Deseja exibir a data da última atualização de suas postagens no WordPress?
Alguns sites atualizam suas postagens regularmente. Mostrar quando cada publicação foi atualizada garante que seus leitores não percam nenhum conteúdo, ajuda a criar confiança e autoridade para impulsionar as classificações de SEO.
Neste artigo, mostraremos como exibir a data da última atualização de suas postagens no WordPress.

Por que exibir a data da última atualização de seus posts no WordPress?
Quando os visitantes visualizam um post ou uma página em seu blog do WordPress, o tema do WordPress mostrará a data em que o post foi publicado. Isso é bom para a maioria dos blogs e sites estáticos.
No entanto, o WordPress também é usado por sites em que artigos antigos são atualizados regularmente. Nessas publicações, é importante exibir a data e a hora em que a postagem foi modificada pela última vez.
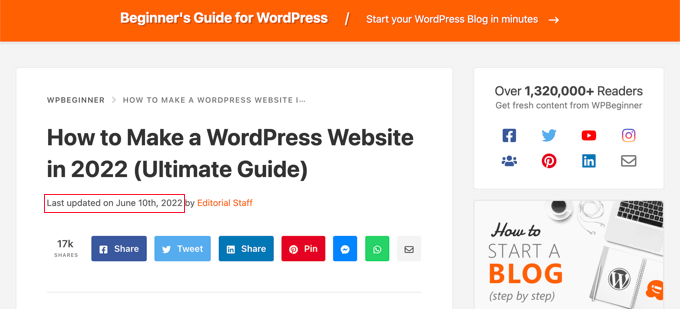
Por exemplo, no WPBeginner, atualizamos regularmente nossos tutoriais e mostramos a data da “última atualização” em cada publicação. Se exibíssemos apenas a data de publicação, nossos leitores pulariam a publicação, supondo que as informações estivessem desatualizadas.

Outro exemplo são os sites de notícias. Eles frequentemente atualizam histórias antigas para mostrar novos desenvolvimentos, adicionar correções ou inserir arquivos de mídia. Se eles mostrassem apenas a data de publicação, os usuários perderiam essas atualizações.
Além disso, o Google e outros mecanismos de pesquisa gostam de classificar as informações mais atualizadas. A exibição da data de atualização ajuda o Googlebot e outros a saber quando a postagem foi tocada pela última vez.
Dito isso, vamos dar uma olhada em como você pode exibir facilmente a data da última atualização das suas postagens no WordPress.
Tutorial em vídeo
Se você preferir um tutorial escrito, continue lendo o guia abaixo.
Como exibir a data da última atualização de seus posts no WordPress
Este tutorial requer que você adicione código aos seus arquivos do WordPress. Se você nunca fez isso antes, recomendamos que dê uma olhada em nosso guia sobre como copiar e colar código no WordPress.
Método 1: Mostrar a data da última atualização antes do conteúdo da postagem
Usaremos o WPCode para este tutorial, pois é a maneira mais segura e fácil de adicionar código personalizado ao WordPress.
A edição dos principais arquivos do WordPress do seu site pode ser perigosa, pois até mesmo pequenos erros ou erros de digitação podem danificar seu site. Portanto, recomendamos que você use o WPCode para adicionar trechos de código.
Primeiro, você precisará instalar e ativar o plug-in gratuito WPCode. Para obter mais informações, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
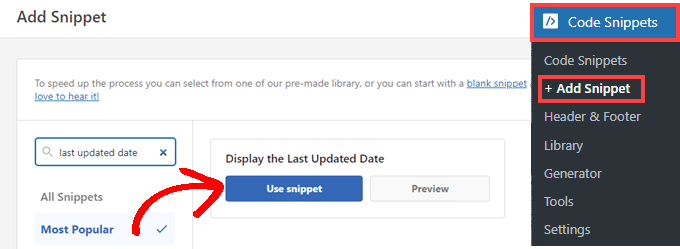
Depois que o plug-in estiver ativado, navegue até Code Snippets ” Add Snippet em seu painel do WordPress. Pesquise por “last updated date” e passe o mouse sobre o resultado intitulado “Display the Last Updated Date”.
O código verifica se a data de publicação de uma postagem e a data da última modificação são diferentes. Se forem, ele exibirá a data da última modificação antes do conteúdo da postagem. (Essa é a maneira como fazemos isso aqui no WPBeginner).
Em seguida, basta clicar no botão “Use Snippet”.

