Anlässlich des 10-jährigen Jubiläums von WPBeginner habe ich mitgeteilt, dass die Hosting-Infrastruktur von WPBeginner dank unseres Webhosting-Partners HostGator ein großes Upgrade erhalten hat.
Kurz darauf erhielt ich E-Mails von Lesern, die mich baten, ihnen die Details zu verraten, wie wir WPBeginner so schnell wie möglich machen.
Ja, WPBeginner lädt schneller als die meisten statischen Website-Generatoren und in einigen Fällen auch schneller als Google AMP-Sites.
In diesem Artikel werde ich Ihnen einen Blick hinter die Kulissen geben, wie wir WordPress schneller als statische Website-Generatoren und Headless-CMS-Plattformen gemacht haben.
Hinweis: Dieser Artikel ist ein wenig technischer als das, was wir normalerweise auf WPBeginner veröffentlichen. Für nicht-technische Benutzer empfehle ich unseren ultimativen Leitfaden, wie man WordPress schneller macht.
Update: Wir verwenden das in diesem Artikel beschriebene Setup nicht mehr. Stattdessen sind wir vollständig auf die von SiteGround verwaltete Google Cloud-Plattform umgestiegen. Wir haben die gleichen Geschwindigkeitsergebnisse und haben sogar eine noch schnellere Backend-Leistung erreicht. Lesen Sie , warum wir zu SiteGround gewechselt haben.
Hintergrund
In letzter Zeit hat WordPress einen schlechten Ruf von „modernen“ Entwicklern bekommen, die behaupten, WordPress sei langsam.
Diese Aussage wird in der Regel mit dem Hinweis ergänzt, man solle zu einem JAMstack Static Site Generator wie GatsbyJS wechseln. Andere in der Unternehmenswelt sagen, dass man auf ein Headless CMS wie Contentful umsteigen sollte.
Mehrere meiner sehr erfolgreichen Unternehmerfreunde begannen mich zu fragen, ob dies wahr sei.
Einige begannen sogar mit der Migration zu einem Headless CMS, weil sie Fallstudien darüber gelesen hatten, wie andere durch den Wechsel von WordPress zu statischen Website-Generatoren enorme Geschwindigkeitssteigerungen erzielten.
Das war sehr frustrierend für mich, weil ich wusste, dass sie Zehntausende von Dollar an Migrationskosten verschwendeten. Ganz zu schweigen von den endlosen Kosten für Anpassungen, die in Zukunft anfallen werden.
Also nahm ich es als Herausforderung, zu beweisen, dass eine große WordPress-Inhaltsseite wie WPBeginner genauso schnell laden kann, wenn nicht sogar schneller als die meisten modernen statischen Website-Generatoren.
Sie können mich altmodisch nennen, aber am Ende des Tages ist eine statische Website nur eine Seite, die aus dem Cache geladen wird.
Ergebnisse
Bevor ich auf die genaue WordPress-Hosting-Infrastruktur, die Serverkonfigurationen und die Plugins eingehe, halte ich es für hilfreich, die Ergebnisse zu teilen.
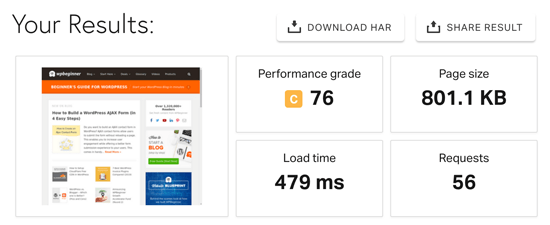
Hier ist, wie schnell die WPBeginner-Startseite auf Pingdom von ihrem Server in Washington, DC, lädt:
Abhängig von der Tageszeit und dem Standort, von dem aus Sie prüfen, schwankt dieses Ergebnis zwischen 400ms und 700ms, was für eine Homepage ziemlich schnell ist.
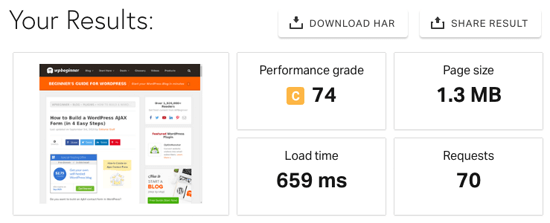
Hier ist ein Test, den ich für eine Seite mit einem einzelnen Beitrag durchgeführt habe, da sie größere Bilder und mehr Inhalt hat:
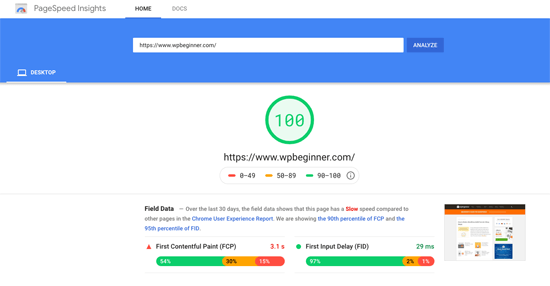
Wir haben auch eine perfekte Punktzahl von „100“ im Google Page Speed Test für Desktop erhalten. Allerdings gibt es bei der Bewertung für Mobilgeräte noch etwas Raum für Verbesserungen.
