Möchten Sie GIF-Animationen von Giphy in WordPress hinzufügen?
Giphy ist eine beliebte Website, auf der Sie viele animierte GIFs durchsuchen können. Noch besser: Sie können diese GIFs ganz einfach zu Ihrer WordPress-Website hinzufügen.
In diesem Artikel zeigen wir Ihnen, wie Sie GIFs von Giphy in WordPress hinzufügen können.

Vor- und Nachteile der Verwendung animierter GIF-Bilder in WordPress
Die Verwendung von animierten GIFs (Graphics Interchange Format) kann eine unterhaltsame und ansprechende Möglichkeit sein, Ihre Inhalte aufzuwerten.
Sie sind perfekt geeignet, um animierte Reaktionen, Memes und popkulturelle Referenzen zu Ihrer WordPress-Website hinzuzufügen. Dies kann dazu beitragen, die Seitenaufrufe zu erhöhen und die Absprungrate in Ihrem Blog zu verringern.
Allerdings gibt es auch einige Nachteile. GIF-Dateien sind groß. Sie können viel Platz in der WordPress-Mediathek einnehmen, Ihre Website verlangsamen und Ihre Bandbreite beanspruchen. Das ist schlecht für die Benutzerfreundlichkeit und kann sich auch auf die Platzierung in Suchmaschinen und den Traffic auswirken.
Hier kommt Giphy ins Spiel. Wenn du deine animierten GIF-Bilder über Giphy bereitstellst, sparst du die Bandbreite deines Webhosting-Tarifs und es hat auch weniger Auswirkungen auf die Ladezeit und Leistung deines WordPress.
Schauen wir uns nun 2 anfängerfreundliche Methoden an, um GIFs von Giphy in WordPress zu verwenden. Klicken Sie einfach auf die Links unten, um zu der von Ihnen bevorzugten Methode zu springen:
- Methode 1. GIFs von Giphy mit einem Einbettungscode hinzufügen
- Methode 2. Hinzufügen von GIFs aus Giphy mit EmbedPress
Hinweis: Diese Anleitung bezieht sich auf das Hinzufügen von GIF-Bildern von Giphy. Wenn Sie Ihre eigenen GIF-Bilder zur Mediathek hinzufügen möchten, lesen Sie unsere Schritt-für-Schritt-Anleitung zum Hinzufügen von animierten GIFs in WordPress.
Methode 1: Hinzufügen von GIFs von Giphy mit einem Einbettungscode (ohne Plugin)
Eine Möglichkeit besteht darin, das GIF mithilfe des Giphy-Einbettungscodes zu einer Seite oder einem Beitrag hinzuzufügen.
Da Sie einen Einbettungscode verwenden, benötigen Sie keine speziellen WordPress-Plugins. Um den Einbettungscode zu erhalten, sind jedoch ein paar zusätzliche Schritte erforderlich.
Wenn Sie nur eine kleine Anzahl von GIFs zu Ihrer Website hinzufügen möchten, sind diese zusätzlichen Schritte möglicherweise kein Problem. Wenn Sie jedoch planen, viele GIFs zu verwenden, kann es sich lohnen, ein Plugin zu installieren, das diesen Prozess vereinfacht.
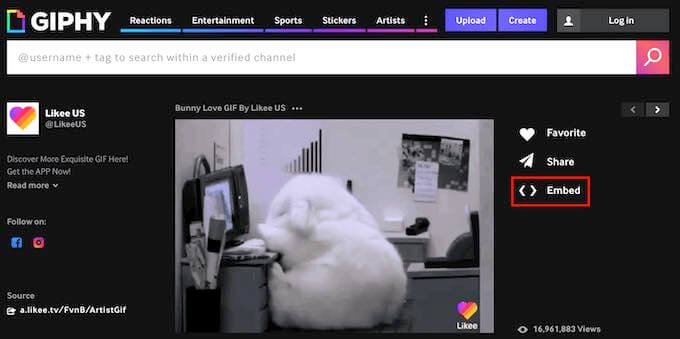
Um ein GIF mithilfe des Einbettungscodes hinzuzufügen, gehen Sie auf die Website Giphy.com. Suchen Sie dann das GIF, das Sie verwenden möchten.
Sie können nun auf die Schaltfläche „Einbetten“ klicken.

