Voulez-vous afficher les catégories vides dans les widgets de WordPress ?
Par défaut, le bloc Gutenberg pour les catégories et le widget de l’éditeur du site dans WordPress n’affichent pas les catégories auxquelles aucun article n’est assigné.
Dans cet article, nous allons vous montrer comment afficher ces catégories vides dans des widgets ou des blocs WordPress.

Pourquoi afficher des catégories vides dans WordPress ?
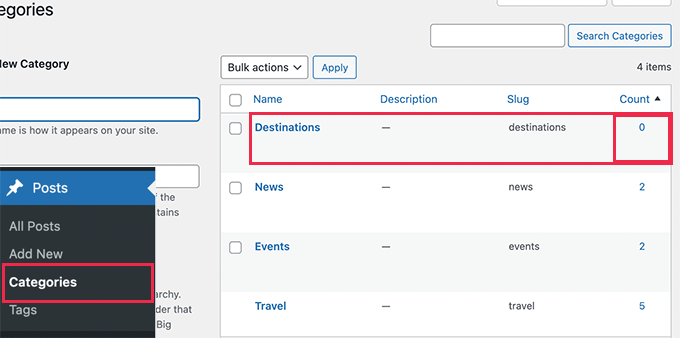
Par défaut, le widget ou bloc de catégories de WordPress n’affiche pas les catégories vides.
Les catégories vides sont des catégories auxquelles aucune publication n’est actuellement assignée.

Toutefois, si vous êtes en train de créer un site, vous devrez peut-être afficher les catégories vides dans les widgets de la colonne latérale ou ailleurs.
Le fait de voir des catégories vides dans les widgets peut inciter les propriétaires de sites à créer du contenu pour ces catégories, comblant ainsi les lacunes de leur stratégie de contenu.
En outre, si vous possédez un site d’actualités ou un blog avec des permissions de publication d’invités, vous pouvez afficher des catégories vides. En effet, cela peut encourager les utilisateurs/utilisatrices à contribuer à un contenu pertinent pour ces catégories. Par exemple, si les utilisateurs/utilisatrices voient une catégorie vide liée à un Sujet qu’ils connaissent bien, ils pourraient être plus enclins à envoyer du contenu pour cette catégorie.
Cela étant dit, jetons un coup d’œil à la façon d’afficher facilement des catégories vides dans votre barre latérale WordPress ou des widgets de bloc. Vous pouvez cliquer sur les liens ci-dessous pour passer à la méthode que vous préférez :
Méthode 1. Afficher les catégories vides dans les widgets WordPress avec WPCode
Bien que vous puissiez ajouter des extraits de code dans le fichier functions.php de votre thème, il est préférable d’utiliser une extension telle que WPCode.
Le problème avec l’ajout de code personnalisé à vos fichiers WordPress du cœur est que même la plus petite des erreurs peut casser votre site WordPress, le rendant inaccessible.
Nous vous recommandons d’utiliser WPCode, qui est l’extension d’extrait de code la plus populaire. Grâce à lui, vous pouvez ajouter facilement et en toute sécurité n’importe quel code à votre site WordPress.
Si vous ne l’avez pas encore fait, consultez notre guide sur la façon d’ajouter des extraits de code personnalisés dans WordPress.
Tout d’abord, vous devrez installer et activer l’extension gratuite WPCode. Pour des instructions détaillées, consultez notre guide sur l’installation d’une extension WordPress.
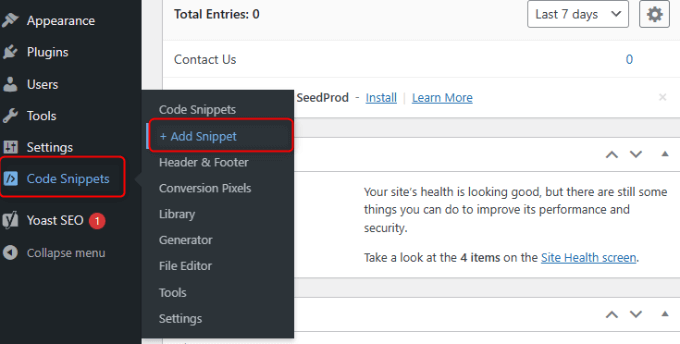
Une fois activé, vous devez naviguer vers Extraits de code « +Ajouter un extrait.

