Voulez-vous ajouter des identifiants hreflang dans vos publications et pages WordPress ? Si vous publiez du contenu dans plusieurs langues ou pour différentes régions, alors la balise hreflang vous aide à améliorer le référencement pour ces régions et ces langues. Dans cet article, nous allons vous afficher comment ajouter facilement des identifiants hreflang dans WordPress sans écrire une seule ligne de code.
Qu’est-ce que l’identifié hreflang ?
L’identifiant Hreflang vous permet d’indiquer aux moteurs de recherche quelle page afficher pour une région et une langue données. Vous pouvez également l’utiliser pour définir d’autres variantes du même contenu dans différentes langues.
Voici à quoi ressemble la mise en œuvre d’une balise hreflang en HTML.
<link rel="alternate" href="example.com" hreflang="en-us" /> <link rel="alternate" href="example.com/fr/" hreflang="fr-fr" /> <link rel="alternate" href="example.com/pt/" hreflang="pt-pt" />
L’identifié hreflang est une combinaison du code de la langue et du code de la région. Par exemple, en-us pour l’anglais et les États-Unis, fr-fr pour le français et la France, etc.
WordPress est disponible dans plus de 60 langues, et vous pouvez utiliser WordPress dans votre propre langue.
De nombreux propriétaires de sites WordPress s’adressent à des utilisateurs/utilisatrices de régions et de langues différentes. Certains le font en créant des sites multilingues, tandis que d’autres le font en proposant certains contenus dans d’autres langues.
Les moteurs de recherche peuvent facilement détecter la langue d’une page et la faire correspondre automatiquement aux réglages linguistiques du navigateur de l’utilisateur. Cependant, vos pages peuvent toujours être en concurrence les unes avec les autres dans les résultats de recherche, ce qui peut affecter le référencement de votre site.
Pour corriger ce problème, vous pouvez utiliser les identifiants hreflang. Voyons comment ajouter facilement des identifiants hreflang dans WordPress.
Méthode 1 : Ajouter les identifiants hreflang dans WordPress en utilisant une extension multilingue
La meilleure approche pour construire un site WordPress multilingue est d’utiliser une extension multilingue. Une extension WordPress multilingue vous permet de créer et de gérer facilement du contenu dans plusieurs langues en utilisant le même logiciel cœur WordPress.
Ces extensions s’occuperont automatiquement de toutes les choses techniques telles que l’identifiant hreflang, afin que vous puissiez vous concentrer sur la création de contenu.
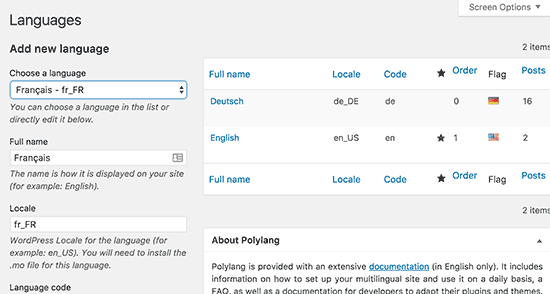
Nous vous recommandons d’utiliser Polylang. C’est une extension WordPress gratuite et elle est livrée avec une interface très puissante et facile à utiliser pour gérer le contenu multilingue. Pour des instructions détaillées, consultez notre guide sur la façon de créer facilement un site WordPress multilingue.
Une autre option très prisée est WPML. Il s’agit d’une extension WordPress premium avec une interface facile à utiliser pour créer du contenu multilingue sur votre site. Pour obtenir des instructions étape par étape, consultez notre guide sur la création d’un site WordPress multilingue avec WPML.
Après avoir créé quelques publications ou pages en plusieurs langues, vous devez les visiter dans une nouvelle fenêtre de navigateur. Cliquez avec le bouton droit de la souris et sélectionnez » Voir la source de la page » dans le menu de votre navigateur.
Cela ouvrira le code source de la publication ou de la page. Vous devez maintenant rechercher l’identifiant hreflang pour vérifier qu’il fonctionne correctement. Vous pouvez également utiliser les touches CTRL+F (Commande+F) pour trouver l’identifiant hreflang.
Méthode 2 : Ajouter les identifiants Hreflang dans WordPress sans utiliser d’extension multilingue
Cette méthode s’adresse aux utilisateurs/utilisatrices qui n’utilisent pas d’extension multilingue pour gérer les traductions sur leur site.
La première chose à faire est d’installer et d’activer l’extension HREFLANG Tags Lite. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
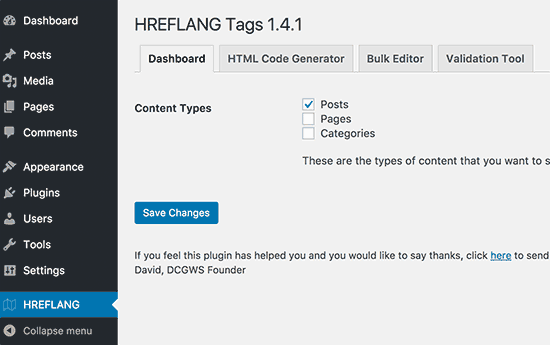
Une fois activée, l’extension ajoutera un nouvel élément de menu libellé HREFLANG dans votre menu d’administration WordPress. En cliquant dessus, vous accéderez à la page des Réglages du plugin.
Sélectionnez les types de publication pour lesquels vous souhaitez activer le plugin, puis cliquez sur le bouton « Enregistrer les modifications » pour enregistrer vos réglages.