Die obigen Ergebnisse beziehen sich auf im Cache gespeicherte Seiten, also das, was unsere Leser und Suchmaschinen-Bots erhalten, wenn sie unsere Website aufrufen. Die wahrgenommene Ladezeit von WPBeginner ist nahezu sofort (mehr dazu später).
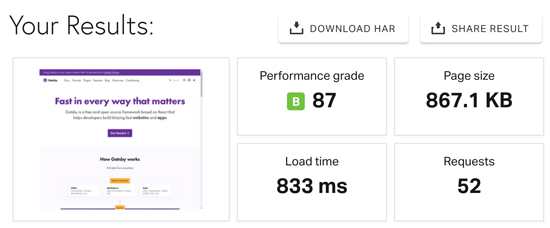
Zum Vergleich hier das Ergebnis eines Geschwindigkeitstests für die Homepage von Gatsby. Dies ist ein beliebter Generator für statische Websites, von dem viele Entwickler schwärmen:
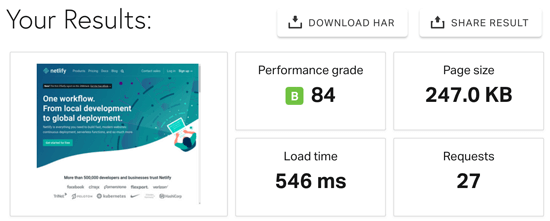
Hier ist das Ergebnis des Geschwindigkeitstests für die Homepage von Netlify, einem beliebten Host für statische Websites, der von vielen Entwicklern empfohlen wird. Beachten Sie, dass sie nur halb so viele Anfragen haben und ihre Seitengröße 30 % von WPBeginner beträgt, aber trotzdem langsamer lädt als unsere Homepage.
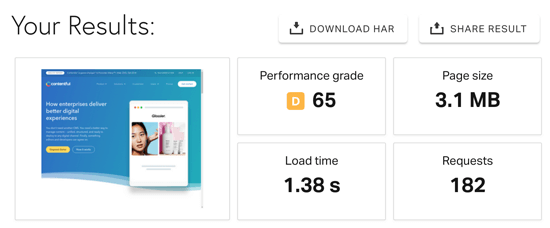
Die Geschwindigkeit der Homepage von Contentful, dem Headless CMS, mit dem „Unternehmen bessere digitale Erlebnisse liefern“, ist überhaupt nicht optimiert. Dies war die langsamste Website, die wir getestet haben.
Ich teile diese Statistiken nicht, um die anderen Frameworks zu diskreditieren, sondern um die Perspektive zu zeigen, dass nicht alle neuen Dinge so glänzend sind, wie sie scheinen.
WordPress kann mit einer geeigneten Hosting-Infrastruktur und Optimierungen genauso schnell sein wie jeder statische Website-Generator. Darüber hinaus kommt keine andere Plattform auch nur annähernd an das Maß an Flexibilität heran, das WordPress durch sein großes Ökosystem an Plugins und Themes für Unternehmen bietet.
WPBeginner Hosting-Infrastruktur
Wenn es um die Geschwindigkeit einer Website geht, spielt nichts eine wichtigere Rolle als Ihre Webhosting-Infrastruktur.
Wie viele von Ihnen bereits wissen, bin ich seit 2007 Kunde bei HostGator. Ich habe den WPBeginner-Blog 2009 auf einem kleinen HostGator-Shared-Hosting-Konto gestartet.
Als unsere Website wuchs, rüsteten wir auf VPS-Hosting und dann auf dedizierte Server auf.
In den letzten zehn Jahren hatte ich die Gelegenheit, eng mit vielen Mitgliedern des HostGator-Teams zusammenzuarbeiten, und sie sind zu einem erweiterten Teil der WPBeginner-Familie geworden.
Als ich also die Herausforderung annahm, WPBeginner schneller zu machen als statische Website-Generatoren, wandte ich mich an sie um Hilfe.
Ich teilte meine Vision mit ihrem Führungsteam, und sie boten mir an, mir zu helfen, ein einzigartiges Enterprise-Hosting-Setup für WPBeginner aufzubauen.
Sie setzten die besten Ingenieure von Bluehost und HostGator ein, um eng mit mir zusammenzuarbeiten und WPBeginner rasend schnell zu machen.
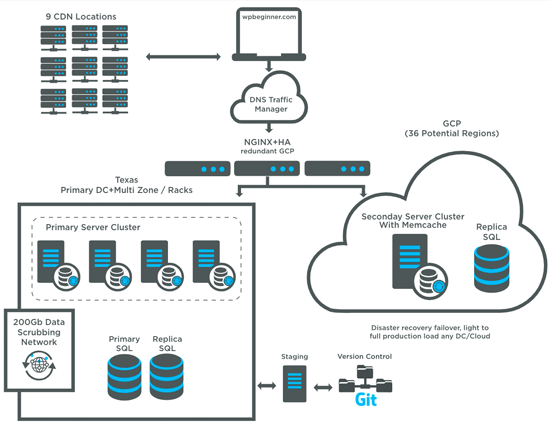
Hier ist ein Überblick darüber, wie das WPBeginner-Hosting-Setup aussieht:
Wie Sie sehen können, handelt es sich um ein Multi-Server-Setup, das über zwei geografische Regionen (Texas und Utah) verteilt ist. Es gibt insgesamt 9 Server, ohne die Load Balancer Cloud. Jeder Server ist ein Xeon-D-CPU mit 8 Kernen (16 Threads), 32 GB RAM und 2 x 1 TB SSD (RAID-Setup).
