No 10º aniversário do WPBeginner, compartilhei que a infraestrutura de hospedagem do WPBeginner recebeu uma grande atualização graças ao nosso parceiro de hospedagem na Web, a HostGator.
Pouco tempo depois, comecei a receber e-mails de leitores pedindo que eu compartilhasse os detalhes sobre como fizemos o WPBeginner carregar rapidamente.
Sim, o WPBeginner carrega mais rápido do que a maioria dos geradores de sites estáticos e, em alguns casos, mais rápido do que os sites AMP do Google também.
Neste artigo, darei uma olhada nos bastidores de como tornamos o WordPress mais rápido do que os geradores de sites estáticos e as plataformas CMS sem cabeça.
Observação: Este artigo é um pouco mais técnico do que o que normalmente publicamos no WPBeginner. Para usuários não técnicos, recomendo seguir nosso guia definitivo sobre como acelerar o WordPress.
Atualização: Não estamos mais usando a configuração compartilhada neste artigo. Em vez disso, mudamos totalmente para a plataforma Google Cloud gerenciada pela SiteGround. Temos os mesmos resultados de velocidade e conseguimos um desempenho de back-end ainda mais rápido. Leia por que mudamos para o SiteGround.
Histórico
Ultimamente, o WordPress tem recebido muita má reputação dos desenvolvedores “modernos”, que dizem que o WordPress é lento.
A afirmação geralmente é seguida de que você deve mudar para um gerador de site estático JAMstack, como o GatsbyJS. Outros no mundo corporativo dirão que você deve mudar para um CMS sem cabeça, como o Contentful.
Vários de meus amigos empreendedores bem-sucedidos começaram a me perguntar se isso era verdade.
Alguns até iniciaram o processo de migração para um CMS headless porque leram estudos de caso sobre como outras pessoas obtiveram grandes melhorias de velocidade ao mudar do WordPress para geradores de sites estáticos.
Isso foi muito frustrante para mim porque eu sabia que eles estavam desperdiçando dezenas de milhares de dólares em custos de migração. Sem mencionar os infinitos custos de personalização que se acumularão no futuro.
Por isso, aceitei o desafio de provar que um grande site de conteúdo do WordPress, como o WPBeginner, pode ser carregado com a mesma rapidez, se não mais, do que a maioria dos geradores de sites estáticos modernos.
Você pode me chamar de antiquado, mas, no final das contas, um site estático é apenas uma página sendo carregada do cache.
Resultados
Antes de abordar a infraestrutura exata de hospedagem do WordPress, as configurações de servidor e os plug-ins, acho que é útil compartilhar os resultados.
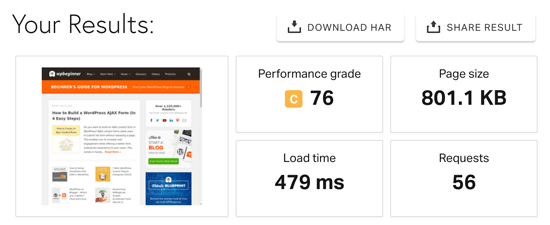
Veja a velocidade de carregamento da página inicial do WPBeginner no Pingdom a partir do servidor de Washington, DC:
Dependendo da hora do dia e do local de onde você está verificando, esse resultado varia entre 400ms e 700ms, o que é bastante rápido para uma página inicial.
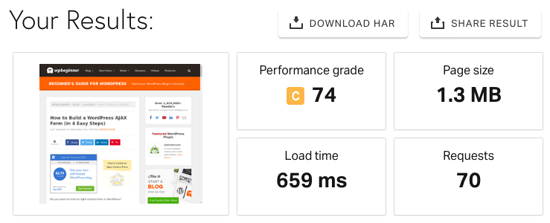
Aqui está um teste que executei em uma página de postagem única, pois ela tem imagens maiores e mais conteúdo:
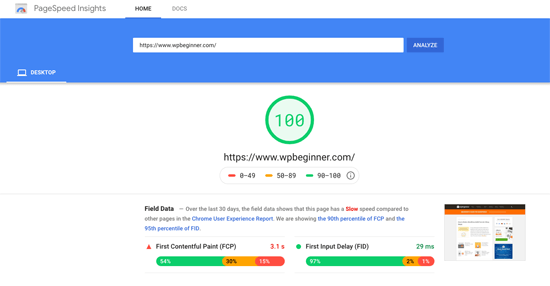
Também obtivemos uma pontuação perfeita de “100” no teste de velocidade de página do Google para desktop. Embora tenhamos espaço para melhorar a pontuação em dispositivos móveis.
Os resultados acima são para páginas em cache, que é o que nossos leitores e bots de mecanismos de pesquisa obtêm quando visualizam nosso site. O tempo de carregamento percebido do WPBeginner é quase instantâneo (mais sobre isso adiante).
