Möchten Sie lernen, wie man SAML Single Sign-On (SSO) in WordPress richtig einrichtet?
Durch das Hinzufügen von Single Sign-On zu WordPress können sich Ihre Benutzer schnell und sicher bei Ihrer WordPress-Website anmelden, ohne sich einen Benutzernamen und ein Passwort merken zu müssen. Stattdessen können sie ihr Google-Login, Okta oder einen der vielen anderen SSO-Dienste verwenden.
In diesem Artikel zeigen wir Ihnen, wie Sie SAML Single Sign-On in WordPress Schritt für Schritt richtig einrichten.

Warum SAML Single Sign On zu WordPress hinzufügen?
SAML SSO ist ein offenes Protokoll, mit dem sich Benutzer mit denselben Anmeldedaten bei mehreren Websites anmelden können. Mit einem Single Sign-On können Sie sich beispielsweise mit Ihrem Google-Konto bei WordPress anmelden.
Dies erhöht die Benutzerzufriedenheit, da die Benutzer das Passwort nicht zurücksetzen müssen und stattdessen eine bestehende Anmeldung verwenden können.
Aus der Sicht eines Website-Besitzers können Sie damit die Identität Ihrer Benutzer während des Logins durch einen vertrauenswürdigen Anbieter verifizieren, was die Sicherheit von WordPress verbessert.
Single Sign-On ist für interne Unternehmenswebsites sehr vorteilhaft. Unser Verwaltungs- und HR-Team liebt es, weil es die Einbindung neuer Teammitglieder in mehrere Websites erleichtert.
Wir verwenden Single Sign-On für unsere internen Unternehmenswebsites bei Awesome Motive, sodass sich unsere Teammitglieder mit ihrem Gmail-Konto bei mehreren Websites anmelden können, ohne sich separate Passwörter merken zu müssen.

Ähnlich: Hier finden Sie unsere Expertenauswahl der besten Dienste zum Schutz vor Identitätsdiebstahl für kleine Unternehmen.
Aus diesem Grund stellen wir Ihnen zwei verschiedene WordPress-Plugins vor, mit denen Sie SAML SSO in WordPress einrichten können. Wählen Sie einfach über die unten stehenden Links das WordPress-Plugin aus, das Sie verwenden möchten:
Methode 1: Einrichten von SAML SSO mit Google Apps Login
Wir empfehlen die Verwendung des Google Apps Login Plugins, um SAML Single Sign-On in WordPress einfach einzurichten. Wir verwenden es hier bei WPBeginner, damit sich unsere Teammitglieder mit ihren Google-Konten bei WordPress anmelden können.
Das Plugin ist sehr einfach zu bedienen und bietet Ihren Nutzern, Mitarbeitern oder Studenten die Möglichkeit, sich schnell mit einem sicheren Google-Login anzumelden.
Als Erstes müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, müssen Sie zur Google Cloud Platform Console navigieren, um eine neue API zu erstellen, damit Sie Ihr Google-Konto und WordPress miteinander verknüpfen können.
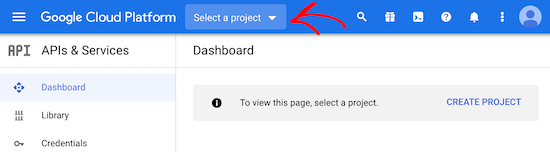
Um eine neue API zu erstellen, klicken Sie zunächst auf das Dropdown-Menü „Projekt auswählen“ am oberen Rand des Bildschirms.
Wenn Sie bereits ein Google-Entwicklerprojekt erstellt haben, sieht Ihr Bildschirm möglicherweise etwas anders aus, aber Sie können trotzdem einfach auf denselben Dropdown-Pfeil klicken, um ein neues Projekt zu erstellen.

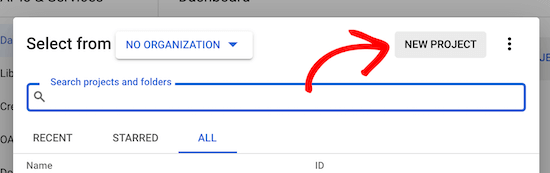
Daraufhin wird ein Popup-Fenster angezeigt.
Hier müssen Sie in der rechten Ecke auf die Schaltfläche „Neues Projekt“ klicken.