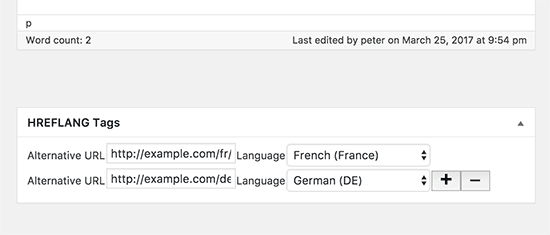
Ensuite, vous devez modifier la publication ou la page où vous souhaitez ajouter l’identifié hreflang. Sur l’écran de modification de l’article, vous remarquerez une nouvelle boîte méta libellée HREFLANG tags.
Vous devez d’abord ajouter l’URL de la publication que vous êtes en train de modifier, puis sélectionner sa langue. Ensuite, vous devez cliquer sur le bouton plus pour ajouter les URL d’autres variantes de la publication et leur langue.
Une fois que vous avez terminé, cliquez sur le bouton Enregistrer ou Mettre à jour pour enregistrer votre publication.
Vous pouvez maintenant visiter votre publication dans une fenêtre de navigateur et voir son code source. Vous verrez que l’identifiant hreflang a été ajouté à votre publication.
Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement l’identifiant hreflang à votre site WordPress. Vous pouvez également consulter notre guide de référencement WordPress étape par étape pour les débutants.
Si vous avez aimé cet article, Veuillez vous abonner à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I’m using PolyLang and now it seems like the PolyLang plugin itself has resolved it. Without any other plugin for hreflang, I have both languages in the source code, Czech and English.
WPBeginner Support says
Glad to hear the plugin solved this for you
Administrateur
Daniele says
Hello there,
I have my main website in English but I want to create an Italian version of it. I just create a subdirectory of it named example.com/it and installed WordPress on it.
Do I have to install the plugin described in the second method on my main website or the it one?
thanks
WPBeginner Support says
If you did that, you would want to use the second method. We would normally recommend using the first method for most users to be easier to maintain.
Administrateur
Miguel says
In my specific case I need to implement « hreflang », or is Not necessary since I’m using completely different domain names ? ?
WPBeginner Support says
While in some cases it can be helpful, if you are using completely different domains then it is not required to use the hreflang tag.
Administrateur
Navneet Siddhartha says
Thank you so much for writing this article. This really help me a lot…..Thank you..
WPBeginner Support says
You’re welcome
Administrateur
shan ullah says
its a real world help i thank full to you for this information i will definitely apply it on my website
WPBeginner Support says
Glad you’ll use our content
Administrateur
Erez says
you can set up the language on the WordPress setting page.
WPBeginner Support says
Correct, the hreflang tag is for if you use more than one language on your site.
Administrateur
Nasir says
Can we use hreflang code on a large site which has been targeting more than 80 regions? does it not increase the website load time?
Dani says
I already applied for a sitemap but I went through superb tutorail of your about herglang tag tell me now I have to again go for sitemap ? or it will automatically upload it
Shyamu says
I have been trying to add this hreflang tags in my site. But after adding the tags for a particular targetting country. Its still showing the « en-un » return error. How to solve this in Google Search Console?
Bhavya says
Hi,
I am working on a multilingual website. How many lagnuages i can target at once?
Mudassar says
Hi, I am using English US in my WordPress and my content is also in English but even then Google Webmaster shows this message
« Your site has no hreflang tags »
My domain ends with .pk.
Should i insert the following in header.php of my theme?
If not, what i should do then?
Thomas Greenbank says
If you are only writing for one language or region you can ignore the « no hreflang tags » message.
That message will appear automatially, but just ignore it.
didmin says
I got question
I am building a Germany website, after add my site into Google Search Console, it is showing me » no hreftag » error
My site is only targeting Germany speaking countries, and only in Germany language, so what should I do ?
Please help me, very urgent!
Sam Jaff says
Yes it will show » No hreflang » because you using online single language (Germany) on your website. If you want to target other countries then you have to make settings as mention up on this blog. So it will show in other language to target other country people. But as you said you just want to target German people then don’t consider hreflang and move forward.
Pitshou Beya says
If I have to use hreflang tags, do I have to translate manually each post? Or just implement the tag on the post
Mitesh says
Does the default lang= »en-us » have SEO factor that google will consider it to display more to USA visitors and less to other countries?
Will changing to lang= »en » can benefit targeting
Alice Miller says
Hello,
I am not using any specific lang tag for my website. As you told before that WordPress add html lang= »en-US » by default. I checked it’s there in my website. but whenever i am going through any tools there showing it’s missing. Please can you tell me what could be the error
Olaniyi says
Hi, I’m not targeting a particular country, do I still need to implement hreflang?
Thomas Greenbank says
Thanks for posting this.
If I have a post on a .com site that I want to target to en-au audience, do I need to have an en-us version also? What I mean is, can I have some posts on my site targeting US visitors and others targeting Aus visitors without duplicating them?
Thanks in anticipation.
Thomas.
Khemraj says
Hello,
Suppose I have .com domain and i want to target it to countries like us, uk , canada, australia etc. If i created sub directory like example.com/us, example.com/in etc so to target specific countries do i need to install wordpress in each subdirectory ? ? ?
Nick says
I wanna know if my site only one language, did I need to input this Hreflang Tags?
WPBeginner Support says
Hi Nick,
No, you don’t need hreflang tags. WordPress automatically adds the default language in the html tag like this:
<html lang="en-US">Administrateur
Mitch says
If you are only targeting one single language is there an SEO benefit for doing a Hreflang Tag or can it just be left unset?
amihan says
what about codes?? nice functions of wordpress are not enought?
Rowels Brutte says
Hello.
An informative post on hreflang attribute.
I am trying to implement it from a long time.
But for example, if I want to have 3 different pages for the same language but different country like en-gb, en-us, en-au, how do I proceed?
WPBeginner Support says
As described in the article you can select them as hreflang in a multilingual plugin or hreflang tags lite plugin.
Administrateur