Vous souhaitez ajouter des codes QR à vos publications de blog et à vos pages d’atterrissage dans WordPress ?
Les codes QR sont de plus en plus utilisés et près de 100 millions d’appareils mobiles les scannent chaque année. Vous pouvez les utiliser à de multiples fins : permettre aux utilisateurs/utilisatrices de télécharger des fichiers, d’entrer en contact avec vous, de trouver votre stock dans Google Maps, d’obtenir des bons de réduction, etc.
Dans cet article, nous allons vous afficher comment générer et ajouter des codes QR dans WordPress.

Que sont les codes QR et pourquoi les utiliser ?
Un code QR ou code Quick Response est un type de code-barres. Il contient plus d’informations qu’un code-barres standard et peut être facilement scanné par les téléphones mobiles. Ces codes sont devenus très populaires et sont utilisés par de nombreux sites web et magasins en ligne, ainsi que par des signes physiques et de la documentation.
Vous pouvez utiliser les codes QR pour créer des liens vers des téléchargements numériques sur votre site, tels que des vidéos, des livres électroniques, des PDF ou des podcasts. De même, vous pouvez utiliser les codes QR pour augmenter les téléchargements d’applications et diriger les utilisateurs/utilisatrices vers le magasin d’applications en fonction de leur appareil.
Vous pouvez également proposer aux clients/clientes qui scannent le code QR des remises exclusives et des offres spéciales. Vous pouvez aussi les utiliser pour aider les gens à trouver l’emplacement de votre magasin physique dans Google Maps.
Astuce d’expert : Si vous cherchez à accepter les paiements par le biais de codes QR, alors vous pouvez consulter notre tutoriel étape par étape sur la façon d’ajouter des paiements par code QR Stripe dans WordPress.
Cela dit, voyons comment vous pouvez créer des codes QR pour votre site WordPress.
Comment générer et ajouter des codes QR dans WordPress
La manière la plus simple de générer et d’ajouter des codes QR dans WordPress est d’utiliser une extension WordPress comme Shortcodes Ultimate.
Il vous permet d’utiliser des codes courts pour créer des codes QR, des boutons, des boîtes, des sliders, des carrousels, et plus encore. Il y a plus de 50 codes courts à choisir, et ils fonctionnent avec n’importe quel thème WordPress.
Pour ce tutoriel, nous utiliserons l’extension gratuite car elle inclut la fonctionnalité de code QR. Cependant, il existe également une version Shortcodes Ultimate Pro qui offre des modules premium et déverrouille plus de codes courts que vous pouvez utiliser sur votre site.
En rapport : Pour plus de détails, consultez notre test complet de Shortcodes Ultimate.
Tout d’abord, vous devrez installer et activer l’extension Shortcodes Ultimate. Pour plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Lors de l’activation, vous aurez la possibilité de vous abonner aux notifications par e-mail et une nouvelle option « Shortcode » apparaîtra dans votre menu d’administration WordPress. Vous serez ensuite redirigé vers l’écran de bienvenue de Shortcodes Ultimate.

Ajout de codes QR aux publicités et aux pages
Vous pouvez désormais commencer à ajouter des codes QR à vos publications et pages de blog.
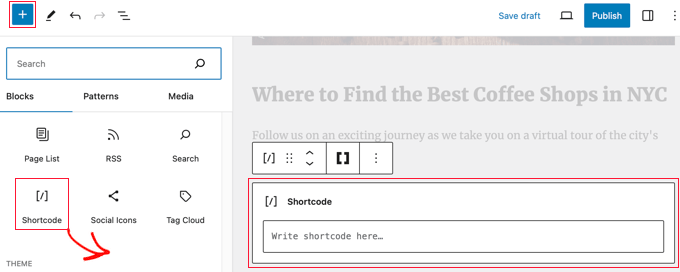
Pour ce faire, il vous suffit de modifier n’importe quelle publication ou page de votre site. Une fois que vous êtes dans l’éditeur de contenu WordPress, allez-y et ajoutez un bloc de codes courts n’importe où dans le contenu.