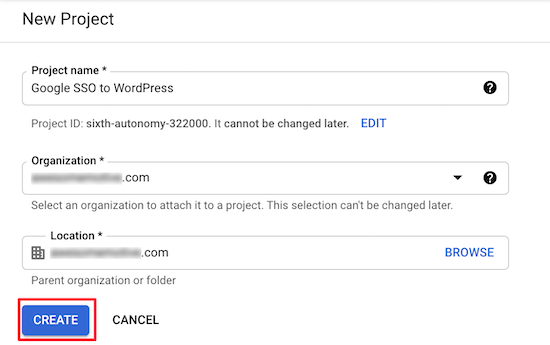
Auf dem nächsten Bildschirm müssen Sie Ihr Projekt im Feld „Projektname“ benennen. Dieser Name hilft Ihnen, sich an den Zweck des Projekts zu erinnern, aber er wird Ihren Besuchern nicht angezeigt.
Sie müssen auch darauf achten, dass die Angaben „Organisation“ und „Standort“ mit dem Domänennamen Ihrer Website übereinstimmen.

Klicken Sie anschließend auf die Schaltfläche „Erstellen“.
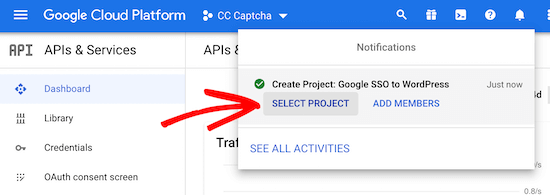
Nachdem das Projekt erstellt wurde, erscheint ein Dropdown-Menü für Benachrichtigungen, das Ihr neues Projekt anzeigt.
Klicken Sie auf die Schaltfläche „Projekt auswählen“, um das Projekt zu öffnen.

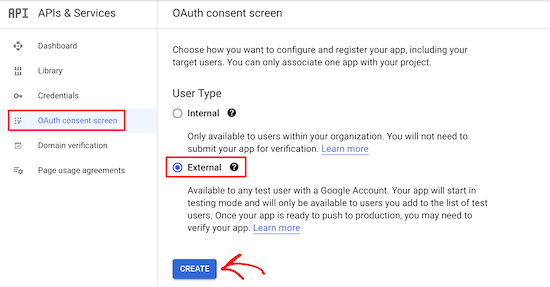
Klicken Sie anschließend im linken Menü auf die Option „OAuth-Zustimmungsbildschirm“.
Hier haben Sie zwei Optionen zur Auswahl. Die Option „Extern“ ist sinnvoll, wenn Sie eine Mitgliederseite haben oder Online-Kurse verkaufen und Ihren Nutzern erlauben wollen, sich mit Google anzumelden.
Mit der Option „Intern“ können nur Nutzer innerhalb Ihres Unternehmens das Google-Login verwenden. Für diese Option benötigen Sie ein Premium-Google-Workspace-Konto, und Ihre Nutzer müssen als Teammitglieder hinzugefügt werden.
Unabhängig davon, ob Sie „Intern“ oder „Extern“ auswählen, muss jeder Benutzer, der sich anmelden möchte, ein bestehendes WordPress-Konto unter seiner Gmail-Adresse eingerichtet haben. Andernfalls können sie sich nicht anmelden.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen neuer Benutzer zu WordPress.
Daher wählen wir die Option „Extern“, da wir so flexibler festlegen können, wer sich anmelden darf.

Klicken Sie anschließend auf die Schaltfläche „Erstellen“.
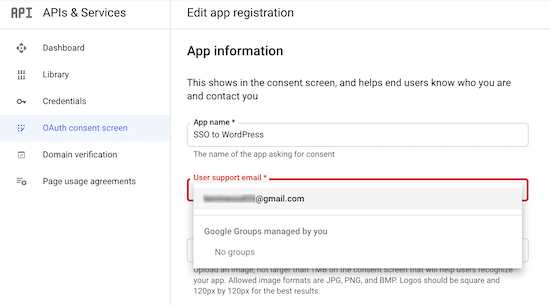
Sie gelangen zu einem Bildschirm, in dem Sie Ihre App-Details eingeben können. Zunächst müssen Sie Ihren „App-Namen“ eingeben und die „E-Mail für den Benutzersupport“ aus der Dropdown-Liste auswählen.

