Vous cherchez une meilleure façon de gérer et d’organiser vos pages WordPress ?
Il peut être frustrant de gérer un site comportant de nombreuses pages. L’interface par défaut de WordPress ne vous permet pas de réorganiser facilement vos pages, d’établir des relations entre elles ou de les trier.
Dans cet article, nous allons vous afficher comment mieux gérer vos pages WordPress avec les pages imbriquées.

Pourquoi gérer les pages WordPress à l’aide de pages imbriquées ?
Lorsque vous allez dans Pages » Toutes les pages dans votre tableau de bord WordPress, vous verrez une vue en liste de toutes vos pages. Cela convient si vous venez de démarrer un site ou si vous avez uniquement quelques pages.
Cependant, à mesure que votre site WordPress se développe et que vous ajoutez des pages au fil du temps, il peut être difficile de les gérer. Vous ne pourrez pas facilement réorganiser les pages, les trier comme vous le souhaitez et créer des pages parents et enfants.
C’est là que l’extension Nested Pages s’avère très utile. C’est une extension WordPress gratuite qui est livrée avec une interface drag-and-drop pour gérer les sections de vos pages WordPress.
Les pages imbriquées améliorent la fonctionnalité de modification rapide pour faciliter la gestion d’un grand nombre de pages à la fois. Vous pouvez simplement faire glisser et déposer différentes pages pour les réorganiser.
Outre ces fonctionnalités clés, il génère également automatiquement un menu WordPress natif qui correspond à la structure de votre page et vous permet de créer plusieurs pages à la fois. Vous pouvez également utiliser les pages imbriquées sur n’importe quel type de publication personnalisé.
Ceci étant dit, voyons comment vous pouvez utiliser les pages imbriquées dans WordPress.
Comment utiliser les pages imbriquées pour gérer les pages WordPress
La première chose à faire est d’installer et d’activer l’extension Nested Pages. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
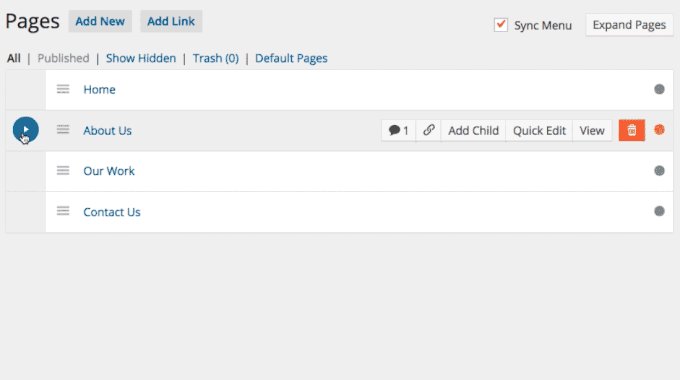
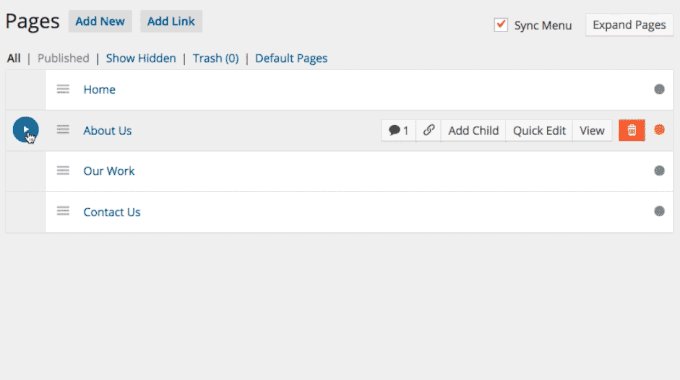
Une fois activée, l’extension fonctionne immédiatement. Il vous suffit de vous rendre dans l’écran Pages de votre zone d’administration WordPress pour le voir à l’œuvre.
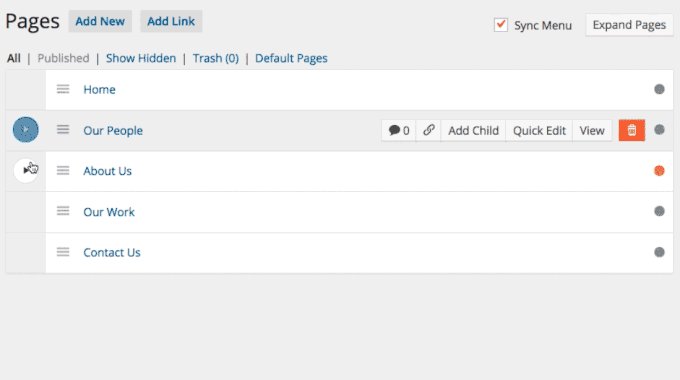
Pour commencer, il vous suffit de faire un glisser-déposer pour réorganiser les pages dans votre panneau d’administration.

