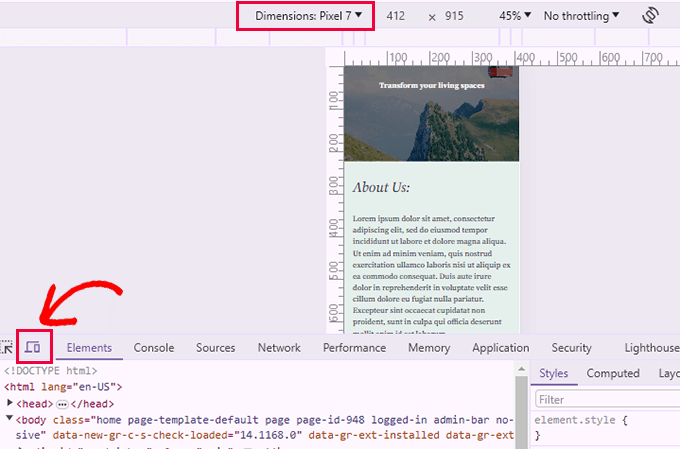
The easiest way to troubleshoot and use the inspect tool for mobile issues. Is to use the mobile emulation feature in your desktop browser.

You can then choose a device from the top or screen dimensions. Chrome will then emulate that screen size for you.
Frequently Asked Questions
The following are some of the most commonly asked questions by our users about using the Inspect tool.
1. Can I use the Inspect tool on any website or just my own?
Yes, you can use the inspect tool on any website. Simply right-click and select the Inspect tool from the browser menu to see the code behind any website. Studying the code on other websites is a quick way to learn and improve your own CSS/HTML skills.
2. Why can’t I find the Inspect tool in my browser?
Google Chrome may hide the Inspect option in the right-click menu, particularly when multiple extensions add their own options to the right-click menu. However, you can always open the Inspect tool by clicking on the three-dot menu in the top-right corner of the browser screen and selecting More Tools » Developer Tools. You can also use the CTRL + Shift + I (Command + Options + I on Mac) keys on your keyboard to open it.
Bonus Resources:
It is exciting to be able to make changes to your website as a DIY WordPress beginner.
Over the years, we have seen countless beginners with zero website-building experience become professionals in the field.
If you want to further explore how you can utilize the Inspect tool to do more things on your WordPress site, then the following resources would be a good starting point.
- How to customize your WordPress theme – This beginner’s guide shows how to customize your WordPress theme step-by-step.
- How to properly add custom CSS in WordPress – This tutorial shows multiple ways to easily add your custom CSS in WordPress.
- How to optimize CSS delivery in WordPress – Too many individual CSS files can degrade performance. This tutorial shows how to optimize CSS delivery to boost WordPress speed.
- Default WordPress-generated CSS cheat sheet – This handy guide will show you many CSS classes that WordPress adds to different elements by default. You can then use those CSS classes in your custom CSS code to change the appearance of those elements.
We hope this article helped you learn the basics of the Inspect Element and how to use it with your WordPress site. You may also want to take a look at the default WordPress generated CSS cheat sheet to speed up your theme development skills.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
This is helpful, I don’t know one can actually edit the code and see changes in real time.
My question:
1) Can I use the inspection tool to see the PHP or anynbackend code ??
2) Is there anyway I can use the inspection tool on mobile ??
WPBeginner Support says
You would not use the inspection tool to see PHP it is normally used to check HTML, CSS, and JavaScript. For mobile it is not available by default but there are apps to add the ability to mobile.
Admin
Jiří Vaněk says
Thanks for this guide. Now is much more easier for me to find CSS class in code for making any changes. The CSS code can make AI for me, becouse Im not good at coding, and rest Im able to find in isnpect tools. That is all what I need.
hossam ismail says
hey!
I can’t change my heading font size in mobile version.
For example,
Heading font size in desktop is 24px
but it is also 24px in mobile ??
this issue especially with heading, how can i fix this?
WPBeginner Support says
If you reach out to your theme’s support they should be able to let you know how they have set up the mobile CSS
Admin
Esmeraldo Lleshi says
How can I make the html that i edited to stay permanently?
WPBeginner Support says
It would depend on what was edited, if is CSS then you would add the CSS under Appeaance>Customize>Additional CSS. If it is more of an HTML change then you would want to check with your theme’s support as WordPress themes are built with templates, for a bit more on that you would want to take a look at our glossary page here: https://www.wpbeginner.com/glossary/template/
Admin
Milan says
Once I make changes, how I can save update/edited page? Whenever I close it it revert to previous version.
WPBeginner Support says
Inspect element is for testing the changes, if you’re editing the CSS you would want to copy the CSS you added and paste it under Appearance>Custmize>Additional CSS
Admin
Kristina says
My dilemma is that once I inspect an element, I’d like to know what PAGE in my theme this element appears on. So there’s an e lement that appears as part of my theme, throughout my site, and when I inspect element, i can see the code, but can’t determine what portion of the theme has it, so that I can change it in the child theme, permanently. I tried editing one page, directly from the inspect element pane, but as soon as I exited and returned, my change was gone and it was “back to normal.”
Anyway to inspect to element and determine where I can find it in my theme files?
Thank you.
WPBeginner Support says
Hi Kristina,
You can try to guessing the template file based on where the code appears in the page layout. For example, if it is in header section then you may look for it in the header.php file. You can also download all your theme files via FTP and then use a tool that allows you to search for text in multiple files at once. One such app is Notepad++ (for Windows), open the app and the go to Search > Search in Files.
Admin
stephanie says
This is such great content, thanks a lot for sharing.
Little problem for me, nothing happens when i click ‘inspect element’ in my chrome browser. Any help or suggestions?
WPBeginner Support says
Hi Stephanie,
If you are using any browser extensions, then uninstall all of them. If the problem persists, then try reinstalling Google Chrome.
Admin
avinash says
Sir,
Actually i am new in wordpress can you tell where from i can edit the Html elememt and where i
can found the element.style in wordpress theme.
Isaac Anim says
This is a very great post you have here. But I need to draw your attention to something.
I don’t know if you have noticed but this particular article has being stolen. It looks like the culprit only goes around the web stealing content. As I write this comment, he has copied about 5 of my articles.
The website is even not in Google Search. I was just checking how my website looks in Yandex search results and I happen to find this thief.
Here is the link to the stolen article
WPBeginner Support says
Thanks for notifying us, we will take the appropriate action.
Admin
Ethan says
I am curious, why isn’t your website mobile friendly?
Saviour Sanders says
I’ve been wondering about the same thing.
Sila Mahamud says
Customizing WordPress for DIY Users and you have also highlighted What is Inspect Element or Developer Tools? You also given us the video tutorial the basic of inspect elements. To be honest that is great content wherever you share with us. Thanks a lot for sharing this content with us.
WPBeginner Support says
Glad you found it helpful. Don’t forget to follow us on Facebook for more WordPress tutorials.
Admin