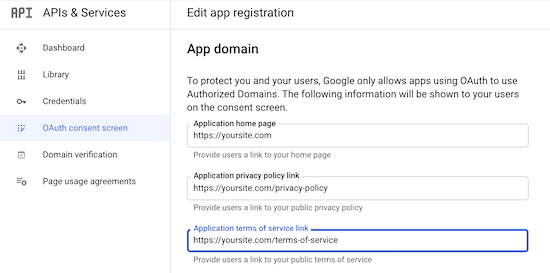
Geben Sie dann die Informationen zu Ihrer „App-Domäne“ ein. Sie müssen alle drei Felder ausfüllen.
Google benötigt diese Informationen, um sicherzustellen, dass Ihre Website den Online-Datenschutzbestimmungen und der Zustimmung der Nutzer entspricht.

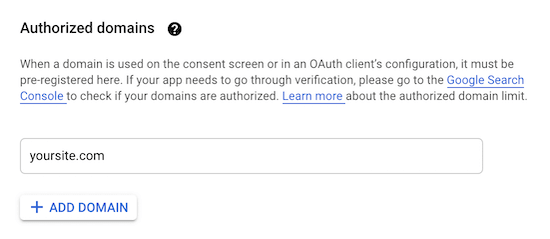
Blättern Sie dann nach unten zum Abschnitt „Autorisierte Domains“.
Klicken Sie dann auf die Schaltfläche „Domäne hinzufügen“, um ein Feld aufzurufen, in das Sie Ihren Domänennamen eingeben müssen.

Achten Sie darauf, dass Sie Ihre Domain ohne http:// oder https:// eingeben .
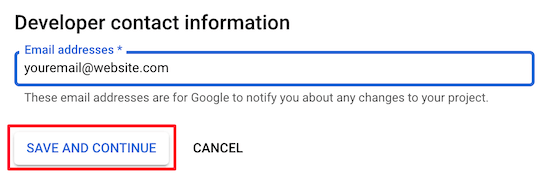
Geben Sie als Nächstes Ihre E-Mail-Adresse in das Feld „Kontaktinformationen für Entwickler“ ein, damit Google sich mit Ihnen in Verbindung setzen kann, wenn es ein Problem mit Ihrem Projekt gibt.

Klicken Sie dann auf die Schaltfläche „Speichern und weiter“.
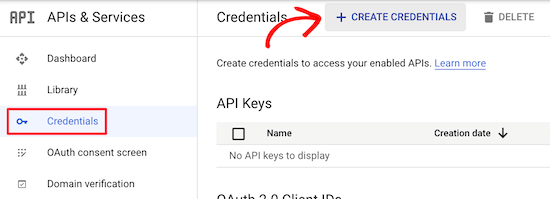
Klicken Sie anschließend im Navigationsmenü auf der linken Seite auf die Option „Berechtigungsnachweise“ und dann auf „Berechtigungsnachweise erstellen“.

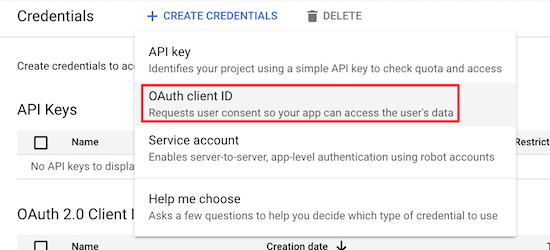
Daraufhin wird ein Dropdown-Menü angezeigt.
Sie müssen die Option „OAuth-Client-ID“ auswählen.

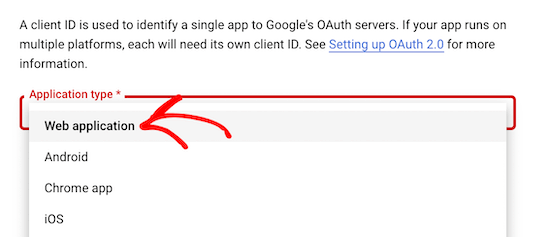
Klicken Sie auf dem nächsten Bildschirm auf die Dropdown-Liste „Anwendungstyp“.
Wählen Sie dann „Webanwendung“ aus der Liste.

