Deseja adicionar códigos QR aos posts do seu blog e às páginas de destino no WordPress?
O uso de códigos QR está crescendo, e quase 100 milhões de dispositivos móveis escaneiam códigos QR todos os anos. Você pode usá-los para várias finalidades, como permitir que os usuários baixem arquivos, entrem em contato com você, encontrem sua loja no Google Maps, obtenham cupons e muito mais.
Neste artigo, mostraremos a você como gerar e adicionar QR Codes no WordPress.

O que são códigos QR e por que usá-los?
Um código QR ou código de resposta rápida é um tipo de código de barras. Ele contém mais informações do que um código de barras padrão e pode ser facilmente escaneado por telefones celulares. Esses códigos se tornaram muito populares e são usados por muitos sites e lojas on-line, bem como por sinais físicos e documentação.
Você pode usar códigos QR para criar links para downloads digitais em seu site, como vídeos, eBooks, PDFs ou podcasts. Da mesma forma, você pode usar códigos QR para aumentar os downloads de aplicativos e direcionar os usuários para a loja de aplicativos com base no dispositivo deles.
Você também pode oferecer aos clientes que lerem o código QR descontos exclusivos e ofertas especiais. Ou você pode usá-los para ajudar as pessoas a encontrar os locais de sua loja física no Google Maps.
Dica do especialista: Se você deseja aceitar pagamentos por meio de códigos QR, consulte nosso tutorial passo a passo sobre como adicionar pagamentos por código QR do Stripe no WordPress.
Dito isso, vamos dar uma olhada em como você pode criar códigos QR para o seu site WordPress.
Como gerar e adicionar códigos QR no WordPress
A maneira mais simples de gerar e adicionar códigos QR no WordPress é usar um plug-in do WordPress, como o Shortcodes Ultimate.
Ele permite que você use códigos de acesso para criar códigos QR, botões, caixas, controles deslizantes, carrosséis e muito mais. Há mais de 50 códigos de acesso para escolher, e eles funcionam com qualquer tema do WordPress.
Para este tutorial, usaremos o plug-in gratuito porque ele inclui o recurso de código QR. No entanto, há também uma versão Shortcodes Ultimate Pro que oferece complementos premium e desbloqueia mais códigos de acesso que você pode usar em seu site.
Relacionado: Veja nossa análise completa do Shortcodes Ultimate para obter mais detalhes.
Primeiro, você precisará instalar e ativar o plug-in Shortcodes Ultimate. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você terá a oportunidade de se inscrever para receber notificações por e-mail e uma nova opção “Shortcode” aparecerá no menu de administração do WordPress. Em seguida, você será redirecionado para a tela de boas-vindas do Shortcodes Ultimate.

Adição de códigos QR a posts e páginas
Agora você pode começar a adicionar códigos QR aos posts e páginas do seu blog.
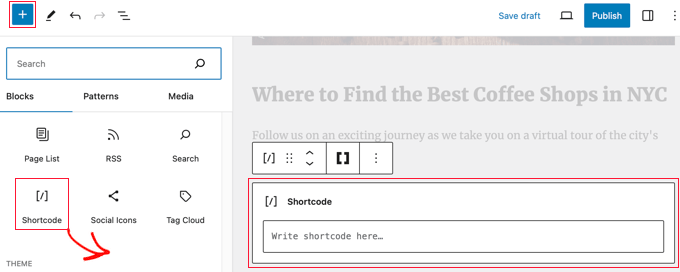
Para fazer isso, basta editar qualquer post ou página em seu site. Quando estiver no editor de conteúdo do WordPress, vá em frente e adicione um bloco de Shortcode em qualquer lugar do conteúdo.

Depois de adicionar o bloco Shortcode, você verá a opção “Insert shortcode” (Inserir código curto) no menu. Esse é um ícone com colchetes duplos “[ ]”.
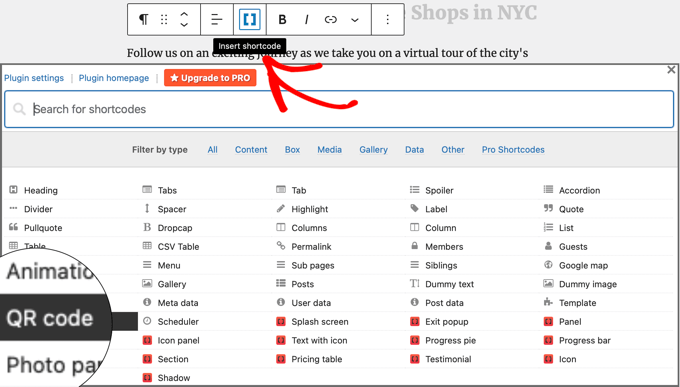
Basta clicar no ícone “Insert shortcode” (Inserir código curto) para abrir a ferramenta de seleção Shortcode Ultimate.