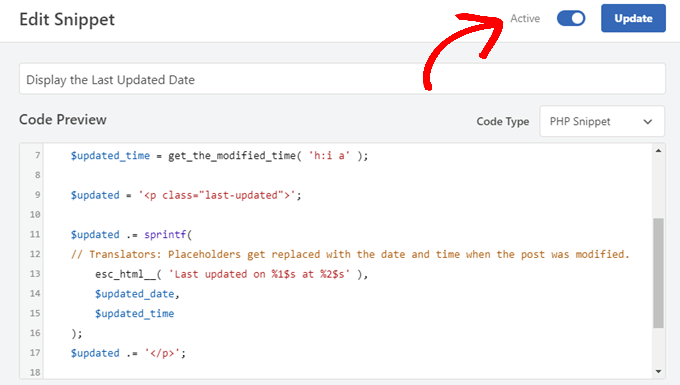
Em seguida, você verá a tela “Edit Snippet”. O WPCode já configurou o snippet para você.
Tudo o que você precisa fazer é alternar a chave para “Active” (Ativo) e clicar em “Update” (Atualizar) quando estiver pronto.

Como o snippet de código exibirá a data atualizada usando os estilos de texto do corpo do site, você pode adicionar CSS personalizado para estilizar a aparência da data da última atualização. Aqui está um pequeno trecho de CSS que você pode usar como ponto de partida:
.last-updated {
font-size: small;
text-transform: uppercase;
background-color: #fffdd4;
}
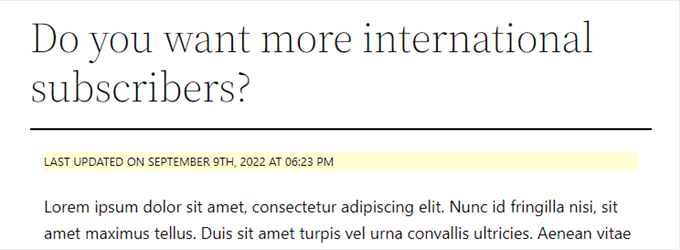
Esta é a aparência em nosso site de demonstração do WordPress.

Além disso, se você for um usuário avançado e se sentir à vontade para fazer isso, poderá adicionar o seguinte ao arquivo functions.php do seu tema.
Basta conectar-se ao seu site via FTP ou por meio do gerenciador de arquivos da hospedagem do WordPress e localizar o arquivo na pasta /wp-content/themes/yourthemename/ do seu site.
$u_time = get_the_time( 'U' );
$u_modified_time = get_the_modified_time( 'U' );
// Only display modified date if 24hrs have passed since the post was published.
if ( $u_modified_time >= $u_time + 86400 ) {
$updated_date = get_the_modified_time( 'F jS, Y' );
$updated_time = get_the_modified_time( 'h:i a' );
$updated = '<p class="last-updated">';
$updated .= sprintf(
// Translators: Placeholders get replaced with the date and time when the post was modified.
esc_html__( 'Last updated on %1$s at %2$s' ),
$updated_date,
$updated_time
);
$updated .= '</p>';
echo wp_kses_post( $updated );
}
Método 2: Adicionar a data da última atualização nos modelos de tema
Você também pode exibir a data atualizada no lugar da data publicada ou logo abaixo dela.
Esse método exige que você edite arquivos específicos do tema do WordPress. Os arquivos que você precisa editar dependerão do tema que estiver usando.
Muitos temas do WordPress usam suas próprias tags de modelo para mostrar metadados de publicações, como data e hora. Outros temas usam modelos de conteúdo ou partes de modelos. Temas mais simples usarão single.php, archive.php e outros arquivos de modelo para mostrar conteúdo e metadados.
Você precisa procurar o arquivo que contém o código responsável pela exibição da data e da hora. Em seguida, você pode substituir esse código pelo código a seguir ou adicioná-lo logo após o código de data e hora do tema.
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
echo "<p>Last modified on ";
the_modified_time('F jS, Y');
echo " at ";
the_modified_time();
echo "</p> "; }
Você pode excluir as linhas 6 e 7 se não quiser exibir a hora em que a postagem foi atualizada.
Esta é a aparência em nosso site de demonstração. Com o tema Twenty Twenty-One, adicionamos o snippet de código ao arquivo template-tags.php dentro da pasta inc.