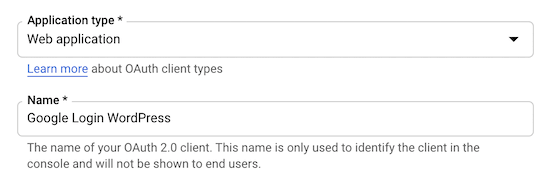
Daraufhin wird ein Formular angezeigt, in dem Sie Ihrer Webanwendung einen Namen geben können.
Der Name ist nur für Sie selbst bestimmt und wird nicht für Ihre Besucher angezeigt.

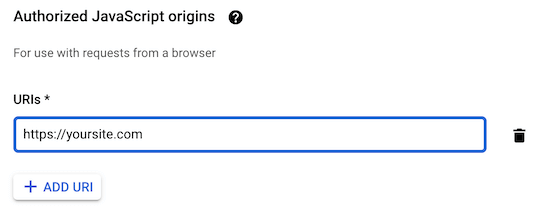
Blättern Sie dann nach unten zum Abschnitt „Autorisierte Javascript-Ursprünge“.
Klicken Sie dann auf die Schaltfläche „URL hinzufügen“ und geben Sie die URL für Ihre WordPress-Website ein.

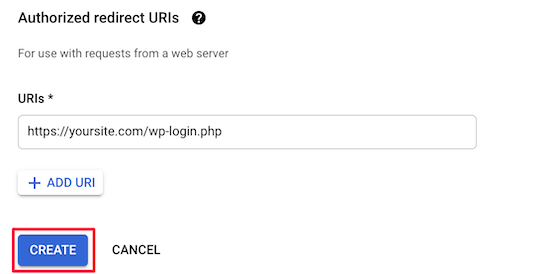
Klicken Sie anschließend auf die Schaltfläche „URL hinzufügen“ im Abschnitt „Autorisierte Weiterleitungs-URLs“ und geben Sie Ihre Login-Weiterleitungs-URL ein.
Diese URL ist die URL Ihrer Anmeldeseite. Bei den meisten WordPress-Websites lautet sie „yoursite.com/wp-login.php“.

Klicken Sie anschließend auf die Schaltfläche „Erstellen“.
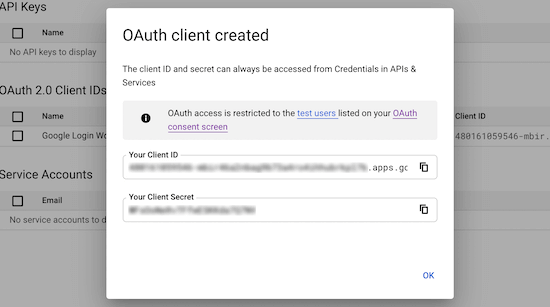
Daraufhin wird ein Popup-Fenster mit Ihrer „Kunden-ID“ und Ihrem „Kundengeheimnis“ angezeigt. Kopieren Sie diese beiden Daten in Ihren bevorzugten Texteditor.

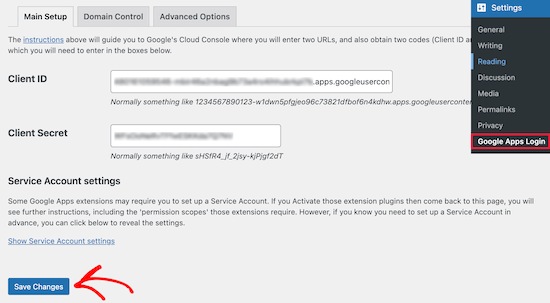
Jetzt müssen Sie zurück zu Ihrem WordPress-Administrationsbereich navigieren und zu Einstellungen “ Google Apps Login gehen.
Auf diesem Bildschirm geben Sie die „Client ID“ und die „Client Secret“-Strings ein, die Sie oben kopiert haben.

