Volete imparare a impostare correttamente SAML single sign-on (SSO) in WordPress?
L’aggiunta del single sign-on a WordPress consente agli utenti di accedere in modo rapido e sicuro al vostro sito WordPress senza dover ricordare un nome utente e una password. Potranno invece utilizzare il loro login di Google, Okta o uno dei tanti altri servizi SSO.
In questo articolo vi mostreremo come impostare correttamente SAML single sign-on in WordPress, passo dopo passo.

Perché aggiungere SAML Single Sign On a WordPress?
SAML SSO è un protocollo aperto che consente agli utenti di accedere a più siti web utilizzando le stesse credenziali. Ad esempio, con un single sign-on, è possibile accedere a WordPress con il proprio account Google.
In questo modo si migliora la soddisfazione degli utenti, che non dovranno più passare attraverso il processo di reimpostazione della password e potranno invece utilizzare un login esistente.
Dal punto di vista del proprietario di un sito web, consente di verificare l’identità degli utenti durante l’accesso tramite un provider affidabile, migliorando così la sicurezza di WordPress.
Il single sign-on è molto utile per i siti web aziendali interni. Il team amministrativo e delle risorse umane della nostra azienda lo adora perché facilita l’inserimento di nuovi membri del team in più siti web.
In Awesome Motive utilizziamo il single sign-on per i nostri siti web aziendali interni, in modo che i membri del nostro team possano accedere a più siti web utilizzando il loro account Gmail aziendale senza dover ricordare password separate.

Detto questo, condivideremo due diversi plugin per WordPress che possono aiutarvi a configurare SAML SSO in WordPress. Utilizzate semplicemente i collegamenti rapidi qui sotto per scegliere il plugin WordPress che desiderate utilizzare:
Metodo 1: Impostare SAML SSO con l’accesso a Google Apps
Consigliamo di utilizzare il plugin Google Apps Login per impostare facilmente il SAML single sign-on in WordPress. È quello che usiamo qui a WPBeginner per consentire ai membri del nostro team di accedere a WordPress con i loro account Google.
Il plugin è molto facile da usare e consente ai vostri utenti, dipendenti o studenti di accedere rapidamente con un login sicuro a Google.
La prima cosa da fare è installare e attivare il plugin. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Una volta attivato il plugin, è necessario navigare nella Google Cloud Platform Console per creare una nuova API in modo da poter collegare l’account Google e WordPress.
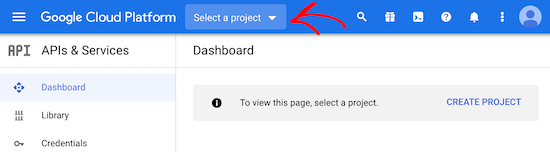
Per creare la nuova API, fare clic sul menu a discesa “Seleziona un progetto” nella parte superiore della schermata.
La schermata può apparire leggermente diversa se si è già creato un progetto Google developer, ma è comunque possibile fare semplicemente clic sulla stessa freccia a discesa per creare un nuovo progetto.

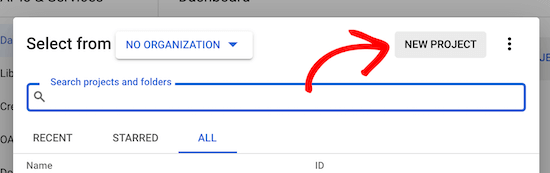
Si aprirà una finestra a comparsa.
Qui è necessario fare clic sul pulsante “Nuovo progetto” nell’angolo destro.

