Deseja usar o aplicativo WordPress para desktop em seu blog WordPress.org auto-hospedado?
O aplicativo WordPress para desktop permite que você escreva e edite facilmente as publicações do blog sem se distrair com outras guias do navegador.
Neste artigo, mostraremos como usar o aplicativo WordPress para desktop em seu blog WordPress auto-hospedado.

Por que usar o aplicativo WordPress para desktop? (Prós e contras)
O aplicativo WordPress para desktop foi criado pela Automattic, a empresa fundada pelo cofundador do WordPress, Matt Mullenweg. Ela também é a empresa por trás do Jetpack e do WordPress.com. Para obter detalhes, consulte nosso artigo sobre a comparação entre o WordPress.com e o WordPress.org.
O aplicativo WordPress para desktop oferece uma experiência de usuário aprimorada para sites WordPress auto-hospedados, o que é particularmente excelente para usuários que procuram um editor sem distrações para criar conteúdo.
No entanto, assim como tudo no mundo, ele tem seus prós e contras.
Prós
- Ele oferece uma interface de usuário agradável para gerenciar seu site.
- Ele sincroniza seu conteúdo rapidamente e oferece uma ótima experiência de escrita.
- O aplicativo oferece uma área de escrita livre de distrações para criar seu conteúdo.
- Ele permite que você execute tarefas de gerenciamento do site sem abrir o navegador, como atualizar plug-ins e responder a comentários.
Contras
- Ele não funciona quando está off-line. Isso significa que você não pode escrever publicações e salvá-las no computador usando o aplicativo para desktop.
- Isso requer a instalação do plug-in Jetpack e o registro de uma conta no WordPress.com.
Dito isso, vamos dar uma olhada em como usar o aplicativo WordPress para desktop em seu site WordPress.org auto-hospedado.
Usando o aplicativo WordPress para desktop para o WordPress auto-hospedado
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Jetpack em seu site. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Para este tutorial, usaremos a versão gratuita do Jetpack. O Jetpack também oferece planos premium para começar.
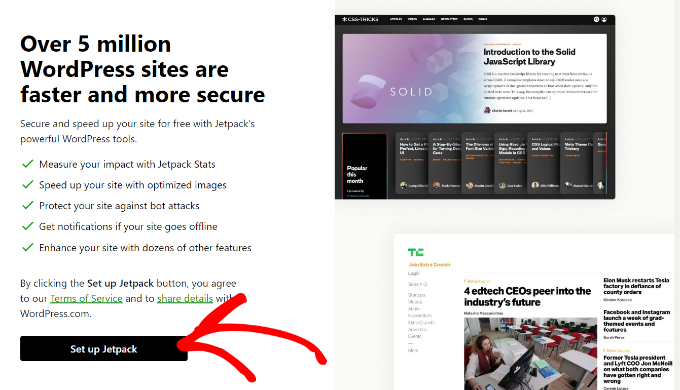
Após a ativação, você pode ir para será solicitado a conectar o Jetpack a uma conta do WordPress.com.

Você precisa clicar no botão “Set up Jetpack” para continuar.
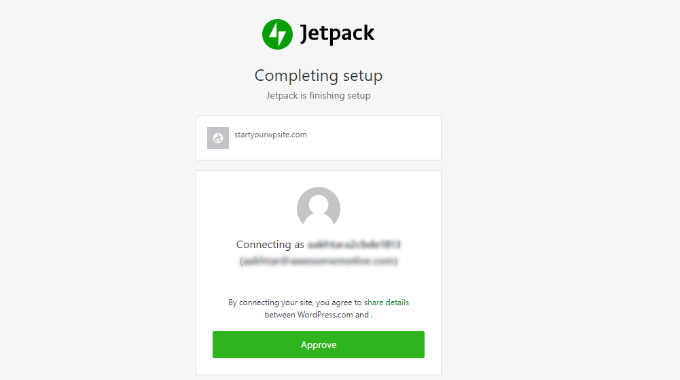
Isso o levará ao site WordPress.com. Se você já tiver uma conta no WordPress.com, poderá fazer login e clicar no botão “Approve” (Aprovar).