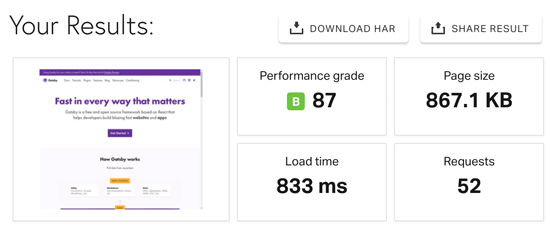
Para fins de comparação, aqui está o resultado de um teste de velocidade para a página inicial do Gatsby. Esse é um gerador de site estático popular que muitos desenvolvedores estão adorando:
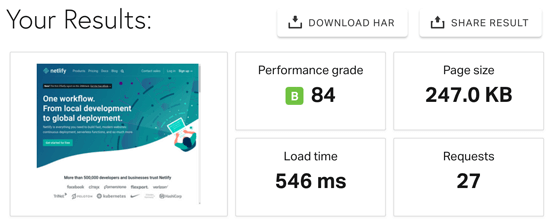
Aqui está o resultado do teste de velocidade da página inicial do Netlify, um host de site estático popular, que muitos desenvolvedores recomendam. Observe que eles têm a metade da quantidade de solicitações e o tamanho da página é 30% do WPBeginner, mas ainda assim ela carrega mais lentamente do que a nossa página inicial.
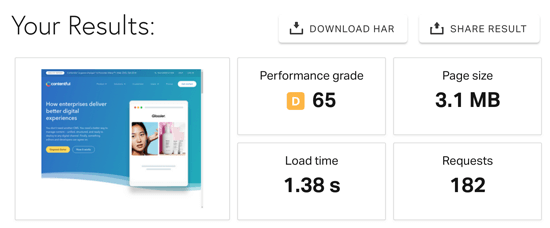
A velocidade da página inicial do Contentful, o CMS sem cabeça que é “como as empresas oferecem melhores experiências digitais”, simplesmente não é otimizada. Esse foi o site mais lento que testamos.
Estou compartilhando essas estatísticas não para desacreditar as outras estruturas, mas sim para dar uma perspectiva de que nem todas as coisas novas são tão brilhantes quanto parecem.
O WordPress, com uma infraestrutura de hospedagem adequada e otimizações, pode ser tão rápido quanto qualquer gerador de site estático. Além disso, nenhuma outra plataforma chegará perto do nível de flexibilidade que o WordPress oferece aos proprietários de empresas por meio de seu grande ecossistema de plugins e temas.
Infraestrutura de hospedagem do WPBeginner
Quando se trata da velocidade do site, nada desempenha um papel mais importante do que sua infraestrutura de hospedagem na Web.
Como muitos de vocês já sabem, sou cliente da HostGator desde 2007. Comecei o blog WPBeginner em 2009 em uma pequena conta de hospedagem compartilhada da HostGator.
À medida que nosso site crescia, fizemos um upgrade para a hospedagem VPS e, depois, para servidores dedicados.
Na última década, tive a oportunidade de trabalhar em estreita colaboração com muitos dos membros da equipe e eles se tornaram uma parte extensa da família WPBeginner.
Assim, quando aceitei o desafio de tornar o WPBeginner mais rápido do que os geradores de sites estáticos, pedi ajuda a eles.
Compartilhei minha visão com a equipe de liderança deles e eles se ofereceram para me ajudar a criar uma configuração de hospedagem empresarial única para o WPBeginner.
Eles colocaram os melhores engenheiros das equipes da Bluehost e da HostGator para trabalhar junto comigo para tornar o WPBeginner extremamente rápido.
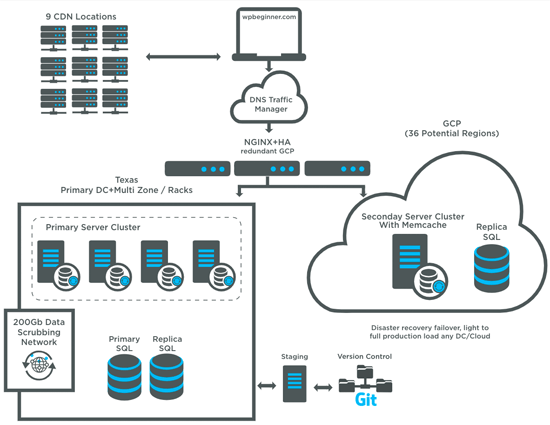
Aqui está uma visão geral de como é a configuração de hospedagem do WPBeginner:
Como você pode ver, essa é uma configuração de vários servidores espalhados por duas regiões geográficas (Texas e Utah). Há um total de 9 servidores, sem incluir a nuvem do balanceador de carga. Cada servidor é uma CPU Xeon-D com 8 núcleos (16 threads) com 32 GB de RAM e 2 SSDs de 1 TB (configuração RAID).