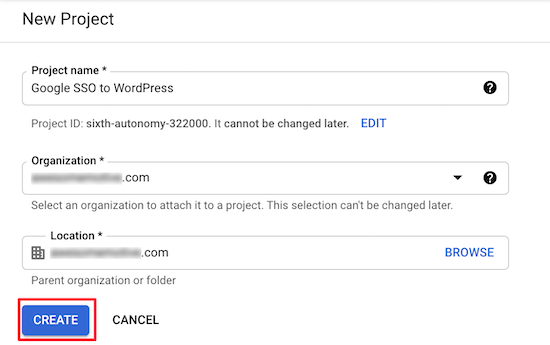
Nella schermata successiva, è necessario assegnare un nome al progetto nella casella “Nome del progetto”. Questo vi aiuterà a ricordare lo scopo del progetto, ma non apparirà ai vostri visitatori.
È inoltre necessario assicurarsi che “Organizzazione” e “Sede” corrispondano al nome di dominio del sito web.

Quindi, fare clic sul pulsante “Crea”.
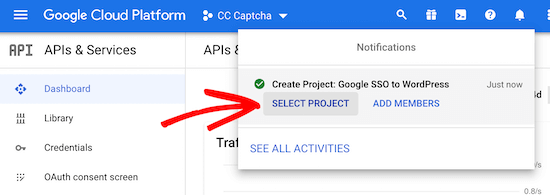
Dopo la creazione del progetto, verrà visualizzato un menu di notifiche a discesa che mostra il nuovo progetto.
Fare clic sul pulsante “Seleziona progetto” per aprire il progetto.

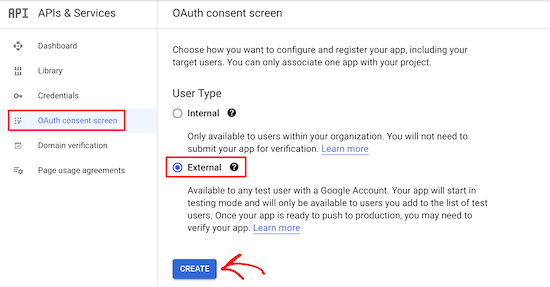
Quindi, fare clic sull’opzione “Schermata di consenso OAuth” nel menu a sinistra.
Qui si possono scegliere due opzioni. L’opzione “Esterno” ha senso se avete un sito associativo o vendete corsi online e volete permettere ai vostri utenti di accedere con Google.
L’opzione “Interno” consente solo agli utenti della vostra azienda di utilizzare l’accesso a Google. Per questa opzione, è necessario disporre di un account Google Workspace premium e gli utenti devono essere aggiunti come membri del team.
Sia che si scelga Interno o Esterno, ogni utente che deve accedere deve avere un account WordPress esistente impostato sotto il proprio indirizzo Gmail. In caso contrario, non saranno in grado di accedere.
Per maggiori dettagli, consultate la nostra guida su come aggiungere nuovi utenti a WordPress.
Detto questo, selezioneremo l’opzione “Esterno”, in quanto ci offre una maggiore flessibilità per quanto riguarda chi può accedere.

Quindi, fare clic sul pulsante “Crea”.
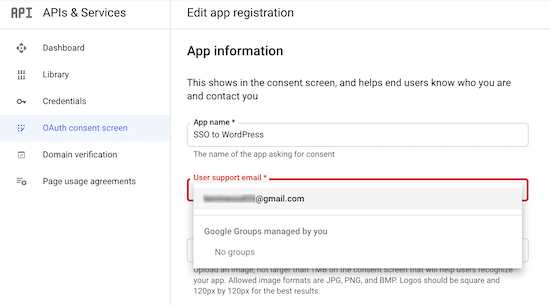
Si accede così a una schermata in cui inserire i dettagli dell’applicazione. Per prima cosa, è necessario inserire il “nome dell’app” e selezionare l'”e-mail di supporto all’utente” dall’elenco a discesa.

