Voulez-vous ajouter des animations GIF de Giphy dans WordPress ?
Giphy est un site populaire sur lequel vous pouvez rechercher de nombreux GIF animés. Mieux encore, vous pouvez facilement ajouter ces GIF à votre site WordPress.
Dans cet article, nous allons vous afficher comment ajouter des GIFs de Giphy dans WordPress.

Avantages et inconvénients de l’utilisation d’images GIF animées dans WordPress
L’utilisation de GIF animés (Graphics Interchange Format) peut être un moyen amusant et attrayant d’améliorer votre contenu.
Ils sont parfaits pour ajouter des réactions animées, des mèmes et des références à la culture pop à votre site WordPress. Cela peut aider à augmenter le nombre de pages vues et à réduire le taux de rebond de votre blog.
Cependant, il y a quelques inconvénients. Les fichiers GIF sont volumineux. Ils peuvent prendre beaucoup de place dans la médiathèque de WordPress, ralentir votre site et utiliser votre bande passante. C’est une mauvaise nouvelle pour l’expérience des utilisateurs/utilisatrices et cela peut également affecter votre classement dans les moteurs de recherche et votre trafic.
C’est là que Giphy entre en jeu. Gagner du temps sur vos images GIF animées via Giphy vous permettra d’enregistrer la bande passante de votre offre d’hébergement web. Cela aura également moins d’impact sur le temps de chargement et les performances de votre WordPress.
Cela dit, jetons un coup d’œil à 2 façons conviviales pour les débutants d’utiliser les GIFs de Giphy dans WordPress. Cliquez simplement sur les liens ci-dessous pour passer à la méthode que vous préférez :
- Méthode 1. Comment ajouter des GIF à partir de Giphy à l’aide d’un code embarqué
- Méthode 2. Comment ajouter des GIFs depuis Giphy en utilisant EmbedPress
Note : ce tutoriel permet d’ajouter des images GIF provenant de Giphy. Si vous souhaitez ajouter vos propres images GIF à la médiathèque, alors consultez notre guide étape par étape sur l ‘ajout de GIF animés dans WordPress.
Méthode 1 : Comment ajouter des GIFs à partir de Giphy en utilisant un code embarqué (Aucune extension)
Une option consiste à ajouter le GIF à une page ou à une publication à l’aide de son code d’intégration Giphy.
Comme vous utilisez un code embarqué, vous n’avez besoin d’aucune extension WordPress particulière. Cependant, l’obtention du code d’intégration nécessite quelques étapes supplémentaires.
Si vous souhaitez uniquement ajouter un petit nombre de GIF à votre site, ces étapes supplémentaires ne poseront peut-être pas de problème. En revanche, si vous avez l’intention d’utiliser un grand nombre de GIF, il peut être intéressant d’installer une extension qui facilitera ce processus.
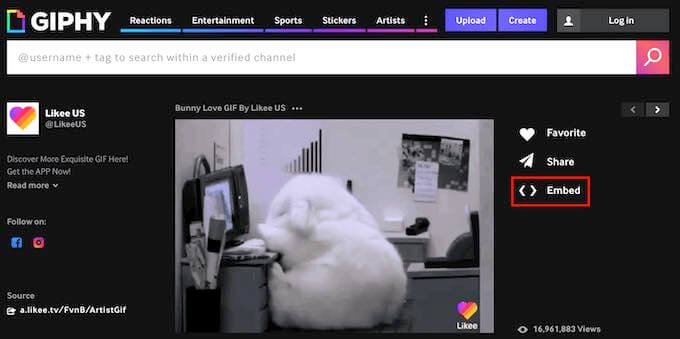
Pour ajouter un GIF à l’aide de son code embarqué, rendez-vous sur le site Giphy.com. Trouvez ensuite le GIF que vous souhaitez utiliser.
Vous pouvez maintenant cliquer sur le bouton « Contenu embarqué ».

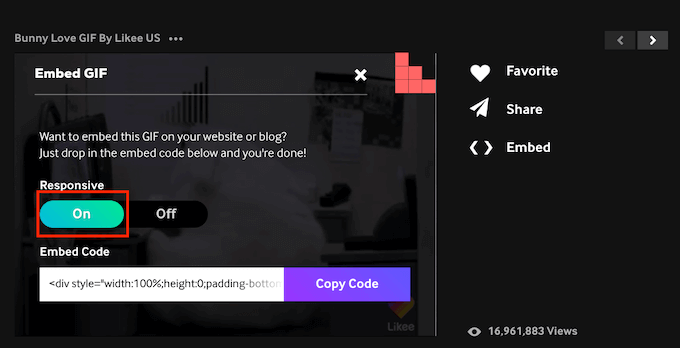
Giphy affichera désormais le code d’intégration de ce GIF.
À ce stade, vous pouvez choisir entre « Responsive Inactif » et « Responsive On ».
Le contenu responsive se modifie pour mieux s’adapter à l’appareil de l’internaute. C’est important pour que votre site soit aussi beau sur les smartphones et les tablettes que sur les ordinateurs de bureau.
Par exemple, les thèmes WordPress responsive s’adaptent automatiquement à la taille de l’écran de l’utilisateur.
C’est pourquoi il est préférable de choisir l’option « Responsive On ».

