¿Quieres establecer Google AMP en tu sitio de WordPress?
AMP significa Accelerated Mobile Pages (Páginas Móviles Aceleradas) y es una forma de hacer que su sitio web se cargue más rápido en dispositivos móviles. Los sitios web de carga rápida ofrecen una mejor experiencia de usuario y pueden mejorar el tráfico.
En este artículo, le mostraremos cómo establecer Google AMP en WordPress.

¿Qué es Google AMP?
Google AMP son las siglas de Accelerated Mobile Pages. Es una iniciativa de código abierto compatible con / dar soporte a empresas tecnológicas como Google y Twitter. El objetivo del proyecto es hacer que el contenido web se cargue más rápido para los usuarios móviles.
Para muchos usuarios móviles, la lectura en la web suele ser lenta. La mayoría de las páginas ricas en contenido tardan varios segundos en cargarse, a pesar de los esfuerzos de los propietarios por acelerar sus sitios web.

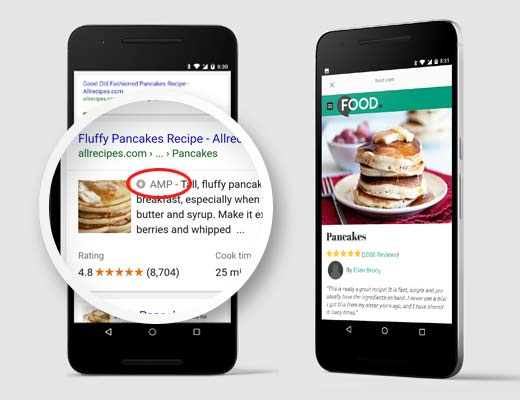
Google AMP utiliza HTML mínimo y Javascript limitado. Esto permite que el contenido se aloje en la caché de Google AMP. Google puede entonces servir esta versión en caché a los usuarios de forma instantánea cuando hacen clic en tu enlace en los resultados de búsqueda.
Es muy similar a Facebook Instant Articles. Sin embargo, los Instant Articles se limitan solo a la plataforma de Facebook, más concretamente a su aplicación móvil.
Google AMP es independiente de la plataforma y puede ser utilizado por cualquier aplicación, navegador o visor web. Actualmente lo utilizan Google, Twitter, LinkedIn y Reddit, entre otros.
Ventajas e inconvenientes de Google AMP (Accelerated Mobile Pages)
Los expertos en SEO afirman que Google AMP ayudará a su sitio web de WordPress a posicionarse mejor en Google y mejorará la experiencia de usuario para los usuarios móviles con conexiones a Internet lentas. Sin embargo, existen varios retos para los propietarios de sitios web, blogueros y profesionales del marketing.
AMP utiliza un conjunto limitado de HTML, JavaScript y CSS. Esto significa que no puedes añadir ciertos widgets y características a tu sitio web AMP móvil. Esto limita la posibilidad de añadir formularios inteligentes de suscripción por correo electrónico, botones “Me gusta” de Facebook y otros scripts dinámicos.
Aunque Google AMP es compatible con Google Analytics, al principio no lo era con muchas otras plataformas de análisis, pero esto ha mejorado. Las opciones de publicidad también se limitan a unas pocas plataformas.
A pesar de sus limitaciones, Google está impulsando las páginas AMP dándoles un empujón en las búsquedas móviles. Si una parte significativa de tu tráfico proviene de búsquedas móviles, entonces puedes beneficiarte de añadir compatibilidad con AMP para mejorar y mantener tu SEO.
Sin embargo, ha habido algunas quejas acerca de Google AMP por parte de los bloggers.
En primer lugar, Alex Kras afirma que puedes perder potencialmente tráfico móvil si activas Google AMP. Lee bien el artículo porque es un gran problema. Y a pesar de lo que el Tech Lead de Google para el proyecto AMP ha dicho, no hay buenas soluciones que aborden el problema, en nuestra opinión.
En segundo lugar, Terrence Eden destaca las dificultades de volver a Google AMP si cambias de opinión en el futuro. No creemos que esto sea un problema / conflicto / incidencia importante, ya que se puede hacer una redirección 301, que varios han señalado en la sección de comentarios de sus entradas en el blog. No obstante, es algo en lo que debes pensar.
Por las razones anteriores, no vamos a cambiar WPBeginner a Google AMP.
