Do you want to add a custom scrollbar in WordPress?
Changing how the scrollbar looks can help your site stand out, particularly if you are creating a custom WordPress theme. It can also draw the visitor’s attention to the scrollbar and encourage them to explore more of your content.
In this article, we will show you how to easily add a custom scrollbar in WordPress.

Why Add a Custom Scrollbar in WordPress?
In 2018, the WC3 drafted a proposal that allowed website owners to customize how the scrollbar looks using CSS.
Today, many modern browsers support custom scrollbars.
With that in mind, you may want to change the scrollbar better to suit your site’s color scheme or branding. Many websites also use a custom scrollbar to grab the visitor’s attention, which can increase your pageviews and reduce your bounce rate.
However, keep in mind that every browser handles custom scrollbars differently. Many browsers only partly support customization, while some won’t show your custom styling at all.
This means it’s important to test your site with different browsers and devices to see how the scrollbar looks across as many browsers as possible.
Having said that, let’s take a look at how to add a custom scrollbar in WordPress. Simply use the quick links below to jump to the method you want to use:
Method 1: Add a Custom Scrollbar in WordPress With a Plugin (Easy)
The easiest way to customize the scrollbar is by using Advanced Scrollbar. This free plugin lets you change the scrollbar’s width, color, scroll speed, and more without having to write a single line of code.
The first thing you need to do is install and activate the Advanced Scrollbar plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
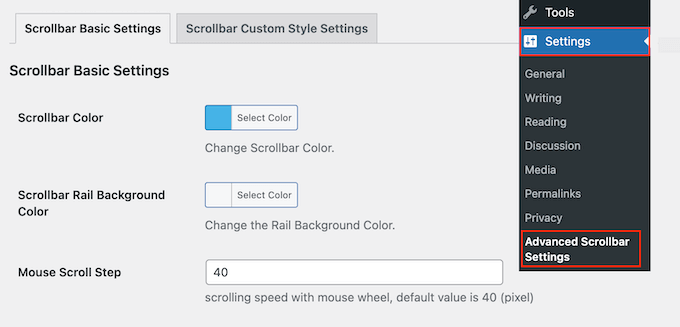
Upon activation, head over to Settings » Advanced Scrollbar Settings.

Here, you can change the scrollbar’s color scheme and rail background color.
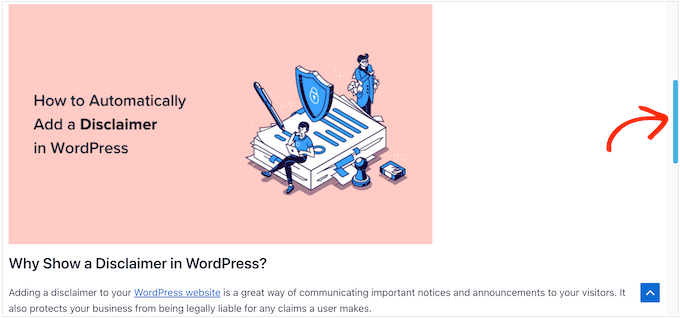
In the following image, we have created a blue scrollbar.

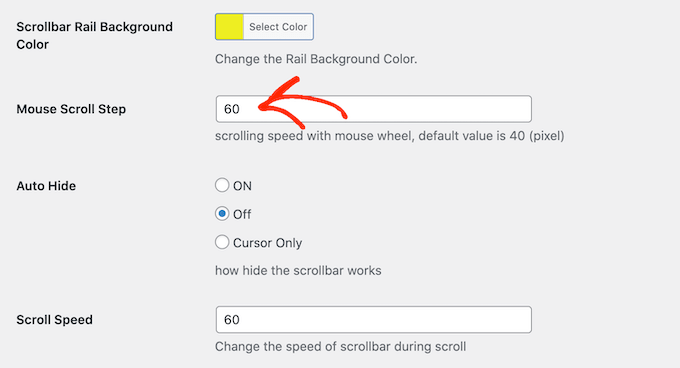
You can also change the mouse scroll step by typing a new number into the ‘Mouse Scroll Step’ field.
A lower number will make your site scroll more slowly, and a higher number will make it scroll more quickly.

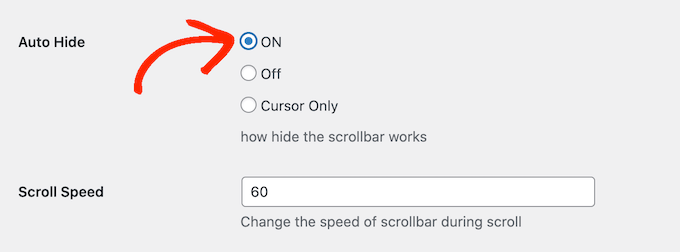
You can also select whether you want to auto-hide the scrollbar so that it only appears when the visitor is scrolling.
This can be useful if you have created a more colorful scrollbar and are worried it might distract from the rest of your content.