Klicken Sie anschließend auf „Änderungen speichern“.
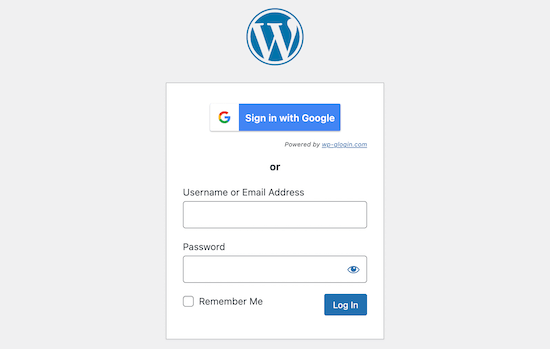
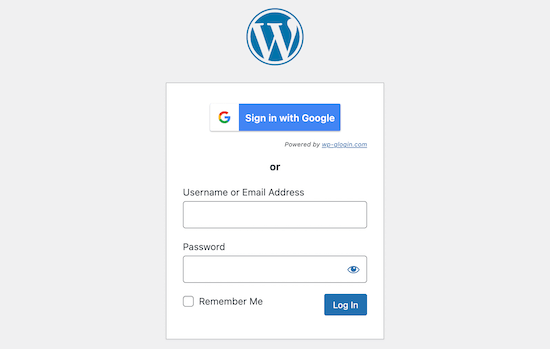
Sobald Sie das getan haben, wird Google Single Sign-On aktiviert. Wenn Sie oder ein Besucher nun die WordPress-Anmeldeseite aufrufen, kann er sich mit ein paar Klicks mit seinem Google-Konto anmelden.

Methode 2: Einrichten von SAML SSO mit SAML Single Sign On
Bei dieser Methode wird das SAML Single Sign On Plugin verwendet. Mit diesem Plugin können Sie SAML SSO zu WordPress hinzufügen und es unterstützt eine Vielzahl von verschiedenen Logins.
Sie können zum Beispiel SSO mit Google, Salesforce, Microsoft Office 365, OneLogin, Azure und anderen hinzufügen. Da es verschiedene Business-Tools unterstützt, ist es eher für Unternehmen geeignet, die nur Teammitgliedern die Anmeldung erlauben wollen.
Als Erstes müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress-Plugins.
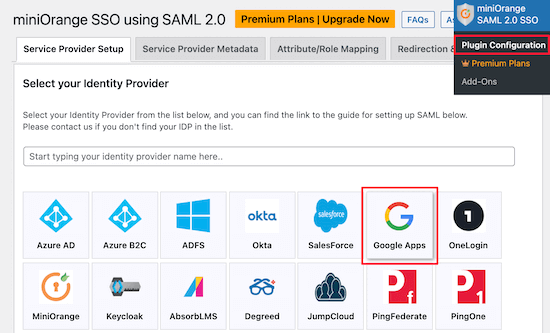
Nach der Aktivierung navigieren Sie zu miniOrange SAML 2.0 SSO “ Plugin Configuration, um die Plugin-Einstellungen aufzurufen.
Hier müssen Sie Ihren Dienstanbieter auswählen. Dies ist der Dienst, den Ihre Benutzer zur Anmeldung verwenden werden.

In diesem Tutorial verwenden wir „Google Apps“, aber Sie können den besten Anbieter für Ihre Website wählen. Die Integrationsschritte sind ähnlich.
Um SSO mit Google Apps einrichten zu können, benötigen Sie ein Google Workspace-Konto. Google Workspace ist eine Sammlung von Premium-Produktivitäts- und Business-Tools von Google.
Sie müssen auch ein WordPress-Konto für jeden Nutzer erstellen, dem Sie Login-Zugriff gewähren möchten. Die E-Mail-Adresse für jeden Nutzer muss ein Google Mail-Konto oder eine E-Mail eines Teammitglieds von Google Workspace sein.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen neuer Benutzer und Autoren zu WordPress.
Sobald Sie über ein Premium-Konto für Google Workspace verfügen, können Sie mit der Einrichtung von SSO in WordPress fortfahren.
Klicken Sie anschließend auf die Menüoption „Service Provider Metadata“.

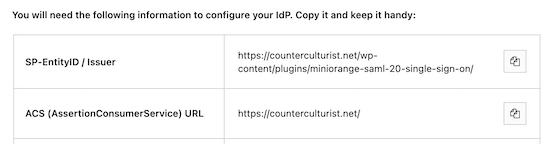
Blättern Sie dann auf der Seite nach unten, bis Sie die Tabelle finden, in der Ihre „SP-EntityID/Issuer“ und „ACS URL“ aufgeführt sind.
Kopieren Sie beides und fügen Sie es in Ihren bevorzugten Texteditor ein.

