Möchten Sie den Überlauf auf Ihrer WordPress-Website deaktivieren?
Eine horizontale Bildlaufleiste erscheint, wenn ein Element auf der Seite zu breit ist, um angezeigt zu werden, und über den Bildschirm hinausgeht. Die meisten WordPress-Themes verwenden keinen horizontalen Bildlauf, da er das Layout Ihrer Website stören und die Benutzer verwirren kann.
In diesem Artikel zeigen wir Ihnen, wie Sie den Überlauf in WordPress einfach deaktivieren und die horizontale Bildlaufleiste entfernen können.

Was verursacht eine horizontale Bildlaufleiste oder einen Überlauf in WordPress?
Bei der Einrichtung Ihrer WordPress-Website ist es wichtig, dass sie benutzerfreundlich und für jeden zugänglich ist.
WordPress zeigt eine horizontale Bildlaufleiste an, wenn ein Element breiter ist als das Layout Ihrer Website. Dies wird als „Überlauf“ bezeichnet. Eine horizontale Bildlaufleiste kann Ihr Design unterbrechen und Ihre Website weniger benutzerfreundlich machen.
Eine Webseite mit horizontalen und vertikalen Bildlaufleisten kann für den Besucher auch verwirrend und schwer zu navigieren sein. Dies kann dazu führen, dass die Besucher Ihre Website verlassen, was zu geringeren Umsätzen und Verkäufen führt.
Die Deaktivierung des Überlaufs macht Ihre Website benutzerfreundlicher, schafft ein Layout mit fester Breite und verbessert die allgemeine Reaktionsfähigkeit Ihrer Website.
In diesem Sinne schauen wir uns an, wie man die überlaufende horizontale Bildlaufleiste in WordPress leicht deaktivieren kann:
Methode 1: Hinzufügen des CSS-Snippets über den Theme Customizer
Sie können den Überlauf in WordPress deaktivieren, indem Sie einfach CSS-Code in der Option „Additional CSS“ des Theme-Customizers hinzufügen.
Alles, was Sie tun müssen, ist, die Seite Erscheinungsbild “ Anpassen im WordPress-Dashboard zu besuchen.
Hinweis: Möglicherweise sehen Sie Aussehen „ Editor anstelle von Anpassen. Das bedeutet, dass Ihr Theme den Full-Site-Editor (FSE) anstelle des Theme-Customizers verwendet, und Sie sollten unsere Anleitung zur Behebung des fehlenden Theme-Customizers lesen oder Methode 2 unten anwenden.

Sobald Sie auf der Seite Anpassen sind, klicken Sie auf die Registerkarte „Zusätzliches CSS“.
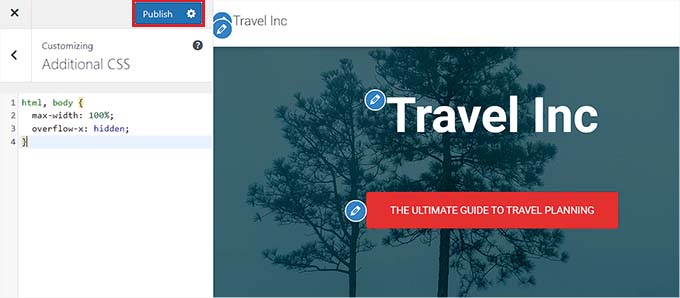
Kopieren Sie dann einfach den folgenden Code und fügen Sie ihn ein:
html, body {
max-width: 100%;
overflow-x: hidden;
}
Danach wird der Überlauf entfernt, und Sie können ihn in der Live-Vorschau Ihrer Website sehen.
Vergessen Sie nicht, auf die Schaltfläche „Veröffentlichen“ am oberen Rand der Seite zu klicken, wenn Sie fertig sind!