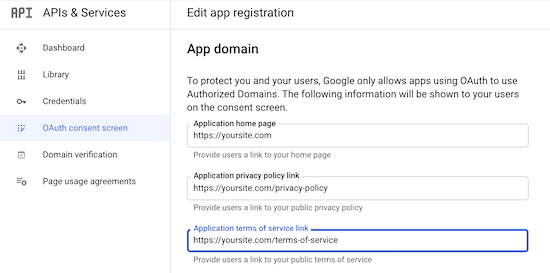
Quindi, inserire le informazioni sul “dominio dell’app”. È necessario compilare tutti e tre i campi.
Google ha bisogno di queste informazioni per assicurarsi che il vostro sito web sia conforme alle norme sulla privacy online e al consenso degli utenti.

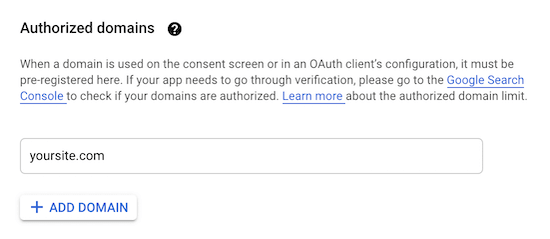
Successivamente, scorrere fino alla sezione “Domini autorizzati”.
Quindi, fare clic sul pulsante “Aggiungi dominio” per visualizzare una casella in cui inserire il nome del dominio.

Assicuratevi di inserire il vostro dominio senza http:// o https://.
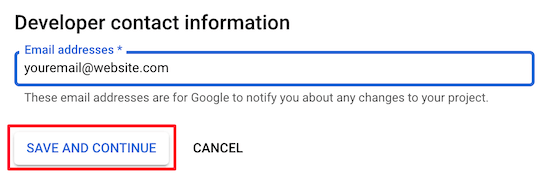
Quindi, inserite il vostro indirizzo e-mail nella casella “Informazioni di contatto per gli sviluppatori”, in modo che Google possa contattarvi in caso di problemi con il vostro progetto.

Quindi, fare clic sul pulsante “Salva e continua”.
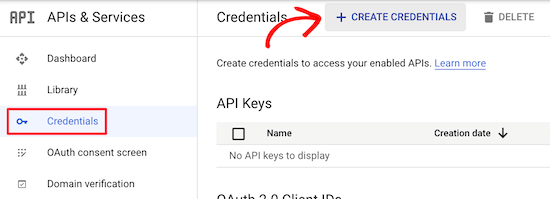
Successivamente, fare clic sull’opzione “Credenziali” nel menu di navigazione sul lato sinistro della pagina e poi su “Crea credenziali”.

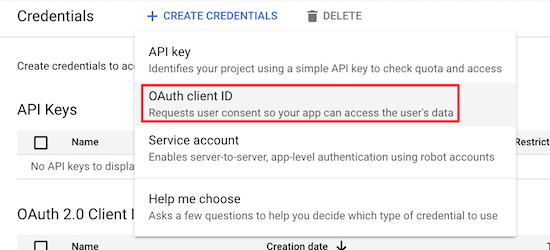
Viene visualizzato un menu a discesa.
È necessario selezionare l’opzione “ID client OAuth”.

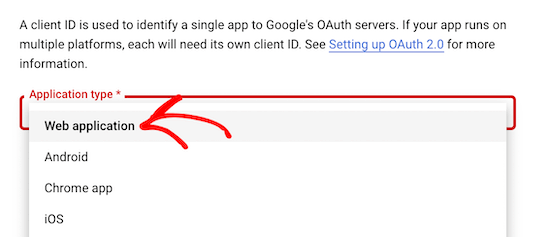
Nella schermata successiva, fare clic sul menu a tendina “Tipo di applicazione”.
Quindi, selezionare “Applicazione web” dall’elenco.

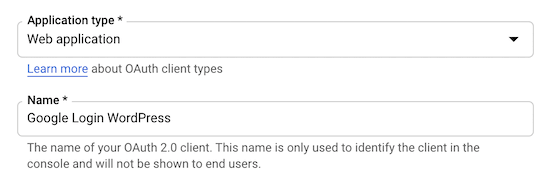
Verrà visualizzato un modulo in cui è possibile assegnare un nome alla web app.
Il nome è solo per il vostro riferimento e non apparirà ai vostri visitatori.