Wir verwenden die Cloud Load Balancing-Plattform von Google, um eine nahtlose automatische Skalierung und Lastverteilung weltweit zu ermöglichen.
Nach der Einrichtung der Hardware und der korrekten Datensynchronisierung arbeiteten das Bluehost- und das HostGator-Team gemeinsam an der Optimierung der Serverkonfigurationen für WordPress. Ich hoffe, dass einige dieser Optimierungen bald in zukünftige WordPress-Hosting-Angebote einfließen werden
Zusammenfassung der Serverkonfiguration
Es ist sehr schwierig, die Serverkonfigurationen dieser komplexen Einrichtung in nur wenigen Absätzen zusammenzufassen, aber ich werde mein Bestes versuchen.
Wir verwenden Apache für unsere Webserver-Software, weil das Team damit besser vertraut ist. Ich werde nicht auf die Debatte zwischen NGINX und Apache eingehen.
Wir verwenden PHP 7.2 zusammen mit PHP-FPM-Pools, so dass wir eine hohe Anzahl von Prozessen und Anfragen bewältigen können. Wenn Ihr Hosting-Unternehmen nicht PHP 7+ einsetzt, dann verpassen Sie eine ernsthafte Geschwindigkeitsoptimierung.
Wir verwenden Opcode-Caching mit einem fortschrittlichen Cache-Warmer, um sicherzustellen, dass kein echter Benutzer einen nicht gecachten Seitenaufruf erleben sollte.
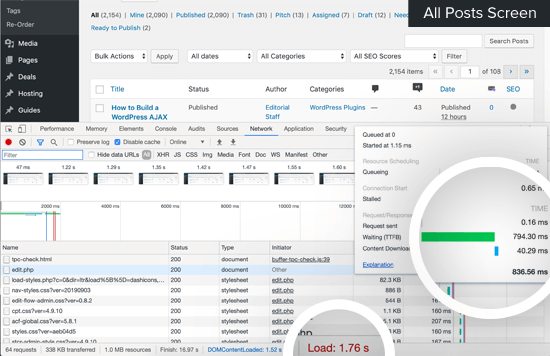
Außerdem verwenden wir Object Cache mit Memcache, um die Antwortzeiten für nicht zwischengespeicherte Seitenaufrufe und andere API-Antwortzeiten im WordPress-Administrationsbereich für eingeloggte Benutzer (unsere Autoren) zu verbessern. Hier ist eine Netzwerklast-Registerkarte unseres „Alle Beiträge“-Bildschirms in der WordPress-Verwaltung:
Zum Vergleich: Unser Verwaltungsbereich ist jetzt 2 Mal schneller als vorher.
Bei unserem Datenbankserver sind wir von MySQL auf MariaDB umgestiegen, das ein Klon von MySQL ist, aber schneller und besser. Außerdem sind wir von HyperDB auf LudicrousDB umgestiegen, weil wir damit unsere Datenbankreplikation, die Ausfallsicherung und den Lastausgleich verbessern können.
Es gibt auch viele andere Konfigurationen, die uns bei der Leistung und Skalierbarkeit helfen, wie z. B. HTTP/2 und HSTS für schnellere Verbindungen und Verschlüsselung, die Möglichkeit, zusätzliche Server in neuen Regionen aufzusetzen, falls das Rechenzentrum ausfällt, usw.
Ich habe das Gefühl, dass ich der großartigen Einrichtung, die das Team aufgebaut hat, nicht gerecht werde, aber Sie sollten wissen, dass meine Hauptstärke im Marketing liegt. Ja, ich bin ein Blogger, der über WordPress schreibt, aber viele der technischen Optimierungen hier liegen weit über meiner Gehaltsklasse.
Sie wurden von superschlauen Ingenieuren des Endurance-Teams durchgeführt, darunter David Collins (Chefarchitekt von Endurance / CTO von HostGator), Mike Hansen (WordPress-Kernentwickler) und andere, denen ich im Abschnitt „Credits“ unten danken werde.
CDN, WAF und DNS
Neben dem Webhosting spielen auch Ihr DNS-Anbieter, Ihr Content Delivery Network (auch CDN genannt) und Ihre Web Application Firewall (WAF) eine wichtige Rolle für die Geschwindigkeit Ihrer Website.
Ich habe sie zwar als drei getrennte Bereiche aufgelistet, aber viele Unternehmen bieten diese Lösungen jetzt in einem gebündelten Plan an, wie Sucuri, Cloudflare, MaxCDN (StackPath) usw.
Da ich ein Maximum an Kontrolle und Risikostreuung anstrebe, verwende ich drei verschiedene Unternehmen, um jeden Teil effizient zu behandeln.
WPBeginner DNS wird von DNS Made Easy betrieben (dasselbe Unternehmen wie Constellix). Sie werden regelmäßig als die schnellsten DNS-Anbieter der Welt eingestuft. Der Vorteil von DNS Made Easy ist, dass ich den Datenverkehr global umleiten kann, wenn ein bestimmtes Datenzentrum meines CDN oder meiner WAF nicht ordnungsgemäß funktioniert, um eine maximale Betriebszeit zu gewährleisten.