Como gerenciar a data da última atualização de seus posts no WordPress
Agora que adicionamos a data da última atualização para cada postagem, ela será atualizada automaticamente sempre que você fizer uma alteração em qualquer postagem. Mas e se você estiver fazendo apenas uma pequena correção em vez de uma atualização completa, como corrigir um erro de ortografia ou adicionar uma tag?
Para pequenas alterações, geralmente é melhor deixar a data de modificação inalterada do ponto de vista de SEO. Seus leitores verão a data em que a última grande atualização foi feita na postagem.
Aqui estão alguns plug-ins que permitem que você atualize uma postagem sem alterar a data de modificação.
Método 1: Usando o plug-in Limit Modified Date
Primeiro, você precisa instalar e ativar o plug-in Limit Modified Date. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: este plug-in não foi atualizado recentemente. No entanto, nós o testamos com a versão mais recente do WordPress e ele ainda está funcionando.
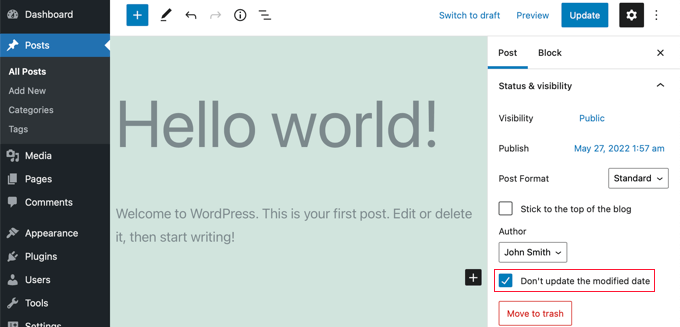
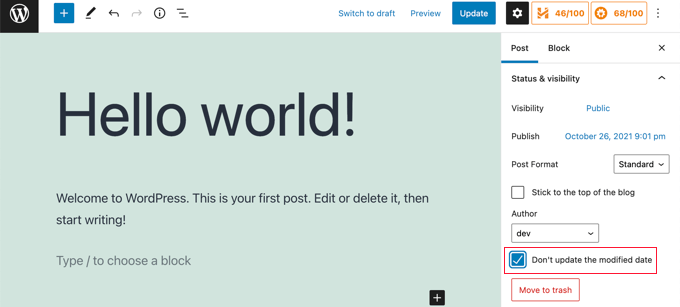
Após a ativação, você verá uma nova caixa de seleção ao editar publicações. Ela está identificada como “Don’t update the modified date” (Não atualizar a data de modificação).

Quando você fizer uma pequena atualização em uma postagem, basta marcar essa caixa e a data de modificação não será alterada.
Método 2: Usando o plug-in AIOSEO (recomendado)
OAIOSEO, também conhecido como All in One SEO, é o melhor plugin de SEO para WordPress do mercado. Ele o ajuda a melhorar as classificações de pesquisa sem aprender jargões complicados, para que você possa aumentar o tráfego do seu site.
Você pode saber mais em nosso guia sobre como configurar corretamente o All in One SEO para WordPress.
Se você já estiver usando o AIOSEO para melhorar as classificações do mecanismo de pesquisa, poderá usá-lo também para gerenciar a data de modificação das suas postagens.
Após a ativação, você encontrará uma nova caixa de seleção ao editar publicações, chamada “Don’t update the modified date” (Não atualizar a data de modificação). Você pode marcar a caixa ao fazer pequenas alterações em uma postagem.
Isso é útil quando se trata apenas de corrigir erros de digitação ou erros simples, e você pode desmarcar a caixa ao fazer alterações que deseja que seus leitores e mecanismos de pesquisa conheçam.

Esperamos que este tutorial tenha ajudado você a aprender como exibir a data da última atualização de suas postagens no WordPress. Talvez você também queira saber como acelerar o desempenho do WordPress ou conferir nossa lista de dicas comprovadas para aumentar o tráfego do seu blog.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jamie Brower says
Can you please tell me how to post the modified date AFTER the content. I tried using a in the footer.php but then it just displays before the content AND in the footer. I would just like the footer to display.
Daniele says
Thanks guys, it works like a charm! A so so cool tip!
If you want to add the last modified ONLY ON POSTS, that works for me (I’m Italian and I edited it not showing the hour and modified the date order):
function wpb_last_updated_date( $content ) {
$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time(‘d F Y’);
$updated_time = get_the_modified_time(‘H:i’);
$custom_content .= ‘Articolo aggiornato il ‘. $updated_date . ”;
}
if(is_single()){
$custom_content .= $content;
return $custom_content;
}
return $content;
}
add_filter( ‘the_content’, ‘wpb_last_updated_date’ );
David Aguirre says
Dude, this is gold, I don’t know why anyone has thanked you before.