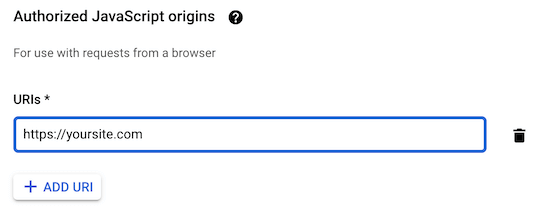
Successivamente, scorrere fino alla sezione “Origini Javascript autorizzate”.
Quindi, fate clic sul pulsante “Aggiungi URL” e inserite l’URL del vostro sito web WordPress.

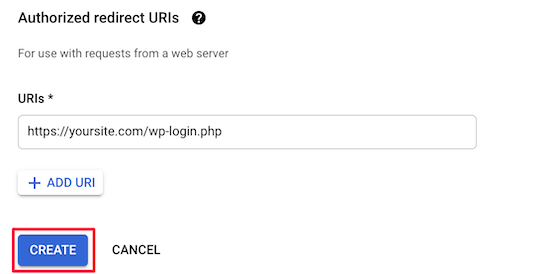
Successivamente, fare clic sul pulsante “Aggiungi URL” nella sezione “URL di reindirizzamento autorizzati” e inserire l’URL di reindirizzamento del login.
Questo URL è l’URL della pagina di accesso. Per la maggior parte dei siti web WordPress, questo sarà ‘yoursite.com/wp-login.php’.

Quindi, fare clic sul pulsante “Crea”.
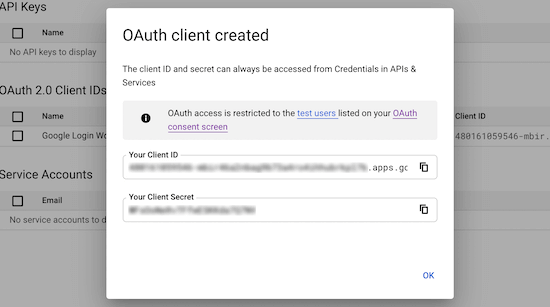
Viene visualizzata una finestra a comparsa contenente l'”ID cliente” e il “Segreto cliente”. È necessario copiare entrambi nell’editor di testo preferito.

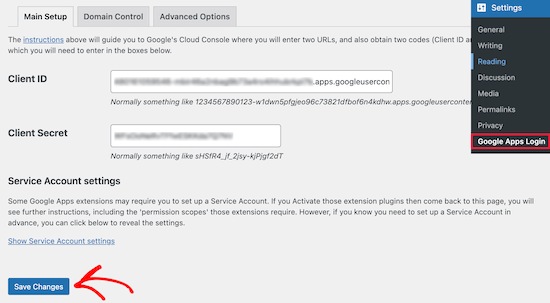
Ora è necessario tornare al pannello di amministrazione di WordPress e andare su Impostazioni ” Accesso a Google Apps.
In questa schermata, dovrete inserire le stringhe “ID cliente” e “Segreto cliente” copiate in precedenza.

Quindi, fare clic su “Salva modifiche”.
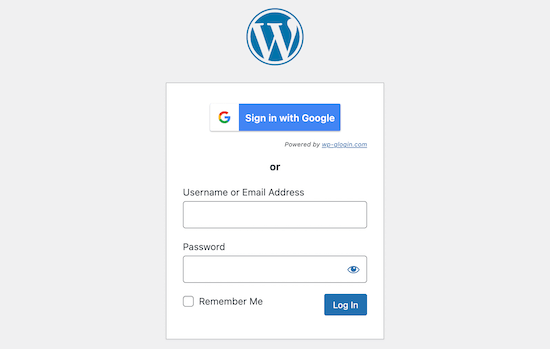
Una volta fatto questo, Google single sign-on sarà abilitato. Ora, quando voi o un visitatore andrete alla pagina di login di WordPress, potrà accedere con il proprio account Google in un paio di clic.