Estamos usando a plataforma de balanceamento de carga na nuvem do Google, para que possamos ter um dimensionamento automático e um balanceamento de carga contínuos em todo o mundo.
Depois que o hardware foi configurado com a sincronização de dados adequada, a equipe da Bluehost e da HostGator trabalhou em conjunto para otimizar as configurações do servidor para o WordPress. Minha esperança é que algumas dessas otimizações sejam incluídas em breve nos futuros planos de hospedagem do WordPress
Resumo da configuração do servidor
Resumir as configurações de servidor dessa configuração complexa em apenas alguns parágrafos é muito difícil, mas farei o possível.
Estamos usando o Apache como nosso software de servidor da Web porque a equipe está mais familiarizada com ele. Não vou entrar no debate entre NGINX e Apache.
Estamos usando o PHP 7.2 junto com pools PHP-FPM, para que possamos lidar com altas cargas de processos e solicitações. Se a sua empresa de hospedagem não estiver usando o PHP 7+, você estará perdendo uma grande otimização de velocidade.
Estamos usando o cache de Opcode com um avançado gerenciador de cache para garantir que nenhum usuário real tenha uma visualização de página sem cache.
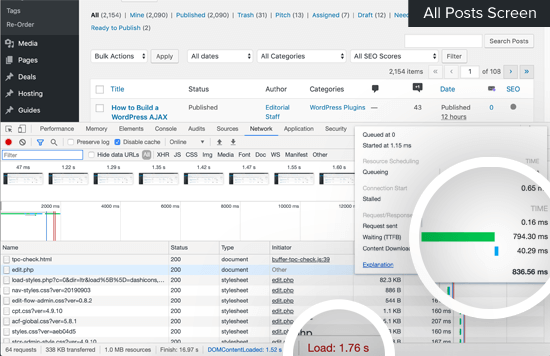
Também estamos usando o cache de objeto com memcache, para que possamos melhorar o tempo de resposta para acessos a páginas sem cache e outros tempos de resposta de API na área de administração do WordPress para usuários conectados (nossos redatores). Aqui está uma guia de carga de rede da nossa tela “All Posts” (Todas as publicações) na administração do WordPress:
Para se ter uma ideia, nossa experiência na área de administração agora é duas vezes mais rápida do que a que tínhamos anteriormente.
Para o nosso servidor de banco de dados, mudamos do MySQL para o MariaDB, que é um clone do MySQL, mas mais rápido e melhor. Também mudamos do HyperDB para o LudicrousDB porque ele nos ajuda a melhorar a replicação, o failover e o balanceamento de carga do nosso banco de dados.
Há também muitas outras configurações que nos ajudam com o desempenho e a escalabilidade, como HTTP/2 e HSTS para conexão mais rápida + criptografia, capacidade de ativar servidores adicionais em novas regiões em caso de interrupção do data center etc.
Sinto que não estou fazendo justiça à incrível configuração que a equipe criou, mas saiba que meu ponto forte é o marketing. Sim, sou um blogueiro que escreve sobre o WordPress, mas muitas das otimizações técnicas aqui estão muito acima do meu nível de remuneração.
Elas foram feitas por engenheiros super inteligentes da equipe do Endurance, incluindo David Collins (arquiteto-chefe do Endurance / CTO da HostGator), Mike Hansen (desenvolvedor principal do WordPress) e outros a quem agradecerei na seção de créditos abaixo.
CDN, WAF e DNS
Além da hospedagem na Web, as outras áreas que desempenham um papel importante na velocidade do seu site são o provedor de DNS, a rede de distribuição de conteúdo (também conhecida como CDN) e o firewall de aplicativos da Web (WAF).
Embora eu as tenha listado como três coisas separadas, muitas empresas agora estão oferecendo essas soluções em um plano integrado, como Sucuri, Cloudflare, MaxCDN (StackPath) etc.
Como quero ter o máximo de controle e distribuir os riscos, estou usando três empresas separadas para lidar com cada parte de forma eficiente.
O DNS do WPBeginner é fornecido pela DNS Made Easy (a mesma empresa da Constellix). Eles são consistentemente classificados como os provedores de DNS mais rápidos do mundo. A vantagem do DNS Made Easy é que posso fazer o direcionamento do tráfego global quando um data center específico em meu CDN ou WAF não estiver funcionando corretamente para garantir o máximo de tempo de atividade.
Nossa CDN é alimentada pelo MaxCDN (StackPath). Basicamente, eles nos permitem servir nossos ativos estáticos (imagens, arquivos CSS e JavaScripts) a partir de sua grande rede de servidores em todo o mundo.
