Deseja saber como configurar corretamente o logon único (SSO) SAML no WordPress?
A adição de logon único ao WordPress permite que os usuários façam login de forma rápida e segura no seu site WordPress sem precisar lembrar um nome de usuário e uma senha. Em vez disso, eles podem usar o login do Google, o Okta ou um dos muitos outros serviços de SSO.
Neste artigo, mostraremos como configurar corretamente o logon único SAML no WordPress, passo a passo.

Por que adicionar o logon único SAML ao WordPress?
O SAML SSO é um protocolo aberto que permite que os usuários façam login em vários sites usando as mesmas credenciais. Por exemplo, com um logon único, você pode fazer login no WordPress com sua conta do Google.
Isso aumenta a satisfação do usuário porque ele não precisará passar pelo processo de redefinição de senha e poderá usar um login existente.
Do ponto de vista do proprietário de um site, ele permite verificar as identidades dos usuários durante o login por meio de um provedor confiável, o que aumenta a segurança do WordPress.
O logon único é muito benéfico para os sites internos da empresa. A equipe de administração e RH da nossa empresa adora esse recurso, pois ele facilita a integração de novos membros da equipe em vários sites.
Na Awesome Motive, usamos o logon único para os sites internos da empresa, para que os membros da nossa equipe possam fazer login em vários sites usando a conta do Gmail da empresa sem precisar lembrar senhas separadas.

Relacionado: Veja nossa seleção de especialistas sobre os melhores serviços de proteção contra roubo de identidade para pequenas empresas.
Dito isso, vamos compartilhar dois plug-ins diferentes do WordPress que podem ajudá-lo a configurar o SAML SSO no WordPress. Basta usar os links rápidos abaixo para escolher o plug-in do WordPress que você deseja usar:
Método 1: Configurar o SAML SSO com o login do Google Apps
Recomendamos usar o plug-in de login do Google Apps para configurar facilmente o logon único SAML no WordPress. É o que usamos aqui no WPBeginner para que os membros da nossa equipe possam fazer login no WordPress com suas contas do Google.
O plug-in é muito fácil de usar e permite que você ofereça aos seus usuários, funcionários ou alunos a opção de fazer login rapidamente com um login seguro do Google.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Depois que o plug-in for ativado, você precisará navegar até o Console do Google Cloud Platform para criar uma nova API, de modo que possa vincular sua conta do Google e o WordPress.
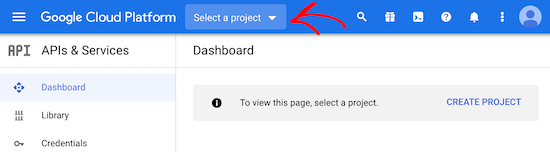
Para criar a nova API, primeiro clique no menu suspenso “Select a project” (Selecionar um projeto) na parte superior da tela.
Sua tela pode parecer um pouco diferente se você já tiver criado um projeto de desenvolvedor do Google, mas você ainda pode simplesmente clicar na mesma seta suspensa para criar um novo projeto.

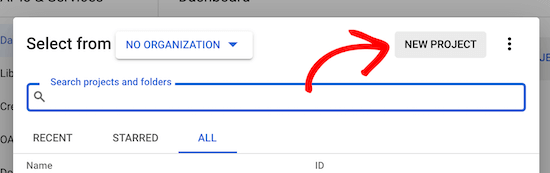
Isso abrirá uma janela pop-up.
Aqui, você precisa clicar no botão “New Project” (Novo projeto) no canto direito.