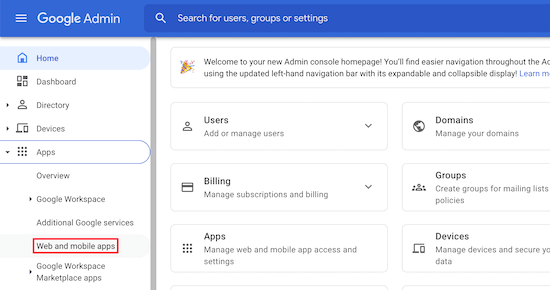
Sobald Sie das getan haben, müssen Sie Ihre Google Admin-Konsole in einem neuen Tab öffnen.
Gehen Sie dann im linken Navigationsmenü auf Apps “ Web und mobile Apps.

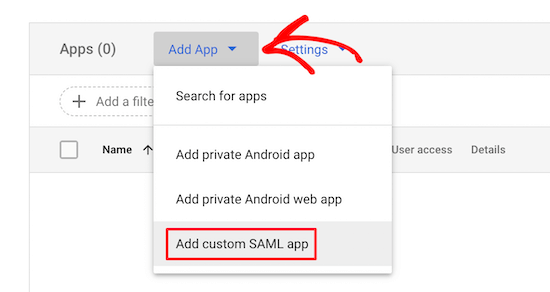
Klicken Sie anschließend auf die Dropdown-Liste „App hinzufügen“.
Wählen Sie dann die Option „Benutzerdefinierte SAML-Anwendung hinzufügen“.

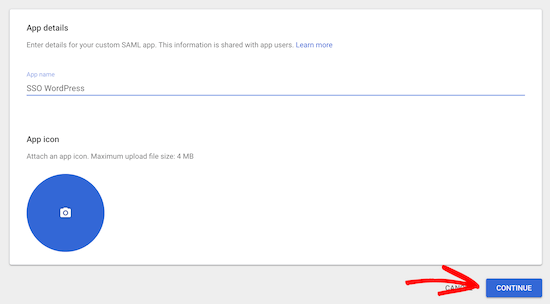
Auf dem nächsten Bildschirm müssen Sie Ihrer App einen Namen geben, und Sie können ein benutzerdefiniertes Logo hochladen, wenn Sie möchten.
Klicken Sie dann auf die Schaltfläche „Weiter“.

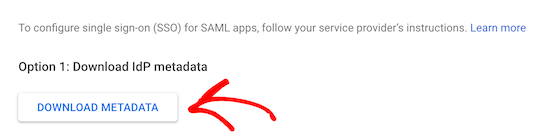
Für den nächsten Schritt haben Sie zwei verschiedene Möglichkeiten.
Die einfachste Option ist „Option 1“. Sie müssen nur auf die Schaltfläche „Metadaten herunterladen“ klicken. Sie müssen diese Daten in einem späteren Schritt in WordPress hochladen.

Klicken Sie anschließend auf „Weiter“ am unteren Rand des Bildschirms.
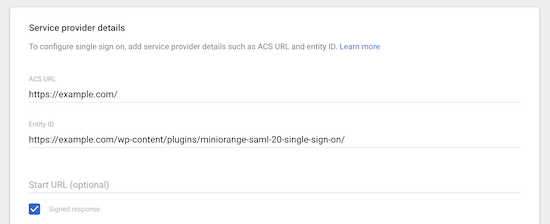
Daraufhin wird ein Bildschirm angezeigt, in den Sie die zuvor kopierte „ACS URL“ und „Entity ID“ einfügen können.
Aktivieren Sie dann das Kontrollkästchen „Signierte Antwort“.

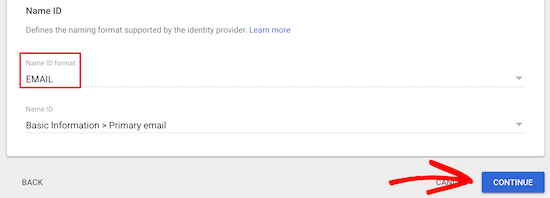
Wählen Sie dann „EMAIL“ aus dem Dropdown-Menü „Format der Namens-ID“.
Klicken Sie dann am unteren Rand des Bildschirms auf „Weiter“.