Como alternativa, você pode criar uma nova conta.
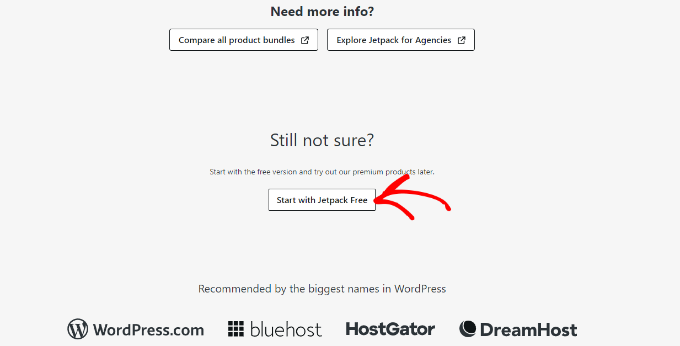
Depois de fazer login, você será direcionado para a página de preços. Basta rolar para baixo até a parte inferior da página e clicar no botão “Start with Jetpack Free”.

O WordPress.com criará sua conta gratuita e você será redirecionado de volta ao seu site.
Instalando o aplicativo WordPress para desktop
Em seguida, você precisa baixar e instalar o aplicativo WordPress para desktop em seu computador.

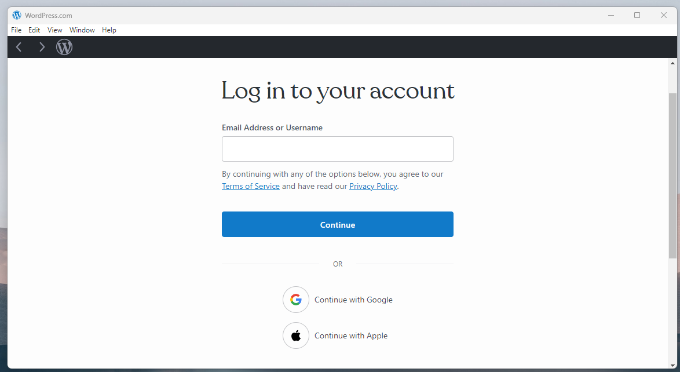
Após a instalação, vá em frente e inicie o aplicativo. Aqui, você verá a tela de login na qual precisará inserir seu nome de usuário e senha do WordPress.com para fazer login.
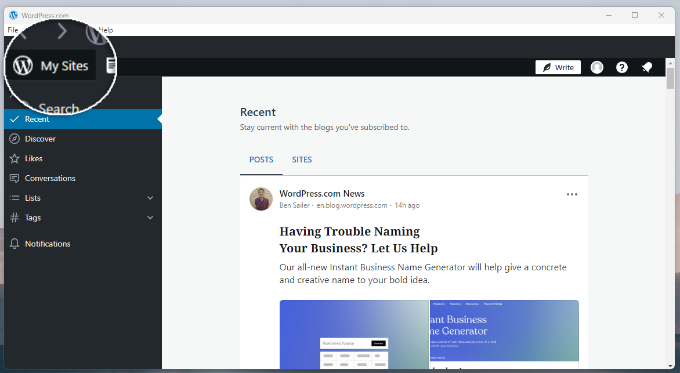
Uma vez conectado, você verá a tela do leitor do WordPress.com, onde poderá explorar o conteúdo e seguir blogs. Para gerenciar seu site, você precisará mudar para a guia “My Sites”.