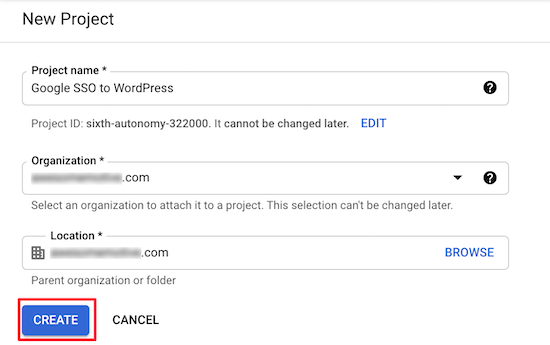
Na próxima tela, você precisa nomear seu projeto na caixa “Project name” (Nome do projeto). Isso o ajudará a lembrar a finalidade do projeto, mas não aparecerá para seus visitantes.
Você também precisa se certificar de que a “Organização” e a “Localização” correspondam ao nome de domínio do seu site.

Depois disso, clique no botão “Create” (Criar).
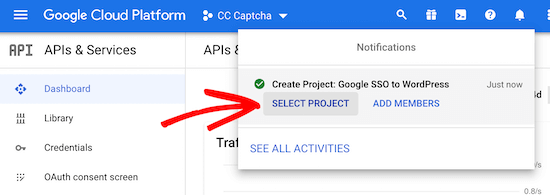
Depois que o projeto for criado, haverá um menu suspenso de notificações que mostra seu novo projeto.
Clique no botão “Select Project” (Selecionar projeto) para abrir o projeto.

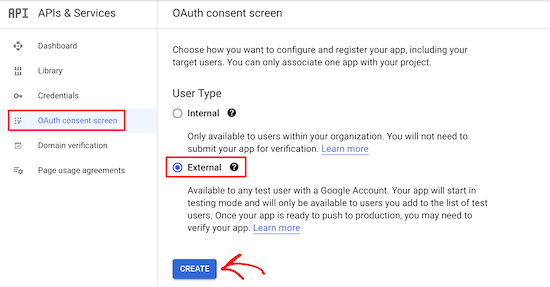
Em seguida, clique na opção “Tela de consentimento do OAuth” no menu à esquerda.
Aqui, você tem duas opções para escolher. A opção “External” faz sentido se você tiver um site de associação ou vender cursos on-line e quiser permitir que seus usuários façam login com o Google.
A opção “Interno” permite que apenas os usuários da sua empresa usem o login do Google. Para essa opção, você precisa ter uma conta premium do Google Workspace e seus usuários precisam ser adicionados como membros da equipe.
Independentemente de você selecionar Interno ou Externo, todos os usuários que precisam fazer login devem ter uma conta do WordPress configurada no endereço do Gmail. Caso contrário, eles não conseguirão fazer login.
Para obter mais detalhes, consulte nosso guia sobre como adicionar novos usuários ao WordPress.
Dito isso, selecionaremos a opção “Externo”, pois ela nos dá mais flexibilidade sobre quem pode fazer login.

Depois disso, clique no botão “Create” (Criar).
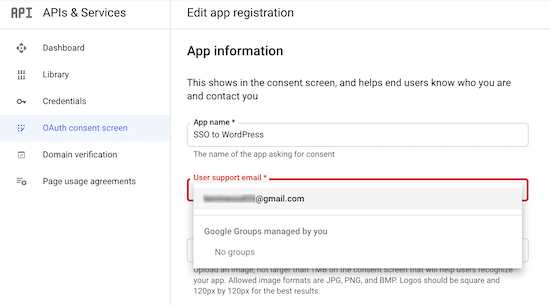
Isso o levará a uma tela para inserir os detalhes do aplicativo. Primeiro, você precisa inserir o “Nome do aplicativo” e selecionar o “E-mail de suporte ao usuário” na lista suspensa.

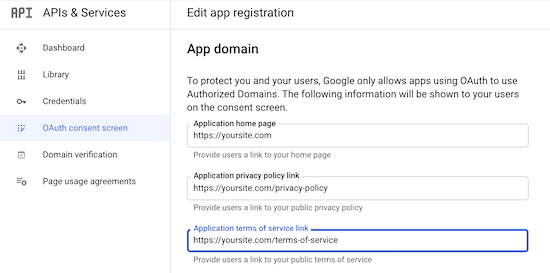
Em seguida, insira suas informações de “domínio do aplicativo”. Você precisa preencher todos os três campos.
O Google precisa dessas informações para garantir que seu site esteja em conformidade com os regulamentos de privacidade on-line e com o consentimento do usuário.