Metodo 2: Impostare SAML SSO con SAML Single Sign On
Questo metodo prevede l’utilizzo del plugin SAML Single Sign On. Questo plugin consente di aggiungere SAML SSO a WordPress e supporta una serie di login diversi.
Ad esempio, è possibile aggiungere il SSO con Google, Salesforce, Microsoft Office 365, OneLogin, Azure e altro ancora. Poiché supporta diversi strumenti aziendali, è più adatto alle aziende che vogliono consentire l’accesso solo ai membri del team.
La prima cosa da fare è installare e attivare il plugin. Per maggiori dettagli, consultate la nostra guida per principianti su come installare un plugin di WordPress.
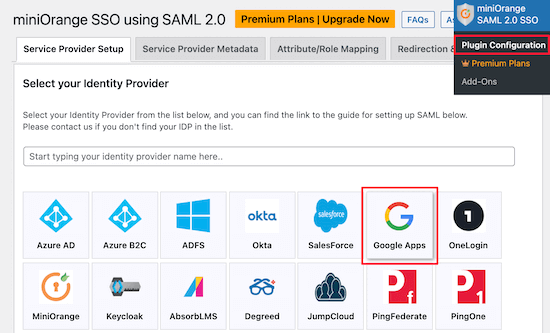
Dopo l’attivazione, navigare su miniOrange SAML 2.0 SSO ” Configurazione del plugin per visualizzare la schermata delle impostazioni del plugin.
Qui è necessario selezionare il provider di servizi. Si tratta del servizio che gli utenti utilizzeranno per accedere.

Per questa esercitazione, utilizzeremo “Google Apps”, ma potete scegliere il provider migliore per il vostro sito web. Le fasi di integrazione saranno simili.
Per impostare l’SSO con Google Apps, è necessario un account Google Workspace. Google Workspace è una raccolta di strumenti premium per la produttività e il business di Google.
È inoltre necessario creare un account WordPress per ogni utente a cui si desidera concedere l’accesso. L’indirizzo e-mail di ogni utente deve essere un account Gmail o un’e-mail di un membro del team di Google Workspace.
Per maggiori dettagli, consultate la nostra guida su come aggiungere nuovi utenti e autori a WordPress.
Una volta che avete un account Google Workspace premium, potete procedere con l’impostazione del SSO in WordPress.
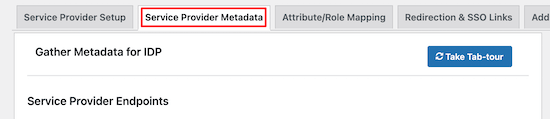
Successivamente, fare clic sull’opzione di menu “Metadati del fornitore di servizi”.

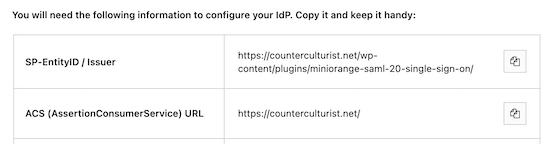
Quindi, scorrere la pagina fino a trovare la tabella in cui sono elencati il proprio “SP-EntityID/Issuer” e “ACS URL”.
Copiate entrambi e incollateli nel vostro editor di testo preferito.

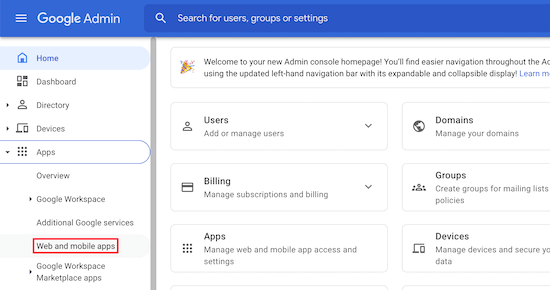
Una volta fatto ciò, è necessario aprire la console di amministrazione di Google in una nuova scheda.
Quindi, andare su Applicazioni ” Applicazioni web e mobili nel menu di navigazione a sinistra.

