¿Quieres mostrar categorías vacías en los widgets de WordPress?
Por defecto, el bloque Gutenberg para categorías y el widget del editor del sitio en WordPress no muestran las categorías que no tienen entradas asignadas.
En este artículo, le mostraremos cómo mostrar estas categorías vacías en widgets o bloques de WordPress.

¿Por qué mostrar categorías vacías en WordPress?
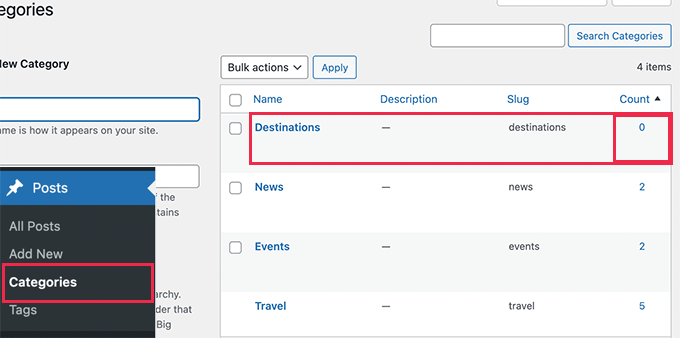
Por defecto, el widget o bloque de categorías de WordPress no muestra categorías vacías.
Las categorías vacías son categorías que actualmente no tienen ninguna entrada asignada.

Sin embargo, si está creando un sitio web, puede que necesite mostrar categorías vacías en los widgets de la barra lateral o en cualquier otro lugar.
Ver categorías vacías en los widgets puede indicar a los propietarios de sitios web que creen contenidos para esas categorías, colmando así las lagunas de su estrategia de contenidos.
Aparte de eso, si tiene un sitio de noticias o una entrada de blog con capacidad para publicar como invitado, puede que también quiera mostrar categorías vacías. Eso es porque puede animar a los usuarios a contribuir con contenido relevante para esas categorías. Por ejemplo, si los usuarios ven una categoría vacía relacionada con un debate sobre el que tienen conocimientos, es posible que se sientan más inclinados a enviar contenidos para esa categoría.
Dicho esto, echemos un vistazo a cómo mostrar fácilmente categorías vacías en su barra lateral de WordPress o widgets de bloque. Puede hacer clic en los enlaces de abajo para saltar al método que prefiera:
Método 1. Mostrar categorías vacías en widgets de WordPress con WPCode
Aunque puede añadir fragmentos de código en el archivo functions. php de su tema, es mejor utilizar un plugin como WPCode.
El problema de añadir código personalizado a los archivos del núcleo de WordPress es que incluso el más pequeño de los errores puede romper su sitio de WordPress, por lo que es inaccesible.
Recomendamos usar WPCode, que es el plugin de fragmentos de código más popular que existe. Con él, usted puede añadir fácilmente y con seguridad cualquier código que desee a su sitio de WordPress.
Si no lo ha hecho antes, compruebe nuestra guía sobre cómo añadir fragmentos de código personalizados en WordPress.
En primer lugar, tendrás que instalar y activar el plugin gratuito WPCode. Para obtener instrucciones detalladas, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
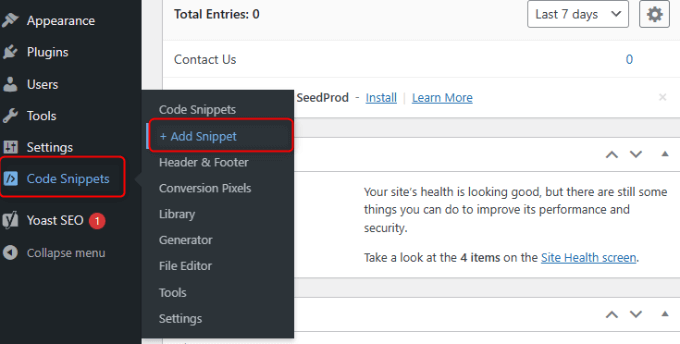
Una vez activado, deberá ir a Fragmentos de código “ +Añadir fragmento.