Unser CDN wird von MaxCDN (StackPath) betrieben. Sie ermöglichen es uns, unsere statischen Assets (Bilder, CSS-Dateien und JavaScripts) von ihrem großen Netzwerk von Servern in der ganzen Welt aus bereitzustellen.
Wir verwenden Sucuri als unsere Web Application Firewall. Sie blockieren nicht nur Angriffe, sondern fungieren auch als eine weitere CDN-Ebene, und ihre Gesamtleistung ist einfach erstaunlich. Ich glaube, sie haben die beste WordPress-Firewall-Lösung auf dem Markt.
Bei der Optimierung der Website-Geschwindigkeit kommt es auf jede Millisekunde an, die man einsparen kann. Deshalb macht der Einsatz dieser Lösungsanbieter in Kombination mit unserer neuen Webhosting-Infrastruktur einen großen Unterschied.
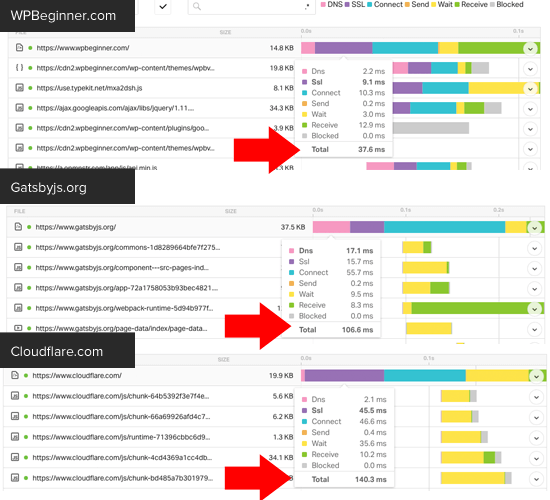
Zur Veranschaulichung sehen Sie hier die Wasserfallanalyse von WPBeginner.com vs. GatsbyJS.org vs. CloudFlare.com:
Beachten Sie, dass die DNS-Zeit, die SSL-Zeit, die Verbindungszeit und die Wartezeit von WPBeginner im Vergleich zu diesen anderen beliebten Websites erstklassig sind. Jede dieser Verbesserungen führt zu den besten Ergebnissen.
Instant.page, optimierte Bilder und andere Best Practices
Eines der Dinge, die Sie vielleicht schon bemerkt haben, ist die fast sofortige Ladezeit, wenn Sie WPBeginner Beiträge und Seiten durchstöbern.
Abgesehen von all den Dingen, die ich oben erwähnt habe, schummeln wir die Latenzzeit auch, indem wir ein Skript namens instant.page verwenden, das Just-in-Time-Preloading verwendet.
Bevor ein Benutzer auf einen Link klickt, muss er mit der Maus über den Link fahren. Wenn ein Benutzer 65 ms lang mit der Maus über dem Link verweilt hat (eine sehr kurze Zeitspanne), klickt einer von zwei Benutzern tatsächlich auf den Link.
Das SkriptInstant.page beginnt in diesem Moment mit dem Vorladen der Seite, so dass, wenn der Nutzer tatsächlich auf den Link klickt, ein Großteil der schweren Arbeit bereits erledigt ist. Dies führt dazu, dass das menschliche Gehirn die Ladezeit einer Website als nahezu sofort wahrnimmt.
Um Instant.page auf Ihrer Website zu aktivieren, können Sie einfach das Instant Page WordPress Plugin installieren und aktivieren.
Dieses Skript ist ziemlich klasse. Ich empfehle dringend, die Website zu besuchen und auf die Schaltfläche „Testen Sie Ihre Klickgeschwindigkeit“ zu klicken, um zu sehen, wie es das Gehirn überlistet.
Update: Ich habe instant.page vorerst deaktiviert und werde in naher Zukunft das FlyingPages-Plugin testen. Gijo Varghese teilte sein neues Plugin mit mir in der WPBeginner Engage Facebook Gruppe, und es scheint das Beste von instant.page und quicklink script zu kombinieren.
Bilder für das Web optimieren
Es werden zwar neue Bildformate wie webp entwickelt, aber wir verwenden sie noch nicht. Stattdessen bitten wir alle unsere Autoren, jedes Bild mit dem TinyPNG-Tool zu optimieren.
Sie können die Bildkomprimierung auch mit Plugins wie Optimole oder EWWW Image Optimizer automatisieren.
Ich persönlich ziehe es jedoch vor, dass das Team dies manuell erledigt, damit wir keine großen Dateien auf den Server hochladen.
Zurzeit führen wir kein „Lazy Loading“ für Bilder durch, aber ich plane, dies in naher Zukunft hinzuzufügen, da Google die Unterstützung für „Lazy Loading“ in Chrome 76 integriert hat.
Es gibt auch ein Ticket im WordPress-Kern, um diese Funktion auf allen Websites hinzuzufügen (ich hoffe wirklich, dass dies bald geschieht), so dass ich kein eigenes Plugin schreiben muss.
Update: Wenige Stunden nachdem ich den Blogbeitrag veröffentlicht habe, hat Google das Native Lazy Load Plugin für WordPress veröffentlicht.