Methode 2: Hinzufügen des CSS-Snippets mit WPCode
Sie können den CSS-Code auch über ein Code-Snippet mit dem WPCode-Plugin hinzufügen.
WPCode ist das beste WordPress-Code-Snippet-Plugin auf dem Markt und wird von über 1 Million Websites verwendet.
Wir empfehlen diese Methode, da dieses Plugin das Hinzufügen von benutzerdefiniertem Code zu WordPress vereinfacht, ohne dass Sie die Dateien Ihres Themes bearbeiten müssen.
Installieren und aktivieren Sie zunächst das WPCode-Plugin auf Ihrer Website. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: WPCode hat auch eine kostenlose Version. Sie benötigen jedoch den Premium-Plan des Plugins, um die Option „CSS Snippet“ freizuschalten.
Besuchen Sie nach der Aktivierung die Seite Code Snippets “ + Add Snippets im WordPress-Dashboard.
Klicken Sie dort auf die Schaltfläche „Snippet verwenden“ unter der Option „Eigenen Code hinzufügen (neues Snippet)“.

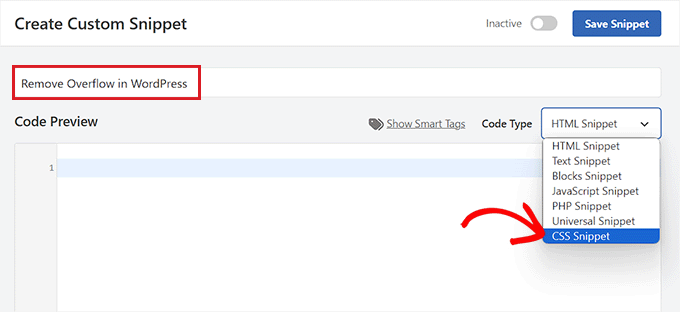
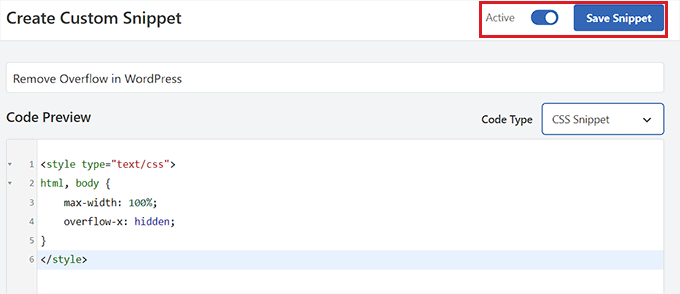
Dies führt Sie zur Seite „Benutzerdefiniertes Snippet erstellen“, wo Sie zunächst einen Titel für Ihr Code-Snippet eingeben können. Dieser Name wird den Nutzern nicht angezeigt und dient nur zu Ihrer Identifikation.
Wählen Sie dann aus dem Dropdown-Menü auf der rechten Seite „CSS Snippet“ als Codetyp aus.
Hinweis: Wenn Sie das kostenlose WPCode-Plugin verwenden, müssen Sie die Option „Universal Snippet“ auswählen.

Kopieren Sie anschließend den folgenden CSS-Codeausschnitt und fügen Sie ihn in das Feld „Codevorschau“ ein:
<style type="text/css">
html, body {
max-width: 100%;
overflow-x: hidden;
}
</style>
Wenn Sie das getan haben, scrollen Sie nach unten zum Abschnitt „Einfügen“, wo Sie zwei Optionen finden: „Automatisch einfügen“ und „Shortcode“.
Wählen Sie hier den Modus „Automatisch einfügen“, um Ihren Code bei der Aktivierung automatisch auszuführen.

Wenn Sie jedoch nur die horizontale Bildlaufleiste auf bestimmten Seiten deaktivieren möchten, können Sie den Modus „Shortcode“ wählen.
Wenn Sie das tun, stellt Ihnen WPCode bei der Snippet-Aktivierung einen Shortcode zur Verfügung, den Sie in einen bestimmten Website-Bereich oder eine Seite einfügen können, um den Überlauf zu entfernen.
Sobald Sie sich für eine Option entschieden haben, gehen Sie zum oberen Rand der Seite und schalten Sie den Schalter in der rechten oberen Ecke von „Inaktiv“ auf „Aktiv“ um.
Klicken Sie dann einfach auf die Schaltfläche „Snippet speichern“.

