Deseja mostrar categorias vazias nos widgets do WordPress?
Por padrão, o bloco do Gutenberg para categorias e o widget do editor do site no WordPress não mostram categorias que não têm postagens atribuídas a elas.
Neste artigo, mostraremos como exibir essas categorias vazias em widgets ou blocos do WordPress.

Por que mostrar categorias vazias no WordPress?
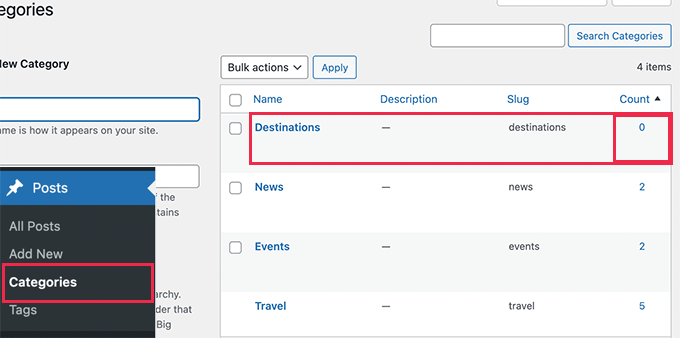
Por padrão, o widget ou bloco de categorias do WordPress não mostra categorias vazias.
Categorias vazias são categorias que atualmente não têm nenhuma postagem atribuída a elas.

No entanto, se você estiver criando um site, talvez seja necessário mostrar categorias vazias nos widgets da barra lateral ou em outro lugar.
Ver categorias vazias nos widgets pode levar os proprietários de sites a criar conteúdo para essas categorias, preenchendo lacunas em sua estratégia de conteúdo.
Além disso, se você tiver um site de notícias ou uma postagem de blog com recursos de guest posting, talvez queira mostrar categorias vazias. Isso porque isso pode incentivar os usuários a contribuir com conteúdo relevante para essas categorias. Por exemplo, se os usuários virem uma categoria vazia relacionada a um tópico sobre o qual tenham conhecimento, eles poderão ficar mais inclinados a enviar conteúdo para essa categoria.
Dito isso, vamos dar uma olhada em como exibir facilmente categorias vazias na barra lateral do WordPress ou em widgets de bloco. Você pode clicar nos links abaixo para ir para o método que preferir:
Método 1. Mostrar categorias vazias em widgets do WordPress com WPCode
Embora você possa adicionar trechos de código no arquivo functions.php do seu tema, é melhor usar um plug-in como o WPCode.
O problema com a adição de código personalizado aos arquivos principais do WordPress é que até mesmo o menor dos erros pode quebrar o site do WordPress, tornando-o inacessível.
Recomendamos o uso do WPCode, que é o plugin de snippet de código mais popular do mercado. Com ele, você pode adicionar com facilidade e segurança qualquer código que desejar ao seu site WordPress.
Se você ainda não tiver feito isso, consulte nosso guia sobre como adicionar trechos de código personalizados no WordPress.
Primeiro, você precisará instalar e ativar o plug-in gratuito WPCode. Para obter instruções detalhadas, consulte nosso guia sobre como instalar um plug-in do WordPress.
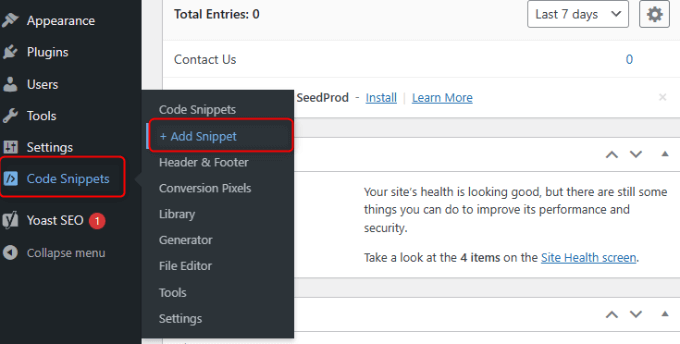
Depois de ativado, você deverá navegar até Code Snippets “ +Add Snippet.