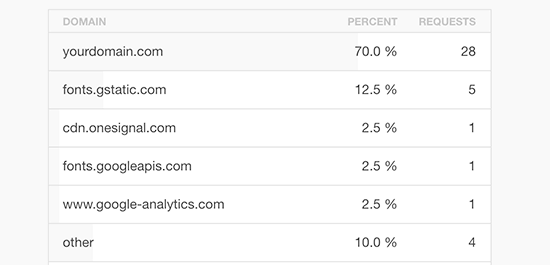
Begrenzung von HTTP-Abfragen + Best Practices
Je nachdem, welche WordPress-Plugins Sie verwenden, fügen einige bei jedem Laden der Seite zusätzliche CSS- und JavaScript-Dateien hinzu. Diese zusätzlichen HTTP-Anfragen können außer Kontrolle geraten, wenn Sie viele Plugins auf Ihrer Website haben.
Weitere Einzelheiten finden Sie unter Wie WordPress-Plugins die Ladezeit Ihrer Website beeinflussen können.
Bevor Sie nun zu dem falschen Schluss kommen, dass zu viele WordPress-Plugins schlecht sind, möchte ich Ihnen mitteilen, dass auf der WPBeginner-Website 62 aktive Plugins laufen.
Was Sie tun müssen, ist CSS- und JavaScript-Dateien so weit wie möglich zu kombinieren, um HTTP-Anfragen zu reduzieren. Einige WordPress-Caching-Plugins wie WP Rocket können dies automatisch mit ihrer Minifizierungsfunktion tun.
Sie können auch die Anweisungen in diesem Artikel befolgen, um dies manuell zu tun, was unser Team bei WPBeginner getan hat.
Abgesehen von den HTTP-Anfragen, die Plugins und Themes hinzufügen, sollten Sie auch auf andere Skripte von Drittanbietern achten, die Sie auf Ihrer Website hinzufügen, da jedes Skript die Geschwindigkeit Ihrer Website beeinträchtigen kann.
Wenn Sie zum Beispiel viele Werbeskripte oder Retargeting-Skripte einsetzen, verlangsamen diese Ihre Website. Sie können ein Tool wie Google Tag Manager verwenden, um Skripte nur dann zu laden, wenn sie benötigt werden.
Wenn Sie eine werbeunterstützte Website wie TechCrunch oder TheNextWeb betreiben, können Sie nur wenig dagegen tun, da das Entfernen von Werbung keine Option ist.
Glücklicherweise ist WPBeginner nicht auf Werbeskripte Dritter angewiesen, um Geld zu verdienen. Möchten Sie sehen, wie WPBeginner Geld verdient? Sehen Sie sich meinen Blog-Beitrag über die Einnahmen von WPBeginner an.
Gelernte Lektionen (bis jetzt) + meine abschließenden Überlegungen
Dies ist eine brandneue Hosting-Infrastruktur, und ich bin sicher, dass ich im Laufe der Zeit noch eine Menge lernen werde.
Bisher bin ich von den Geschwindigkeitsverbesserungen begeistert, denn sie haben uns geholfen, unsere SEO-Rankings zu verbessern, und unser Verwaltungsbereich ist viel schneller.
Mit dem neuen Multi-Server-Setup haben wir einen neuen Deployment-Workflow eingeführt, um WPBeginner mit den anderen Awesome Motive-Produktseiten auf eine Stufe zu stellen.
Das bedeutet, dass wir jetzt über eine angemessene Versionskontrolle verfügen und Maßnahmen ergriffen wurden, um mich davon abzuhalten, unbedacht zu handeln (z. B. Plugins ohne ordnungsgemäße Tests hinzuzufügen, Plugins ohne Tests über das Dashboard zu aktualisieren usw.).
Diese Änderungen haben auch den Weg für mich geebnet, endlich aus der Entwicklung auszusteigen und die Zügel der WPBeginner Seite an unser Entwicklerteam zu übergeben.
Ich habe mich jahrelang dagegen gesträubt, aber ich denke, die Zeit ist gekommen und ich muss sie einfach akzeptieren.
Das neue Setup hat weder cPanel noch WHM, was mich praktisch nutzlos macht, da ich mit der Kommandozeile nicht mehr so vertraut bin.
Bis jetzt haben wir zwei wichtige Lektionen gelernt:
Erstens ist die Aktualisierung von WordPress aufgrund der Serversynchronisation/Replikation nicht so einfach. Als wir mein persönliches Blog(SyedBalkhi.com) auf WordPress 5.2 aktualisierten, wurden die Aktualisierungsdateien auf einem der Webknoten nicht richtig synchronisiert, und die Fehlersuche dauerte viel länger als erwartet. Wir arbeiten daran, einen besseren Build-/Testprozess für dieses Problem zu entwickeln.
Zweitens müssen wir die Kommunikation zwischen den Teams verbessern, denn wir hatten eine kleine Krise mit Fehlkonfigurationen des Load Balancer, die zu einigen Ausfallzeiten führte. Zu allem Übel befand ich mich auf einem Transatlantikflug mit Turkish Airlines, und das WiFi funktionierte nicht.
Dank der schnellen Reaktion des Hosting-Teams konnte glücklicherweise alles in Ordnung gebracht werden, aber das hat uns geholfen, mehrere neue Standardarbeitsanweisungen (SOPs) zu erstellen, um in Zukunft besser mit solchen Vorfällen umgehen zu können.