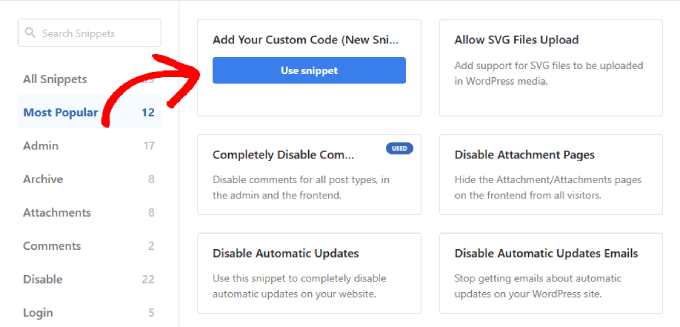
Esto te lleva a la biblioteca de fragmentos de código, que te ofrece docenas de shortcodes probados que funcionan para un caso de uso específico.
Para empezar, haga clic en “Añadir su código personalizado (nuevo fragmento de código)”.

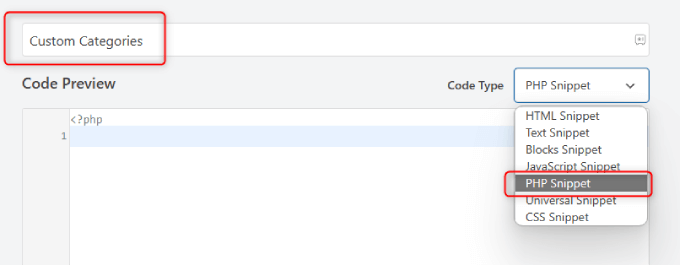
Asegúrese de añadir un título al fragmento de código, como “Categorías vacías”.
A continuación, puede cambiar el Tipo de código a ‘Fragmento de código PHP’.

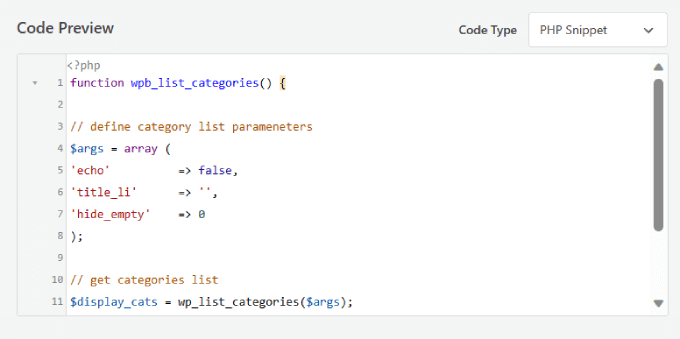
A continuación, en el cuadro Vista previa del código, añada el siguiente código:
function wpb_list_categories() {
// define category list parameneters
$args = array (
'echo' => false,
'title_li' => '',
'hide_empty' => 0
);
// get categories list
$display_cats = wp_list_categories($args);
//display custom categories list
return $display_cats;
}
Debería ser algo parecido a esto:

Este código simplemente crea una lista de categorías personalizadas que incluye tanto categorías vacías como pobladas.
Después, tendrás que activar el conmutador de “Inactivo” a “Activo” en la esquina superior derecha.
A continuación, basta con hacer clic en el botón “Guardar fragmento de código”.

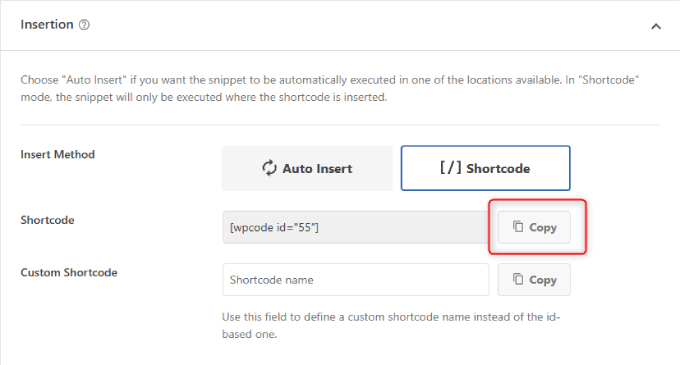
Desplácese hasta “Cuadro de inserción”. Seleccione la opción shortcode siguiente a “Método de inserción”.
Como quieres añadir las categorías a la barra lateral principal, tendrás que copiar el ‘Shortcode’ generado por WPCode.