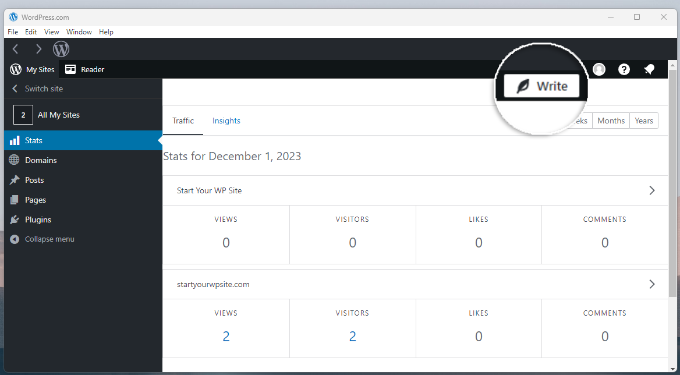
Agora você verá o título do seu site no menu esquerdo, juntamente com outras seções de gerenciamento do site. Na coluna da direita, você verá os relatórios de tráfego do Jetpack.
Criação de um novo post no aplicativo WordPress para desktop
Usando a barra de administração na coluna da esquerda, você pode editar e criar posts, páginas e tipos de posts personalizados. Você também pode adicionar um novo post de blog clicando no botão “Write” (Escrever) na parte superior.

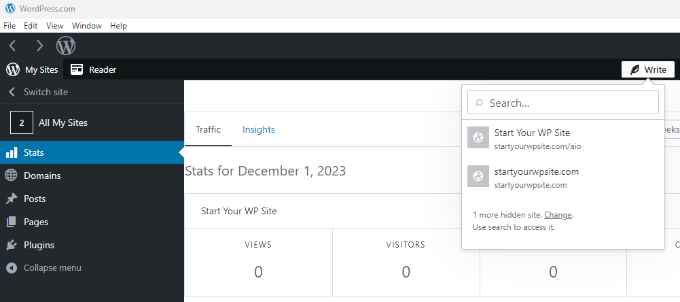
Ao clicar no botão, você poderá ver diferentes sites associados à sua conta.
Vá em frente e selecione seu site.

A partir daí, basta fazer login no seu site.
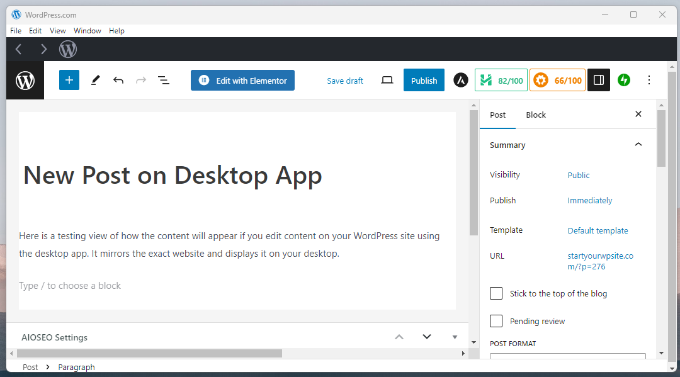
Depois disso, a área de edição de conteúdo oferece uma experiência de usuário muito refinada. Basicamente, ela espelha seu site WordPress no aplicativo para desktop.
Você pode experimentar o editor de blocos, mas na tela da área de trabalho.

Gerenciando temas do WordPress no aplicativo para desktop
Em seguida, você também pode visualizar o painel de administração do WordPress no aplicativo para desktop.
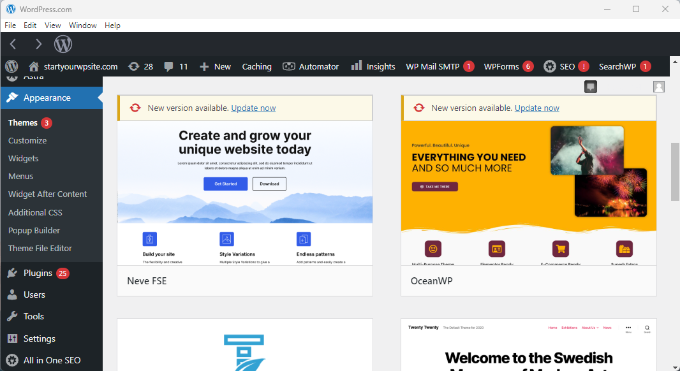
Por exemplo, você pode ir para “Appearance” (Aparência) e gerenciar os temas instalados em seu site. Você também pode instalar um novo tema sem sair do aplicativo.