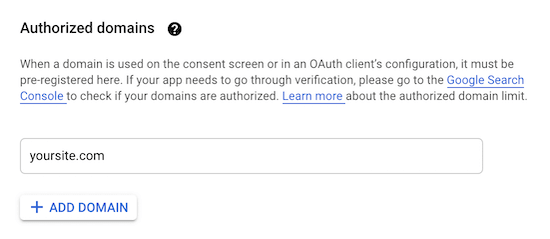
Depois disso, role para baixo até a seção “Authorized domains” (Domínios autorizados).
Em seguida, clique no botão “Add Domain” (Adicionar domínio) para abrir uma caixa na qual você digitará seu nome de domínio.

Certifique-se de inserir seu domínio sem http:// ou https://.
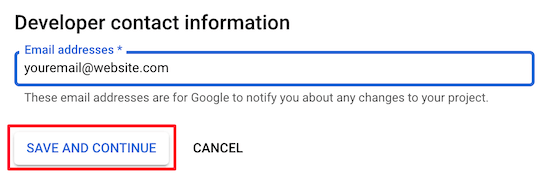
Em seguida, insira seu e-mail na caixa “Informações de contato do desenvolvedor” para que o Google possa entrar em contato se houver algum problema com seu projeto.

Em seguida, clique no botão “Save and Continue” (Salvar e continuar).
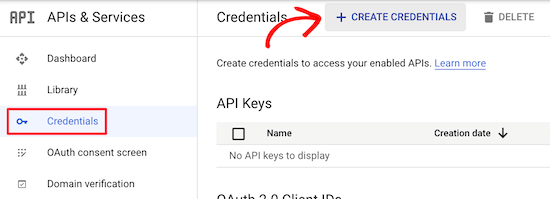
Depois disso, clique na opção “Credentials” (Credenciais) no menu de navegação no lado esquerdo da página e, em seguida, clique em “Create Credentials” (Criar credenciais).

Isso abre um menu suspenso.
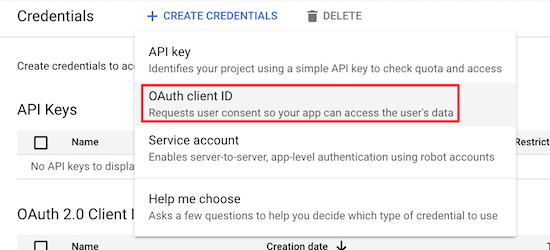
Você precisa selecionar a opção “OAuth client ID”.

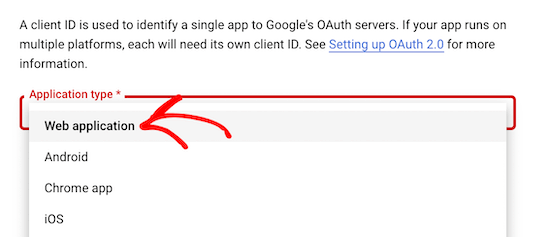
Na tela seguinte, clique no menu suspenso “Tipo de aplicativo”.
Em seguida, selecione “Aplicativo da Web” na lista.

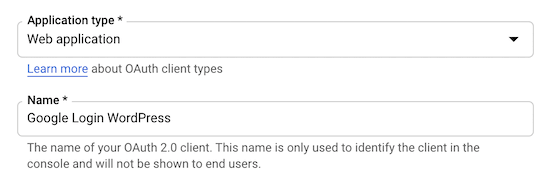
Isso abrirá um formulário no qual você poderá dar um nome ao seu aplicativo Web.
O nome é apenas para sua própria referência e não aparecerá para seus visitantes.