O plug-in exibirá uma lista de códigos de acesso que você pode usar em seu site. Você precisa pesquisar ou navegar até a opção de código de acesso “QR code” e clicar nela.
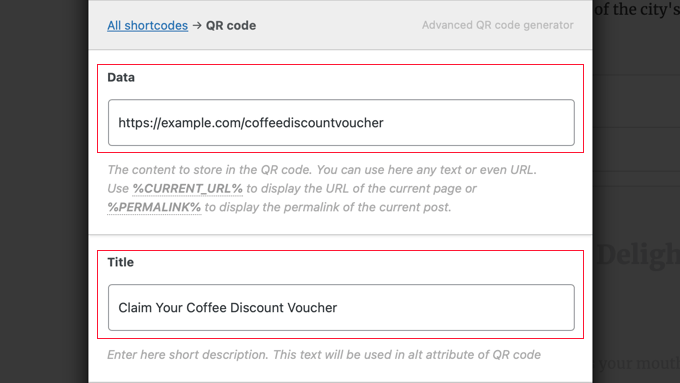
Isso mostrará mais opções nas quais você pode inserir detalhes sobre o código QR.

No campo “Data” (Dados), é possível inserir texto, um URL, códigos de desconto, um link para uma página de formulário de contato e qualquer outra informação que você queira que o código QR armazene.
Além disso, há uma opção para inserir o título do código QR, que funciona como texto alternativo.
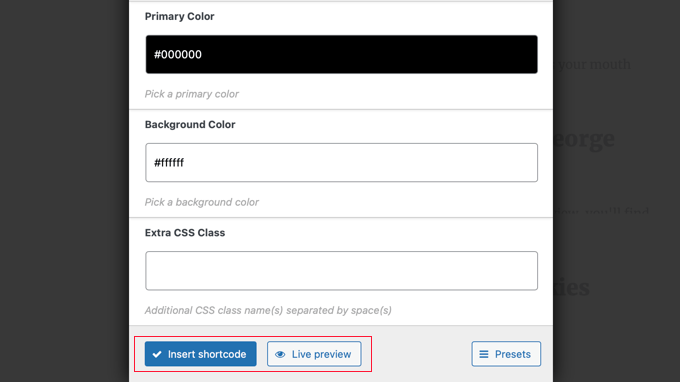
Se você rolar a tela para baixo, verá mais opções para personalizar seu código QR. Por exemplo, é possível ajustar o tamanho do código QR, alterar o alinhamento ou as margens, inserir um link e torná-lo clicável para os usuários do site e muito mais.
Além disso, há também uma opção para alterar a cor primária e a cor de fundo do código QR. Por padrão, elas são preto e branco, mas você pode escolher a cor que quiser.

Depois de finalizar as configurações, você poderá ver uma visualização ao vivo da aparência do seu código QR. Quando estiver satisfeito, clique no botão “Insert shortcode” (Inserir código curto).
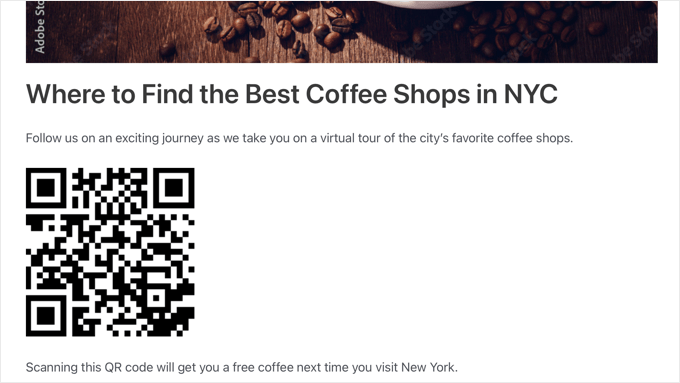
Agora você pode publicar o post do blog ou a página de destino e visitar seu site do WordPress para ver o código QR em ação.