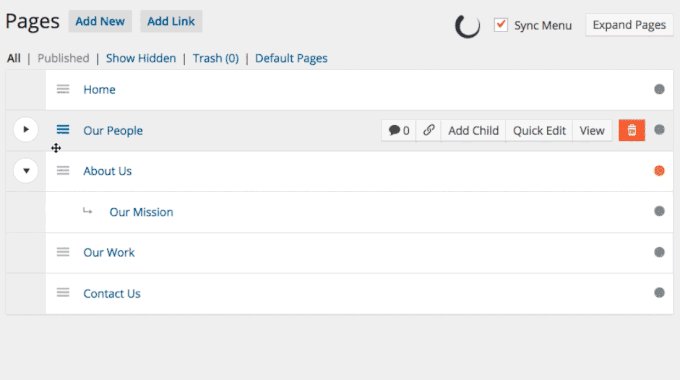
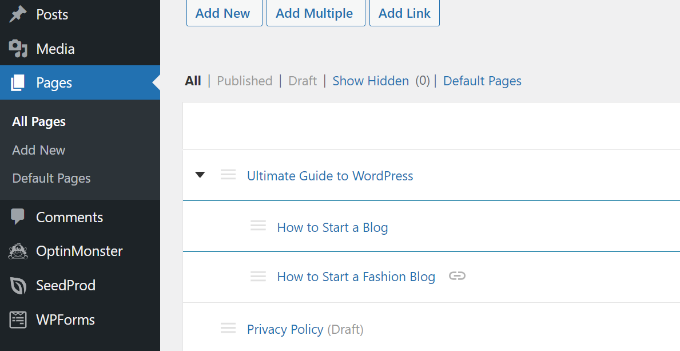
L’extension vous permet également de créer des pages enfant en déplaçant simplement la page sous une page parent, puis légèrement vers la droite. Cela l’indentera et ajoutera une icône de flèche qui affiche l’état de la page enfant.
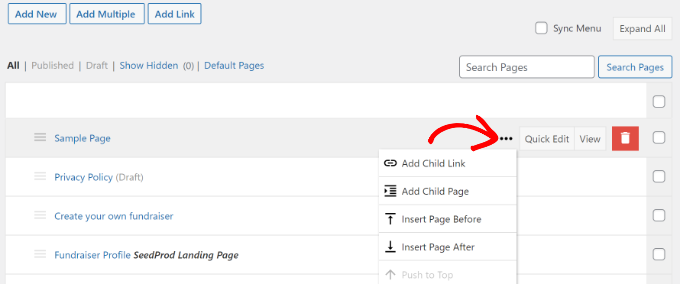
Vous pouvez également cliquer sur les trois points situés devant n’importe quelle page pour ajouter une nouvelle page enfant. Un menu déroulant s’ouvre alors, dans lequel vous pouvez cliquer sur l’option « Ajouter une page enfant ».

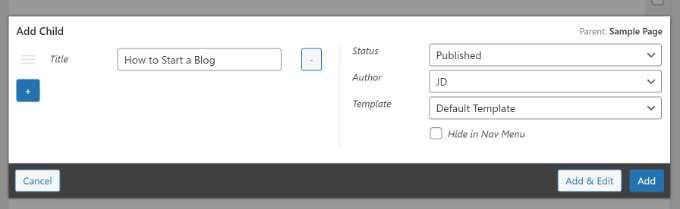
Une nouvelle fenêtre s’ouvre, dans laquelle vous pouvez ajouter les détails de la page de l’enfant.
Ensuite, vous devrez saisir le titre de la page enfant, choisir son état, sélectionner un auteur/autrice et choisir un modèle.

N’oubliez pas de cliquer sur le bouton « Ajouter » lorsque vous avez terminé.
Si vous souhaitez ajouter une page existante en tant qu’enfant en utilisant cette méthode, il vous suffit de cliquer sur le lien « Ajouter un lien enfant » dans la liste déroulante.
Vous pouvez ensuite voir les pages enfants sous une page parent dans le Tableau de bord WordPress .

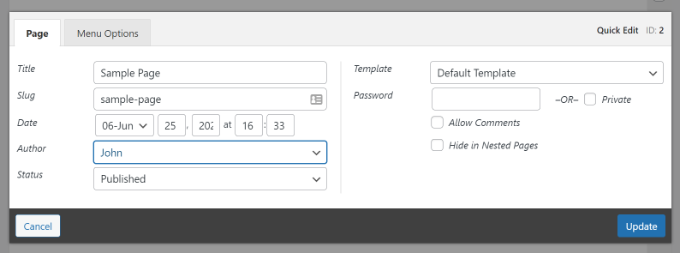
Contrairement à de nombreuses autres extensions de gestion de pages dans WordPress, Nested Pages vous permet de conserver le bouton » Quick Edit « .
L’interface de modification rapide des pages imbriquées est plus propre et plus agréable à regarder que l’option par défaut de WordPress.
Il vous permet de modifier le titre de la page, le slug, la date, l’auteur/autrice, l’état et plus encore sans ouvrir l’éditeur de contenu de WordPress.