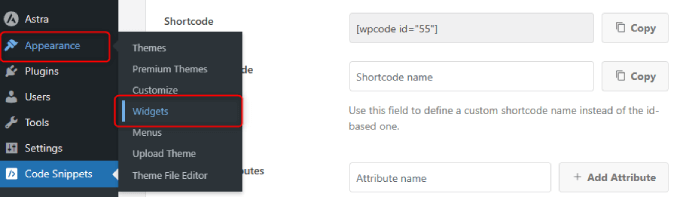
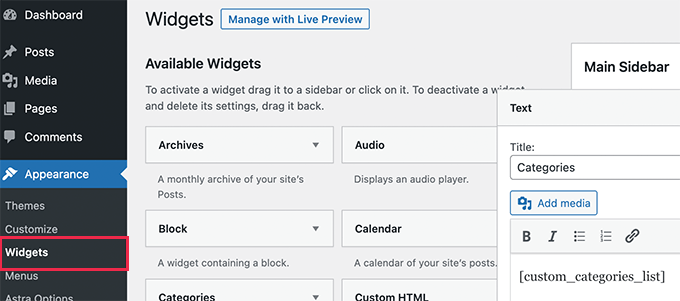
Vaya a Apariencia “ Widgets en su área de administrador de WordPress.
En esta página puede añadir código a su sitio web.

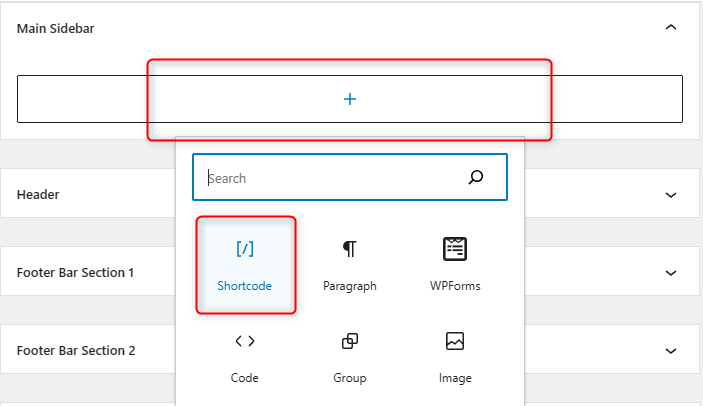
Deberá seleccionar la flecha desplegable de “Barra lateral principal”.
A continuación, haga clic en el icono “+” y elija “Shortcode”.

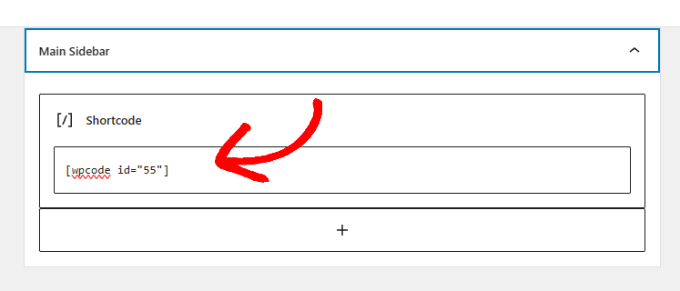
Pegue el shortcode generado por WPCode en el recuadro.
Esto le permite añadir su shortcode personalizado a la barra lateral principal.

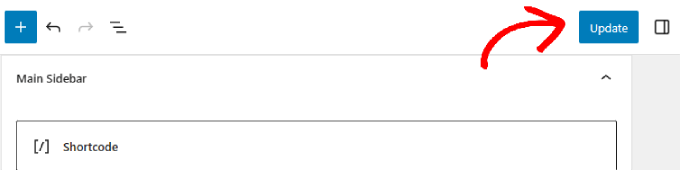
Por último, haga clic en el botón “Actualizar” situado en la esquina superior derecha de la página.
Ahora puede ir a su sitio web para ver su anuncio / catálogo / ficha en acción.