Estamos usando o Sucuri como nosso firewall de aplicativo da Web. Além de bloquear ataques, eles também atuam como outra camada de CDN, e seu desempenho geral é simplesmente incrível. Acredito que eles têm a melhor solução de firewall para WordPress do mercado.
Ao trabalhar na otimização da velocidade do site, é importante reduzir cada milissegundo. É por isso que usar esses provedores de soluções combinados com nossa nova infraestrutura de hospedagem na Web faz uma enorme diferença.
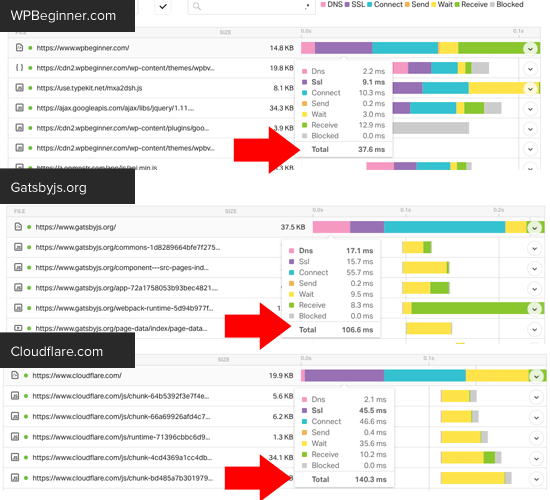
Para ilustrar, aqui está o detalhamento em cascata de WPBeginner.com vs GatsbyJS.org vs CloudFlare.com:
Observe que o tempo de DNS, o tempo de SSL, o tempo de conexão e o tempo de espera do WPBeginner são todos de alto nível quando comparados a esses outros sites populares. Cada uma dessas melhorias é composta para fornecer os melhores resultados.
Instant.page, imagens otimizadas e outras práticas recomendadas
Uma das coisas que você deve ter notado é o tempo de carregamento quase instantâneo quando você navega pelos posts e páginas do WPBeginner.
Além de tudo o que mencionei acima, também estamos burlando a latência usando um script chamado instant.page que usa pré-carregamento just-in-time.
Basicamente, antes de um usuário clicar em um link, ele precisa passar o mouse sobre esse link. Quando o usuário passa o mouse por 65 ms (período muito curto), um em cada dois usuários realmente clica no link.
O scriptInstant.page começa a pré-carregar a página nesse momento, portanto, quando o usuário realmente clica no link, grande parte do trabalho pesado já foi feito. Isso faz com que o cérebro humano perceba o tempo de carregamento do site como quase instantâneo.
Para ativar o Instant.page em seu site, basta instalar e ativar o plug-in Instant Page WordPress.
Esse script é muito legal. Recomendo enfaticamente que visite o site deles e clique no botão “test your clicking speed” (teste sua velocidade de clique) para ver como ele engana o cérebro.
Atualização: Desativei o instant.page por enquanto e vou testar o plug-in FlyingPages em um futuro próximo. Gijo Varghese compartilhou seu novo plug-in comigo no grupo do WPBeginner Engage no Facebook, e ele parece combinar o melhor do instant.page e do script de link rápido.
Otimização de imagens para a Web
Embora existam novos formatos de imagem sendo desenvolvidos, como webp, ainda não os estamos usando. Em vez disso, pedimos a todos os nossos redatores que otimizem cada imagem usando a ferramenta TinyPNG.
Você também pode automatizar a compactação da imagem usando plug-ins como o Optimole ou o EWWW Image Optimizer.
No entanto, eu pessoalmente prefiro que a equipe faça isso manualmente, para que não carreguemos arquivos grandes no servidor.
No momento, não estamos fazendo nenhum carregamento lento para imagens, mas planejo adicioná-lo em um futuro próximo, agora que o Google tem suporte para carregamento lento incorporado ao Chrome 76.
Há também um tíquete no núcleo do WordPress para adicionar esse recurso em todos os sites (espero que isso aconteça em breve), para que eu não precise escrever um plug-in personalizado.
Atualização: Poucas horas depois de eu ter publicado a postagem no blog, o Google lançou o plug-in Native Lazy Load para WordPress.
Limitação de consultas HTTP + práticas recomendadas
Dependendo dos plug-ins do WordPress que você usa, alguns adicionarão arquivos CSS e JavaScript adicionais em cada carregamento de página. Essas solicitações HTTP adicionais podem ficar fora de controle se você tiver muitos plug-ins no seu site.
Para obter mais detalhes, consulte como os plug-ins do WordPress podem afetar o tempo de carregamento do seu site.
Agora, antes que você chegue à conclusão errada de que muitos plug-ins do WordPress são ruins, quero informá-lo de que há 62 plug-ins ativos em execução no site do WPBeginner.