By default, the scrollbar will appear on the right side of the browser window. If you prefer, then you can move it to the left-hand side using the ‘Rail Align’ settings.
When you are happy with how the scroll bar is set up, don’t forget to click on ‘Save Changes’ to store your settings.
You can now visit your WordPress website to see the custom scrollbar in action.
Method 2: Add Custom Scrollbar Colors in WordPress Using CSS
If you want to make more advanced changes to your scrollbar, then another option is to use CSS.
This method lets you customize every part of the scrollbar, but it only works on desktop browsers using WebKit. This means your changes won’t show up on all browsers, including mobile browsers.
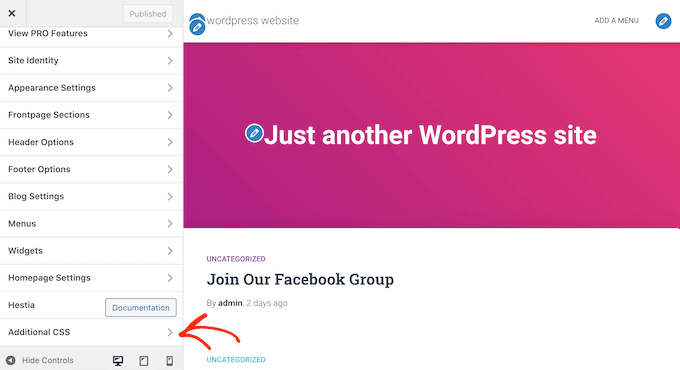
To customize your scrollbar using CSS, go to Appearance » Customize.
Note: If you are using a block theme, then this option won’t be available for you. In that case, you can open the customizer by typing in the https://example.com/wp-admin/customize.php URL. Keep in mind to replace example.com with your own site’s domain name.

In the WordPress customizer, click on ‘Additional CSS’.
You can now add your code to the small editor that appears.

Here’s an example of code that changes how the scrollbar looks:
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: #ffb400;
border:1px solid #ccc;
}
::-webkit-scrollbar-thumb {
background: #cc00ff;
border:1px solid #eee;
height:100px;
border-radius:5px;
}
::-webkit-scrollbar-thumb:hover {
background: blue;
}
You can add any code you want. For more information on CSS, please see our complete guide on how to add custom CSS to your WordPress theme.
When you are happy with your code, just click on the ‘Publish’ button. You can now visit your WordPress blog in a WebKit browser to see your changes in action.

Bonus: Add a Scroll to Top Effect in WordPress
Apart from creating a custom scrollbar, you may also want to add a scroll-to-top effect on your WordPress site. This can be super helpful if you have longer blog posts and want to provide users with a quick way to get back to the top.
To add this feature, you must install and activate the WPFront Scroll Top plugin. For detailed instructions, see our tutorial on how to install a WordPress plugin.
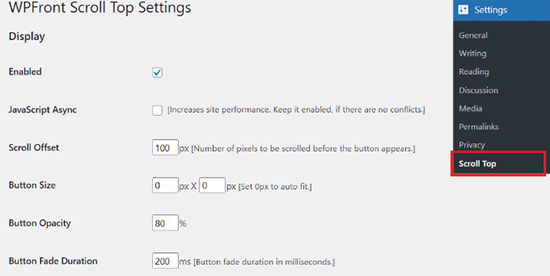
Upon activation, visit the Settings » Scroll Top page from the WordPress dashboard and check the ‘Enabled’ box to activate the scroll to top effect.
After that, you can edit the scroll offset, button size, opacity, fade duration, scroll duration, and more from here.

Once you are done, don’t forget to click the ‘Save Changes’ button to store your settings.
You have now successfully added a scroll-to-top effect on your website. For more detailed instructions, see our tutorial on how to add a smooth scroll to top effect in WordPress.

We hope this article helped you learn how to add a custom scrollbar in WordPress. You may also want to see our guide on how to create a landing page in WordPress or see our expert picks for the best drag and drop page builders.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Marcos says
Thank you! The CSS is plug&play.
WPBeginner Support says
Glad to hear our guide was helpful!
Admin
Luqman Essam says
THank You! It helped me!
WPBeginner Support says
Glad our guide was helpful!
Admin
Victor says
Is there any plugin for WP that will display sequential art as in a comic strip where installments can be posted on a weekly basis?
WPBeginner Support says
You may want to take a look at our guide on managing a post series: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Admin
ash says
it not working very fine on some websites, depends to the themes that the website uses, it might even hide the scroll bar and make the website loading time more than normal, i suggest using a CSS code it’s easy to use and customizable as well … i give a sample ans you guys just modify it as your own
===
::-webkit-scrollbar {
width: 14px;
background-color: silver;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: silver;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
background-color: #0099cc;
}
Vas says
Excellent…The cleanest solution.
It would be nice to post the code for Firefox…if there is such option.
Thanks for sharing.
WPBeginner Staff says
There might be someway to override it through a custom css. Please contact plugin’s support.
Karen says
What a fun plugin. I just installed it. Is there any way to control the opacity – of the color of the scrollbar when you aren’t hovered over it? Thanks for this post!
WPBeginner Staff says
Thank you for notifying us. Fixed it.
Vernon Trent says
please correct your link to the plugin.
there is a missing S in the url “pluginS”
Guest says
Hi the link in the post seems broken may affect your site rank.
Please place correct link for “Dewdrop Custom Scrollbar” plugin.