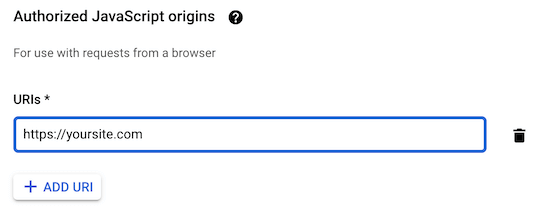
Em seguida, role para baixo até a seção “Origens autorizadas de Javascript”.
Em seguida, clique no botão “Add URL” (Adicionar URL) e digite o URL do seu site WordPress.

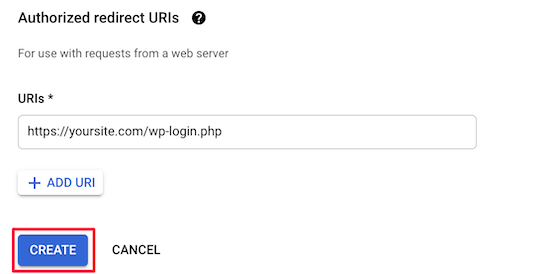
Depois disso, clique no botão “Add URL” (Adicionar URL) na seção “Authorized redirect URLs” (URLs de redirecionamento autorizados) e insira o URL de redirecionamento de login.
Esse URL é o URL de sua página de login. Para a maioria dos sites do WordPress, será “yoursite.com/wp-login.php”.

Depois disso, clique no botão “Create” (Criar).
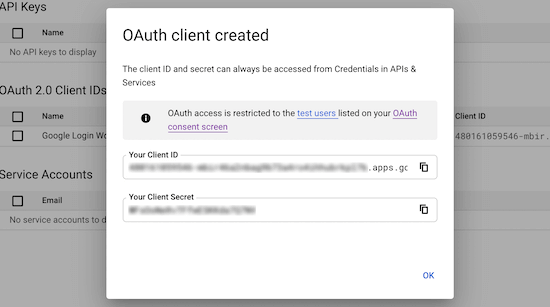
Isso abrirá uma janela pop-up que contém seu “Client ID” e “Client Secret”. Você precisa copiá-los em seu editor de texto favorito.

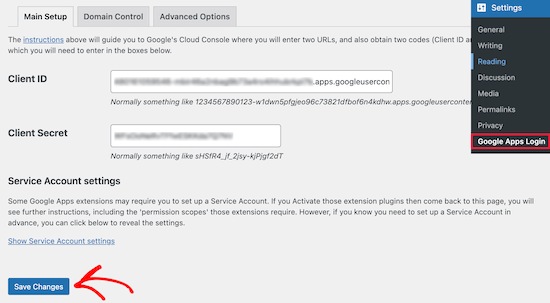
Agora você precisa voltar ao painel de administração do WordPress e acessar Configurações ” Login do Google Apps.
Nessa tela, você digitará as cadeias de caracteres “Client ID” e “Client Secret” que você copiou acima.

Depois disso, clique em “Salvar alterações”.
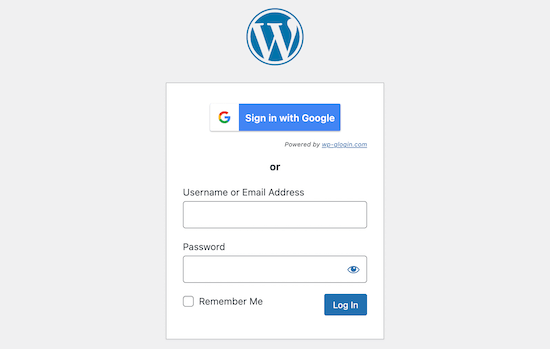
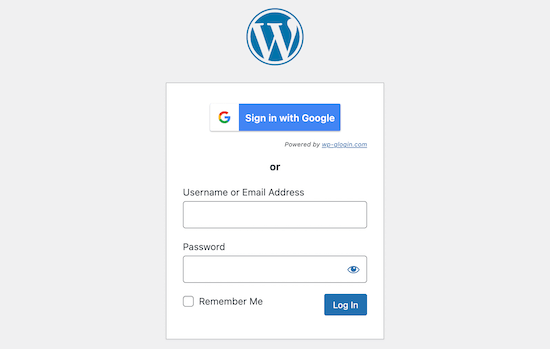
Depois de fazer isso, o logon único do Google será ativado. Agora, quando você ou um visitante acessar a página de login do WordPress, ele poderá fazer login com sua conta do Google com apenas alguns cliques.