Giphy zeigt jetzt den Einbettungscode für dieses GIF an.
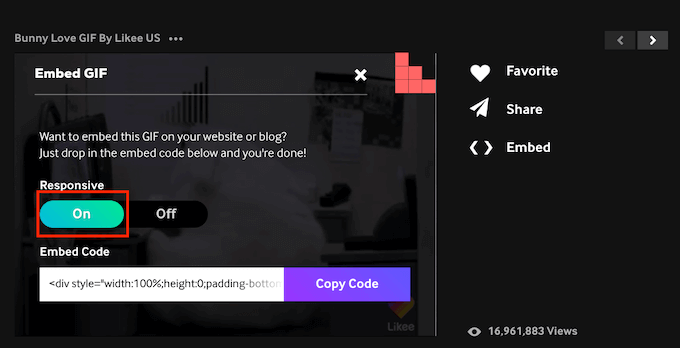
An dieser Stelle können Sie zwischen „Responsive Off“ und „Responsive On“ wählen.
Responsive Inhalte passen sich besser an das Gerät des Besuchers an. Dies ist wichtig, um sicherzustellen, dass Ihre Website auf Smartphones und Tablets genauso gut aussieht wie auf Desktop-Computern.
So passen sich beispielsweise responsive WordPress-Themes automatisch an die Bildschirmgröße des Nutzers an.
In diesem Sinne ist es eine gute Idee, „Responsive On“ zu wählen.

Nachdem Sie Ihre Entscheidung getroffen haben, kopieren Sie den Einbettungscode, indem Sie auf die Schaltfläche „Code kopieren“ klicken.
Jetzt ist es an der Zeit, in den WordPress-Verwaltungsbereich zu wechseln. Hier öffnen Sie einfach den Gutenberg-Editor für die Seite oder den Beitrag, in den Sie Ihr GIF einbetten möchten.
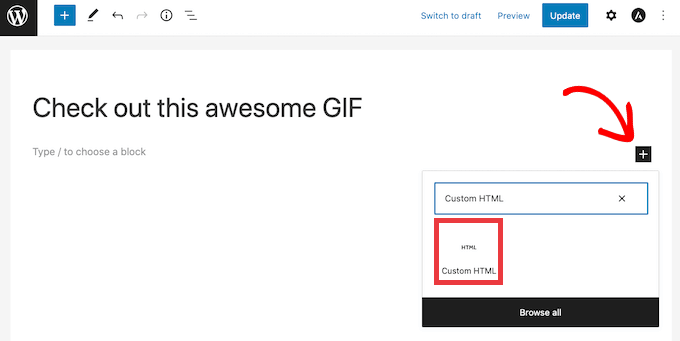
Als nächstes müssen Sie einen neuen benutzerdefinierten HTML-Block erstellen. Klicken Sie auf das „+“-Symbol, um zu beginnen.
Geben Sie dann in dem erscheinenden Popup „Custom HTML“ ein, um den richtigen Block zu finden. Sobald Sie auf den Custom HTML-Block klicken, fügt WordPress diesen Block zu Ihrer Seite hinzu.

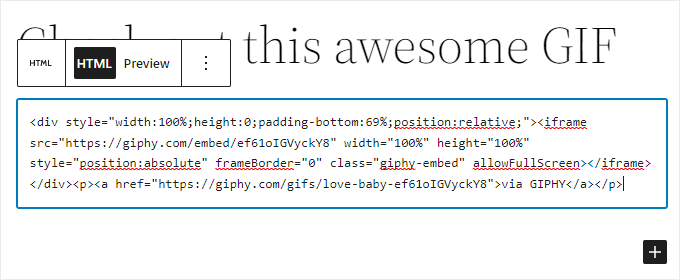
Jetzt können Sie einfach den Einbettungscode Ihres GIFs in den benutzerdefinierten HTML-Block einfügen.
Sie sollte folgendermaßen aussehen.