Cela vous amène à la bibliothèque d’extraits, qui vous donne des dizaines de codes courts éprouvés qui fonctionnent pour un cas d’utilisation spécifique.
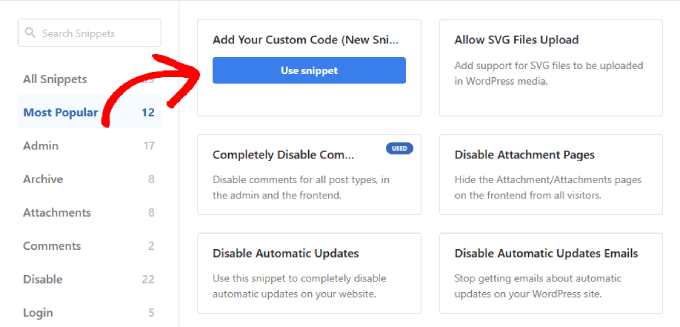
Commencez par cliquer sur « Ajouter votre module personnalisé (nouvel extrait) ».

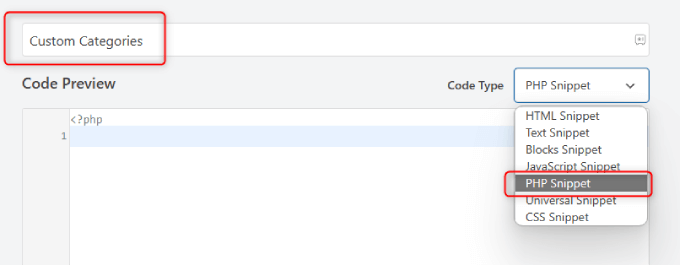
Confirmez l’ajout d’un titre pour l’extrait, par exemple « Catégories vides ».
Ensuite, vous pouvez modifier le type de code en « extrait de PHP ».

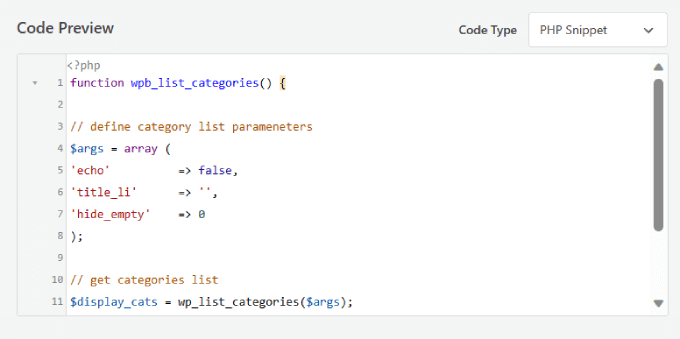
Ensuite, dans la boîte de Prévisualisation du code, ajoutez le code suivant :
function wpb_list_categories() {
// define category list parameneters
$args = array (
'echo' => false,
'title_li' => '',
'hide_empty' => 0
);
// get categories list
$display_cats = wp_list_categories($args);
//display custom categories list
return $display_cats;
}
Il devrait ressembler à ceci :

Ce code crée simplement une liste de catégories personnalisées qui comprend des catégories vides et des catégories pleines.
Ensuite, vous devrez permuter le commutateur de « Inactif » à « Actif » dans le coin supérieur droit.
Cliquez ensuite sur le bouton « Enregistrer l’extrait ».

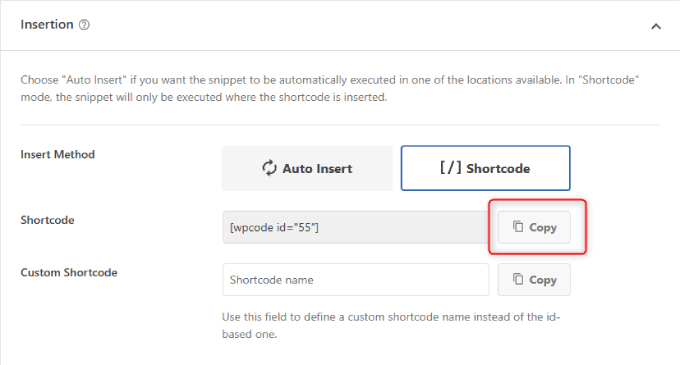
Défilez vers le bas jusqu’à la « boîte d’insertion ». Sélectionnez l’option de code court à côté de « Méthode d’insertion ».
Comme vous souhaitez ajouter les catégories à la colonne latérale principale, vous devez copier le « code court » généré par WPCode.