Après avoir pris votre décision, copiez le code embarqué en cliquant sur le bouton « Copier le code ».
Il est maintenant temps de basculer vers votre zone d’administration WordPress. Ici, il suffit d’ouvrir les éditeurs/éditrices Gutenberg pour la page ou la publication où vous souhaitez intégrer votre GIF.
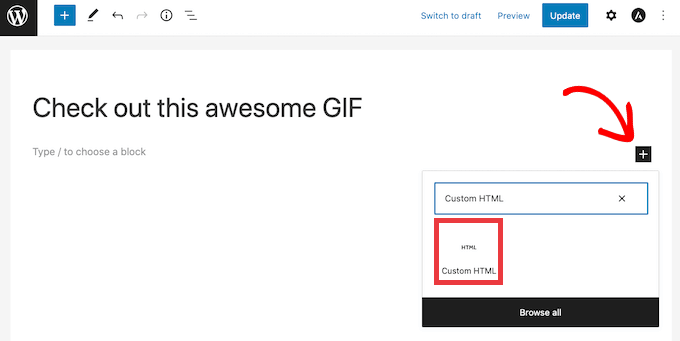
Votre prochaine tâche consiste à créer un nouveau bloc HTML personnalisé. Pour Premiers pas, cliquez sur l’icône « + ».
Ensuite, dans la fenêtre surgissante, tapez » Outil HTML personnalisé » pour trouver le bon bloc. Une fois que vous aurez cliqué sur le bloc Outil HTML personnalisé, WordPress ajoutera ce bloc à votre page.

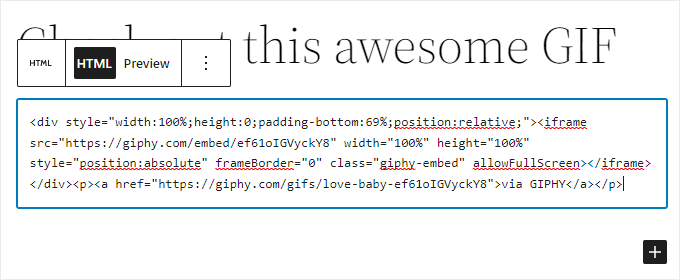
Il ne vous reste plus qu’à coller le code d’intégration de votre GIF dans le bloc HTML personnalisé.
Il devrait ressembler à ceci.

Avant de publier ce GIF, vous voudrez peut-être vérifier ce qu’il donnera à vos internautes. Pour ce faire, il vous suffit de cliquer sur le bouton » Prévisualisation » en haut de l’écran. WordPress affiche alors votre page dans un nouvel onglet.
Si vous êtes satisfait de votre GIF, vous pouvez publier cette publication ou page WordPress. Il vous suffit de cliquer sur le bouton « Mettre à jour » ou « Publier » dans l’éditeur de blocs.
Le GIF apparaît maintenant sur votre blog WordPress.
Méthode 2 : Comment ajouter des GIFs à partir de Giphy en utilisant EmbedPress
Si vous avez l’intention d’ajouter un grand nombre de GIF à votre site, les codes d’intégration peuvent prendre trop de temps.
Une autre option consiste à utiliser l’extension EmbedPress. Cette extension freemium vous permet d’intégrer des GIF en utilisant uniquement leur URL Giphy.
Contenu embarqué vous permet également d’intégrer du contenu provenant de plus de 100 autres sites. Il s’agit notamment d’Embarquer des vidéos de YouTube, du contenu d’Imgur, ainsi que des publications d’état de Facebook et des vidéos.
Tout d’abord, vous devrez installer et activer l’extension EmbedPress. Nous utiliserons la version gratuite car elle contient tout ce dont nous avons besoin pour ce tutoriel.
Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’une extension WordPress.
Une fois activé, rendez-vous sur la page ou la publication où vous souhaitez ajouter votre GIF. Vous pouvez alors cliquer sur l’icône » + « .
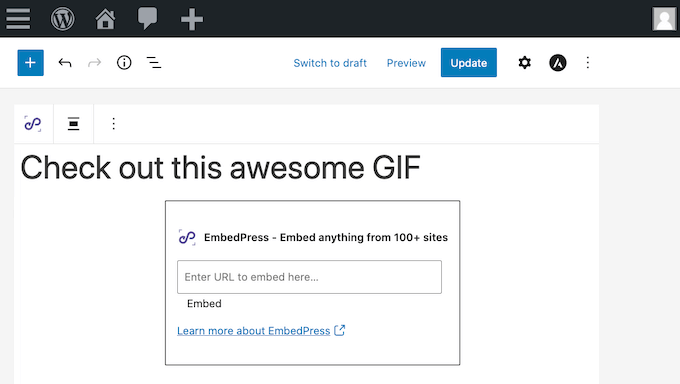
Dans la fenêtre surgissante, tapez « EmbedPress » pour trouver le bon bloc.
Il suffit de cliquer sur ce bloc pour que WordPress ajoute un bloc EmbedPress à votre page.

