Deseja desativar o transbordamento em seu site WordPress?
Uma barra de rolagem horizontal aparece quando um elemento da página é muito largo para ser exibido e ultrapassa a tela. A maioria dos temas do WordPress não usa a rolagem horizontal porque ela pode quebrar o layout do site e confundir os usuários.
Neste artigo, mostraremos como desativar facilmente o estouro no WordPress e remover a barra de rolagem horizontal.

O que causa a barra de rolagem horizontal ou o estouro no WordPress?
Ao configurar seu site WordPress, é importante torná-lo fácil de usar e acessível a todos.
O WordPress mostrará uma barra de rolagem horizontal se um elemento for mais largo do que o layout do seu site, o que é chamado de “overflow”. Ter uma barra de rolagem horizontal pode prejudicar o design e tornar o site menos amigável.
Uma página da Web com barras de rolagem horizontais e verticais também pode ser desorientadora para o visitante e se tornar difícil de navegar. Isso pode fazer com que as pessoas abandonem seu site, causando menos conversões e vendas.
A desativação do estouro tornará seu site mais fácil de usar, criará um layout de largura fixa e melhorará a capacidade de resposta geral do site.
Com isso em mente, vamos dar uma olhada em como desativar facilmente a barra de rolagem horizontal de estouro no WordPress:
Método 1: Adicionar o snippet CSS usando o personalizador de temas
Você pode desativar o estouro no WordPress simplesmente adicionando código CSS na opção “CSS adicional” do personalizador de temas.
Tudo o que você precisa fazer é acessar a página Appearance ” Customize (Aparência ” Personalizar ) no painel do WordPress.
Observação: Talvez você veja Appearance “ Editor em vez de Customize. Isso significa que seu tema usa o editor de site completo (FSE) em vez do personalizador de temas, e você deve consultar nosso guia sobre como corrigir o personalizador de temas ausente ou usar o Método 2 abaixo.

Quando estiver na página Personalizar, clique na guia “CSS adicional”.
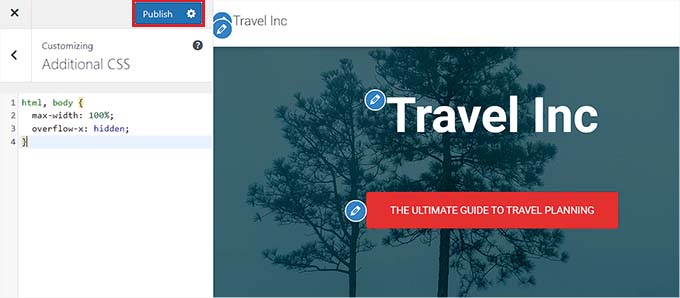
Em seguida, basta copiar e colar o código a seguir:
html, body {
max-width: 100%;
overflow-x: hidden;
}
Depois disso, qualquer excesso será removido, e você poderá vê-lo aplicado no painel de visualização ao vivo do seu site.
Não se esqueça de clicar no botão “Publicar” na parte superior da página quando terminar!

Método 2: Adicionar o snippet CSS usando o WPCode
Você também pode adicionar o código CSS por meio de um trecho de código usando o plug-in WPCode.
O WPCode é o melhor plug-in de snippet de código para WordPress do mercado, usado por mais de 1 milhão de sites.
Recomendamos esse método, pois esse plug-in facilita a adição de código personalizado ao WordPress sem a necessidade de editar nenhum arquivo do tema.
Primeiro, instale e ative o plug-in WPCode em seu site. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: o WPCode também tem uma versão gratuita. No entanto, você precisará do plano premium do plug-in para desbloquear a opção “CSS Snippet”.
Após a ativação, acesse a página Code Snippets ” + Add Snippets no painel do WordPress.
Quando estiver lá, clique no botão “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.

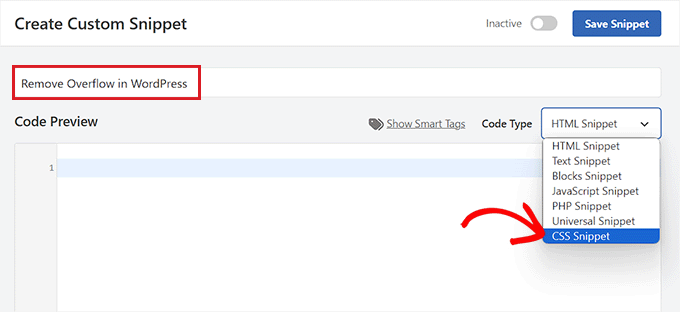
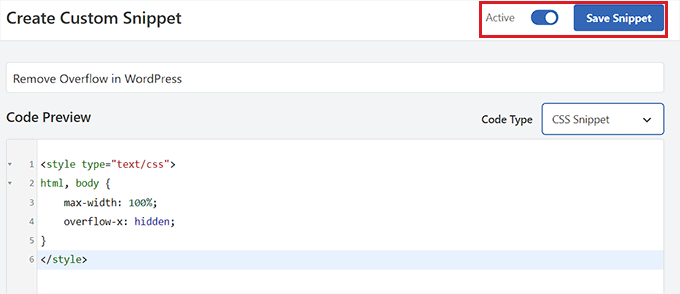
Isso o levará à página “Criar snippet personalizado”, onde você pode começar inserindo um título para o snippet de código. Esse nome não será exibido para os usuários e serve apenas para sua identificação.
Em seguida, selecione o “CSS Snippet” como o tipo de código no menu suspenso à direita.
Observação: se estiver usando o plug-in gratuito WPCode, será necessário selecionar a opção “Universal Snippet”.