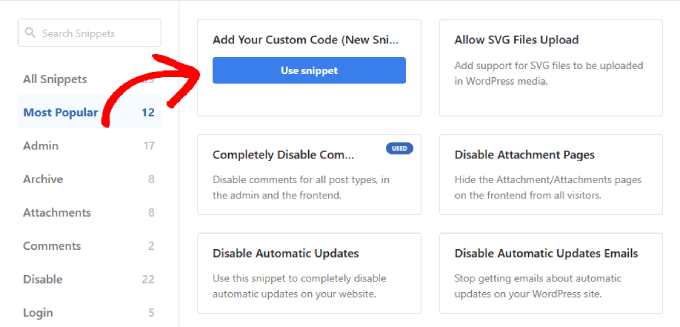
Isso o leva à biblioteca de snippets, que oferece dezenas de códigos de acesso comprovados que funcionam para um caso de uso específico.
Para começar, clique em ‘Add Your Custom Code (New Snippet)’.

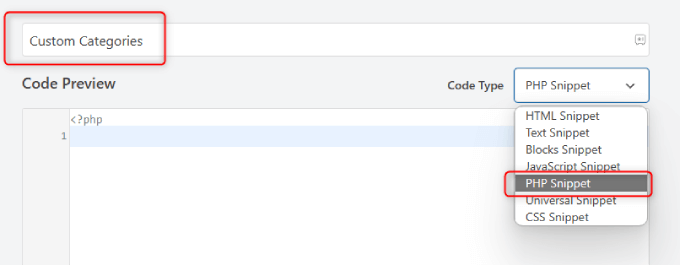
Certifique-se de adicionar um título para o snippet, como “Empty Categories” (Categorias vazias).
Em seguida, você pode alterar o tipo de código para “PHP Snippet”.

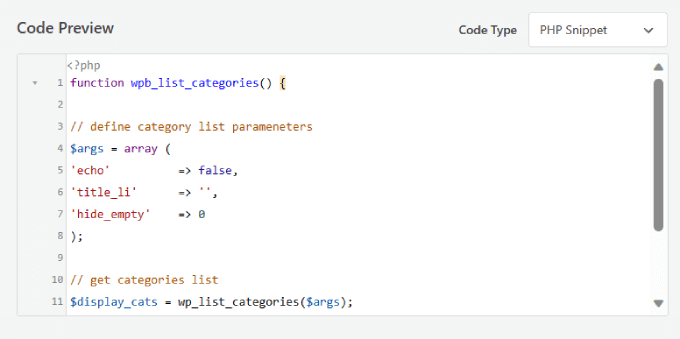
Em seguida, na caixa Code Preview (Visualização de código), adicione o seguinte código:
function wpb_list_categories() {
// define category list parameneters
$args = array (
'echo' => false,
'title_li' => '',
'hide_empty' => 0
);
// get categories list
$display_cats = wp_list_categories($args);
//display custom categories list
return $display_cats;
}
Ele deve ter a seguinte aparência:

Esse código simplesmente cria uma lista de categorias personalizadas que inclui categorias vazias e preenchidas.
Depois disso, você precisará alternar a chave de “Inativo” para “Ativo” no canto superior direito.
Em seguida, basta clicar no botão “Save Snippet”.

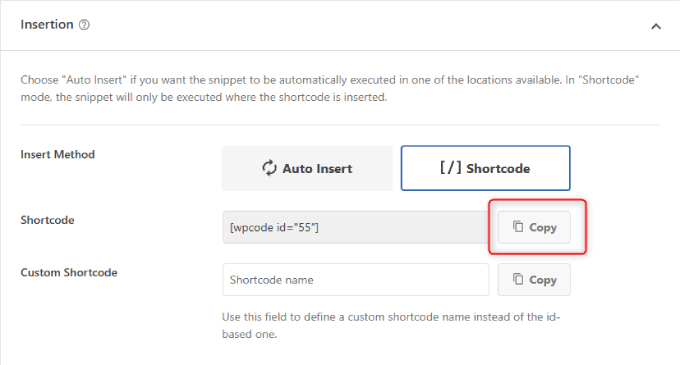
Role para baixo até a “Caixa de inserção”. Selecione a opção de código curto ao lado de “Insert Method” (Método de inserção).
Como você deseja adicionar as categorias à barra lateral principal, precisará copiar o “Shortcode” gerado pelo WPCode.