Thank you
PET says
Yeah, good stuff! Thanks bro!
David says
I have applied above all settings on my website and its working fine.
But I have one question that when two dates shown above content then which date will be shown in google search engine result page? Please provide answer because I have done all this only for showing last update date in google search engine result page.
ahmed says
i like this it is very good and easy to install with genesis child theme function.php thank you
Vishal Mukherjee says
Hi,
Added the following code to functions.php
function wpb_last_updated_date( $content ) {
$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time(‘F jS, Y’);
$updated_time = get_the_modified_time(‘h:i a’);
$custom_content .= ‘Last updated on ‘. $updated_date . ‘ at ‘. $updated_time .”;
}
$custom_content .= $content;
return $custom_content;
}
add_filter( ‘the_content’, ‘wpb_last_updated_date’ );
Works fine for posts but … the same is displayed in Pages also.
I want it only for post. or if pages then at a different place eg End og the page article.
Best Wishes
Vishal Mukherjee
Victor Step says
Thank you for the code.
However, there is a common problem that Google pulls the date of the embedded youtube video instead of the updated blog post date. In your case, I see that the search results do in fact show the correct date, and not the embedded video’s upload date. How did you achieve this? Thank you.
RUWAN says
hello, I want only show updated date like your website, not both(updated and published date), when I add your code to site then its shows that both dates, please guide me to show only that updated date. thanks
Ludwig Sörmlind says
Thank you for this post, I tried it and it works like a charm. I went for the site-specific plugin-option.
Ebuka says
Thanks a lot it worked perfectly. but for the custom CSS only the “text-transform” worked on my theme. Other CSS like; color, text-weight, background-color etc. did not work. Please is there any possible way around it?
peter says
hi syed ,am peter. the code work on my theme, but when i tried to add css style , i mean this code .last-updated {
font-size: small;
text-transform: uppercase;
background-color: #fffdd4;
}
my site goes blank. please what do i do to restore my website…
WPBeginner Support says
Hi Peter,
We are not sure what may cause this. Just to be on the safe side, please take a look at our guide on how to add custom CSS in WordPress.
Administrador
Steve W says
Thank you for this tip. I actually turned it into a shortcode so that it only shows up where I want it, and not on every page or post. [last_updated]
Velyz Zhang says
Hi,
Actually the code is work, but the result showing some numbers before “last update”
1494555840LAST UPDATED ON JUL 9, 2017
Every single post that I updated showing different numbers like that. Any one can help me?
Thank you
mathhew says
Can you please explain how to apply it for genesis framework. i tried it but it didn’t worked
Adarsh Sahu says
Hey I just tried this method it worked fine for me but the problem is that now my post is not showing any date in google search please help me i also want to show last updated date in Google search when anyone searches my content.
Filip says
Hi
The code work great, thank you!
Can you tell us how to edit published time and add Published by “author” like in your images?
Chuks Ibe says
I tried using this for my blog but it is also showing the “Last Updated” in the latest post page and its making it look like Last updated is part of the post content.
i need help to correct this thanks.
Rui Oliveira says
Hi,
I tried this on my website and it didn’t worked.
Gaston says
Hi, i want to show last update date/time but of the entire web. How can i do this?
Andy Trigg says
By the way I preferred not to have the time displayed, which I think is completely unecesssary so I deleted the following –
at ‘. $updated_time .’
I hope I did it right, it seems to work OK.
Andy Trigg says
Excellent. This works great on my site. I too update articles all the time. Constantly improving them. I’m just completely rewriting and improving every article from day 1. Now instead of it showing my article is 10 years old people can see it has recently been updated.
vishnu narayan v says
This adds a new section showing modified date, but I would like to show updated date instead of published date as you have done in wpbeginner.
i would also like to know will this preserve seo and shows updated date in search engines??
Paul says
Yes I’d like to know re above.
Especially the SEO impact of removing the original publication date.
Thanks!
– Paul
Jason G. says
One question I have: After pasting in the function in the article, I noticed that only my home page displayed the updated date / time. What if I do not want it to run on the home page? I tried adding an additional condition, ! is_home(). That did not work as it still showed up. Is there a way to only display this on posts (and not on any pages). Nothing has worked so far. Thanks for any help!