Création de menus de navigation à l’aide de pages imbriquées
De nombreux sites WordPress utilisent des pages comme structure principale du site et les ajoutent à leurs menus de navigation.
Jusqu’à présent, ce processus était nécessaire en plusieurs étapes, car il fallait d’abord créer les pages, puis créer un menu, puis ajouter toutes les pages à ce menu et les réorganiser.
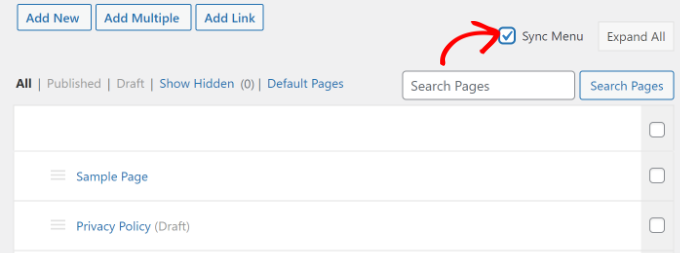
Avec l’extension Nested Pages, vous pouvez simplement cocher la case « Sync Menu ». Cela reproduira votre structure de page parent/enfant dans vos menus de navigation.

Vous pouvez également contrôler la façon dont chaque page apparaît dans les menus de navigation sans quitter l’écran Pages. Il vous suffit de cliquer sur le bouton « Ajouter un lien » en haut de la page.
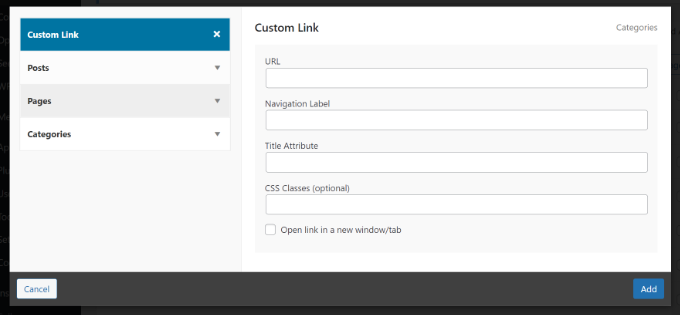
Vous verrez alors une fenêtre surgissante dans laquelle vous pourrez ajouter un lien personnalisé au menu ou choisir une publication et une page existantes.

Par exemple, si vous sélectionnez l’option « Lien personnalisé », vous devrez saisir un libellé de navigation, une URL, un attribut de titre, etc.
Une fois que vous avez terminé, cliquez simplement sur le bouton « Ajouter ».
Ajout de plusieurs pages à la fois à l’aide de pages imbriquées
Une autre grande fonctionnalité des pages imbriquées est la possibilité de créer rapidement plusieurs nouvelles pages à la fois. Cette fonctionnalité est utile si vous savez déjà à quoi ressemblera la structure de vos pages.
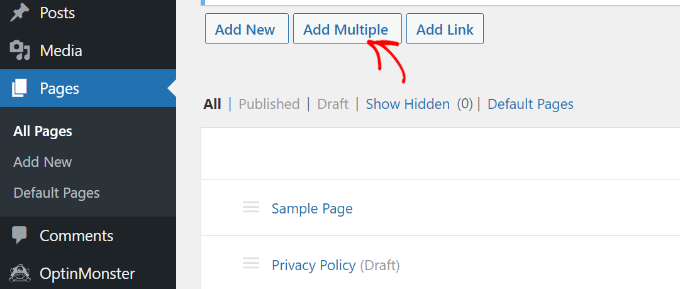
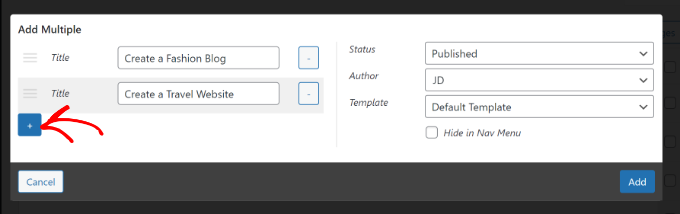
Vous pouvez commencer à ajouter plusieurs pages WordPress en cliquant sur le bouton » Ajouter plusieurs » en haut.