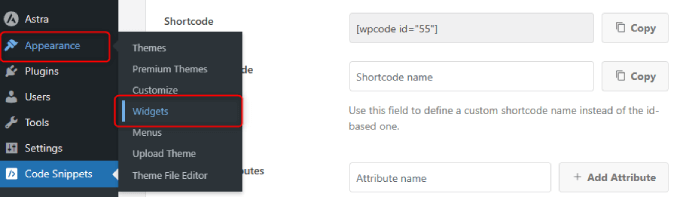
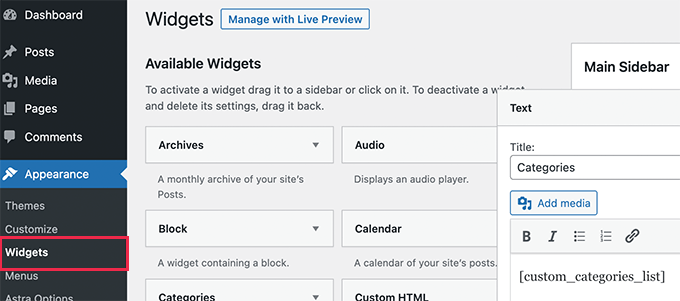
Vá para Appearance “ Widgets em sua área de administração do WordPress.
Esta página é onde você pode adicionar código ao seu site.

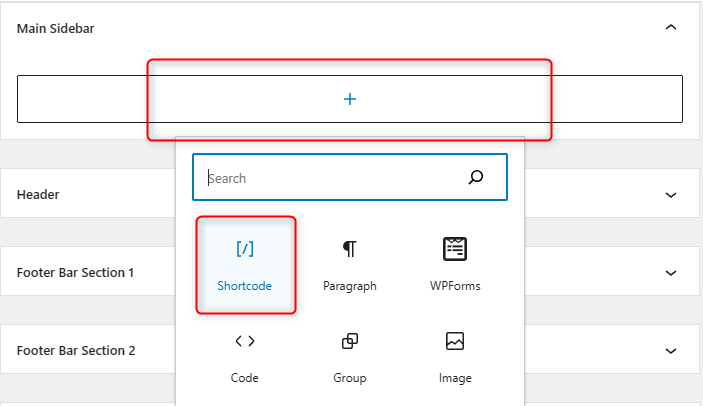
Você precisará selecionar a seta suspensa para “Main Sidebar” (Barra lateral principal).
Em seguida, clique no ícone “+” e escolha “Shortcode”.

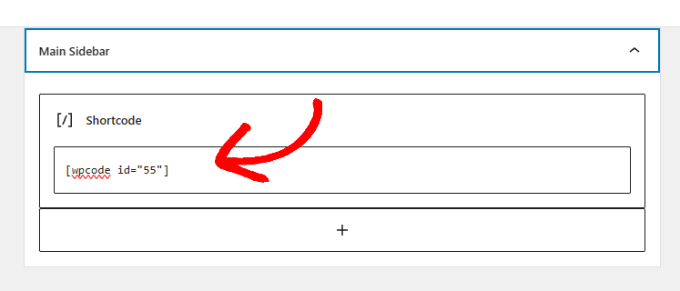
Cole o shortcode gerado pelo WPCode na caixa.
Isso permite que você adicione seu shortcode personalizado à barra lateral principal.

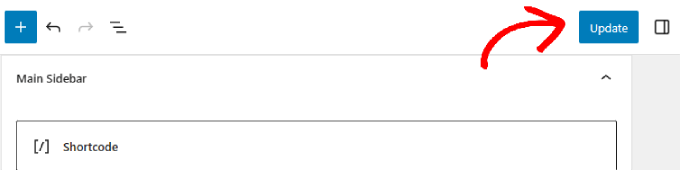
Por fim, clique no botão “Update” (Atualizar) no canto superior direito da página.
Agora você pode acessar seu site para ver sua lista de categorias em ação.