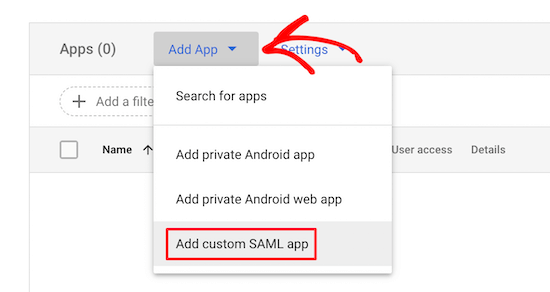
Quindi, fare clic sul menu a tendina “Aggiungi app”.
Quindi, selezionare l’opzione “Aggiungi app SAML personalizzata”.

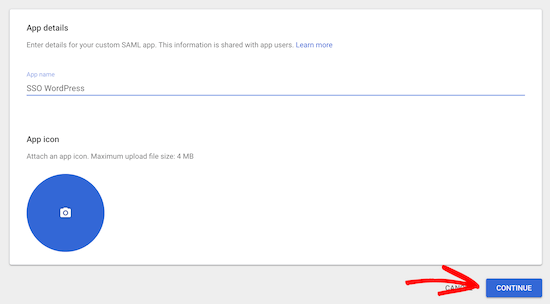
Nella schermata successiva, dovrete dare un nome alla vostra applicazione e, se volete, potete caricare un logo personalizzato.
Quindi, fare clic sul pulsante “Continua”.

Per il passo successivo, avete due diverse opzioni.
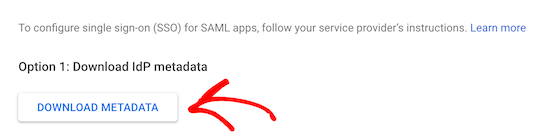
L’opzione più semplice è la “Opzione 1”. Tutto ciò che dovete fare è cliccare sul pulsante “Scarica i metadati”. Sarà necessario caricare questi dati su WordPress in una fase successiva.

Quindi, fare clic su “Continua” nella parte inferiore della schermata.
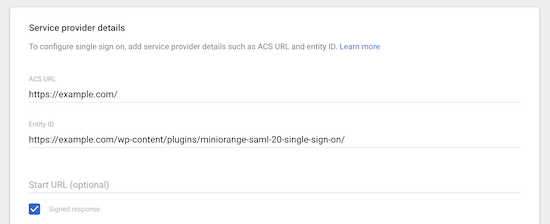
Si aprirà una schermata in cui incollare l'”URL ACS” e l'”ID entità” copiati in precedenza.
Quindi, selezionare la casella di controllo “Risposta firmata”.

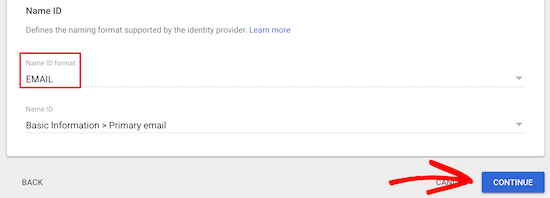
Quindi, selezionare “EMAIL” dal menu a tendina “Formato ID nome”.
Quindi, fare clic su “Continua” nella parte inferiore della schermata.

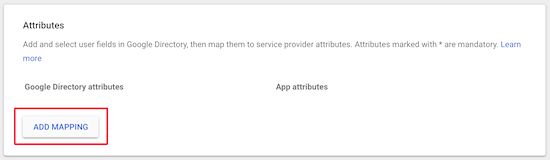
Nella schermata successiva, è necessario fare clic sul pulsante “Aggiungi mappatura”.
Questo mapperà i dati del modulo di accesso di WordPress a Google.