WPBeginner Support says
Hi Jason,
You can try the second method and add the code directly to each template where you want the updated date to be displayed.
Administrador
J M Das says
This plugin works. But, Last Updated is showing in the Home Page also. How to add the code to the Post Template alone? Thanks for help
samsor ithnin says
This working on me
function wpb_last_updated_date( $content ) {
$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time(‘j F, Y’);
$updated_time = get_the_modified_time(‘h:i a’);
$custom_content .= ‘Last updated on ‘. $updated_date . ‘ at ‘. $updated_time .”;
}
if(is_single()){
$custom_content .= $content;
return $custom_content;
}
return $content;
}
add_filter( ‘the_content’, ‘wpb_last_updated_date’ );
Green Yang says
@SAMSOR ITHNIN
You are the man! The correct solution for show it only on posts exclude pages.
Good if(is_single()){ way, thanks!
SHELLEY R ZUREK says
If you update the post, will it go out in RSS feed again? I assume no?
Roger says
The code that you display in this article shows the last updated date only but with no text explaining what that displayed date is in the post. It shows it like this:
March 4th, 201701:29
That is not very useful to my readers. Why won’t it display the $custom_content of line 7 of the code?
WPBeginner Support says
Hi Roger,
Thanks for pointing this out. We have updated the article, please try the new code.
Administrador
Matus says
I’ll be really grateful, if you could update your post about showing Related articles below posts. Or maybe recommend me plugin you’re using right now
Ashoksinh Gohil says
Sorry but after used i find that if your article not updated that it shows blank, i.e not shows the date of published article
it shows only when article updated or modified otherwise shows blank
WPBeginner Support says
Hey Ashoksinh,
It’s working fine on our end. Please try again, see our guide on how to copy paste code in WordPress if you need help.
Administrador
Ashoksinh says
Is SEO Shows This Modified Date ?
Markus Martin says
My theme uses the wordpress default date in its theme and these modifications don’t work. Any help?
Mohan Manohar Mekap says
Nice code and nice explanation. It is implemented on my site mohanmekap.com and working nicely, I have been seaching this code for internet though know it from wordpress codex but the instructions given here absolutely help for me kudos.
Karan says
Hello WPBeginner Team,
Can you please state your SEO point of view about displaying last updated date instead of published date?
I have just successfully applied the changes and my blog posts are showing last updated date.
What would be your opinion? Is it better to show last updated rather than published?
Thank You,
Karan
Hardhik says
Hi Buddy,
If I am not wrong, I have to replace this code in index, single and page.php pages.
Amar says
Hello sir ,
I wanna know that is there any way to find out when a article was published first time ??
WPBeginner Support says
Most sites show the publish date instead of last updated date. However, if a site does not show it, then you can still try viewing the source code. They may or not have a meta tag for published date and time.
Administrador
ld says
Can you recommend a plugin that accomplishes this?
Also, if I simply type “Last updated on XXXX”, will search engines recognize this and give appropriate credit for the freshness of the content?
Milt Klingsporn says
The plugin “Last Modified Timestamp” seems to get the same results. I added it to a widget in the footer. Now that date the page was updated is shown.
And I didn’t have to enter any code in any of the files.
Hardhik K Chitalia says
Code is always better than plugin bro. Code will not slow down your site, but plugins will.
WPBeginner Support says
Not exactly true. Plugins are code too, and the functions file where users usually paste code also acts as a plugin.
Administrador
Roger says
Wow this is new. I always thought using code was better than adding a plugin any day. Guess I was wrong – at least to a certain extent. I will say tho that you really have to watch out installing slow or badly coded plugins because they have been proven to cause security issues, which is one big reason why I tend to stay away from them as much as possible.
parvez says
I changed post date from created to modified,its working fine,How to show DESC order modiefied date posts on wordpress.
right now order of posts based on posted date.
ryan says
What if I still want to keep teh original publish date?
Something like :
Jan. 1, 2015, last edited | published on Dec. 15, 2014 by Ryan Hipp
Cezar says
Same Q here
WPBeginner Support says
Both methods will show your published date as well, as shown in the screenshots.
Administrador
Cezar says
Did you manage to add the code to show like in your example ?
Gabrielle says
I’m using _s / Underscores theme, and in my inc/temlate-files.php
have the all time functions, how to show only posted on or only updated on time?
Sasanga says
Why you are using this type of long code?