Das war’s! Sie haben gerade alle horizontalen Überlaufleisten auf Ihrer Website entfernt.
Bonus: Hinzufügen einer benutzerdefinierten Bildlaufleiste in WordPress
Wenn Sie die horizontale Bildlaufleiste deaktiviert haben, können Sie auch eine eigene Bildlaufleiste hinzufügen.
Wenn Ihre Website z. B. ein bestimmtes Farbschema verwendet, das den Farben Ihrer Marke entspricht, könnten Sie dieselbe Farbe für Ihre Bildlaufleiste verwenden. Das sieht visuell ansprechend aus und ermutigt die Nutzer, Ihre Website zu erkunden.
Um eine benutzerdefinierte Bildlaufleiste zu erstellen, installieren und aktivieren Sie das Advanced Scrollbar-Plugin. Weitere Informationen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
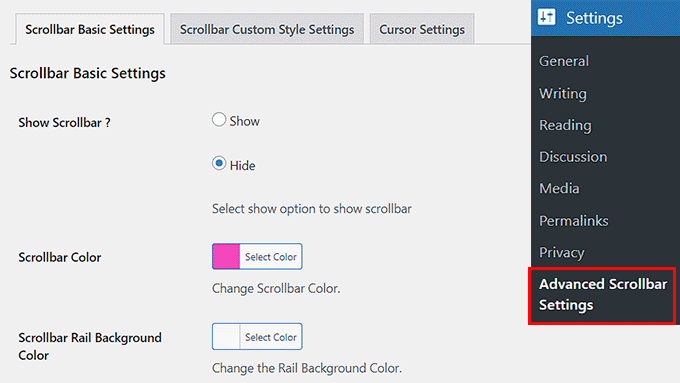
Rufen Sie nach der Aktivierung die Seite Einstellungen “ Erweiterte Bildlaufleisteneinstellungen im WordPress-Dashboard auf. Von hier aus können Sie nun die Farbe der Bildlaufleiste nach Ihren Wünschen ändern.

Sobald Sie fertig sind, klicken Sie auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern. Weitere Informationen finden Sie in unserem Tutorial über das Hinzufügen einer benutzerdefinierten Bildlaufleiste in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie den Überlauf auf Ihrer WordPress-Website deaktivieren können. Vielleicht interessieren Sie sich auch für unsere Expertenauswahl von WordPress-Plugins, die Sie unbedingt benötigen, um Ihre Website zu erweitern, und für unsere Anleitung für Einsteiger, wie man ein Kontaktformular in WordPress erstellt.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
Thank you for this helpful guide.
I tried the second method of adding the CSS code using the WPCode plugin, but the changes didn’t seem to reflect on my website’s frontend. I cleared all caches, but the horizontal scrollbar is still there.
could the issue be related to the theme I’m using?
WPBeginner Support says
Yes, there is a good chance your specific theme is overriding the CSS and if you reach out to your theme’s support they should be able to help.
Admin
Jiří Vaněk says
I used your CSS code, but if I increase the size of the site in the browser to eg 130%, the scrollbar still shows at the bottom? Where am I making mistake?
Also, if I replace the letter x with a y, the scroll bar on the right side does disappear, but the website doesn’t scroll down?
Any advice?
WPBeginner Support says
When using browser zoom there is a chance that something on the page itself has a minimum width that you are running into that would cause the scroll bar issue.
We do not recommend using y as having that not set is what allows scrolling on a site.
Admin
Jiří Vaněk says
Thanks for the advice on the Y axis and so I will look on the page for where it might be causing the problem in the X axis. Thanks for the advice on what to focus on.
Tanvi says
When I used the WP Code plug in, this worked on all my pages but my home page. I didn’t do anything to disable the horizontal scroll bar on only some specific pages. What can I do about this?
WPBeginner Support says
You may need to check with the support for your specific theme to see if they have CSS code that would override it specifically for your homepage.
Admin
Mara says
I posted the code but now I can’t scroll vertically on mobile anymore. do you know how to solve this?
WPBeginner Support says
It would depend on how your theme is set up, overflow-x is only supposed to remove the horizontal overflow on the site so your theme may be using overflow in a specific way. You would want to check with the support for your theme and they should be able to assist!
Admin
Tobin Loveday says
Thanks guys, this was super helpfull!
Seems like themes should have this automatically, but oh well.
WPBeginner Support says
Glad our guide was helpful and some themes have added this but not all themes
Admin