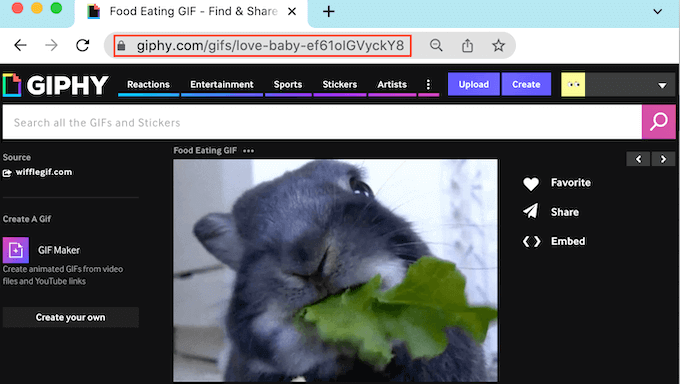
Dans un nouvel onglet, rendez-vous sur le site Giphy. Vous pouvez alors trouver le GIF que vous souhaitez utiliser.
Ensuite, il suffit de copier l’URL de ce GIF.

Il est maintenant temps de revenir à votre Tableau de bord WordPress.
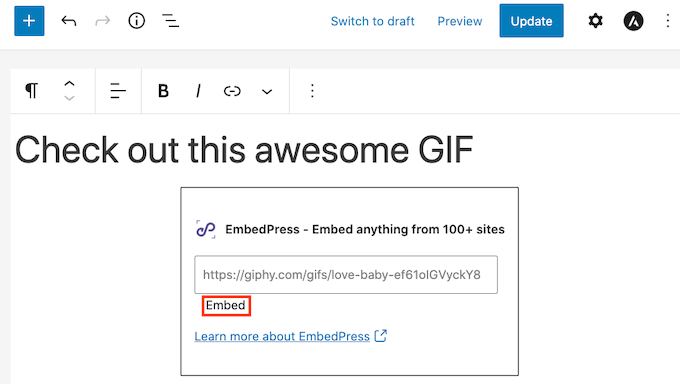
Il suffit de coller l’URL du GIF dans la case EmbedPress. Enfin, cliquez sur « Contenu embarqué ».

Maintenant, si vous jetez un coup d’œil à votre site, vous verrez votre nouveau GIF.
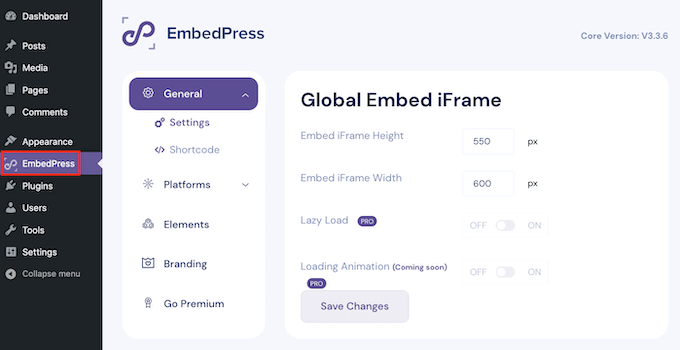
Si vous n’êtes pas satisfait de votre GIF, EmbedPress propose quelques réglages que vous pouvez explorer. Vous pouvez notamment modifier la hauteur et la largeur de tous les GIF que vous ajoutez via EmbedPress.
Pour consulter ces réglages, cliquez sur « EmbedPress » dans la colonne latérale de WordPress.

S’il n’est pas déjà sélectionné, cliquez sur l’onglet « Général ». Vous pouvez maintenant utiliser ces réglages pour personnaliser vos contenus embarqués.
N’oubliez pas que toutes les modifications apportées dans ce menu auront une incidence sur l’ensemble de votre contenu EmbedPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des GIFs de Giphy sur WordPress. Vous pouvez également consulter nos tutoriels WordPress sur la façon de choisir le meilleur hébergeur WordPress et les meilleures extensions et outils de référencement que vous devriez utiliser.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Faith Oge says
Hello, thanks for this great piece. I checked the giphypress plugin and discovered it was updated since 3years ago, do you think it is safe to download it?
WPBeginner Support says
We have not tested it recently, in terms of how safe it is to install you would want to take a look at our article here: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Administrateur
christine says
What about copyright? I work for a company and want to add GIFs to our company blog. Can you do this?
tom says
how to find in giphy window my own gif’s ? what should i type in searching?
Modesty says
1. I don’t have a « dashboard »
2. but i do have « plug ins », nowhere does it say « add » just a list of active ones and a few i would have to upgrade for.
so what am i missing?
Kyle says
I’m having the same problem. Did you figure this out?
Awontis says
Generally, with implementing GIFS to articles won’t made a mistake. Therefore, for the beginners, this is great advice.
anisanis611 says
Hi,
I installed Giphy on my wordpres site, but when I click on the icon, I have the giphy
window loading indefinitely.
Does someone has this problem ??