We can use just “Last modified: “.
Am I wrong?
Sameer Panda says
You want to change the text or the date?
If you want to the modified date then, retrieve the date. And add text whatever you want before the date
Sagar Patil says
is there any plugin available for last updated date.
because im using ipin these and its hard to find code or related code in that.
Thank You
Hardhik K Chitalia says
Last Modified Timestamp”
Damith says
I have a question.
Assume that I have written a post in 2014-01-01.
Then, a person has copied enter article on 2014-02-01 and paste it own his blog.
I updated one or two line in 2014-03-01.
Then what happens?
I mean, Is Google think my article is copied article and copied article is original article? ( Because now date of my article is 2014-03-01 and copied article date is 2014-02-01).
Your reply is highly appreciated.
Govind says
i think google is smart enough…it also consider post indexing date along with published date.
Nitin Maheta says
Users have to look for the code : “<?php the_time(‘F jS, Y’);?>”
NOT “<?php the_modified_time(‘F jS, Y’);?>”
TecBrat says
I did it a little bit differently, but it is the same concept. Thanks for pointing me in the right direction.
For the twentyten theme, you edit the functions.php file, replacing the contents of the twenty_ten_posted_on() function with the following code:
$verb=’Posted’;
$postdate = get_the_date();
$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
$verb=’Updated’;
$postdate=get_the_modified_time(‘F jS, Y’);
}
echo ‘<span class="meta-prep meta-prep-author">’.$verb.’ on</span>
<a href="’.get_permalink().’" rel="bookmark">
<span class="entry-date">’.$postdate.'</span></a>’;
echo ‘ <span class="meta-sep">by</span> <span class="author vcard"><a class="url fn n" href="’.get_author_posts_url( get_the_author_meta( ‘ID’ ) ).’"
title="’.esc_attr( sprintf( __( ‘View all posts by %s’, ‘twentyten’ ), get_the_author() ) ).’">’.get_the_author().'</a></span>’;
Barzrul says
This code doesn’t work for me. Had tried put in the theme but nothing showed up.
Adriano says
The code is missing the most important part: else …
the code compares the creation date of the update date, whichever is later then insert the date of update, but if the post does not have an update would not display anything, at least in my case.
so it would be useful to add a:
else the_time (‘F jS, Y’);
Crunchedd says
Thanks Adriano, your input worked!
Elena Nacci says
It’s me again:-) just another question: if I change to the “last updated on” date, the order in which my posts appear in my homepage will change?
For ex. I publish a new article today, then later I update another older post, will the last updated post show as first in my home?
Thanks again for your help!
elena
WPBeginner Support says
No last updated post will not appear as the first post in your home page. Your home page will display posts by publish date not by update date.
Administrador
Elena Nacci says
Thanks a lot!
Elena Nacci says
hello, I’ve tried to find the code in any of the files index.php, single.php, page.php, but there is no trace of it.
Where else should I look for it? Does it depend on the wp theme?
Thanks a lot,
elena
WPBeginner Support says
Yes there are many different WordPress Themes, Theme Frameworks, and child themes. You should ask in the support forums for your theme and they will let you know how you can add your custom code to the theme.
Administrador
GeraldoFilho says
This code doesn’t work for me, I search in codex and
in Modified: at
works.
Arafin Shaon says
Hlw Syed I’ve been using genesis framework like you. So you know that genesis don’t have the following files and I guess this code snippet is not for gesesis. So it I’d be so nice of you if you kindly share the method you implemented with your child theme to show last modified date below post title instead of published date.
Arafin Shaon says
Still waiting for your response @Syed
Editorial Staff says
Hey Arafin,
We do not offer Genesis specific support on this site. But for this specific case, I’ve already answered this question:
https://www.wpbeginner.com/opinion/why-you-should-not-remove-dates-from-your-wordpress-blog-posts/comment-page-1/#comment-175597
-Syed
Administrador
Arafin Shaon says
Thanks a lot for your response. One more question do you think that search engine will display my post last modified date if i added that code snippet.
Editorial Staff says
That depends on the search engine. We can’t guarantee that. In some cases, yes it does.
Samedi Amba says
Just a small correction. It should be the genesis_before_post_content Hook, and NOT the genesi_before_content Hook, as I had earlier mentioned.
jan geronimo says
Wow, you have many useful posts here on WordPress. You’ve forced my hand. I’m subscribing now to your feed. What a useful site you have here. I’m very impressed.