Se você clicar no botão “Customize” (Personalizar), será aberto o Theme Customizer (Personalizador de tema ) ou o Full Site Editor (Editor completo do site), dependendo do tema que estiver usando.
Gerenciando plug-ins a partir do aplicativo WordPress para desktop
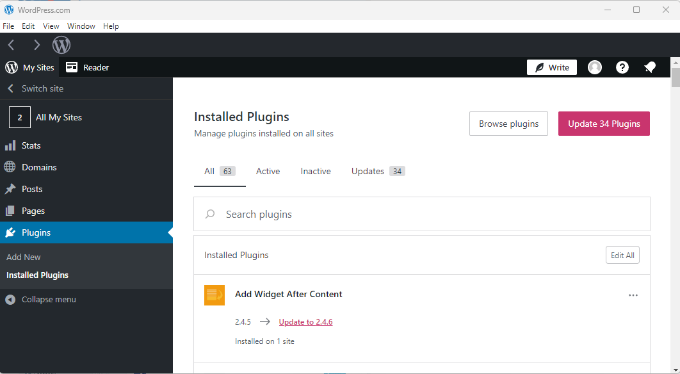
A seção “Plugins” permite instalar, carregar e ativar plugins diretamente do aplicativo.

O aplicativo também o notificará sobre atualizações de plug-ins, e você poderá atualizá-los diretamente no aplicativo.
Opcionalmente, você também pode atualizar automaticamente os plug-ins em que confia.
Exibir posts e páginas no aplicativo para desktop
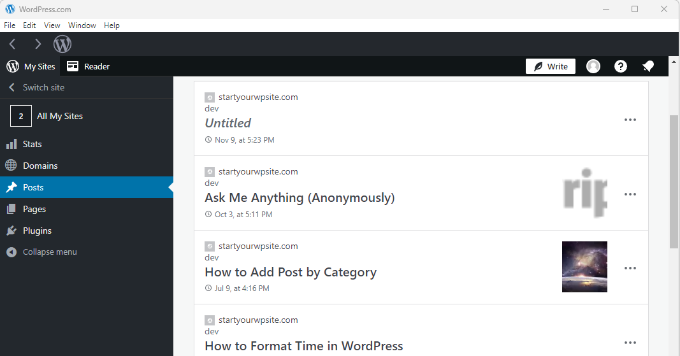
Em seguida, você pode visualizar todas as páginas e postagens do seu site no aplicativo para desktop, acessando “Posts” ou “Pages”.
Há opções para editar, visualizar, ver as estatísticas e descartar as postagens e páginas.

Adição de novos sites ao aplicativo para desktop
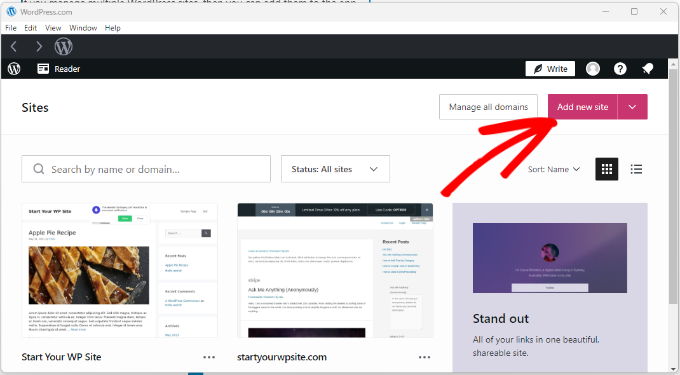
Se você gerencia vários sites do WordPress, pode adicioná-los ao aplicativo e gerenciá-los no mesmo painel.
Qualquer novo site em que você queira trabalhar deve ter o Jetpack instalado e estar conectado à mesma conta do WordPress.com que você está usando no seu aplicativo. Depois disso, você pode simplesmente clicar no botão “Adicionar novo site” no aplicativo para adicioná-los.