Depois disso, copie e cole o seguinte trecho de código CSS na caixa “Code Preview” (Visualização de código):
<style type="text/css">
html, body {
max-width: 100%;
overflow-x: hidden;
}
</style>
Depois de fazer isso, role para baixo até a seção “Insertion” (Inserção), onde você encontrará duas opções: “Auto Insert” (Inserção automática) e “Shortcode” (Código curto).
A partir daqui, selecione o modo “Auto Insert” (Inserção automática) para executar automaticamente seu código após a ativação.

No entanto, se você quiser apenas desativar a barra de rolagem horizontal em algumas páginas específicas, poderá selecionar o modo “Shortcode”.
Ao fazer isso, o WPCode fornecerá um shortcode após a ativação do snippet que você poderá colar em uma área ou página específica do site para remover o excesso.
Depois de escolher sua opção, vá para a parte superior da página e alterne o botão de “Inativo” para “Ativo” no canto superior direito.
Em seguida, basta clicar no botão “Save Snippet”.

É isso aí! Você acabou de remover todas as barras de rolagem de transbordamento horizontal do seu site.
Bônus: Adicionar uma barra de rolagem personalizada no WordPress
Depois de desativar a barra de rolagem horizontal, você também pode adicionar uma barra de rolagem personalizada.
Por exemplo, se o seu site usa um esquema de cores específico de acordo com as cores da sua marca, você pode usar essa mesma cor para a barra de rolagem. Isso será visualmente atraente e incentivará os usuários a explorar seu site.
Para criar uma barra de rolagem personalizada, instale e ative o plug-in Advanced Scrollbar. Para obter detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
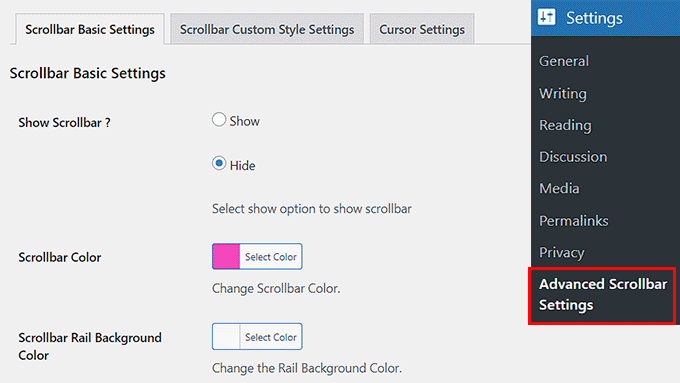
Após a ativação, visite a página Configurações ” Configurações avançadas da barra de rolagem no painel do WordPress. A partir daí, você poderá alterar a cor da barra de rolagem de acordo com sua preferência.

Quando terminar, clique no botão “Salvar alterações” para armazenar suas configurações. Para obter mais informações, consulte nosso tutorial sobre como adicionar uma barra de rolagem personalizada no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como desativar o estouro no seu site WordPress. Talvez você também queira ver nossas escolhas de especialistas sobre os plug-ins obrigatórios do WordPress para expandir seu site e nosso guia para iniciantes sobre como criar um formulário de contato no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
Thank you for this helpful guide.
I tried the second method of adding the CSS code using the WPCode plugin, but the changes didn’t seem to reflect on my website’s frontend. I cleared all caches, but the horizontal scrollbar is still there.
could the issue be related to the theme I’m using?
WPBeginner Support says
Yes, there is a good chance your specific theme is overriding the CSS and if you reach out to your theme’s support they should be able to help.
Administrador
Jiří Vaněk says
I used your CSS code, but if I increase the size of the site in the browser to eg 130%, the scrollbar still shows at the bottom? Where am I making mistake?
Also, if I replace the letter x with a y, the scroll bar on the right side does disappear, but the website doesn’t scroll down?
Any advice?
WPBeginner Support says
When using browser zoom there is a chance that something on the page itself has a minimum width that you are running into that would cause the scroll bar issue.
We do not recommend using y as having that not set is what allows scrolling on a site.
Administrador
Jiří Vaněk says
Thanks for the advice on the Y axis and so I will look on the page for where it might be causing the problem in the X axis. Thanks for the advice on what to focus on.
Tanvi says
When I used the WP Code plug in, this worked on all my pages but my home page. I didn’t do anything to disable the horizontal scroll bar on only some specific pages. What can I do about this?
WPBeginner Support says
You may need to check with the support for your specific theme to see if they have CSS code that would override it specifically for your homepage.
Administrador
Mara says
I posted the code but now I can’t scroll vertically on mobile anymore. do you know how to solve this?
WPBeginner Support says
It would depend on how your theme is set up, overflow-x is only supposed to remove the horizontal overflow on the site so your theme may be using overflow in a specific way. You would want to check with the support for your theme and they should be able to assist!
Administrador
Tobin Loveday says
Thanks guys, this was super helpfull!
Seems like themes should have this automatically, but oh well.
WPBeginner Support says
Glad our guide was helpful and some themes have added this but not all themes
Administrador