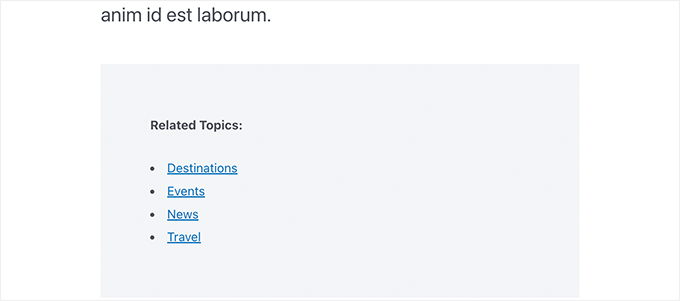
Agora, você pode visualizar seu site ao vivo.
Ele deve exibir suas categorias vazias, bem como as categorias com postagens.

Você também pode usar esse shortcode em suas postagens e páginas do WordPress.
Essa é uma ótima maneira de os visitantes navegarem por categorias para encontrar tópicos relacionados.

Método 2. Exibir categorias vazias em widgets clássicos
Esse método pode ser usado se você tiver desativado os widgets de bloco e estiver usando widgets clássicos em seu site do WordPress.
A vantagem desse método é que, em vez de criar o shortcode, você pode modificar o comportamento do widget de categoria padrão.
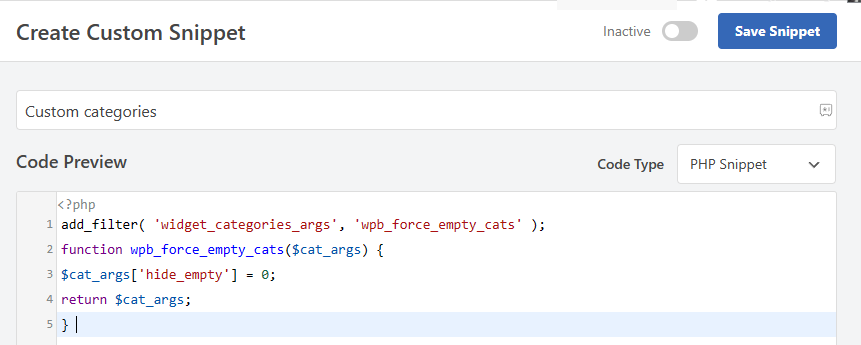
Basta adicionar o seguinte código ao WPCode. Você pode seguir as mesmas etapas do exemplo acima:
add_filter( 'widget_categories_args', 'wpb_force_empty_cats' );
function wpb_force_empty_cats($cat_args) {
$cat_args['hide_empty'] = 0;
return $cat_args;
}
Ele deve ter a seguinte aparência:

Depois disso, você pode simplesmente adicionar o widget à barra lateral. Para fazer isso, você também pode repetir o mesmo processo do Método 1.
Tudo o que você precisa fazer é copiar o shortcode gerado pelo WPCode. Em seguida, cole-o no widget de texto e salve suas alterações.

Por fim, você pode verificar seu site ativo para ver as alterações.
Agora você deve ver categorias vazias exibidas na lista de categorias.

Esperamos que este artigo tenha ajudado você a aprender como exibir categorias vazias nos widgets do WordPress. Talvez você também queira ver essas dicas, truques e hacks úteis do WordPress, ou dar uma olhada em nossa folha de dicas de desenvolvimento de temas do WordPress para obter mais ideias.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Faisal says
Thanks…Its working fine……!!!
Atilla Boz says
Hello and thank you. I tried this and it worked but I found out I was searching for something little different. You know when you set it the way that only one line is shown – when I set it that ways it still doen not show the empty cats. You know what I mean? If yes can you help?
Best wishes from Germany, Cologne
Wojciech Warczakowski says
Nice and simple, but I wonder what’s the purpose to show empty categories. Is there any other reason except local development?
Eric Nord says
nesting categories inside of empty categories
Wojciech Warczakowski says
You’re right. We can use empty categories for grouping other categories.
Balaji says
Nice & Thanks