Bevor Sie dieses GIF veröffentlichen, möchten Sie vielleicht prüfen, wie es für Ihre Besucher aussieht. Klicken Sie dazu einfach auf die Schaltfläche „Vorschau“ am oberen Rand des Bildschirms. WordPress zeigt Ihre Seite nun in einer neuen Registerkarte an.
Wenn Sie mit Ihrem GIF zufrieden sind, können Sie diesen WordPress-Beitrag oder diese Seite veröffentlichen. Klicken Sie einfach auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ im Block-Editor.
Das GIF wird nun in Ihrem WordPress-Blog angezeigt.
Methode 2: GIFs von Giphy mit EmbedPress hinzufügen
Wenn Sie vorhaben, Ihrer Website viele GIFs hinzuzufügen, kann das Einbetten von Codes zu zeitaufwändig werden.
Eine andere Möglichkeit ist die Verwendung des EmbedPress-Plugins. Mit diesem Freemium-Plugin können Sie GIFs einbetten, indem Sie einfach die Giphy-URLs verwenden.
Mit EmbedPress können Sie auch Inhalte von über 100 anderen Websites einbetten. Dazu gehören die Einbettung von YouTube-Videos, Inhalte von Imgur, sowie Facebook-Statusbeiträge und Videos.
Zunächst müssen Sie das EmbedPress-Plugin installieren und aktivieren. Wir werden die kostenlose Version verwenden, da sie alles enthält, was wir für dieses Tutorial benötigen.
Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Rufen Sie nach der Aktivierung die Seite oder den Beitrag auf, zu dem Sie Ihr GIF hinzufügen möchten. Sie können dann auf das „+“-Symbol klicken.
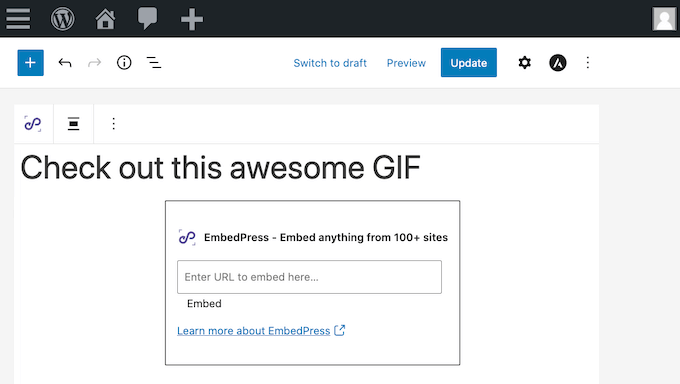
Geben Sie in dem daraufhin angezeigten Popup ‚EmbedPress‘ ein, um den richtigen Block zu finden.
Klicken Sie einfach auf diesen Block, und WordPress fügt einen EmbedPress-Block zu Ihrer Seite hinzu.

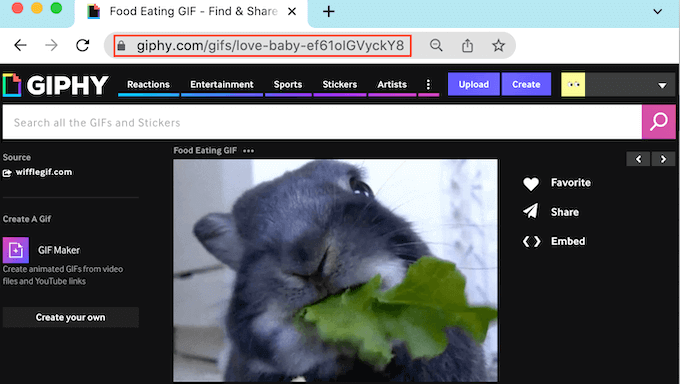
Rufen Sie in einer neuen Registerkarte die Giphy-Website auf. Sie können dann das GIF finden, das Sie verwenden möchten.
Kopieren Sie dann einfach die URL dieses GIFs.