O que você precisa fazer é combinar arquivos CSS e JavaScript sempre que possível para reduzir as solicitações HTTP. Alguns plug-ins de cache do WordPress, como o WP Rocket, podem fazer isso automaticamente com seu recurso de minificação.
Você também pode seguir as instruções deste artigo para fazer isso manualmente, que foi o que nossa equipe do WPBeginner fez.
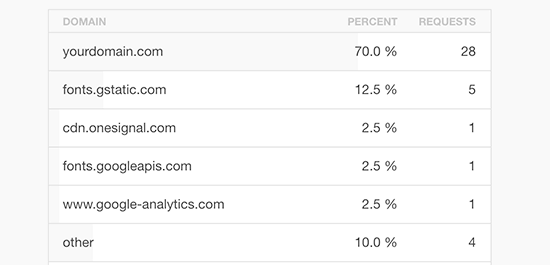
Além das solicitações HTTP que os plug-ins e temas adicionam, você também deve estar atento a outros scripts de terceiros que adiciona ao seu site, pois cada script afetará a velocidade do site.
Por exemplo, se estiver executando muitos scripts de publicidade ou scripts de redirecionamento, eles tornarão seu site mais lento. Talvez você queira usar uma ferramenta como o Google Tag Manager para carregar scripts condicionalmente somente quando forem necessários.
Se você for um site com suporte de anúncios, como o TechCrunch ou o TheNextWeb, não há muito o que fazer a respeito, pois remover os anúncios não é uma opção.
Felizmente, o WPBeginner não depende de scripts de anúncios de terceiros para ganhar dinheiro. Quer ver como o WPBeginner ganha dinheiro? Veja minha postagem no blog sobre a renda do WPBeginner.
Lições aprendidas (até agora) + Minhas considerações finais
Esta é uma infraestrutura de hospedagem totalmente nova, e tenho certeza de que há muitas lições que aprenderei ao longo do tempo.
Até o momento, estou adorando as melhorias de velocidade, pois elas nos ajudaram a aumentar nossas classificações de SEO e nossa área administrativa está muito mais rápida.
Com a nova configuração de vários servidores, introduzimos um novo fluxo de trabalho de implantação para equiparar o WPBeginner ao restante dos sites de produtos da Awesome Motive.
Isso significa que agora temos um controle de versão adequado incorporado, e há medidas implementadas para evitar que eu seja imprudente (ou seja, adicionar plug-ins sem testar adequadamente, atualizar plug-ins do painel sem testar etc.).
Essas mudanças também definiram o caminho para que eu finalmente saia do desenvolvimento e entregue as rédeas do site WPBeginner à nossa equipe de desenvolvimento.
Venho resistindo a isso há anos, mas acho que está chegando a hora, e só preciso aceitá-la.
A nova configuração não tem cPanel ou WHM, portanto, isso me torna praticamente inútil, já que não sou mais muito fluente com a linha de comando.
Até agora, aprendemos duas grandes lições:
Primeiro, a atualização do WordPress não é tão simples devido à sincronização/replicação do servidor. Quando atualizamos meu blog pessoal(SyedBalkhi.com) para o WordPress 5.2, os arquivos de atualização não foram sincronizados corretamente em um dos nós da Web, e a depuração levou muito mais tempo do que o previsto. Estamos trabalhando para criar um processo melhor de criação/teste para isso.
Em segundo lugar, precisamos ter uma melhor comunicação entre as equipes porque tivemos uma pequena crise com configurações incorretas do balanceador de carga que resultou em algum tempo de inatividade. Para piorar a situação, eu estava em um voo transatlântico da Turkish Airlines e o WiFi não estava funcionando.
Felizmente, tudo foi resolvido graças ao rápido tempo de resposta da equipe de hospedagem, mas isso nos ajudou a criar vários novos Procedimentos Operacionais Padrão (SOPs) para lidar melhor com o incidente no futuro.
No geral, estou muito satisfeito com a configuração e sei que algumas das configurações/otimizações de cache feitas para o WPBeginner se tornarão uma parte padrão dos planos de hospedagem WordPress da HostGator Cloud e da Bluehost.
Acho que não é preciso dizer que, se você está apenas começando um site, blog ou loja on-line, NÃO precisa dessa configuração empresarial sofisticada.
Eu sempre recomendo que você comece pequeno com os planos compartilhados da HostGator ou da Bluehost, como eu fiz, e depois atualize sua infraestrutura de hospedagem à medida que sua empresa cresce.
Você pode aplicar muitas das otimizações que compartilhei acima em seus planos atuais de hospedagem WordPress.
Por exemplo, o plano padrão da Bluehost já vem com um plugin de cache integrado que você pode usar, e eles também oferecem PHP 7 por padrão.
Você pode combinar isso com um CDN + WAF como o Sucuri para acelerar significativamente seu site.