Insgesamt bin ich mit der Einrichtung sehr zufrieden, und ich weiß, dass einige der Caching-Konfigurationen/Optimierungen, die für WPBeginner vorgenommen wurden, zu einem Standardbestandteil der HostGator Cloud und Bluehost WordPress-Hosting-Angebote werden.
Ich denke, es sollte selbstverständlich sein, dass Sie, wenn Sie gerade erst eine Website, einen Blog oder einen Online-Shop starten, NICHT dieses ausgefeilte Enterprise-Setup benötigen.
Ich empfehle immer, dass Sie mit HostGator Shared oder Bluehost Shared Plänen klein anfangen, so wie ich es getan habe, und dann Ihre Hosting-Infrastruktur aufrüsten, wenn Ihr Unternehmen wächst.
Sie können viele der Optimierungen, die ich oben beschrieben habe, auf Ihre aktuellen WordPress-Hosting-Angebote anwenden.
Das Standardpaket von Bluehost verfügt beispielsweise bereits über ein integriertes Caching-Plugin, das Sie verwenden können, und bietet standardmäßig auch PHP 7.
Sie können das mit einem CDN + WAF wie Sucuri kombinieren, um Ihre Website erheblich zu beschleunigen.
Wenn Sie ein mittelständisches Unternehmen sind, das ein ähnliches Hosting-Setup wünscht, dann kontaktieren Sie mich bitte über unser Kontaktformular. Ich kann Ihnen helfen, die richtige Richtung einzuschlagen.
Besonderer Dank + Credits
Während ich im obigen Artikel die Marken HostGator und Bluehost in den höchsten Tönen gelobt habe, möchte ich mir einen Moment Zeit nehmen, um die einzelnen Personen anzuerkennen und zu würdigen, die hinter den Kulissen gearbeitet haben, um dies zu ermöglichen.
Zunächst möchte ich dem Führungsteam von Endurance – Suhaib, Mitch, John Orlando, Mike Lillie und Brady Nord – dafür danken, dass sie sich bereit erklärt haben, mir bei dieser Herausforderung zu helfen.
Außerdem möchte ich Mike Hansen, David Collins, Rick Radinger, Chris Miles, David Ryan, Jesse Cook, David Foster, Micah Wood, William Earnhardt, Robin Mendieta, Rod Johnson, Alfred Najem und anderen aus dem Rechenzentrumsteam dafür danken, dass sie die harte Arbeit geleistet und das Ganze möglich gemacht haben.
Besonders hervorheben möchte ich Steven Job (Gründer von DNSMadeEasy), der meine Fragen schnell beantwortete und mir half, einige Einstellungen besser zu verstehen. Außerdem möchte ich Tony Perez und Daniel Cid von Sucuri dafür danken, dass sie mir immer den Rücken gestärkt haben.
Zu guter Letzt möchte ich Chris Christoff besondere Anerkennung zollen. Er ist der Mitbegründer von MonsterInsights und er war so freundlich, mir bei einem Großteil der Tests und der Bereitstellung zu helfen.
Ich hoffe wirklich, dass Sie diese Fallstudie über die WPBeginner Hosting-Infrastruktur als hilfreich empfunden haben. Vielleicht möchten Sie auch unseren ultimativen Leitfaden zur Beschleunigung von WordPress lesen, der wesentlich anfängerfreundlicher ist.
Bonus: Hier sind die besten WordPress-Plugins und -Tools, die ich für alle WordPress-Seiten empfehle.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.


















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I’ve always wondered what’s behind the speed of your site. I was expecting your own server and some improved caching environment, but I really didn’t expect such a tailor-made robust solution. It’s great that you let us see behind the scenes of how this website is built. And it’s also great that you’re showing the world that even WordPress with a really huge number of users can be incredibly fast, even if it also needs a fair amount of power. Thank you for sharing your knowledge and giving us the opportunity to see the infrastructure of your website and what exactly the whole server is running on. It’s a really interesting read.
WPBeginner Support says
Glad we could share how we made our site as fast as it is
Admin
Onur says
i m wondering why wpbeginner doesnt use wordpress.com
Is there any specific reason ?
please clarify me
WPBeginner Support says
We use WordPress.org for our site, you can see the specifics on the two in our article below!
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
asantos says
This article is unbelievable.
Thanks for sharing!
WPBeginner Support says
You’re welcome, glad our guide was helpful
Admin
Cadu de Castro Alves says
Amazing article! I love to see other perspective about WordPress optimization other than migrating to headless or other CMSs.
I personally don’t like homepage load speed comparisons especially for news/blogs websites because the homepage usually is not the most visited page.
So I’d love to see load speed performance of posts pages on different environments/platforms.
Thanks for sharing this!
WPBeginner Support says
You’re welcome, glad you like our content
Admin
Joseph says
Once again, wpbeginner came through. This article is one too much. This is awesome, I have to save this page and read it over again
WPBeginner Support says
Thank you, glad our article was helpful
Admin
Chris says
[blockquote]There’s also a ticket in WordPress core to add this feature on all sites (really hoping that this happens soon), so I don’t have to write a custom plugin.[/blockquote]
I wrote a simple function to cover that. Until lazy-loading makes it into core you can try it out. I’d like to hear your feedback if you do use it.
https://github.com/seezee/wp-lazy
Editorial Staff says
Thanks Chris. Google also released theirs few hours after I published the post – https://wordpress.org/plugins/native-lazyload/
Admin
Jarret says
I don’t really see where you made your site faster than a static site generator.