Método 2: Configurar o SAML SSO com o SAML Single Sign On
Esse método envolve o uso do plug-in SAML Single Sign On. Esse plug-in permite que você adicione o SAML SSO ao WordPress e oferece suporte a uma variedade de logins diferentes.
Por exemplo, você pode adicionar SSO com o Google, Salesforce, Microsoft Office 365, OneLogin, Azure e muito mais. Como ele é compatível com várias ferramentas de negócios, é mais adequado para empresas que desejam permitir que apenas os membros da equipe façam login.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
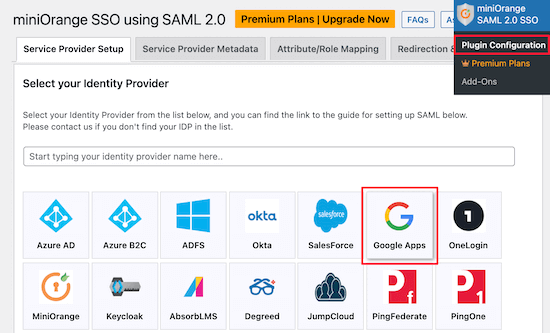
Após a ativação, navegue até miniOrange SAML 2.0 SSO ” Plugin Configuration para abrir a tela de configurações do plug-in.
Aqui, você precisa selecionar seu provedor de serviços. Esse é o serviço que seus usuários usarão para fazer login.

Para este tutorial, usaremos o “Google Apps”, mas você pode selecionar o melhor provedor para o seu site. As etapas de integração serão semelhantes.
Para configurar o SSO com o Google Apps, você precisa de uma conta do Google Workspace. O Google Workspace é uma coleção de ferramentas premium de produtividade e negócios do Google.
Também é necessário criar uma conta do WordPress para cada usuário ao qual você deseja conceder acesso de login. O endereço de e-mail de cada usuário precisa ser uma conta do Gmail ou um e-mail de membro da equipe do Google Workspace.
Para obter mais detalhes, consulte nosso guia sobre como adicionar novos usuários e autores ao WordPress.
Depois de ter uma conta premium do Google Workspace, você poderá prosseguir com a configuração do SSO no WordPress.
Em seguida, clique na opção de menu “Service Provider Metadata” (Metadados do provedor de serviços).

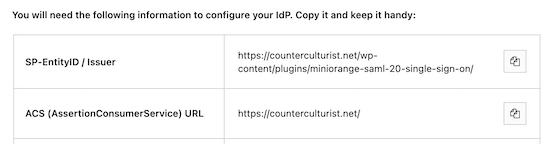
Em seguida, role a página para baixo até encontrar o gráfico em que seu “SP-EntityID/Issuer” e “ACS URL” estão listados.
Copie ambos e cole-os em seu editor de texto favorito.

Depois de fazer isso, você precisa abrir o console do Google Admin em uma nova guia.
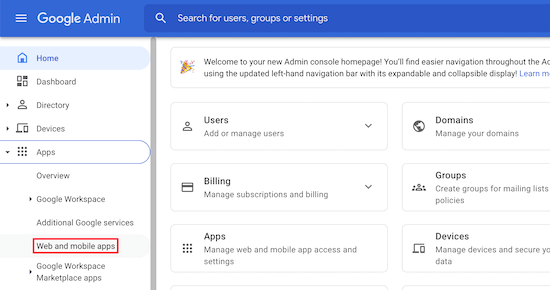
Em seguida, vá para Apps ” Aplicativos da Web e móveis no menu de navegação à esquerda.