Agora, se você for uma empresa de médio porte/empresa que deseja uma configuração de hospedagem semelhante, entre em contato comigo por meio do nosso formulário de contato. Posso ajudá-lo a encontrar a direção certa.
Agradecimentos especiais + créditos
Embora no artigo acima eu tenha feito muitos elogios às marcas HostGator e Bluehost, quero reservar um momento para reconhecer e apreciar as pessoas que trabalharam nos bastidores para que isso acontecesse.
Primeiro, quero agradecer à equipe de liderança da Endurance, Suhaib, Mitch, John Orlando, Mike Lillie e Brady Nord, por concordarem em me ajudar com o desafio.
Também gostaria de agradecer a Mike Hansen, David Collins, Rick Radinger, Chris Miles, David Ryan, Jesse Cook, David Foster, Micah Wood, William Earnhardt, Robin Mendieta, Rod Johnson, Alfred Najem e outros da equipe do data center por realmente trabalharem duro e fazerem isso acontecer.
Gostaria de fazer uma menção especial a Steven Job (fundador do DNSMadeEasy) por responder rapidamente às minhas perguntas e me ajudar a entender melhor algumas configurações. Também gostaria de agradecer a Tony Perez e Daniel Cid, da Sucuri, por sempre me apoiarem.
Por último, mas não menos importante, gostaria de dar um reconhecimento especial a Chris Christoff. Ele é o cofundador da MonsterInsights e teve a gentileza de me ajudar com muitos dos testes e da implementação.
Espero que você tenha achado útil esse estudo de caso dos bastidores sobre a infraestrutura de hospedagem do WPBeginner. Talvez você também queira ver nosso guia definitivo sobre como acelerar o WordPress, que é muito mais amigável para iniciantes.
Bônus: Aqui estão os melhores plugins e ferramentas para WordPress que recomendo para todos os sites WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.


















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I’ve always wondered what’s behind the speed of your site. I was expecting your own server and some improved caching environment, but I really didn’t expect such a tailor-made robust solution. It’s great that you let us see behind the scenes of how this website is built. And it’s also great that you’re showing the world that even WordPress with a really huge number of users can be incredibly fast, even if it also needs a fair amount of power. Thank you for sharing your knowledge and giving us the opportunity to see the infrastructure of your website and what exactly the whole server is running on. It’s a really interesting read.
WPBeginner Support says
Glad we could share how we made our site as fast as it is
Administrador
Onur says
i m wondering why wpbeginner doesnt use wordpress.com
Is there any specific reason ?
please clarify me
WPBeginner Support says
We use WordPress.org for our site, you can see the specifics on the two in our article below!
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrador
asantos says
This article is unbelievable.
Thanks for sharing!
WPBeginner Support says
You’re welcome, glad our guide was helpful
Administrador
Cadu de Castro Alves says
Amazing article! I love to see other perspective about WordPress optimization other than migrating to headless or other CMSs.
I personally don’t like homepage load speed comparisons especially for news/blogs websites because the homepage usually is not the most visited page.
So I’d love to see load speed performance of posts pages on different environments/platforms.
Thanks for sharing this!
WPBeginner Support says
You’re welcome, glad you like our content
Administrador
Joseph says
Once again, wpbeginner came through. This article is one too much. This is awesome, I have to save this page and read it over again
WPBeginner Support says
Thank you, glad our article was helpful
Administrador
Chris says
[blockquote]There’s also a ticket in WordPress core to add this feature on all sites (really hoping that this happens soon), so I don’t have to write a custom plugin.[/blockquote]
I wrote a simple function to cover that. Until lazy-loading makes it into core you can try it out. I’d like to hear your feedback if you do use it.
https://github.com/seezee/wp-lazy
Editorial Staff says
Thanks Chris. Google also released theirs few hours after I published the post – https://wordpress.org/plugins/native-lazyload/
Administrador
Jarret says
I don’t really see where you made your site faster than a static site generator.
Sure, you spent time optimizing your own site to load as quick as possible, then compared it against the homepage of a static site generator domain which is more likely designed to display important content to a visitor than to load as quick as possible.
You should have configured a domain using each of the static generators, optimize it as you’ve done to your own site, slap a CDN in front of it and then compare that test data.
Editorial Staff says
Our homepage content is dynamic and updates every day to show the visitors important content and new blog posts.
I compared headless CMS and other static generator homepages because you’d hope that those claiming performance boosts would practice what they preach
Administrador
Mathukutty P V says
My reply question to this thread https://www.facebook.com/wpbeginner/posts/10157550202524100?comment_id=10157552775709100 guided to this article. Great article. A few days back I removed shortpixel plugin and using online tinypng for compressing images. Just installed Flying pages for checking. Plan to change host, Godaddy to other. Had a chat with Bluehost India today, price is little higher than Godaddy, but they give free SSL, I don’t know it is only for a year or for ever free.