Après avoir ajouté le bloc de codes courts, vous verrez une option « Insérer un code court » dans le menu. Il s’agit d’une icône avec des doubles crochets ‘[ ]’.
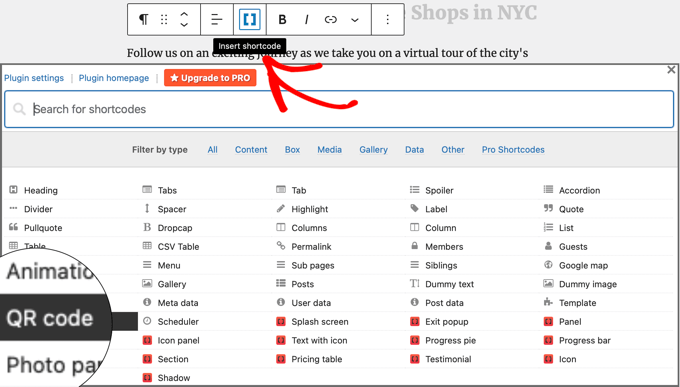
Il suffit de cliquer sur l’icône « Insérer un code court » pour ouvrir l’outil de sélection Shortcode Ultimate.

L’extension affichera une liste de codes courts que vous pouvez utiliser pour votre site. Vous devez rechercher ou naviguer jusqu’à l’option de code court « QR code » et cliquer dessus.
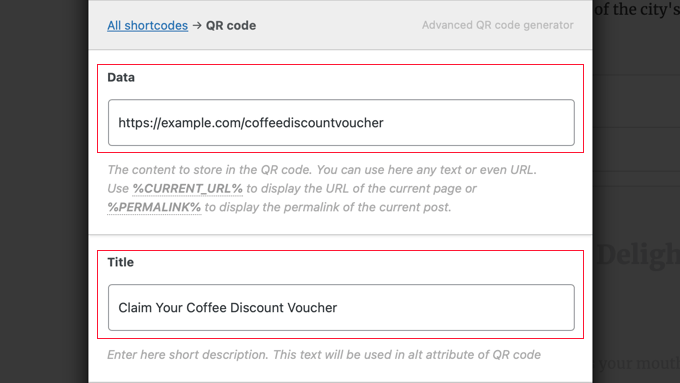
Cela affichera d’autres options vous permettant de saisir des détails sur votre code QR.

Dans le champ « Données », vous pouvez saisir du texte, une URL, des codes de remise, un lien vers un formulaire de contact et toute autre information que vous souhaitez que le code QR stocke.
En outre, il existe une option permettant de saisir le titre du code QR, qui fait office de texte alt.
Si vous défilez vers le bas, vous verrez plus d’options pour personnaliser votre code QR. Par exemple, vous pouvez ajuster la taille du code QR, modifier son alignement ou ses modifications, saisir un lien et le rendre cliquable pour les utilisateurs/utilisatrices du site, etc.
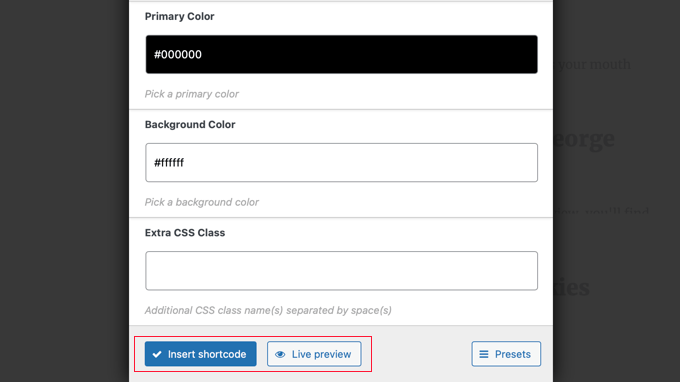
Par ailleurs, il existe également une option permettant de modifier la couleur principale et la couleur d’arrière-plan du code QR. Par défaut, ils sont en noir et blanc, mais vous pouvez choisir la couleur que vous voulez.

Une fois que vous avez défini les Réglages, vous pouvez voir un aperçu en direct de l’aspect de votre code QR. Une fois que vous êtes satisfait, cliquez sur le bouton « Insérer un code court ».
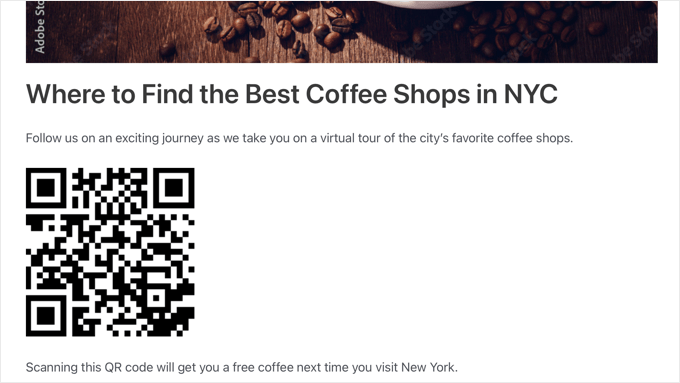
Vous pouvez maintenant publier l’article de blog ou la page d’atterrissage et visiter votre site WordPress pour voir le code QR en action.