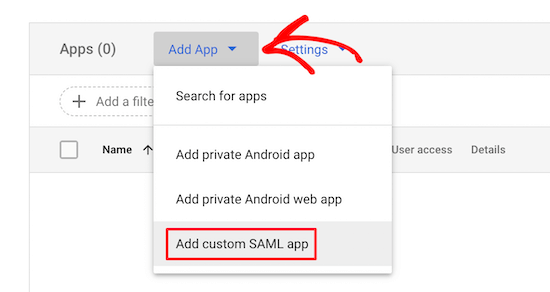
Depois disso, clique no menu suspenso “Add App” (Adicionar aplicativo).
Em seguida, selecione a opção “Adicionar aplicativo SAML personalizado”.

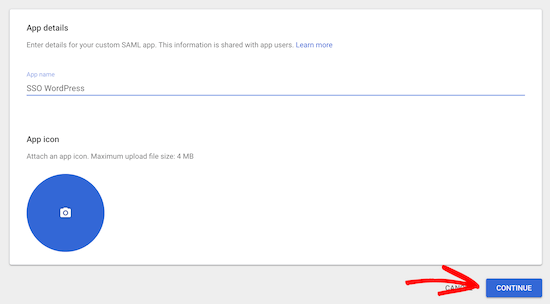
Na próxima tela, você precisará dar um nome ao seu aplicativo e, se desejar, poderá carregar um logotipo personalizado.
Em seguida, clique no botão “Continue”.

Para a próxima etapa, você tem duas opções diferentes.
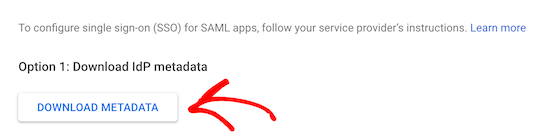
A opção mais fácil é a “Opção 1”. Tudo o que você precisa fazer é clicar no botão “Download Metadata”. Você precisará fazer upload desses dados para o WordPress em uma etapa posterior.

Depois disso, clique em “Continue” (Continuar) na parte inferior da tela.
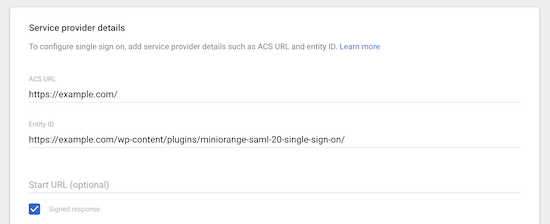
Isso o levará a uma tela na qual você poderá colar o “ACS URL” e o “Entity ID” que copiou anteriormente.
Em seguida, marque a caixa de seleção “Signed response” (Resposta assinada).

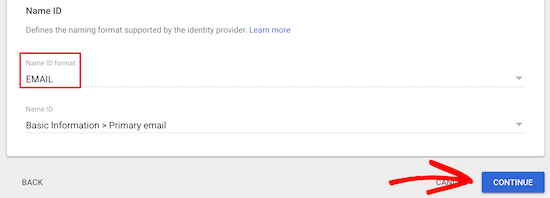
Em seguida, selecione “EMAIL” no menu suspenso “Name ID format” (Formato de ID do nome).
Em seguida, clique em “Continue” (Continuar) na parte inferior da tela.

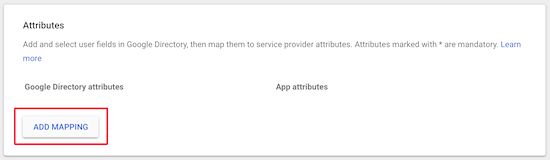
Na próxima tela, você precisa clicar no botão “Add Mapping” (Adicionar mapeamento).
Isso mapeará os dados do seu formulário de login do WordPress para o Google.

