¿Quieres añadir códigos QR a las entradas y páginas de destino de tu blog en WordPress?
El uso de códigos QR está creciendo, y casi 100 millones de dispositivos móviles exploran códigos QR cada año. Puedes utilizarlos para múltiples fines, como permitir que los usuarios descarguen archivos, se pongan en contacto contigo, encuentren tu tienda en Google Maps, obtengan cupones, etc.
En este artículo, le mostraremos cómo generar y añadir códigos QR en WordPress.

¿Qué son los códigos QR y por qué utilizarlos?
Un código QR o código de respuesta rápida es un tipo de código de barras. Contiene más información que un código de barras estándar y se puede explorar fácilmente con teléfonos móviles. Estos códigos se han hecho muy populares y se utilizan en muchos sitios web y tiendas en línea, así como en carteles físicos y documentación.
Puedes utilizar códigos QR para enlazar descargas digitales en tu sitio web, como vídeos, libros electrónicos, PDF o podcasts. Del mismo modo, puede utilizar códigos QR para aumentar las descargas de aplicaciones y dirigir a los usuarios a la tienda de aplicaciones en función de su dispositivo.
También puede ofrecer a los clientes que exploren el código QR descuentos exclusivos y ofertas especiales. O puedes utilizarlos para ayudar a la gente a encontrar la ubicación de tu tienda física en Google Maps.
Consejo de experto: Si desea aceptar pagos a través de códigos QR, puede consultar nuestro tutorial paso a paso sobre cómo añadir pagos con código QR de Stripe en WordPress.
Dicho esto, veamos cómo crear códigos QR para su sitio de WordPress.
Cómo generar y añadir códigos QR en WordPress
La forma más sencilla de generar y añadir códigos QR en WordPress es utilizando un plugin para WordPress como Shortcodes Ultimate.
Te permite usar shortcodes para crear códigos QR, botones, cajas, controles deslizantes, carruseles y mucho más. Hay más de 50 shortcodes para elegir, y funcionan con cualquier tema de WordPress.
Para este tutorial, vamos a utilizar el plugin gratuito, ya que incluye la característica de código QR. Sin embargo, también hay una versión Shortcodes Ultimate Pro que ofrece extensiones premium y desbloquea más shortcodes que puedes usar en tu sitio web.
Relacionado: Vea nuestra revisión completa de Shortcodes Ultimate para más detalles.
En primer lugar, tendrás que instalar y activar el plugin Shortcodes Ultimate. Para más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, tendrá la oportunidad de suscribirse a los avisos por correo electrónico y aparecerá una nueva opción ‘Shortcode’ en su menú de administrador de WordPress. A continuación, será redirigido a la pantalla de bienvenida de Shortcodes Ultimate.

Añadir códigos QR a entradas y páginas
Ya puedes empezar a añadir códigos QR a las entradas y páginas de tu blog.
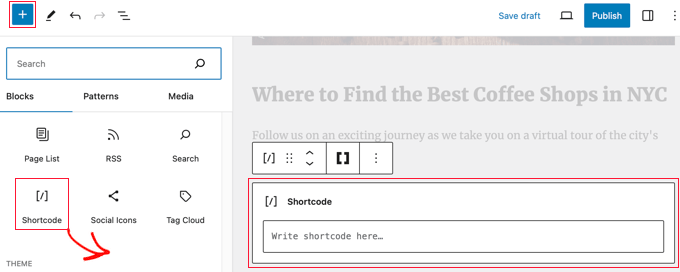
Para ello, simplemente edita cualquier entrada o página de tu sitio web. Una vez que estés en el editor de contenido de WordPress, sigue adelante y añade un bloque Shortcode en cualquier parte del contenido.

Después de añadir el bloque Shortcode, verás una opción ‘Insertar shortcode’ en el menú. Se trata de un icono con dobles corchetes ‘[ ]’.
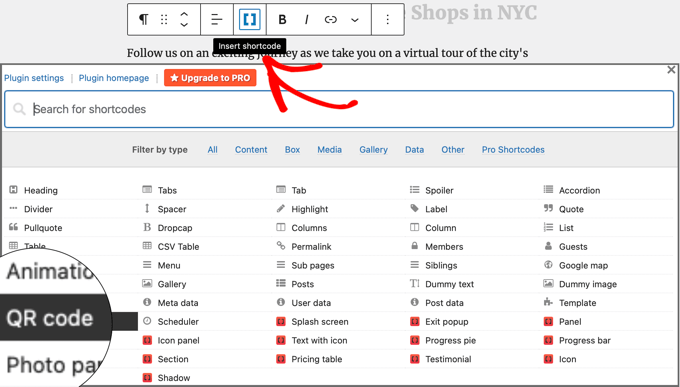
Basta con hacer clic en el icono “Insertar shortcode” para abrir la herramienta de selección Shortcode Ultimate.