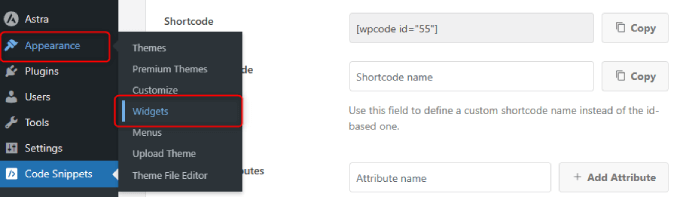
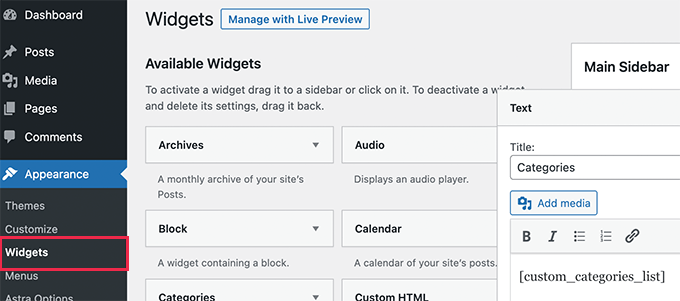
Titre » Apparence « Widgets » dans la zone d’administration de WordPress.
C’est sur cette page que vous pouvez ajouter du code à votre site.

Vous devez sélectionner la flèche déroulante correspondant à la « colonne latérale principale ».
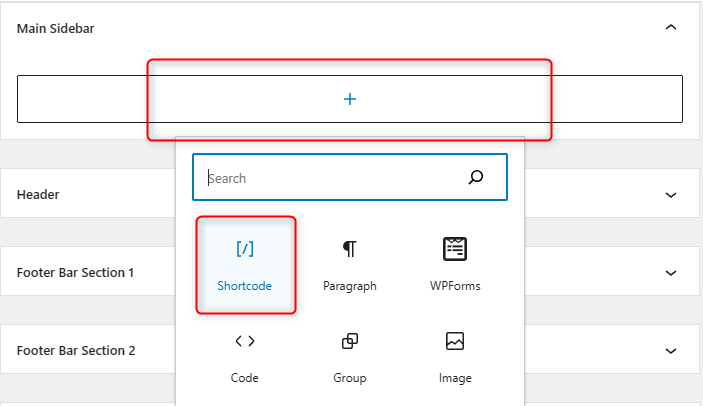
Cliquez ensuite sur l’icône « + » et choisissez « Code court ».

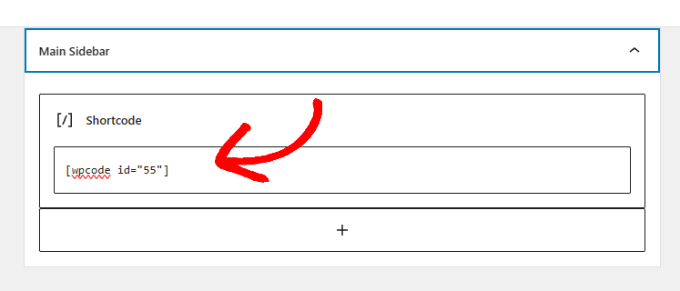
Collez le code court généré par WPCode dans la boîte.
Cela vous permet d’ajouter votre code court personnalisé à la colonne latérale principale.

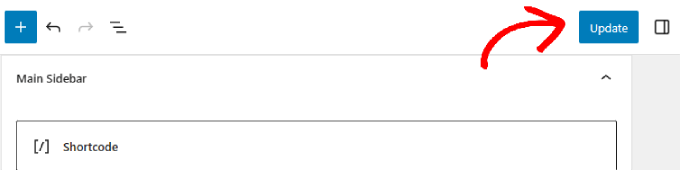
Enfin, cliquez sur le bouton « Mise à jour » dans le coin supérieur droit de la page.
Vous pouvez maintenant vous rendre sur votre site pour voir votre liste de catégories en action.