Auf dem nächsten Bildschirm müssen Sie auf die Schaltfläche „Zuordnung hinzufügen“ klicken.
Damit werden die Daten aus Ihrem WordPress-Anmeldeformular an Google übermittelt.

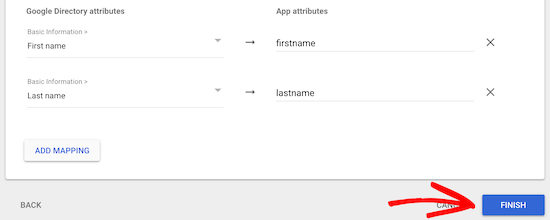
Wählen Sie dann das Feld „Vorname“ im Abschnitt „Grundlegende Informationen“ und geben Sie „Vorname“ in das Feld „App-Attribute“ ein.
Klicken Sie dann auf die Schaltfläche „Zuordnung hinzufügen“, wählen Sie das Feld „Nachname“ aus und geben Sie „Nachname“ in das Feld „Anwendungsattribute“ ein.

Klicken Sie anschließend auf die Schaltfläche „Fertig stellen“.
Nun gelangen Sie zurück zur SAML-App, die Sie gerade erstellt haben. Wählen Sie Ihre App aus und klicken Sie dann auf den Abschnitt „Benutzerzugang“.

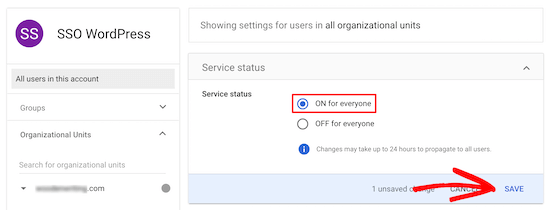
Klicken Sie dann im Feld „Dienststatus“ auf das Optionsfeld „EIN für alle“.
Klicken Sie anschließend auf „Speichern“.

Sie haben nun erfolgreich Ihre SAML SSO-App erstellt und aktiviert.
Gehen Sie nun zurück zu Ihrem WordPress-Administrationsbereich und navigieren Sie zu miniOrange SAML 2.0 SSO “ Plugin Configuration.
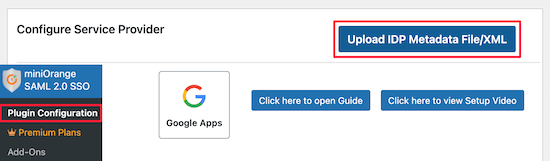
Vergewissern Sie sich auf diesem Bildschirm, dass „Google Apps“ ausgewählt ist, scrollen Sie nach unten zum Abschnitt „Configure Service Provider“ und klicken Sie auf die Schaltfläche „Upload IDP Metadata File/XML“.

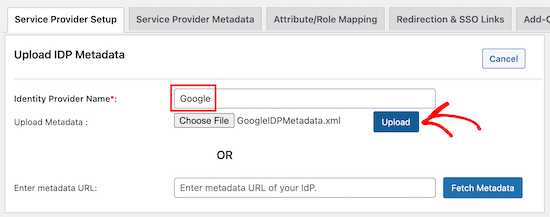
Geben Sie nun „Google“ in das Feld „Name des Identitätsanbieters“ ein und klicken Sie auf die Schaltfläche „Datei auswählen“.
Wählen Sie dann die XML-Datei aus, die Sie zuvor heruntergeladen haben, und klicken Sie auf die Schaltfläche „Hochladen“.

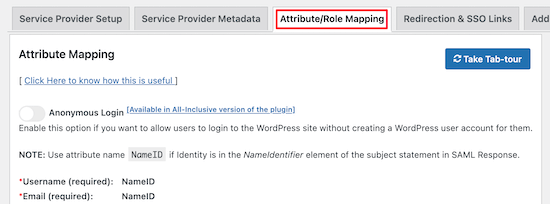
Klicken Sie anschließend auf die Menüoption „Attribut/Rollen-Zuordnung“.
In der kostenlosen Version des Plugins müssen Sie die Standard-Attributoptionen beibehalten.

