¿Desea desactivar el desbordamiento en su sitio web WordPress?
Una barra de desplazamiento horizontal aparece cuando un elemento de esa página es demasiado ancho para mostrarse y desborda más allá de la pantalla. La mayoría de los temas de WordPress no utilizan el desplazamiento horizontal porque puede romper la estructura / disposición / diseño / plantilla de su sitio y confundir a los usuarios.
En este artículo, le mostraremos una forma fácil y rápida de desactivar el desbordamiento en WordPress y quitar la barra de desplazamiento horizontal.

¿Qué causa la barra de desplazamiento horizontal o desbordamiento en WordPress?
Al establecer su sitio web en WordPress, es importante que sea fácil de usar y accesible para todos.
WordPress mostrará una barra de desplazamiento horizontal si un elemento es más ancho que la estructura / disposición / diseño / plantilla de su sitio web, lo que se denomina ‘desbordamiento’. Tener una barra de desplazamiento horizontal puede romper su diseño y hacer que su sitio web sea menos fácil de usar.
Una página web con barras de desplazamiento horizontales y verticales también puede desorientar al visitante y dificultar la navegación. Esto puede provocar que la gente abandone su sitio, reduciendo las conversiones y las ofertas.
Desactivar el desbordamiento puede ser beneficioso para usted, ya que hará que su sitio sea más fácil de usar, creará una disposición de ancho fijo y mejorará la capacidad de respuesta general de su sitio.
Con esto en mente, veamos cómo desactivar fácilmente la barra de desplazamiento horizontal en WordPress:
Método 1: Añadir el fragmento de código CSS mediante el Personalizador de temas
Puede desactivar el desbordamiento en WordPress simplemente añadiendo código CSS en la opción “CSS adicional” del personalizador de temas.
Todo lo que tiene que hacer es visitar la página Apariencia ” Personalizador desde el escritorio de WordPress.
Nota: Puede que veas Apariencia “ Editor en lugar de Personalizar. Esto significa que su tema utiliza el editor de sitio completo (FSE) en lugar del Personalizador de temas, y usted debe comprobar nuestra guía sobre cómo solucionar la falta de personalizador de temas o utilizar el Método 2 a continuación.

Una vez en la página Personalizador, haga clic en la pestaña “CSS adicional”.
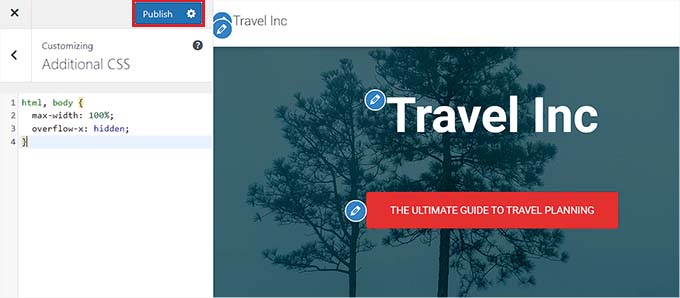
A continuación, sólo tienes que copiar y pegar el siguiente código:
html, body {
max-width: 100%;
overflow-x: hidden;
}
Una vez hecho esto, se eliminará cualquier desbordamiento y podrá verlo aplicado en el panel de vista previa en directo de su sitio web.
No olvide hacer clic en el botón “Publicar” de la parte superior de la página cuando haya terminado.

Método 2: Añadir el fragmento de código CSS con WPCode
También puede añadir el código CSS mediante un fragmento de código utilizando el plugin WPCode.
WPCode es el mejor plugin de fragmentos de código para WordPress del mercado, utilizado por más de 1 millón de sitios web.
Recomendamos este método ya que este plugin facilita añadir código personalizado a WordPress sin tener que editar ninguno de los archivos de su tema.
Primero, instala y activa el plugin WPCode en tu sitio web. Para más detalles, puedes consultar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: WPCode también tiene una versión gratuita. Sin embargo, necesitarás el plan premium del plugin para desbloquear la opción ‘Fragmento de código CSS’.
Una vez activado, visite la página Fragmentos de código ” + Añadir fragmentos desde el escritorio de WordPress.
Una vez allí, haga clic en el botón “Usar fragmento de código” situado bajo la opción “Añada su código personalizado (nuevo fragmento de código)”.