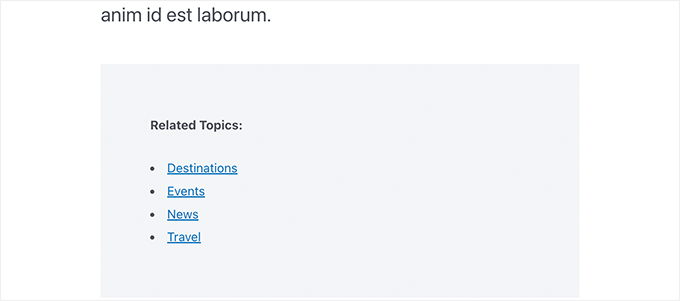
Vous pouvez maintenant prévisualiser votre site en direct.
Il devrait afficher vos catégories vides ainsi que les catégories contenant des publications.

Vous pouvez également utiliser ce code court dans vos publications et pages WordPress.
C’est un excellent moyen pour les internautes de naviguer par catégories pour trouver des sujets liés.

Méthode 2. Afficher les catégories vides dans les widgets classiques
Cette méthode peut être utilisée si vous avez désactivé les widgets en bloc et que vous utilisez des widgets classiques sur votre site WordPress.
L’avantage de cette méthode est qu’au lieu de créer le code court, vous pouvez modifier le comportement du widget de catégorie par défaut.
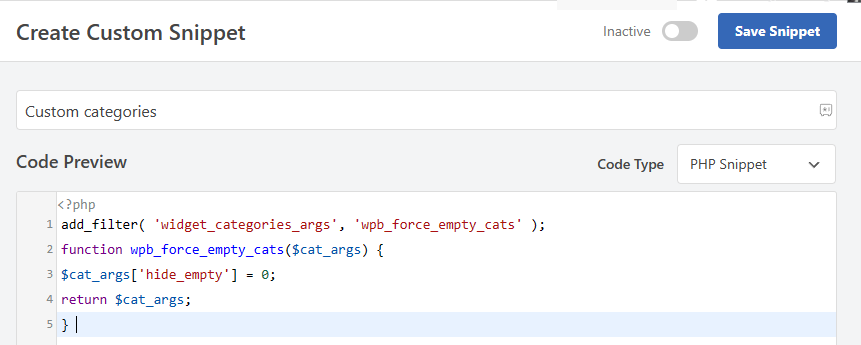
Il suffit d’ajouter le code suivant à WPCode. Vous pouvez suivre les mêmes étapes que dans l’exemple ci-dessus :
add_filter( 'widget_categories_args', 'wpb_force_empty_cats' );
function wpb_force_empty_cats($cat_args) {
$cat_args['hide_empty'] = 0;
return $cat_args;
}
Il devrait ressembler à ceci :

Après cela, vous pouvez simplement ajouter le widget à votre colonne latérale. Pour ce faire, vous pouvez répéter le même processus que la méthode 1 également.
Il vous suffit de copier le code court généré par WPCode. Collez-le ensuite dans le widget de texte et enregistrez vos modifications.

Enfin, vous pouvez consulter votre site en direct pour voir vos modifications.
Vous devriez maintenant voir des catégories vides s’afficher dans la liste des catégories.

Nous espérons que cet article vous a aidé à apprendre comment afficher des catégories vides dans les widgets WordPress. Vous pouvez également consulter ces astuces, trucs et astuces WordPress, ou jeter un coup d’œil à notre aide-mémoire sur le développement de thèmes WordPress pour plus d’idées.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Faisal says
Thanks…Its working fine……!!!
Atilla Boz says
Hello and thank you. I tried this and it worked but I found out I was searching for something little different. You know when you set it the way that only one line is shown – when I set it that ways it still doen not show the empty cats. You know what I mean? If yes can you help?
Best wishes from Germany, Cologne
Wojciech Warczakowski says
Nice and simple, but I wonder what’s the purpose to show empty categories. Is there any other reason except local development?
Eric Nord says
nesting categories inside of empty categories
Wojciech Warczakowski says
You’re right. We can use empty categories for grouping other categories.
Balaji says
Nice & Thanks