Adição de códigos QR a widgets do WordPress
Você também pode adicionar seu código QR a qualquer área de widgets em seu site, como a barra lateral.
A forma de fazer isso depende do fato de você estar usando um tema que pode ser personalizado usando o Full Site Editor ou um tema mais antigo que usa o editor de widgets clássico.
Você encontrará instruções para ambos os métodos em nosso guia sobre como usar códigos de acesso nos widgets da barra lateral do WordPress.
Da mesma forma que você fez ao adicionar um código QR a um post ou página, clicar no ícone “Insert shortcode” permitirá que você configure seu shortcode usando o plug-in Shortcodes Ultimate.
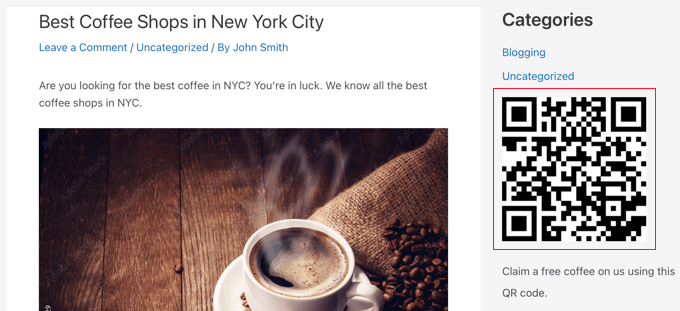
Esta é a aparência de um código QR em uma área de widget em nosso site de demonstração.

Esperamos que este artigo tenha ajudado você a aprender como gerar e adicionar códigos QR no WordPress. Talvez você também queira ver nosso guia sobre como adicionar pagamentos com código QR do Stripe no WordPress e nossa seleção de especialistas dos melhores plug-ins do WordPress para expandir seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Hazel says
Uhm, this plugin is not maintained. You may want to talk about a newer QR code plugin
WPBeginner Support says
Thank you for letting us know, we’ll be sure to take a look
Administrador
Smile Onwughara says
Thank you for your beautiful tutorial. Please i’d like to know how to add qr code to a wordpress form. When the user is about to print the form, there should be a QR code printed along with the form. You reply will help a lot
Tanish Sehgal says
Hi,
I want to make a qr code instantly whenever the user enter his details and when a person scans the qr code all the details typed by the user should be displayed.
Akinola says
Hi,
I want to use the QR code to register people for a event, such that when they book their seats, they get a receipt with a unique QR code which can be printed or saved (as image or pdf) on their mobile devices. Once they get to the event venue, they can have their QR codes scanned and verified.
Is this possible?
Cesar Sacconi Falcao says
I´d like to use QR codes in certificates of my online education site, so people can verify if its authentic.
But creating the code is just one part of the problem, maybe I´d need some forms to create a unique serial number, create the QR and then create a page where you type the serial or scan the code and then it shows the info of the exam.
Nick says
Cesar, it may be a while since you posted, but this may be of help to you ?
We provide validation qr codes to keep documents secure, with each applicable page or document having it’s own unique qr code, mostly devised by the validator. The licence can allow hundreds of these validating codes where you register each one as you print/provide it, and allows you to enter the name, certificate number, your contact details etc for anyone who needs to validate it’s authenticity.
Let me know if this might be of use to you.
Thanks
Nick
Mike Panic says
rant
Until the iPhone (iOS) and Android operating systems come with a built in, default QR code reader, the only people who get really excited about them are marketing directors and misinformed business leaders / owners.
Who on earth has actually scanned a bar code on a computer screen. Another point, what happens when I’m viewing a site on my phone (a demographic growing at a staggering rate), it’s no impossible to do anything with this fancy QR code until I get another device out and now I’m scanning my iPhone with my iPad.
Seriously, what happened to UX people and what UI designers are allowing this wretched marketing ploy take over the Internet?
/rant
Mark says
Hi. In your shortcode example, you have credit=false with no closing quote. should fix that before people that only use the admin panel editor lock themselves out of their sites with a fatal error
Editorial Staff says
Good catch. Fixed.
Administrador