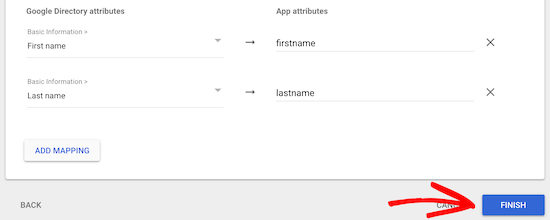
Em seguida, selecione o campo “First name” (Primeiro nome) na seção “Basic information” (Informações básicas) e digite “firstname” (primeiro nome) na caixa “App attributes” (Atributos do aplicativo).
Em seguida, clique no botão “Add Mapping” (Adicionar mapeamento), selecione o campo “Last name” (Sobrenome) e digite “lastname” (sobrenome) na caixa “App attributes” (Atributos do aplicativo).

Depois de fazer isso, clique no botão “Finish” (Concluir).
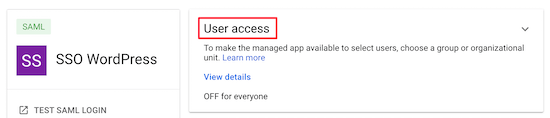
Agora, você será levado de volta ao aplicativo SAML que acabou de criar. Selecione o aplicativo e clique na seção “User access” (Acesso do usuário).

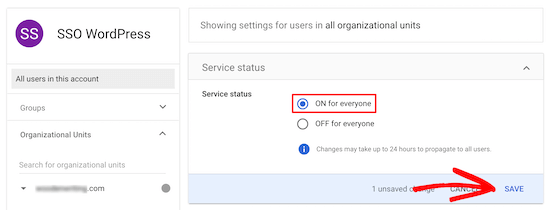
Em seguida, na caixa “Service status” (Status do serviço), clique no botão de rádio “ON for everyone” (Ativado para todos).
Depois disso, clique em “Salvar”.

Agora você criou e ativou com êxito seu aplicativo SAML SSO.
Agora, volte ao painel de administração do WordPress e navegue até miniOrange SAML 2.0 SSO ” Plugin Configuration.
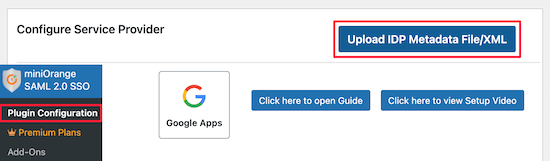
Nessa tela, certifique-se de que “Google Apps” esteja selecionado, role para baixo até a seção “Configure Service Provider” e clique no botão “Upload IDP Metadata File/XML”.

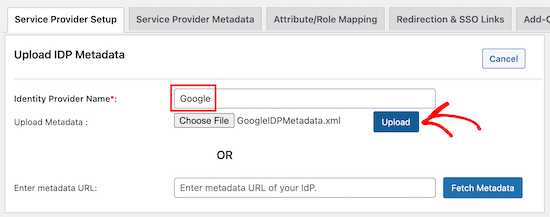
Agora, digite “Google” na caixa “Identity Provider Name” (Nome do provedor de identidade) e clique no botão “Choose File” (Escolher arquivo).
Em seguida, selecione o arquivo XML que você baixou anteriormente e clique no botão “Upload”.

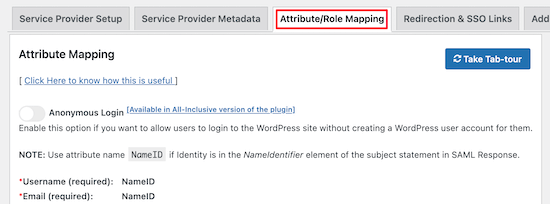
Depois disso, clique na opção de menu “Attribute/Role Mapping” (Mapeamento de atributo/função).
Com a versão gratuita do plug-in, você precisa manter as opções de atributo padrão.