Sure, you spent time optimizing your own site to load as quick as possible, then compared it against the homepage of a static site generator domain which is more likely designed to display important content to a visitor than to load as quick as possible.
You should have configured a domain using each of the static generators, optimize it as you’ve done to your own site, slap a CDN in front of it and then compare that test data.
Editorial Staff says
Our homepage content is dynamic and updates every day to show the visitors important content and new blog posts.
I compared headless CMS and other static generator homepages because you’d hope that those claiming performance boosts would practice what they preach
Admin
Mathukutty P V says
My reply question to this thread https://www.facebook.com/wpbeginner/posts/10157550202524100?comment_id=10157552775709100 guided to this article. Great article. A few days back I removed shortpixel plugin and using online tinypng for compressing images. Just installed Flying pages for checking. Plan to change host, Godaddy to other. Had a chat with Bluehost India today, price is little higher than Godaddy, but they give free SSL, I don’t know it is only for a year or for ever free.
Editorial Staff says
Bluehost offers SSL for free always. The free domain offer is for 1 year though.
Admin
Gijo Varghese says
The developer of Flying Pages here. If you run into any issues, jut let me know
Jumedeen khan says
Nice guideline sir but I have some doubts,
I think Nginx LEMP stack is fastest server setup for wordpress.
For cache, you can use opcache, file cache and fastcgi cache, no need any cache plugin, nginx cache more fast then plugin cache.
For CDN, Stackpath is not best for all world, it very slow in India, your site image loaded 2-3 seconds here.
For hosting, Hostgator not best than Google cloud, AWS, Digitalocean etc. cloud providers.
Thanks
Editorial Staff says
Sure you can use NGINX cache without any plugin. We have that setup on WPForms and several of our other websites that different teams manage.
At the end of the day, it comes down to your level of comfort and familiarity.
Admin
The 'Staunch Investor says
DANG!
This is very powerful. Your blog is more like Lambo now.
Congratulation sir
Editorial Staff says
Thank you
Admin
Ahmad khan says
I am looking forward to applying these steps on my newly purchased hosting on SiteGround for my blog Writer Feels where I write poems.
Editorial Staff says
Ahmad, SiteGround also comes with a built-in caching plugin called SG Super Cache. You should enable that, and it will unlock a lot of optimizations. After that I recommend adding the Sucuri WAF + optimize all your images
Admin
Chip Williamson says
Great post. I always manage to learn something from the WPbeginner posts I read! Thank you!
Editorial Staff says
Thanks for the kind words Chip
Admin
Luke Cavanagh says
Site performance is WebPageTest looks pretty good no max ages or expires set on a number of the assets being served by CDN. Cloudflare has way more PoPs than StackPath offers.
Editorial Staff says
Yes Cloudflare does offer a lot of PoPs, but I have found StackPath to have better support. Also StackPath CDN is much cheaper ($10 per month for 1TB of bandwidth).
To get full value of Cloudflare, you have to be on their $200 per month plan ($2400 per year) whereas you can get Sucuri for $299 / year. We’re going a bit extra and adding the extra CDN layer from MaxCDN (StackPath) for an additional $10 per month.
Admin
Anne Hennegar says
Nice write up.
Just curious about combining JS and CSS scripts since you were using http/2. I thought with http/2, you weren’t supposed to combine those files.
Editorial Staff says
Yes with HTTP/2 you have faster file transport, but reducing queries is always a best practice.
Admin
Patrick says
Great post Syed, very thorough post. I honestly feel like static WordPress and serverless WordPress is not a good solution for 90% of WordPress users. It is a fun buzzword right now but the headache associated with it just isn’t worth it. Either way your infrastructure and attention to detail is very impressive.
I saw you mentioned using a database server but didn’t see what database server you use to? What are your thoughts on using Amazon Aurora RDS 4 WordPress database hosting? Or google cloud?
Editorial Staff says
Patrick, we’re using MariaDB on WPBeginner site. We chose to keep it simple, and it serves our needs for now.
On OptinMonster, the team is using a much more sophisticated database setup because they have billions of rows to handle.
Admin
Peter Cruckshank says
I just want to say that Netlify is like the greatest thing to happen in web development of you’re hosting static sites or JAM stack sites. And yes you can get WP to have a quick load time, but look at the effort it takes!! And throwing money at the problem never hurts
If you split up you’re site with Gatsby on the front end and WP on the back end to can save A LOT of money on hosting
But you do make some good points with imagine optimization. An easy way to cut load time
Editorial Staff says
I agree with you there Peter. There’s never a single right or wrong solution. I just wanted to share the perspective that’s not as popular these days since the cool thing is to talk about JAM stack which most SMB’s can’t implement.
But optimizing images, combining plugin requests with WP Rocket, adding Sucuri is easy enough to get progress
Admin
Bimal Raj Paudel says
Whoah! What an amazing thing to read. Was waiting for this.
Wojciech Marusiak says
Thanks for the article. I appreciate your results and sharing.
I do however must write my two cents. Your migration costs and further site/code maintenance arguments are 100% valid.