Editorial Staff says
Bluehost offers SSL for free always. The free domain offer is for 1 year though.
Administrador
Gijo Varghese says
The developer of Flying Pages here. If you run into any issues, jut let me know
Jumedeen khan says
Nice guideline sir but I have some doubts,
I think Nginx LEMP stack is fastest server setup for wordpress.
For cache, you can use opcache, file cache and fastcgi cache, no need any cache plugin, nginx cache more fast then plugin cache.
For CDN, Stackpath is not best for all world, it very slow in India, your site image loaded 2-3 seconds here.
For hosting, Hostgator not best than Google cloud, AWS, Digitalocean etc. cloud providers.
Thanks
Editorial Staff says
Sure you can use NGINX cache without any plugin. We have that setup on WPForms and several of our other websites that different teams manage.
At the end of the day, it comes down to your level of comfort and familiarity.
Administrador
The 'Staunch Investor says
DANG!
This is very powerful. Your blog is more like Lambo now.
Congratulation sir
Editorial Staff says
Thank you
Administrador
Ahmad khan says
I am looking forward to applying these steps on my newly purchased hosting on SiteGround for my blog Writer Feels where I write poems.
Editorial Staff says
Ahmad, SiteGround also comes with a built-in caching plugin called SG Super Cache. You should enable that, and it will unlock a lot of optimizations. After that I recommend adding the Sucuri WAF + optimize all your images
Administrador
Chip Williamson says
Great post. I always manage to learn something from the WPbeginner posts I read! Thank you!
Editorial Staff says
Thanks for the kind words Chip
Administrador
Luke Cavanagh says
Site performance is WebPageTest looks pretty good no max ages or expires set on a number of the assets being served by CDN. Cloudflare has way more PoPs than StackPath offers.
Editorial Staff says
Yes Cloudflare does offer a lot of PoPs, but I have found StackPath to have better support. Also StackPath CDN is much cheaper ($10 per month for 1TB of bandwidth).
To get full value of Cloudflare, you have to be on their $200 per month plan ($2400 per year) whereas you can get Sucuri for $299 / year. We’re going a bit extra and adding the extra CDN layer from MaxCDN (StackPath) for an additional $10 per month.
Administrador
Anne Hennegar says
Nice write up.
Just curious about combining JS and CSS scripts since you were using http/2. I thought with http/2, you weren’t supposed to combine those files.
Editorial Staff says
Yes with HTTP/2 you have faster file transport, but reducing queries is always a best practice.
Administrador
Patrick says
Great post Syed, very thorough post. I honestly feel like static WordPress and serverless WordPress is not a good solution for 90% of WordPress users. It is a fun buzzword right now but the headache associated with it just isn’t worth it. Either way your infrastructure and attention to detail is very impressive.
I saw you mentioned using a database server but didn’t see what database server you use to? What are your thoughts on using Amazon Aurora RDS 4 WordPress database hosting? Or google cloud?
Editorial Staff says
Patrick, we’re using MariaDB on WPBeginner site. We chose to keep it simple, and it serves our needs for now.
On OptinMonster, the team is using a much more sophisticated database setup because they have billions of rows to handle.
Administrador
Peter Cruckshank says
I just want to say that Netlify is like the greatest thing to happen in web development of you’re hosting static sites or JAM stack sites. And yes you can get WP to have a quick load time, but look at the effort it takes!! And throwing money at the problem never hurts
If you split up you’re site with Gatsby on the front end and WP on the back end to can save A LOT of money on hosting
But you do make some good points with imagine optimization. An easy way to cut load time
Editorial Staff says
I agree with you there Peter. There’s never a single right or wrong solution. I just wanted to share the perspective that’s not as popular these days since the cool thing is to talk about JAM stack which most SMB’s can’t implement.
But optimizing images, combining plugin requests with WP Rocket, adding Sucuri is easy enough to get progress
Administrador
Bimal Raj Paudel says
Whoah! What an amazing thing to read. Was waiting for this.
Wojciech Marusiak says
Thanks for the article. I appreciate your results and sharing.
I do however must write my two cents. Your migration costs and further site/code maintenance arguments are 100% valid.
However, what you are using as a hosting (apache ha cluster, waf)is far from “normal” wordpress hosting 99% people use.
Secondly, jamstack is so popular because you can host your website for a fraction of any WP hosting, delivering better “out of the box” performance being many times cheaper.
Cheers
Wojciech
Editorial Staff says
Thanks for your comment Wojciech. I agree that my enterprise setup is far from normal. However from my perspective, adding a WAF + optimizing images + reduce HTTP requests with WP Rocket is much more attainable for a small business owner than a JAM stack migration.