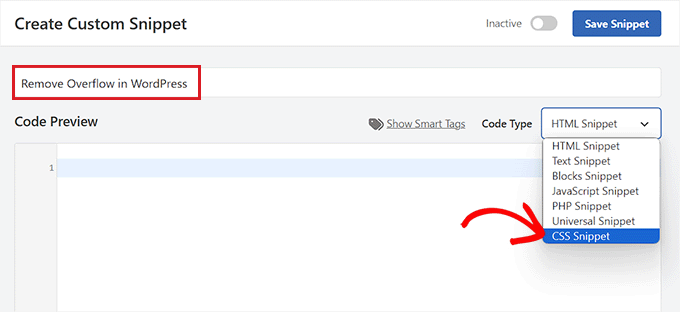
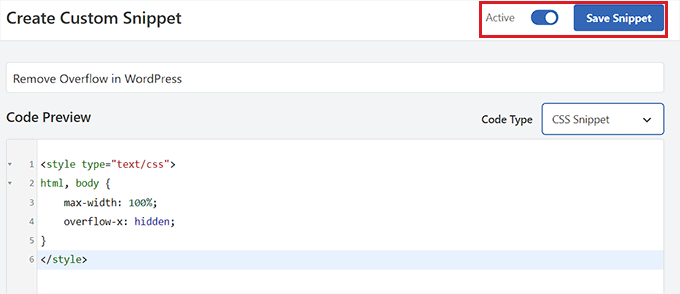
Esto le llevará a la página ‘Crear fragmento de código personalizado’, donde puede empezar introduciendo un título para su fragmento de código. Este nombre no se mostrará a los usuarios y es solo para tu identificación.
A continuación, seleccione “Fragmento de código CSS” como tipo de código en el menú desplegable de la derecha.
Nota: Si utiliza el plugin gratuito WPCode, tendrá que seleccionar la opción ‘Universal Snippet’.

A continuación, copie y pegue el siguiente fragmento de código CSS en el cuadro “Vista previa del código”:
<style type="text/css">
html, body {
max-width: 100%;
overflow-x: hidden;
}
</style>
Una vez hecho esto, desplácese hasta la sección “Inserción”, donde encontrará dos opciones: “Inserción automática” y “Shortcode”.
Desde aquí, seleccione el modo ‘Auto Insertar’ para ejecutar automáticamente su código al activarlo.

Sin embargo, si sólo desea desactivar la barra de desplazamiento horizontal en algunas páginas específicas, entonces puede seleccionar el modo ‘Shortcode’.
Al hacerlo, WPCode le proporcionará un shortcode al activar el fragmento que podrá pegar en un área o página específica del sitio web para quitar / eliminar el desbordamiento.
Una vez que haya elegido su opción, vaya a la parte superior de la página y conmute el interruptor de “Inactivo” a “Activo” en la esquina superior derecha.
A continuación, basta con hacer clic en el botón “Guardar fragmento de código”.

Ya está. Acaba de quitar / eliminar cualquier barra de desplazamiento horizontal en su sitio.
Esperamos que este artículo te haya ayudado a aprender cómo desactivar el desbordamiento en tu sitio de WordPress. Puede que también quieras ver nuestras selecciones de expertos de los plugins de WordPress imprescindibles para hacer crecer tu sitio y nuestra guía para principiantes sobre cómo crear un formulario de contacto en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I used your CSS code, but if I increase the size of the site in the browser to eg 130%, the scrollbar still shows at the bottom? Where am I making mistake?
Also, if I replace the letter x with a y, the scroll bar on the right side does disappear, but the website doesn’t scroll down?
Any advice?
WPBeginner Support says
When using browser zoom there is a chance that something on the page itself has a minimum width that you are running into that would cause the scroll bar issue.
We do not recommend using y as having that not set is what allows scrolling on a site.
Administrador
Jiří Vaněk says
Thanks for the advice on the Y axis and so I will look on the page for where it might be causing the problem in the X axis. Thanks for the advice on what to focus on.
Tanvi says
When I used the WP Code plug in, this worked on all my pages but my home page. I didn’t do anything to disable the horizontal scroll bar on only some specific pages. What can I do about this?
WPBeginner Support says
You may need to check with the support for your specific theme to see if they have CSS code that would override it specifically for your homepage.
Administrador
Mara says
I posted the code but now I can’t scroll vertically on mobile anymore. do you know how to solve this?
WPBeginner Support says
It would depend on how your theme is set up, overflow-x is only supposed to remove the horizontal overflow on the site so your theme may be using overflow in a specific way. You would want to check with the support for your theme and they should be able to assist!
Administrador
Tobin Loveday says
Thanks guys, this was super helpfull!
Seems like themes should have this automatically, but oh well.
WPBeginner Support says
Glad our guide was helpful and some themes have added this but not all themes
Administrador