Sin embargo, dado que varios de nuestros lectores nos han preguntado acerca de cómo establecer Google AMP en WordPress, hemos creado un proceso paso a paso sobre cómo establecer Accelerated Mobile Pages en WordPress.
Tutorial en vídeo
Si no te gusta el vídeo o necesitas más instrucciones, sigue leyendo.
Establecer páginas móviles aceleradas o AMP en WordPress
Lo primero que tienes que hacer es instalar y activar el plugin AMP. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
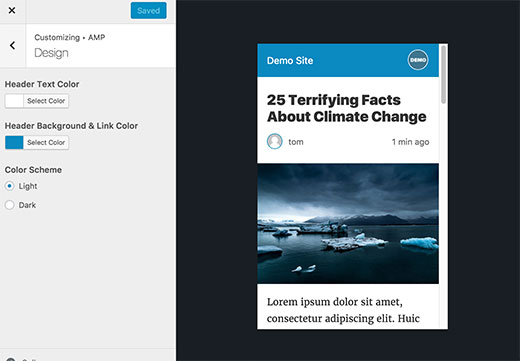
Una vez activado, puedes dirigirte a la página Apariencia ” AMP para ver cómo se ve tu sitio en dispositivos móviles utilizando AMP.

Puede cambiar el fondo de la cabecera y el color del texto en esta página. El color de fondo de la cabecera que elija también se utilizará para enlazar.
El plugin también utilizará el icono o logo de tu sitio si tu tema es compatible con él. Consulte nuestra guía sobre cómo añadir un favicon o icono de sitio en WordPress para obtener instrucciones detalladas.
No olvides hacer clic en el botón “Guardar” para almacenar los cambios.
Ahora puedes personalizar tus páginas AMP utilizando plugins. Por ejemplo, puedes añadir entradas relacionadas, widgets de pie de página e incluso iconos de medios sociales a tus páginas AMP.
Sin embargo, tendrás que validar tus páginas AMP después de instalar cualquier plugin de extensión.
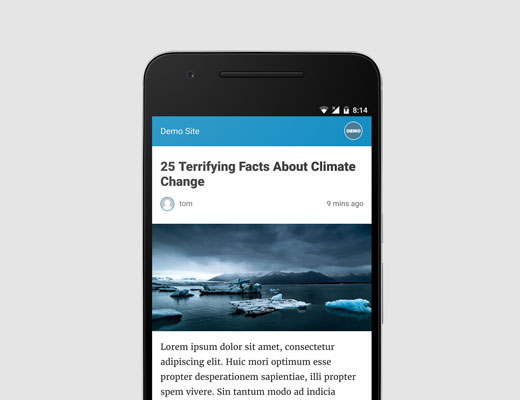
Ahora puede visitar cualquier entrada de su sitio web y añadir /amp/ al final de la URL de la siguiente manera:
http://example.com/2016/10/my-blog-post/amp/
Esto le mostrará una versión AMP reducida de la misma entrada.

Si consulta el código fuente de la entrada original, encontrará esta línea en el HTML:
<link rel="amphtml" href="http://example.com/2016/10/my-blog-post/amp/" />
Esta línea indica a los motores de búsqueda y a otras aplicaciones y servicios que consumen AMP dónde buscar la versión AMP de la página.
Diagnosticar problemas
Si aparece un error 404 al intentar ver la versión ampliada, esto es lo que debe hacer.
Visite la página Ajustes ” Enlaces permanentes en el administrador de WordPress y haga clic en el botón “Guardar cambios”.
Recuerda, no cambies nada aquí. Sólo tienes que pulsar el botón “Guardar cambios”. Esto actualizará la estructura de enlaces permanentes de su sitio web.
Visualización de las páginas móviles aceleradas en Google Search Console
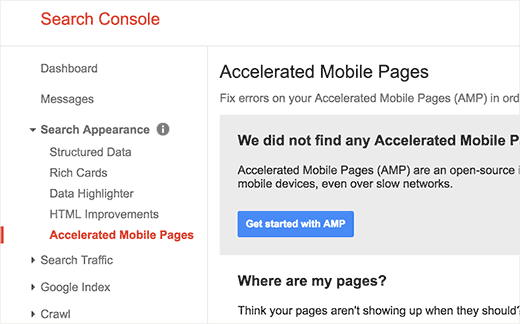
¿Quieres saber cómo funcionan tus páginas móviles aceleradas en la Búsqueda de Google? Puedes comprobarlo fácilmente con Google Search Console.