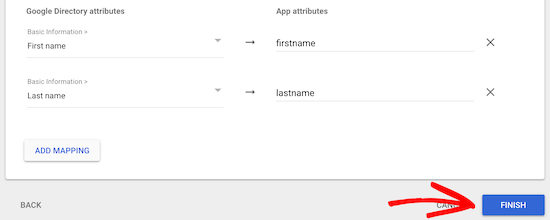
Quindi, selezionare il campo “Nome” nella sezione “Informazioni di base” e digitare “firstname” nella casella “App attributes”.
Quindi, fare clic sul pulsante “Aggiungi mappatura”, selezionare il campo “Cognome” e digitare “lastname” nella casella “App attributes”.

Una volta fatto ciò, fate clic sul pulsante “Fine”.
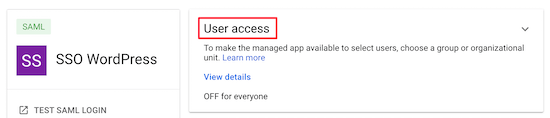
A questo punto, si tornerà all’applicazione SAML appena creata. Selezionare l’applicazione e fare clic sulla sezione “Accesso utente”.

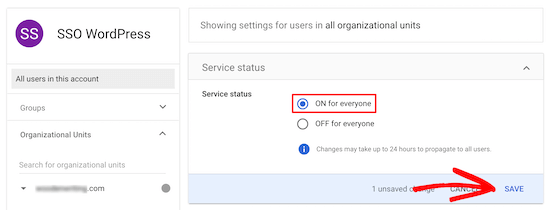
Quindi, nella casella “Stato del servizio”, fare clic sul pulsante di opzione “ON per tutti”.
Dopodiché, fare clic su “Salva”.

Ora avete creato e abilitato con successo la vostra applicazione SAML SSO.
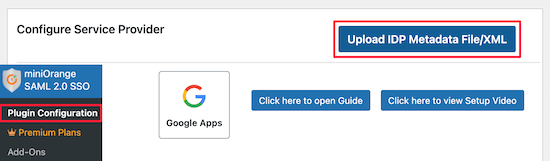
Ora, tornate al pannello di amministrazione di WordPress e andate su miniOrange SAML 2.0 SSO ” Configurazione del plugin.
In questa schermata, assicurarsi che sia selezionato “Google Apps”, scorrere fino alla sezione “Configura fornitore di servizi” e fare clic sul pulsante “Carica file metadati IDP/XML”.

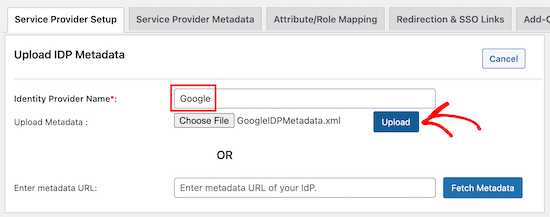
A questo punto, digitate “Google” nella casella “Nome del provider di identità” e fate clic sul pulsante “Scegli file”.
Quindi, selezionare il file XML scaricato in precedenza e fare clic sul pulsante “Carica”.

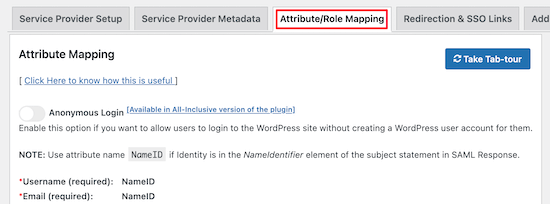
Quindi, fare clic sull’opzione di menu “Mappatura attributi/ruoli”.
Con la versione gratuita del plugin, è necessario mantenere le opzioni predefinite degli attributi.