Administrador
Mike says
Can you please share how many unique monthly visitors this site gets?
Editorial Staff says
Our site gets millions of pageviews per month
Administrador
Mike says
Very cool! I have built custom VPS configurations to handle that and it only required a $10 VPS I am really curious why such a complicated setup for a super static site that is so cache friendly?
I am really curious why such a complicated setup for a super static site that is so cache friendly?
Editorial Staff says
I actually responded to this question in much details in the Advanced WordPress Facebook group thread – https://www.facebook.com/groups/advancedwp/permalink/2603396369722561/
Tareq Hasan says
How much this setup costs for WP Beginner per month? Just asking
Editorial Staff says
Tareq, a similar setup like this will cost in the thousands per month. It all depends on how many web nodes / db servers you spin up. Managed services will vary based on the company you choose. For example at OptinMonster our server costs are in the $XX,XXX / month.
For WPBeginner site, our hosting is sponsored by HostGator
Administrador
Anthony says
Interesting article and it’s certainly possible to speed up load times for WordPress sites and make them comparable to static sites. That said there is no real mention of costs here. Having a static site with someone like Netlify for a small site is probably going to be much cheaper. Not sure on enterprise level and larger websites but would image you’d still be better off.
Also while you show your desktop score on Google insights this page performs worse on mobile than the Gatsby home page. Arguably mobile speed is more important as that’s where bandwidth and processing speed is going to be the most limited.
Editorial Staff says
Yes the costs of an enterprise setup like this for a large media site like ours will be in thousands per month depending on your needs and the provider you use.
For smaller sites, you can surely use Netlify, but it’s not easy for small business owners.
With regards to mobile, yes I did mention that in the article that we have room for improvement on mobile. A friend of mine shared this new plugin by Google that I’ll be adding on the site which will help boost our mobile score – https://wordpress.org/plugins/native-lazyload/
Administrador
David says
Does the instant.page plugin affect the page speed ratings with sites like google? It seems like it wouldn’t since there is no human clicking. So for that purpose, is it really an advantage to have one more script installed?
Editorial Staff says
This doesn’t impact Google ratings however it improves the overall user experience. As much as I love Google rankings, I value our overall user experience more.
With that said, if you make your website faster you’ll likely see less abandonment overall
Administrador
David says
Thanks for the reply. That makes sense.
Unrelated, can you tell me what the wpbeginner logo is supposed to be? I keep staring and all I can see is a winking face wearing a gas mask.
Editorial Staff says
Hey David,
The WPBeginner logo was my poor attempt of drawing a simplistic cartoon that looks like a beginner. I call him Blob.
It was basically 3 round shapes in Photoshop with a rotated Exclamation mark and tilted close parentheses
Cathy says
Thank you for your article. But seriously Hostgator is the worse hosting service!
Editorial Staff says
I think we will have to agree to disagree.
There are negative reviews of just about every web hosting company in the world. I put HostGator in my top 5 for small business hosting because of their track record and my personal experience
Administrador
Arun Siradhana Gurjar says
Here is the plugin for the same: Google just released it few minutes ago.
https://wordpress.org/plugins/native-lazyload/
Editorial Staff says
Thanks for sharing the plugin Arjun. Another friend shared that with me on twitter as well. I have it in my list to try it
Administrador
Caleb Weeks says
Thanks for these insights, Syed, and for taking the time to so thoroughly share them! Who knows if some of the work you’ve done here may very well trickle into managed WordPress hosting for others in the community over time. Thanks, again!
Editorial Staff says
Thanks Caleb. I know that some of the optimizations will definitely be trickling down
Administrador
Parvez says
Setup like your required thousands of dollars per month or more than that. On the other hand we could achieve nearly similar performance with breaking the bank or even free hosting like netlify.
Congratulations for the new site.
Editorial Staff says
For large content sites, you’ll be paying thousands of dollars per month regardless. Several of my friends who’re running large blogs in their various industries all spend multiple thousands per month.
If you’re running a small site, then sure Netlify will work, but you really have to be a dev to use that.
My goal is to share that with proper caching + WAF + CDN + DNS tools, you can have a really fast website without having to give up the flexibility of WordPress.
Administrador
Martin Lam says
Well that is a very great enterprise setup and a worth reading one, and I hope that it ‘d come handy for me in the near future.
I have a question, since I’m a beginner and I have a simple setup with WordPress+SiteGround+Genesis Framework and obviously a theme by StudioPress.
My site already uses SG Cache plugin +Cloudfare CDN , I just wanted to know more about Genesis framework in terms of site speed and load time, if it has anything to do with it ?
Editorial Staff says
Hey Martin,
We use Genesis on WPBeginner as well, but the framework alone won’t make your website fast. You still have to look at the additional HTTP queries and image sizes. You’re definitely on the right track with the tools you’re using
Administrador