Accede a tu Escritorio de Google Search Console y, a continuación, haz clic en Apariencia de búsqueda ” Páginas móviles aceleradas.

No te preocupes si no ves los resultados de AMP de inmediato. Google puede tardar un poco en indexar las páginas móviles aceleradas y mostrar los datos en Search Console.
Obtención de análisis precisos en páginas AMP
Uno de los principales problemas de AMP es que puede distorsionar los datos de Google Analytics. No se realiza un seguimiento preciso de los visitantes de las páginas AMP, que pueden incluso duplicarse.
Para las analíticas más precisas, recomendamos usar MonsterInsights. Es el mejor plugin de Google Analytics para WordPress.
La extensión MonsterInsights AMP corregirá automáticamente su seguimiento para que pueda obtener las estadísticas reales de sus visitantes.
Esperamos que este artículo te haya ayudado a establecer las páginas móviles aceleradas (AMP) en WordPress. También puedes consultar nuestra guía sobre cómo acelerar tu sitio web o nuestra selección de los mejores servicios de marketing por correo electrónico para hacer crecer tu negocio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
prabhat says
sir i want some help
Should I enable amp or Not?
Please answer me….
WPBeginner Support says
That would be a personal preference question, we would recommend taking a look at the pros and cons we state at the start of this article.
Administrador
Sohail Ahmad says
Hi, I don’t know which one is better for my WordPress basic or advance in the amp.
can you give me any suggestion about it?
WPBeginner Support says
That would be a personal preference question. For questions about the plugin in its current state, we would recommend reaching out to the plugin’s support.
Administrador
wishlovequotes says
Hello Admin
am facing amp issues with my site
i have tried all i know but not working because the errors keep increasing on my search console
i really need help because my site ranking and traffic is affected
WPBeginner Support says
It would depend on the specific errors you are seeing on your site for what would be the issue
Administrador
waqas majeed says
great article i must say
WPBeginner Support says
Thank you, glad you liked our guide
Administrador
mreshane says
As i can see why ‘wpbeginner’ didnt take the step to use AMP on they site, look at all the comments, i think that is why.
Still got error and bugs to clear, unfortunately i was trying to find solutions for using AMP but after all the comments here, i’ll take back my step … It’s not worth yet but for the Accelearating pages let just use cached plugins for now.
Until all quite good and no more trouble using AMP i will rewrite my step but for now, lets just stay low.
Thank you WP Beginner for the articles, it helps.
WPBeginner Support says
You’re welcome, we also mention the reasons we did not add amp at the start of our article as well
Administrador
Apoorv says
‘The site is experiencing technical difficulties.’
This is what I’m seeing when I’m opening the amp version of my site.
WPBeginner Support says
For that error, you would want to take a look at our article here:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-wordpress-white-screen-of-death/
as well as reach out to the support for the AMP plugin you’re using if our guide does not fix the issue.
Administrador
Wapdite says
Nice one am just hearing about amp but don’t know it’s worth
WPBeginner Support says
Glad our guide could help inform you
Administrador
Akash Gogoi says
I got frustrated because I was finding not solution before reading your article. Thanks for your help.
WPBeginner Support says
Glad our recommendations could help
Administrador
firstfly says
it’s very interesting, Thanks for sharing a valuable information to us & Knowledgeable also, keep on sharing like this.
WPBeginner Support says
You’re welcome, glad you liked our content
Administrador
Alison Wright says
HI I wondered have you now started using AMP for your own site or is it still best avoided? Love to know your view.
WPBeginner Support says
We are not currently using AMP on our site.
Administrador
Mohsen \hefni says
Hello WP Beginner
Thanks for your wonderful effort, really you gave mt a lot of help.
Unfortunately, I couldn’t enable AMP for my website.
Thanks
WPBeginner Support says
If the method in this article isn’t working then you would want to reach out to the AMP plugin’s support and they should be able to help troubleshoot the issue
Administrador
Aakash says
Hey Wpbeginner Can you plz make a guide on how to place ads in amp wordpress websites ?
Thank you for sharing your Information
WPBeginner Support says
We’ll certainly take a look if we can add that in an article. )
Administrador
Mark Worthen says
Will you all be updating this article, since it is two years old?
WPBeginner Support says
We will certainly look into updating the article as we are able and as it is needed
Administrador
Subodh Gupta says
Now Google AMP showing image size error.