However, what you are using as a hosting (apache ha cluster, waf)is far from „normal“ wordpress hosting 99% people use.
Secondly, jamstack is so popular because you can host your website for a fraction of any WP hosting, delivering better „out of the box“ performance being many times cheaper.
Cheers
Wojciech
Editorial Staff says
Thanks for your comment Wojciech. I agree that my enterprise setup is far from normal. However from my perspective, adding a WAF + optimizing images + reduce HTTP requests with WP Rocket is much more attainable for a small business owner than a JAM stack migration.
Admin
Mike says
Can you please share how many unique monthly visitors this site gets?
Editorial Staff says
Our site gets millions of pageviews per month
Admin
Mike says
Very cool! I have built custom VPS configurations to handle that and it only required a $10 VPS I am really curious why such a complicated setup for a super static site that is so cache friendly?
I am really curious why such a complicated setup for a super static site that is so cache friendly?
Editorial Staff says
I actually responded to this question in much details in the Advanced WordPress Facebook group thread – https://www.facebook.com/groups/advancedwp/permalink/2603396369722561/
Tareq Hasan says
How much this setup costs for WP Beginner per month? Just asking
Editorial Staff says
Tareq, a similar setup like this will cost in the thousands per month. It all depends on how many web nodes / db servers you spin up. Managed services will vary based on the company you choose. For example at OptinMonster our server costs are in the $XX,XXX / month.
For WPBeginner site, our hosting is sponsored by HostGator
Admin
Anthony says
Interesting article and it’s certainly possible to speed up load times for WordPress sites and make them comparable to static sites. That said there is no real mention of costs here. Having a static site with someone like Netlify for a small site is probably going to be much cheaper. Not sure on enterprise level and larger websites but would image you’d still be better off.
Also while you show your desktop score on Google insights this page performs worse on mobile than the Gatsby home page. Arguably mobile speed is more important as that’s where bandwidth and processing speed is going to be the most limited.
Editorial Staff says
Yes the costs of an enterprise setup like this for a large media site like ours will be in thousands per month depending on your needs and the provider you use.
For smaller sites, you can surely use Netlify, but it’s not easy for small business owners.
With regards to mobile, yes I did mention that in the article that we have room for improvement on mobile. A friend of mine shared this new plugin by Google that I’ll be adding on the site which will help boost our mobile score – https://wordpress.org/plugins/native-lazyload/
Admin
David says
Does the instant.page plugin affect the page speed ratings with sites like google? It seems like it wouldn’t since there is no human clicking. So for that purpose, is it really an advantage to have one more script installed?
Editorial Staff says
This doesn’t impact Google ratings however it improves the overall user experience. As much as I love Google rankings, I value our overall user experience more.
With that said, if you make your website faster you’ll likely see less abandonment overall
Admin
David says
Thanks for the reply. That makes sense.
Unrelated, can you tell me what the wpbeginner logo is supposed to be? I keep staring and all I can see is a winking face wearing a gas mask.
Editorial Staff says
Hey David,
The WPBeginner logo was my poor attempt of drawing a simplistic cartoon that looks like a beginner. I call him Blob.
It was basically 3 round shapes in Photoshop with a rotated Exclamation mark and tilted close parentheses
Cathy says
Thank you for your article. But seriously Hostgator is the worse hosting service!
Editorial Staff says
I think we will have to agree to disagree.
There are negative reviews of just about every web hosting company in the world. I put HostGator in my top 5 for small business hosting because of their track record and my personal experience
Admin
Arun Siradhana Gurjar says
Here is the plugin for the same: Google just released it few minutes ago.
https://wordpress.org/plugins/native-lazyload/
Editorial Staff says
Thanks for sharing the plugin Arjun. Another friend shared that with me on twitter as well. I have it in my list to try it
Admin
Caleb Weeks says
Thanks for these insights, Syed, and for taking the time to so thoroughly share them! Who knows if some of the work you’ve done here may very well trickle into managed WordPress hosting for others in the community over time. Thanks, again!
Editorial Staff says
Thanks Caleb. I know that some of the optimizations will definitely be trickling down
Admin
Parvez says
Setup like your required thousands of dollars per month or more than that. On the other hand we could achieve nearly similar performance with breaking the bank or even free hosting like netlify.
Congratulations for the new site.
Editorial Staff says
For large content sites, you’ll be paying thousands of dollars per month regardless. Several of my friends who’re running large blogs in their various industries all spend multiple thousands per month.
If you’re running a small site, then sure Netlify will work, but you really have to be a dev to use that.
My goal is to share that with proper caching + WAF + CDN + DNS tools, you can have a really fast website without having to give up the flexibility of WordPress.
Admin
Martin Lam says
Well that is a very great enterprise setup and a worth reading one, and I hope that it ‚d come handy for me in the near future.
I have a question, since I’m a beginner and I have a simple setup with WordPress+SiteGround+Genesis Framework and obviously a theme by StudioPress.
My site already uses SG Cache plugin +Cloudfare CDN , I just wanted to know more about Genesis framework in terms of site speed and load time, if it has anything to do with it ?
Editorial Staff says
Hey Martin,
We use Genesis on WPBeginner as well, but the framework alone won’t make your website fast. You still have to look at the additional HTTP queries and image sizes. You’re definitely on the right track with the tools you’re using
Admin