Esperamos que este artigo tenha ajudado você a aprender como usar o aplicativo WordPress para desktop em seu site auto-hospedado. Talvez você também queira ver nossa lista dos plug-ins obrigatórios do WordPress para expandir seu site e nosso guia sobre como usar o aplicativo WordPress no iPhone, iPad e Android.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
The app seems to be a good alternative to the mobile app. But its disadvantage for me is the jetpack plugin. I had it on the website for a long time, but in the end it didn’t quite fit with the autoptimize and wp-rocket plugins. So it’s quite a shame that it can’t be done without a jetpack.
Mrteesurez says
That’s also need to be addressed by the Community. Maybe there will be a standalone app that will not rely on any external plugin. An app that will be built solely for WordPress core.
But in your case, I think Jetpack also have both optimization and security modules/functionalities, You can just disable those plugins and used Jetpack’s.
Jiří Vaněk says
Overall, the Jetpack plugin caused me problems with the current configuration of the website, and for that reason I assume it is unusable for me and for other people. In the end, I solved the problem by writing notes in a text editor so that nothing disturbs me and then I put it into WordPress. As long as Jetpack is mandatory, the app is unfortunately unusable for me.
Mrteesurez says
Although, I have not used WordPress Desktop App on my PC.
But when I used it on mobile, I am able to write post and save it while I’m offline. The post will be saved as draft till I connect to the internet.
Is it only the Desktop App that requires internet connection as you have mentioned in the Pros & Cos.
Also, is there any way I can write a post offline and after posting to WordPress, it will retain all the styles, alignment, heading and links therein.
WPBeginner Support says
We do not have an alternative for writing offline like you are wanting at the moment that we would recommend. The closest would be to create a local installation and export the post from the local installation and import it onto your live site. If you wanted to do that then we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-install-wordpress-on-your-windows-computer-using-wamp/
Administrador
Mrteesurez says
That would be better I think so, because the post in local area will show almost full potential of the posts and likely to retain those style on a live site.
I think WordPress community will work on that by making it possible to write post while offline on Desktop App. I think this will be possible so far it’s achieved on mobile.
Moinuddin Waheed says
Thanks for the detailed article about desktop app for the WordPress self hosted guide.
I have seen people having reservations about jetpack plugin as one need to install and give access to information to wordpress.com
is it safe to use jetpack plugin and anything related to wordpress.com?
WPBeginner Support says
WordPress.com is a safe site to be connected to, we would recommend taking a look at our article below that goes over who owns WordPress.com
https://www.wpbeginner.com/beginners-guide/who-owns-wordpress-and-how-does-wordpress-make-money/
Administrador
ali says
thank you for this valuable information but the problem is when you add a self hosted website and when you try to write post it loads the site in the browser and to let you post from there it word for simple wordpress.com site but never for a self hosted website. is there a way to post from the desktop app in a self hosted website?
WPBeginner Support says
For modifications to the app and what is available, you would want to reach out to the support for the app and recommend possible changes and they should be able to help.
Administrador
Uzair says
First, you should check your site’s permissions and settings. Make sure everything’s up to date—WordPress, themes, and plugins.
Then, dive into the app settings for your site. See if tweaking connection settings helps. You could also try installing the Jetpack plugin; It often helps bridge the gap between self-hosted sites and the app.
If things still aren’t working, clear your browser’s cache and cookies, and also check if the same thing happens when you use a different browser.
And if all else fails, reach out for support.