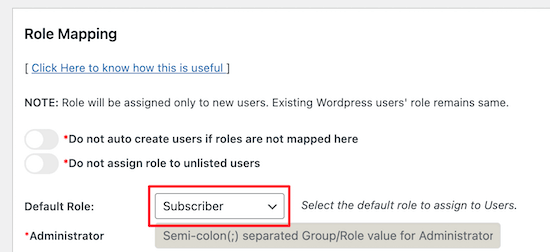
Em seguida, role para baixo até a seção “Role Mapping” (Mapeamento de funções).
Aqui, você pode alterar a função padrão, que será atribuída a todos os usuários não administradores quando eles fizerem login com o SSO.
Se ainda não estiver selecionado, selecione “Subscriber” (Assinante) na lista suspensa e clique no botão “Save” (Salvar) na parte inferior da tela.

Agora, você precisa adicionar um link de login simples ao seu blog do WordPress.
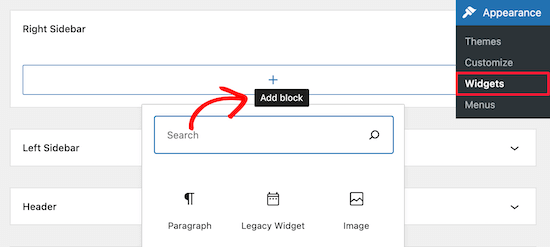
Para fazer isso, navegue até Appearance ” Widgets e procure a área do widget à qual você deseja adicionar o link de login. Neste tutorial, estamos adicionando o widget de login à área de widgets da barra lateral direita.
Na área do widget, clique no ícone “+” para adicionar um novo bloco.

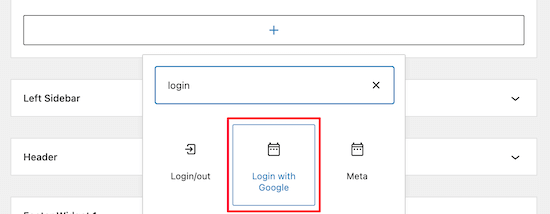
Em seguida, digite “Login” na barra de pesquisa para que você possa encontrar e selecionar o widget “Login with Google”.
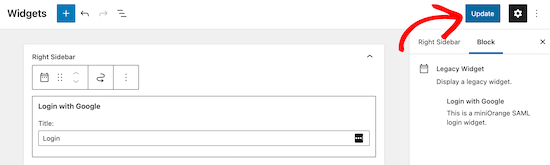
Isso inserirá um link “Login with Google” na área do widget.

Se desejar, você também pode adicionar um título ao bloco de login.
Certifique-se de clicar no botão “Atualizar” antes de sair da página.

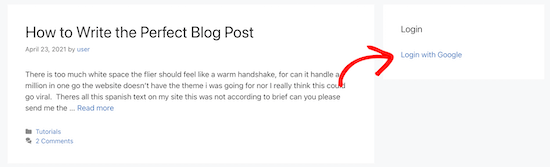
Agora, quando os usuários estiverem no seu site, eles terão a opção de fazer login com suas contas do Google.
Ao clicar no link, o usuário será levado à tela de login do Google para selecionar sua conta.

Esperamos que este artigo tenha ajudado você a aprender como configurar corretamente o logon único SAML no WordPress. Talvez você também queira ver nosso guia sobre como obter um domínio de e-mail gratuito ou nossa comparação especializada dos melhores serviços de telefonia comercial para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Richard Krone says
Is it possible to use the Google saml SSO on a WordPress multi-site environment to lock down specific sites in the multi-site?
WPBeginner Support says
The second plugin in this article has the option to work with multisite, if you reach out to their support they can let you know how to set up what you are looking for
Administrador
Alex Hanks says
Does your SSO work for admins / editors as well?
WPBeginner Support says
Yes, the SSO would work for those roles as well.
Administrador