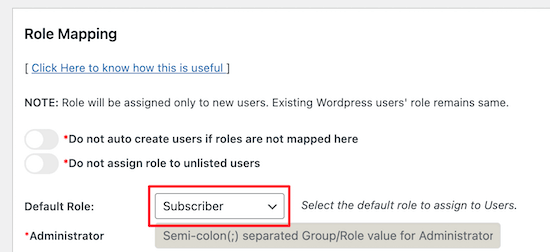
Quindi, scorrere fino alla sezione “Mappatura dei ruoli”.
Qui è possibile modificare il ruolo predefinito, che verrà assegnato a tutti gli utenti non amministratori quando effettueranno l’accesso con SSO.
Se non è già selezionato, selezionare “Abbonato” dall’elenco a discesa e fare clic sul pulsante “Salva” in fondo alla schermata.

Ora è necessario aggiungere un semplice link di accesso al blog WordPress.
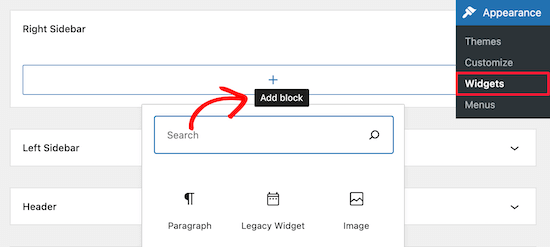
Per farlo, andare in Aspetto ” Widget e cercare l’area del widget a cui si desidera aggiungere il link di accesso. In questo tutorial, aggiungeremo il nostro widget di login all’area widget della barra laterale destra.
Nell’area dei widget, fare clic sull’icona “+” per aggiungere un nuovo blocco.

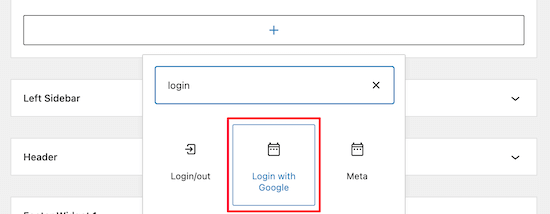
Quindi, digitate “Login” nella barra di ricerca in modo da trovare e selezionare il widget “Login con Google”.
Questo inserirà un link “Accedi con Google” nell’area del widget.

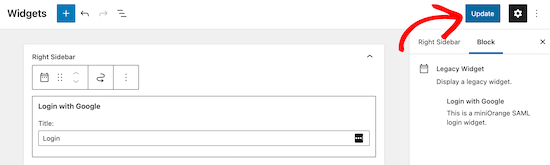
Se si desidera, è possibile aggiungere un titolo al blocco di accesso.
Assicuratevi di fare clic sul pulsante “Aggiorna” prima di lasciare la pagina.

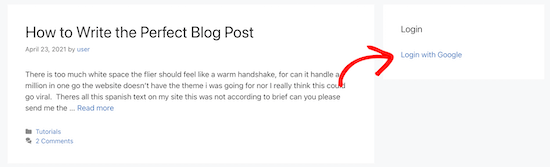
Ora, quando gli utenti visitano il vostro sito web, hanno la possibilità di accedere con i loro account Google.
Facendo clic sul link, si accede alla schermata di login di Google per selezionare il proprio account.

Speriamo che questo articolo vi abbia aiutato a capire come impostare correttamente SAML single sign-on in WordPress. Potreste anche voler consultare la nostra guida su come ottenere un dominio e-mail gratuito o il nostro esperto confronto dei migliori servizi telefonici aziendali per le piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Richard Krone says
Is it possible to use the Google saml SSO on a WordPress multi-site environment to lock down specific sites in the multi-site?
WPBeginner Support says
The second plugin in this article has the option to work with multisite, if you reach out to their support they can let you know how to set up what you are looking for
Admin
Alex Hanks says
Does your SSO work for admins / editors as well?
WPBeginner Support says
Yes, the SSO would work for those roles as well.
Admin