Une nouvelle fenêtre surgissante apparaît, dans laquelle vous pouvez donner un titre à la page, sélectionner l’état, l’auteur/autrice et le modèle.
Pour ajouter d’autres pages, il suffit de cliquer sur l’icône » + » et de répéter le processus pour toutes les pages que vous souhaitez créer sur votre blog WordPress.

Lorsque vous avez terminé, cliquez sur le bouton « Ajouter ».
Note : les pages que vous créez seront vides et vous devrez les modifier individuellement.
N’oubliez pas non plus que vous ne pouvez pas définir des pages parent ou enfant à partir de la fenêtre surgissante Pages multiples. Vous devrez faire glisser et déposer les pages pour les définir en tant qu’enfant ou parent.
Utilisation de pages imbriquées pour d’autres types de publication
Vous pouvez utiliser les pages imbriquées pour n’importe quel type de publication par défaut ou personnalisé dans WordPress.
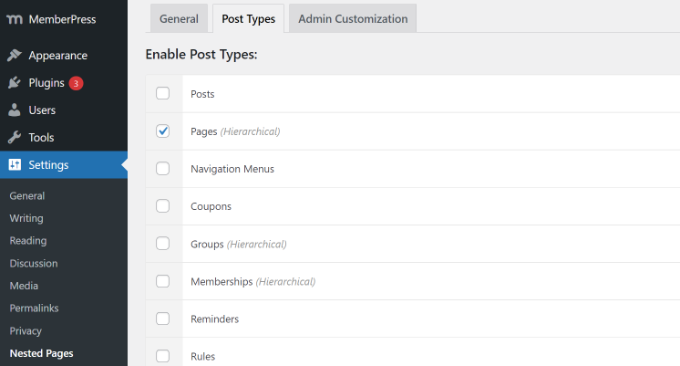
Il suffit de se rendre dans Réglages » Pages imbriquées dans l’administration de WordPress et de cliquer sur l’onglet » Types de publication « .

Ensuite, il vous suffit de sélectionner les types de publication pour lesquels vous souhaitez activer la fonctionnalité des pages sélectionnées, puis d’enregistrer vos modifications. Vous pourrez désormais définir les relations parent/enfant pour ces types de publications personnalisés.
Nous espérons que cet article vous a aidé à apprendre à mieux gérer vos pages WordPress avec les pages imbriquées. Vous pouvez également consulter notre guide sur la façon de sélectionner et d’utiliser les blocs imbriqués dans WordPress et nos choix d’experts pour les meilleurs plugins de constructeur de page WordPress par glisser-déposer.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Niall Bradley says
Hi, I’m trying to use the plug in to nest pages and am finding it quite difficult to achieve. Are their some links missing in the instructions about how to link the main and the child page?
WPBeginner Support says
This article has not been updated recently, we will look into updating this article as soon as we are able but for the time being, you would want to check the plugin’s support and they would be able to let you know the current method
Administrateur
WPBeginner Support says
You’re welcome, glad our guides can help everyone and not just beginners
Administrateur
Bob says
I don’t consider myself a beginner by any means but you guys keep teaching me things that are very important. Dealing with about thirty pages on one site was driving me crazy so finding this article was a godsend.
THANK YOU!
Bruno says
great article!
Frank Schwarz says
How does « nested » affect SEO and crawlers? Just wondering what impact this great plugin can do.
Will it impact seo like drop down menus does?
Editorial Staff says
It doesn’t change a single thing for SEO. The idea here is to improve UX. Those who were going to have nested / sub-pages have them regardless. This just makes it easier to manage it all.
Administrateur
Martin Velthuizen says
Changing the nesting of pages also changes the URL of that page (if Permalinks are set to Post name), doesn’t it?
Do you think rearranging the pages in this way therefore has a negative effect on search engine ranking?
Connor Rickett says
Creating multiple pages is a beautiful feature. So much of what makes the WordPress backend frustrating (when it is frustrating) is going through the same 3-5 steps over and over. They’ve been doing a good job of getting rid of that sort of thing, and it’s nice to see plugins doing the same.
Tim Taricco says
I use the Ether Content Builder plugin (http://codecanyon.net/item/ether-content-builder-wordpress-plugin/1690784) on many of my sites and this Nested Pages plugin conflicts with Ether. What happens is than when Nested Pages is activated, at random times when you save a post (it’s not predictable), all the Ether content and formatting for your entire site gets deleted. It was a nightmare trying to figure out why it was happening but as soon as I disabled Nested Pages, I finally had a stable website.
Editorial Staff says
Plugin conflicts can happen when you have multiple developers involved. It’s best to reach out to them and help find a fix.
While we haven’t used Ether Content Builder, we can say that Nested Pages worked perfectly fine on our site.
Administrateur
hazel beaver says
fab tip! A great solution!