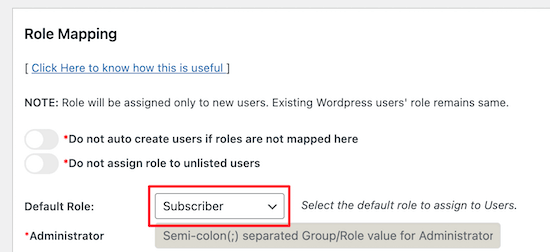
Blättern Sie dann nach unten zum Abschnitt „Rollenzuordnung“.
Hier können Sie die Standardrolle ändern, die allen Nicht-Admin-Benutzern zugewiesen wird, wenn sie sich mit SSO anmelden.
Wenn es noch nicht ausgewählt ist, wählen Sie „Abonnent“ aus der Dropdown-Liste und klicken Sie auf die Schaltfläche „Speichern“ am unteren Rand des Bildschirms.

Nun müssen Sie Ihrem WordPress-Blog einen einfachen Login-Link hinzufügen.
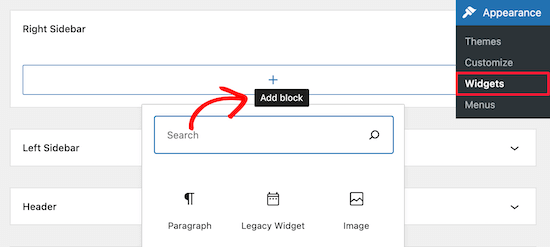
Navigieren Sie dazu zu Darstellung “ Widgets und suchen Sie den Widget-Bereich, dem Sie Ihren Login-Link hinzufügen möchten. In diesem Tutorial fügen wir unser Login-Widget in den Widget-Bereich der rechten Seitenleiste ein.
Klicken Sie unter dem Widget-Bereich auf das „+“-Symbol, um einen neuen Block hinzuzufügen.

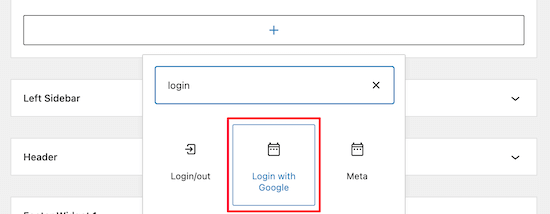
Geben Sie dann „Login“ in die Suchleiste ein, damit Sie das Widget „Login mit Google“ finden und auswählen können.
Dadurch wird ein Link „Mit Google anmelden“ in den Widget-Bereich eingefügt.

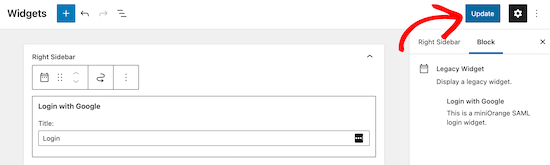
Sie können dem Anmeldeblock auch einen Titel hinzufügen, wenn Sie möchten.
Stellen Sie sicher, dass Sie auf die Schaltfläche „Aktualisieren“ klicken, bevor Sie die Seite verlassen.

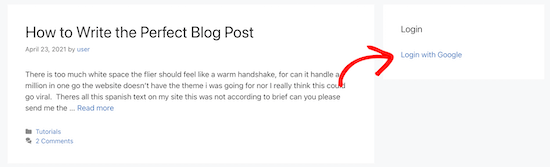
Wenn Ihre Nutzer nun auf Ihrer Website sind, haben sie die Möglichkeit, sich mit ihrem Google-Konto anzumelden.
Wenn sie auf den Link klicken, werden sie zur Google-Anmeldeseite weitergeleitet, wo sie ihr Konto auswählen können.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man SAML Single Sign-On in WordPress richtig einrichtet. Vielleicht interessiert Sie auch unser Leitfaden, wie Sie eine kostenlose E-Mail-Domain erhalten, oder unser Expertenvergleich der besten Business-Telefondienste für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Richard Krone says
Is it possible to use the Google saml SSO on a WordPress multi-site environment to lock down specific sites in the multi-site?
WPBeginner Support says
The second plugin in this article has the option to work with multisite, if you reach out to their support they can let you know how to set up what you are looking for
Admin
Alex Hanks says
Does your SSO work for admins / editors as well?
WPBeginner Support says
Yes, the SSO would work for those roles as well.
Admin