El plugin mostrará una lista de shortcodes que puedes utilizar en tu sitio web. Usted necesita buscar o navegar a la opción shortcode ‘Código QR’ y haga clic en él.
Esto le mostrará más opciones en las que puede introducir acerca de su código QR.

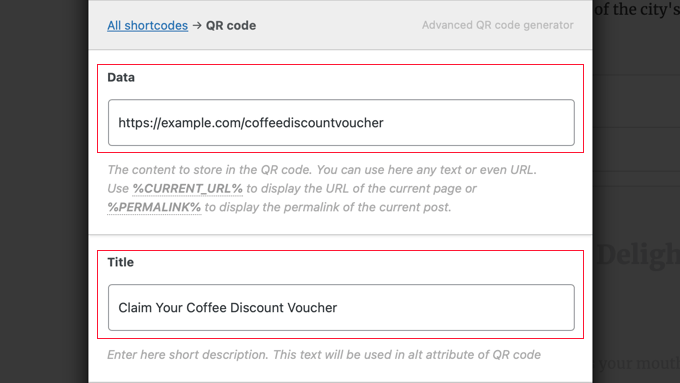
En el campo “Datos”, puede introducir texto, una URL, códigos de descuento, un enlace a una página de formulario de contacto y cualquier otra información que desee que almacene el código QR.
Además, hay una opción para introducir el título del código QR, que actúa como texto alternativo.
Si se desplaza hacia abajo, verá más opciones para personalizar su código QR. Por ejemplo, puedes ajustar el tamaño del código QR, cambiar su alineación o sus márgenes, introducir un enlace y hacer que los usuarios del sitio web puedan hacer clic en él, etc.
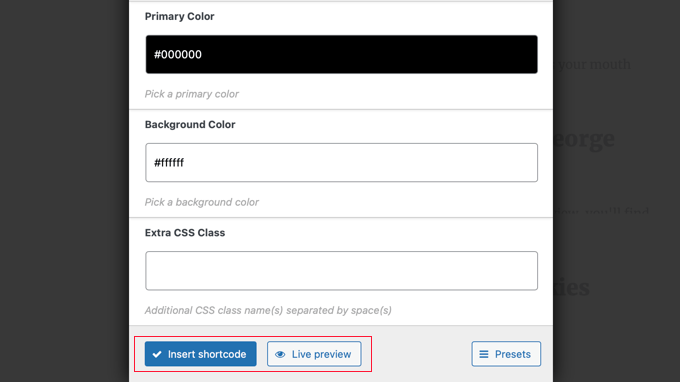
Aparte de eso, también hay una opción para cambiar el color principal y el color de fondo del código QR. Por defecto, son blanco y negro, pero puedes elegir el color que quieras.

Una vez que hayas finalizado los ajustes, podrás ver una vista previa del aspecto que tendrá tu código QR. Cuando estés satisfecho, haz clic en el botón “Insertar shortcode”.
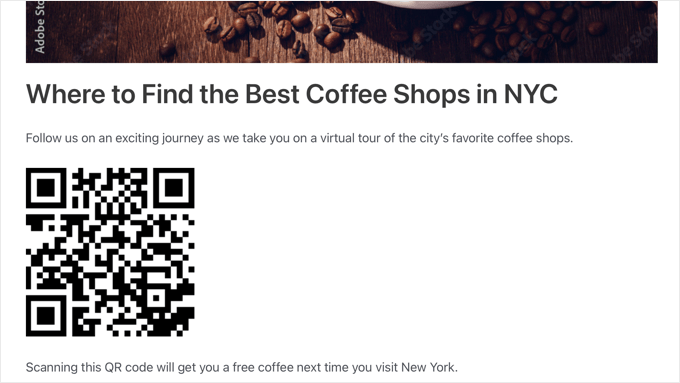
Ahora puede publicar la entrada del blog o la página de destino y visitar su sitio web de WordPress para ver el código QR en acción.