Image size is smaller than recommended size. Images should be at least 1200 pixels wide.
That huge. What’s wrong with Google AMP?
WPBeginner Support says
It is a change for Google’s top stories carousel for why that size is now being requested. The AMP plugin is saying that it is receiving that error from Google and letting you know.
Administrador
nack says
how can we use wordpess theme into amp layout, because after entring amp url the page layout is not match as per our site url.
Biswajit Das says
Me too. My css file not work when i will activate amp plugin.
WPBeginner Support says
AMP uses limited HTML, CSS, and Javascript. You would want to reach out to your theme to see if there is something that can be done to make the theme more AMP friendly.
Administrador
Reja says
Thanks for this valuable article. Not only this one, but also all of your articles are so helpful for us.
Thanks you all.
Krish Patel says
You Don’t Need AMP Because wpbeginner.com is as fast as AMP .
Eva Rubio says
This is a fantastic article! The structure and detail are easy to follow and user friendly. Thanks for sharing.
Mukul says
Hi, is there any option to auto redirect user to amp site while using mobile.
Friday Alex says
Thank you for this post!
I already activated AMP for one of my site and it is performing well but here you did not recommend it.
Well said, on my next site I will just leave it without implementing AMP and test the two.
Thanks from Nigeria
Fred Sessoms says
I see more pitfalls than gains in implementing AMP – particularly with a plugin. For now, I’ll follow your advice and, “not switch to Google AMP, just yet.”
Henry says
How do I add Adsense on my AMP page
Amin says
Hi, Thank you indeed for your helpful post. I have two points:
1- Have you used the AMP yet or not? How can I be notify if you are going to use it in the future?
2-In w3 total cache, there is an addon for AMP, is that ok?
For me I will not install the plugin as you recommended.
I think you can get the best ranking when you have great content, seo, good speed which can be implemented without apm.
Thanks indeed
WPBeginner Support says
Hi Amin,
For our thoughts on AMP please see our article on how to properly disable Google AMP in WordPress.
Administrador
Amin says
Thanks indeed
Sarah Carter says
I can’t seem to get AMP analytics working. the Yoast SEO tab for analytics never saves my analytics ID. Any suggestions?
WPBeginner Support says
Hi Sarah,
You can try MonsterInsights. You will need the paid version with at least plus plan to access AMP addon.
Administrador
pratik agarwal says
i need to know if i can add my pages in amp , currently it is just working on posts. when i type PAGE_URL/amp it takes to 404 page
Ben says
Is there a WordPress AMP plugin that also supports AMP for pages and not just for posts?
Mathukutty P.V. says
What is the difference between Automatic AMP and Accelerated Mobile Pages plugin? Free site on wordpress.com is displaying theme header image and better looking in mobile with their AMP plugin,but self hosted site with AMP do not have theme header image and not looking good like free site. Why like this?
Marius says
Do You know if the Plugin is compatible with the Elementor Plugin?
zeeshan says
i have activated amp in my wordpress .. my question is how to now that amp is working on my posts and if i build amp page except main post then what will happen ?
Harold Hunt says
I am using AMP for WP and have generated and listed some pages. Now I want to discontinue AMP. Can I just delete the AMP for WP plugin or is it a more involved procedure?
Thanks.
Ashutosh Bharadwaj says
Hello. I have been using the AMP plugin by Automattic without any issues for the past 6 months. However we started getting AMP errors in search console that said Prohibited or invalid use of HTML Tag on 12 pages including this one
Has anyone noticed this?
Posted on the plugin page as well but did not get a reply.
I hope the bug gets resolved fast as the pages have been removed from search results and have led to a loss of traffic.
Bryan Veloso says
Use the AMPforWP plugin, it’s wayyy better than the AMP plugin by Automattic
Petra Jonartha says
AMP can not install in my wordpress
Every time I try to install it says “installation failed: destination folder already exist” now should I do so that the AMP in wordpress can be installed??
Aval says
Adsense code adds in the setting section.
Let me know if your problem not resolved.
Thanks,
Ryan says
Yeah I’ve been having the same issue for months. No matter what I enter in the Analytics box, it won’t save.
Dishu Thakur says
I used this plugin but i got one problem. This plugin added amp page for my home page when i tried to open that link then it will redirect it in blog amp page . How can i change it?