Ajout de codes QR aux widgets WordPress
Vous pouvez également ajouter votre code QR à n’importe quelle zone de widgets de votre site, comme la colonne latérale.
La façon de procéder dépend de l’utilisation d’un thème qui peut être personnalisé à l’aide de l’éditeur de site complet ou d’un thème plus ancien qui utilise l’éditeur de widgets classique.
Vous trouverez des instructions pour les deux méthodes dans notre guide sur l ‘utilisation des codes courts dans vos widgets de la colonne latérale de WordPress.
Comme vous l’avez fait lors de l’ajout d’un code QR à une publication ou à une page, cliquer sur l’icône » Insérer un code court » vous permettra de configurer votre code court à l’aide de l’extension Shortcodes Ultimate.
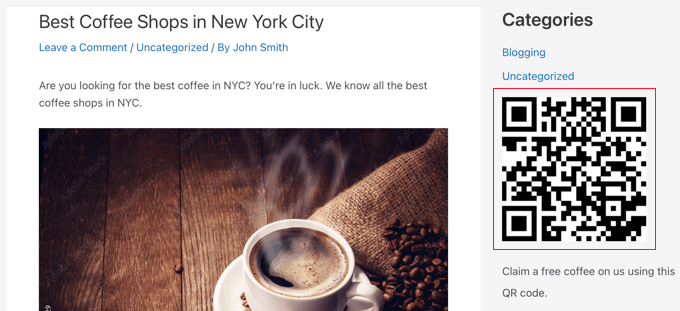
Voici à quoi ressemble un code QR dans un widget sur notre site de démonstration.

Nous espérons que cet article vous a aidé à apprendre comment générer et ajouter des codes QR sur WordPress. Vous pouvez également consulter notre guide sur la façon d’ajouter des paiements par code QR Stripe dans WordPress et notre choix d’experts des meilleures extensions WordPress pour développer votre site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Hazel says
Uhm, this plugin is not maintained. You may want to talk about a newer QR code plugin
WPBeginner Support says
Thank you for letting us know, we’ll be sure to take a look
Administrateur
Smile Onwughara says
Thank you for your beautiful tutorial. Please i’d like to know how to add qr code to a wordpress form. When the user is about to print the form, there should be a QR code printed along with the form. You reply will help a lot
Tanish Sehgal says
Hi,
I want to make a qr code instantly whenever the user enter his details and when a person scans the qr code all the details typed by the user should be displayed.
Akinola says
Hi,
I want to use the QR code to register people for a event, such that when they book their seats, they get a receipt with a unique QR code which can be printed or saved (as image or pdf) on their mobile devices. Once they get to the event venue, they can have their QR codes scanned and verified.
Is this possible?
Cesar Sacconi Falcao says
I´d like to use QR codes in certificates of my online education site, so people can verify if its authentic.
But creating the code is just one part of the problem, maybe I´d need some forms to create a unique serial number, create the QR and then create a page where you type the serial or scan the code and then it shows the info of the exam.
Nick says
Cesar, it may be a while since you posted, but this may be of help to you ?
We provide validation qr codes to keep documents secure, with each applicable page or document having it’s own unique qr code, mostly devised by the validator. The licence can allow hundreds of these validating codes where you register each one as you print/provide it, and allows you to enter the name, certificate number, your contact details etc for anyone who needs to validate it’s authenticity.
Let me know if this might be of use to you.
Thanks
Nick
Mike Panic says
rant
Until the iPhone (iOS) and Android operating systems come with a built in, default QR code reader, the only people who get really excited about them are marketing directors and misinformed business leaders / owners.
Who on earth has actually scanned a bar code on a computer screen. Another point, what happens when I’m viewing a site on my phone (a demographic growing at a staggering rate), it’s no impossible to do anything with this fancy QR code until I get another device out and now I’m scanning my iPhone with my iPad.
Seriously, what happened to UX people and what UI designers are allowing this wretched marketing ploy take over the Internet?
/rant
Mark says
Hi. In your shortcode example, you have credit=false with no closing quote. should fix that before people that only use the admin panel editor lock themselves out of their sites with a fatal error
Editorial Staff says
Good catch. Fixed.
Administrateur