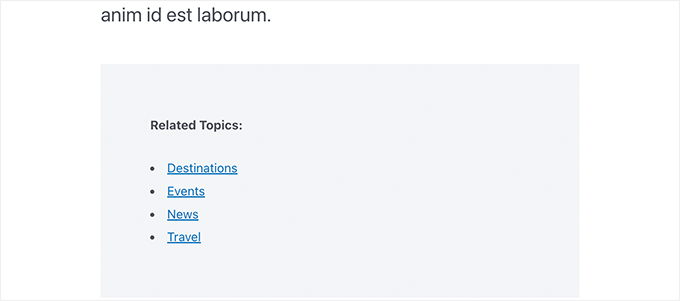
Ahora, puede obtener una vista previa de su sitio web en directo.
Debería mostrar sus categorías vacías así como las categorías con entradas.

También puede utilizar este shortcode en sus entradas y páginas de WordPress.
De este modo, los visitantes pueden navegar por categorías para encontrar debates relacionados.

Método 2. Mostrar categorías vacías en widgets clásicos
Este método se puede utilizar si ha desactivado los widgets de bloque y está utilizando widgets clásicos en su sitio web de WordPress.
La ventaja de este método es que en lugar de crear el shortcode, puede modificar el comportamiento del widget de categoría por defecto.
Simplemente añade el siguiente código a WPCode. Puede seguir los mismos pasos del ejemplo anterior:
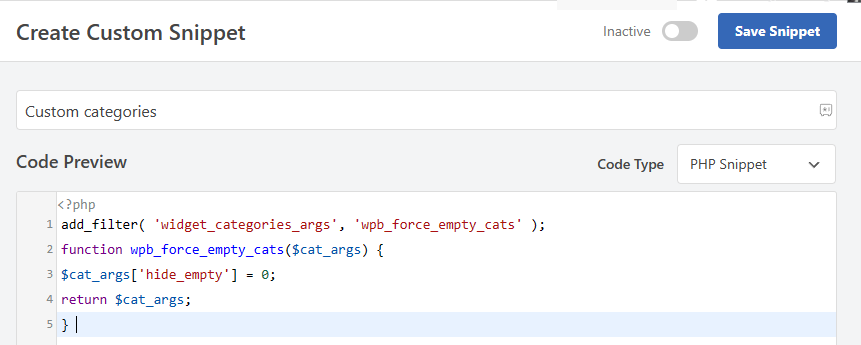
add_filter( 'widget_categories_args', 'wpb_force_empty_cats' );
function wpb_force_empty_cats($cat_args) {
$cat_args['hide_empty'] = 0;
return $cat_args;
}
Debería verse así:

Después de eso, sólo tienes que añadir el widget a tu barra lateral. Para ello, puede repetir el mismo proceso que el método 1 también.
Todo lo que tienes que hacer es copiar el shortcode generado por WPCode. A continuación, péguelo en el widget de texto y guarde los cambios.

Por último, puede marcar / comprobar los cambios realizados en su sitio web.
Ahora debería ver las categorías vacías en la lista de categorías.

Esperamos que este artículo te haya ayudado a aprender cómo mostrar categorías vacías en los widgets de WordPress. Quizás también quieras ver estos prácticos consejos, trucos y hacks de WordPress, o echar un vistazo a nuestra hoja de trucos para el desarrollo de temas de WordPress para obtener más ideas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Faisal says
Thanks…Its working fine……!!!
Atilla Boz says
Hello and thank you. I tried this and it worked but I found out I was searching for something little different. You know when you set it the way that only one line is shown – when I set it that ways it still doen not show the empty cats. You know what I mean? If yes can you help?
Best wishes from Germany, Cologne
Wojciech Warczakowski says
Nice and simple, but I wonder what’s the purpose to show empty categories. Is there any other reason except local development?
Eric Nord says
nesting categories inside of empty categories
Wojciech Warczakowski says
You’re right. We can use empty categories for grouping other categories.
Balaji says
Nice & Thanks