Añadir códigos QR a los widgets de WordPress
También puede añadir su código QR a cualquier zona de widgets de su sitio web, como la barra lateral.
La forma de hacerlo depende de si está utilizando un tema que se puede personalizar con el Editor del sitio completo o un tema más antiguo que utiliza el editor de widgets clásico.
Encontrará instrucciones para ambos métodos en nuestra guía sobre cómo utilizar shortcodes en los widgets de la barra lateral de WordPress.
Al igual que cuando añadió un código QR a una entrada o página, al hacer clic en el icono “Insertar shortcode” podrá establecer su shortcode utilizando el plugin Shortcodes Ultimate.
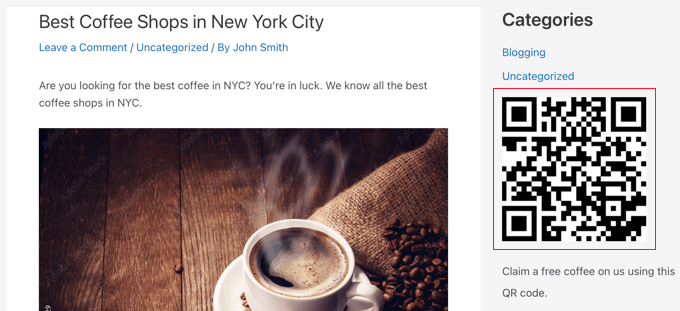
Así se ve un código QR en un área de widget en nuestro sitio de demostración.

Esperamos que este artículo te haya ayudado a aprender cómo generar y añadir códigos QR en WordPress. También puedes consultar nuestra guía práctica sobre cómo añadir pagos con códigos QR de Stripe en WordPress y nuestra selección de los mejores plugins de WordPress para hacer crecer tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Hazel says
Uhm, this plugin is not maintained. You may want to talk about a newer QR code plugin
WPBeginner Support says
Thank you for letting us know, we’ll be sure to take a look
Administrador
Smile Onwughara says
Thank you for your beautiful tutorial. Please i’d like to know how to add qr code to a wordpress form. When the user is about to print the form, there should be a QR code printed along with the form. You reply will help a lot
Tanish Sehgal says
Hi,
I want to make a qr code instantly whenever the user enter his details and when a person scans the qr code all the details typed by the user should be displayed.
Akinola says
Hi,
I want to use the QR code to register people for a event, such that when they book their seats, they get a receipt with a unique QR code which can be printed or saved (as image or pdf) on their mobile devices. Once they get to the event venue, they can have their QR codes scanned and verified.
Is this possible?
Cesar Sacconi Falcao says
I´d like to use QR codes in certificates of my online education site, so people can verify if its authentic.
But creating the code is just one part of the problem, maybe I´d need some forms to create a unique serial number, create the QR and then create a page where you type the serial or scan the code and then it shows the info of the exam.
Nick says
Cesar, it may be a while since you posted, but this may be of help to you ?
We provide validation qr codes to keep documents secure, with each applicable page or document having it’s own unique qr code, mostly devised by the validator. The licence can allow hundreds of these validating codes where you register each one as you print/provide it, and allows you to enter the name, certificate number, your contact details etc for anyone who needs to validate it’s authenticity.
Let me know if this might be of use to you.
Thanks
Nick
Mike Panic says
rant
Until the iPhone (iOS) and Android operating systems come with a built in, default QR code reader, the only people who get really excited about them are marketing directors and misinformed business leaders / owners.
Who on earth has actually scanned a bar code on a computer screen. Another point, what happens when I’m viewing a site on my phone (a demographic growing at a staggering rate), it’s no impossible to do anything with this fancy QR code until I get another device out and now I’m scanning my iPhone with my iPad.
Seriously, what happened to UX people and what UI designers are allowing this wretched marketing ploy take over the Internet?
/rant
Mark says
Hi. In your shortcode example, you have credit=false with no closing quote. should fix that before people that only use the admin panel editor lock themselves out of their sites with a fatal error
Editorial Staff says
Good catch. Fixed.
Administrador