David says
I am getting this same effect. when I go to my domain.com/amp/ It does not show home home page, but it shows blog post page. How can we change it to where it shows home page?
Rhett says
Under the AMP Plugin. Go: AMP/Getting Started/Homepage then enable AMP Frontpage –> custom amp front page. Then, just below that you will select your homepage from the drop down menu.
It should all (finally) show up on the AMP version if your homepage/front page.
I hope that helps!
Nick Patel says
Hie Guys,
Very informative post and WordPress is among the early supporters of Google AMP Project. Google AMP plugin for WordPress is quite useful for making the mobile web faster i.e. 4 times faster, which will be a crucial factor for enhancing user experience.
Also, Baidu – the Chinese search engine is now supporting Google AMP project and will consider AMP sites in SERP result as Google has made it a norm for getting higher ranking on search result. Very soon others will be following the same trend and we will be witnessing Google’s footsteps.
Thanks,
Nick
Dipendra Shekhawat says
Great Article. Does anyone knows hoe to trigger AMP automatically when user is viewing our website on mobile device. I mean for viewing AMP pages I dont want to manually go and type /amp at the end of URL. Is there a way?
Eslam Tolba says
As far as I understand, typing /amp at the end of the URL is only for testing, but the plugin already creates the AMP version of the posts and add the related HTML tag to the source code and then google will index those AMP posts and show them to mobile users
Michael says
Hi,
Which Social Media icons plugin is compatible with your mentioned AMP plugin?
Thanks!
Michael
Raj singh says
AMP is not installing in my wordpress .
Whenever I trying to install it says “Installation failed : Destination folder already exist ”
Now what I have to do ??
WPBeginner Support says
Hey Raj,
It looks like your previous attempt to install the plugin was interrupted. You need to connect to your website using FTP and then go to wp-content/plugins/ folder. Locate the AMP plugin folder and delete it.
Administrador
Raj singh says
Thank you so much .
My problem resolved.
WPBeginner Support says
You are welcome
Sankar says
I have use AMP on my website. But always one error detect on some posts. This is image optimization. I try to to use AMP image html code for insert image on post. But this time no image are shown. How can i fix this problem. Please help me. Thanks in advance.
L. Pazzaglia says
I WANT to switch to AMP but since many of my posts have recipes, tables and image grids none of these show up on AMP pages.
I’d like to do AMP pages like the New York Times does, basically there is a long excerpt with a link to continue reading the story that takes you to the non-AMP page.
Any recommendation on how to find a plug-in or how to tweak the WordPress AMP plug-in to do this?
Thanks,
L
Allspired says
I tried everything in this tutorial, but I still get a blank page when I input myURL/amp/ on my browser. Can you please help me out?
Ashoksinh says
Nice post,
is anyone has tried AMP ? and is make difference in google ranking ? please tell me ?
Pooja says
Yes , it helps to improve the ranking.
Dave Bergschneider says
The correct way to implement AMP is to do it as apart of your theme. The AMP plugin is merely a band-aid to bridge the gap from an existing theme. AMP is so new that there’s very little examples of how to include it as your WordPress theme. I’d be interested in knowing if anyone has taken it this far yet. I’ve done some AMP development already and I find it to not be all the difficult.
Adjie Purbojati says
I have trying AMP for a 5 months. And the result is amp not recommend for my site. Because amp make appearance broken. And yes, amp WordPress doesn’t not give features that we need
Vikram Sarin says
How do we make it work for woocommerce? AMP plugin throws up very basic layout of a woocommerce site with the menu also losing all its style and formatting.
Chris says
Does the AMP plugin still only work on Posts and not Pages? Has anyone found a solution that works on entire sites? Thx!
Ellen says
To make it work on pages, you can use the AMP for WP plugin (this plugin requires the AMP plugin).
Shaeel Iqbal says
Hey! Thanks for this AMP WordPress. I have a question in my mid. Can i have to edit my old posts URL and add /amp at the end?
WPBeginner Support says
No, the plugin will automatically add it and Google will automatically show the amp URL whenever it is available.
Administrador
Elijah says
Thank you very much. Am waiting for when they’ll accept Facebook audience network
Gary says
Great article!! Do you know if it’s possible to remove the “powered by WordPress” in the footer of our post AMP page? See here >>
Super thanks
Gaz
Francesco says
Hi guys,
great guide. What about when Google search console notify me invalid css stylesheet for amp page?