Nun ist es an der Zeit, wieder zu Ihrem WordPress-Dashboard zu wechseln.
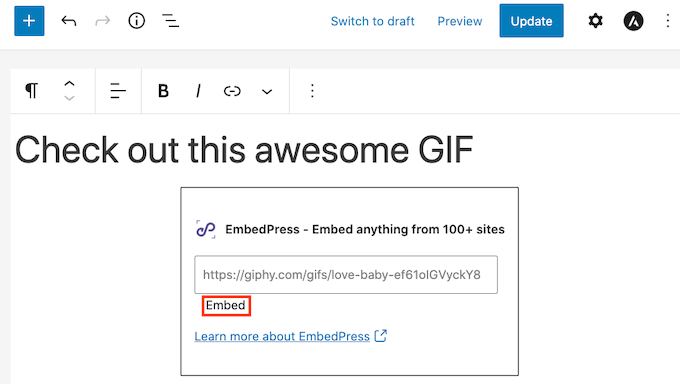
Fügen Sie hier einfach die URL des GIFs in das EmbedPress-Feld ein. Klicken Sie abschließend auf „Einbetten“.

Wenn Sie nun einen Blick auf Ihre Website werfen, werden Sie Ihr neues GIF sehen.
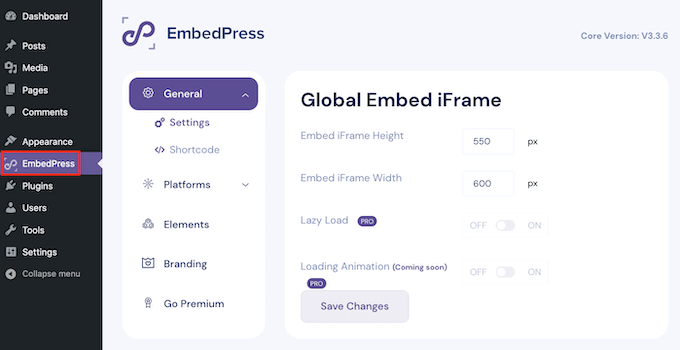
Wenn Sie mit Ihrem GIF nicht zufrieden sind, bietet EmbedPress einige Einstellungen, die Sie ausprobieren sollten. Dazu gehören die Änderung der Höhe und Breite aller GIFs, die Sie über EmbedPress hinzufügen.
Um diese Einstellungen zu sehen, klicken Sie in der WordPress-Seitenleiste auf „EmbedPress“.

Falls nicht bereits ausgewählt, klicken Sie auf die Registerkarte „Allgemein“. Sie können nun diese Einstellungen verwenden, um Ihre EmbedPress-Einbettungen anzupassen.
Denken Sie daran, dass alle Änderungen, die Sie in diesem Menü vornehmen, sich auf alle Ihre EmbedPress-Inhalte auswirken.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man GIFs von Giphy in WordPress einfügt. Sie können auch unsere WordPress-Tutorials zur Auswahl des besten WordPress-Hostings und der besten SEO-Plugins und -Tools durchlesen , die Sie verwenden sollten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Faith Oge says
Hello, thanks for this great piece. I checked the giphypress plugin and discovered it was updated since 3years ago, do you think it is safe to download it?
WPBeginner Support says
We have not tested it recently, in terms of how safe it is to install you would want to take a look at our article here: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
christine says
What about copyright? I work for a company and want to add GIFs to our company blog. Can you do this?
tom says
how to find in giphy window my own gif’s ? what should i type in searching?
Modesty says
1. I don’t have a „dashboard“
2. but i do have „plug ins“, nowhere does it say „add“ just a list of active ones and a few i would have to upgrade for.
so what am i missing?
Kyle says
I’m having the same problem. Did you figure this out?
Awontis says
Generally, with implementing GIFS to articles won’t made a mistake. Therefore, for the beginners, this is great advice.
anisanis611 says
Hi,
I installed Giphy on my wordpres site, but when I click on the icon, I have the giphy
window loading indefinitely.
Does someone has this problem ??